Новый сервис для Opera Unite позволяющий ходить по локальным сайтам это то чего не хватало…
tkf @tkf
Пользователь
Визуальный PHP-рефлектор
1 min
1.3K
Представляю вниманию общественности визуальный PHP-рефлектор.
Скрипт индексирует все .php-файлы в указанной директории, кэширует информацию о найденных классах. Разбор .php файлов осуществляется с помощью Tokenizer. Кэшируются имена найденных классов, кэшируется сопоставление имя файла — класс для последующего использования в автолоадере.
Список классов представляется в виде дерева. Для каждого класса доступен список методов, свойств. Доступен просмотре базового класса и имплементированных интерфейсов. Данные о «составе» классов получаются на ходу через PHP reflection API. Данные подгружаются через AJAX.
Интерфейс выполнен на ExtJS. Этим обусловлена поддержка браузеров — работает в IE6+, FF1.5+, Safari 3+, Opera 9+ (PC, Mac)
Посмотреть PHPReflector в действии.
UPD: Исходники
Теперь Ext с минимальным набором компонентов подгружается из внешних источников через CDN (CacheFly)
Планы на будущее:
- Причесать исходники;
- Сделать поиск;
- Сделать отображение не только базовых классов, но и классов, наследованных от данного;
- Отображение DocBlock'ов для классов, методов, свойств
- UPD: Добавить отображение штатных классов PHP
+36
Рисоваська, часть 3: Амазоновские веб-сервисы в действии
10 min
36KВ данной статье я расскажу, что же такое Amazon Web Services или сокращенно AWS, для чего это можно использовать, и приведу пошаговую инструкцию, как настроить их у себя с самого начала. В статье основной упор будет сделан на Amazon Elastic Compute Cloud или EC2 и Amazon Simple Storage Service или S3. Amazon CloudFront, являющийся логическим продолжением S3, хорошо рассмотрен в статье mish: Настраиваем CloudFront для работы с S3. С остальными амазоновскими сервисами вы можете познакомиться самостоятельно: Amazon SimpleDB, Amazon Simple Queue Service или SQS, а также другими сервисами Амазона. Данная статья является продолжением первой и второй статей. Итак:
Это набор удобных сервисов, которые можно использовать как по отдельности, так и вместе. В первую очередь это «облачные вычисления» (анг. Elastic Compute Cloud). Что это значит? Это значит, что вы можете запустить в «облаке» любое кол-во компьютеров нужной вам конфигурации c нужной вам операционной системой всего за пару минут. Это действительно так. Время запуска одного инстанса (instance называется один виртуальный сервер в амазоне) обычно не превышает двух минут. Сразу после запуска инстанс начинает работать, к нему есть root-доступ по SSH или Remote Desktop, если там установлен Windows. Не правда ли, здорово! С момента запуска оплата за инстанс идет по часам. В любой момент вы можете остановить инстанс и деньги за его использование перестанут сниматься. Помимо времени работы инстанса, так же отдельно оплачивается входящий и исходящий трафик.
Что такое Amazon Web Services
Это набор удобных сервисов, которые можно использовать как по отдельности, так и вместе. В первую очередь это «облачные вычисления» (анг. Elastic Compute Cloud). Что это значит? Это значит, что вы можете запустить в «облаке» любое кол-во компьютеров нужной вам конфигурации c нужной вам операционной системой всего за пару минут. Это действительно так. Время запуска одного инстанса (instance называется один виртуальный сервер в амазоне) обычно не превышает двух минут. Сразу после запуска инстанс начинает работать, к нему есть root-доступ по SSH или Remote Desktop, если там установлен Windows. Не правда ли, здорово! С момента запуска оплата за инстанс идет по часам. В любой момент вы можете остановить инстанс и деньги за его использование перестанут сниматься. Помимо времени работы инстанса, так же отдельно оплачивается входящий и исходящий трафик.
+95
Хостинг на AWS (EC2, EBS, S3) для чайников
4 min
139KНа хабре уже проскакивали периодически заметки посвященные AWS (Amazon Web-Services) — так что тема не новая. Однако, если для меня лично (да и для многих моих знакомых как выяснилось) — этот термин был знаком — однако каких-либо деталей я не знал. Попробую на основании только-что полученного опыта рассказать немного подробней, а так же изложить основные шаги по организации хостинга сервера на AWS и его преимущества. Как и несколько ссылок, которые могут оказаться полезными.


+95
Opera Unite для веб разработчиков
4 min
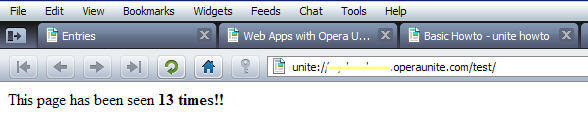
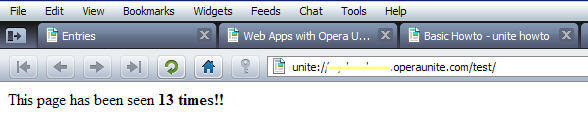
963Как создать простой счетчик в качестве сервиса Opera Unite?
Это поможет понять как вообще писать веб приложения на Opera Unite (так же называемые «сервисы» или «плагины»).

15 строк JavaScript + 7 на XML.
Это поможет понять как вообще писать веб приложения на Opera Unite (так же называемые «сервисы» или «плагины»).

15 строк JavaScript + 7 на XML.
+60
calendarLite плагин
3 min
1.9KВ одном из моих проектов мне понадобился простой javascript календарь. Но из существующих jQuery плагинов, только один «почти» соответствовал мои требованиям. Решил написать свой плагин — проба пера calendarLite plugin.


+41
jQuery Tools v1.0.1
1 min
3.9K
jQuery Tools v1.0.1 — это инструмент/библиотека представляет собой файл весом в 5,8 кб включающий в себя наиболее важные компоненты для вебдванольных сайтов, а именно: табы, всплывающие подсказки, плавные переходы, прокрутки, всплывающие окна и т.д.
Не буду тянуть резину, лучше, как говориться, один раз увидеть, чем сто раз услышать!
Переходим по ссылке и смотрим более 50 (!) демок:
Несколько понравившихся мне демонстраций. Очень рекомендую!
Маскируем фоновое изображение;
AJAX-табы с поддержкой истории переходов;
Неколько всплывающих окошек на одной странице.
+146
+5
Новый браузер Opera Mobile ускоряет мобильный Интернет
7 min
40K
Бета-версия браузера Opera Mobile 9.7 с новым ядром и набором современных технологий обработки данных заставляет по-новому взглянуть на работу в Интернете с мобильного телефона
Осло, Норвегия, 8 июня 2009 — Компания Opera Software выпустила бета-версию браузера Opera Mobile версии 9.7 для телефонов и коммуникаторов, работающих под управлением Windows Mobile.
Главное достоинство браузера новой версии – ещё более высокая скорость работы. Opera Mobile 9.7 использует новое ядро Opera Presto 2.2, обеспечивающее быструю отрисовку веб-страниц и лучшую производительность. Браузер поддерживает технологию Opera Turbo, ускоряющую загрузку данных на телефон. Кроме того, в бета-версию включён набор виджетов и приложение для управления ими. Это упрощает доступ к содержимому сайтов с мобильного телефона.
Бета-версия Opera Mobile 9.7 для Windows Mobile доступна бесплатно: www.opera.com/mobile/download
+46
Справочник по javascript
1 min
28KВсем привет!
Очень часто слышу вопрос «где в интернете взять справочник по javascript»?
Большинство справочников содержат устаревшую информацию и практики программирования.
До текущего момента самое современное, чем можно было пользоваться — MDC/MSDN. А там многое только на английском.
Хочу представить новый, лично мною переведенный/написанный справочник: http://javascript.ru/manual.
Пока что основной javascript, в дальнейшем постараюсь расширить и лучше
завязать с другими тематическими статьями сайта.
Буду рад, если пригодиться.
P.S. Пожалуйста, пишите комментарии, давайте на него ссылки и рекомендуйте. Будем улучшать и дальше.
P.P.S. Оффлайн-вариант справочника также есть, в формате CHM.
Очень часто слышу вопрос «где в интернете взять справочник по javascript»?
Большинство справочников содержат устаревшую информацию и практики программирования.
До текущего момента самое современное, чем можно было пользоваться — MDC/MSDN. А там многое только на английском.
Хочу представить новый, лично мною переведенный/написанный справочник: http://javascript.ru/manual.
Пока что основной javascript, в дальнейшем постараюсь расширить и лучше
завязать с другими тематическими статьями сайта.
Буду рад, если пригодиться.
P.S. Пожалуйста, пишите комментарии, давайте на него ссылки и рекомендуйте. Будем улучшать и дальше.
P.P.S. Оффлайн-вариант справочника также есть, в формате CHM.
+135
Обратимое шифрование текста — метод «Двойной квадрат»
5 min
50KЗдравствуйте!
Однажды, мне понадобилось шифровать текст. Я знал что в PHP есть расширение mcrypt, но интуиция подсказывала, что не на всех хостингах это включено.
Поэтому я начал подозревать что придется кодить решение самому. Что я собственно и сделал. Получилась функция обратимого шифрования, достаточно быстрая и надежная.
Пример работы функции:
Если вы все еще пользуетесь XOR шифрованием :), то можете заглянуть под кат и посмотреть как еще можно защищать данные…
Однажды, мне понадобилось шифровать текст. Я знал что в PHP есть расширение mcrypt, но интуиция подсказывала, что не на всех хостингах это включено.
Поэтому я начал подозревать что придется кодить решение самому. Что я собственно и сделал. Получилась функция обратимого шифрования, достаточно быстрая и надежная.
Пример работы функции:
<?php
echo dsCrypt('habrahabr.ru');
//Выведет: 60634K7T0*0!
echo dsCrypt('60634K7T0*0!',1);
//Выведет: habrahabr.ru
?>
Если вы все еще пользуетесь XOR шифрованием :), то можете заглянуть под кат и посмотреть как еще можно защищать данные…
+41
Перевод: 30 дней Windows Mobile — день первый (С# vs WinAPI)
7 min
2.5KTranslation
Вступление
Многие Windows Mobile разработчики, пишущие на .NET, слышали или читали замечательный цикл постов Криса Крафта «30 Days of .NET [Windows Mobile Applications]». Я решил начать цикл переводов этих постов, но чтобы было интереснее, в статьях будет представлен перевод не только оригинального поста из блога Криса с примерами на С#, но также и перевод статей от Кристофера Фэрбейрна — энтузиаста, который решил портировать все примеры Криса на C++! На текущий момент портировано 8 из 30 приложений, но это тоже очень неплохо.
При переводе я постараюсь свести к минимуму неотносящиеся к делу лирические отступления, потому что «вода» в переводе становится ещё более жидкой и читать становится невозможно :)
Итак, приступим — первое приложение, обратный отсчёт до полуночи.
+29
Как стать Zend PHP 5 Certified Engineer
3 min
27KСвершилось, ура! Теперь я имею почетный статус ZCE :)
Поэтому хотел бы поделиться своим опытом подготовки к сертификации, ну и заодно провести небольшой ликбез на тему сертификации по PHP.
Поэтому хотел бы поделиться своим опытом подготовки к сертификации, ну и заодно провести небольшой ликбез на тему сертификации по PHP.
+91
Как готовить SphinxQL
6 min
46KПо заявкам трудящихся, расскажу про две новых мега-фичи в Sphinx. Предложения тем для последующих рассказов можно засылать в комментарии.
Обе фичи добавлены в версии 0.9.9-rc2, опубликованной в начале апреля 2009го. Версия традиционно (слишком) стабильная, известных серьезных багов нету, тесты проходятся, итп. Отважные люди, а также коммерческие клиенты с контрактами про поддержку, уже успешно используют в продакшне, несмотря на отличный от «release» тег.
1я мега-фича. Теперь Sphinx поддерживает сетевой протокол MySQL (внутренней версии номер 10, которую поддерживают все версии сервера и клиента, начиная с MySQL 4.1 и по MySQL 5.x включительно).
Обе фичи добавлены в версии 0.9.9-rc2, опубликованной в начале апреля 2009го. Версия традиционно (слишком) стабильная, известных серьезных багов нету, тесты проходятся, итп. Отважные люди, а также коммерческие клиенты с контрактами про поддержку, уже успешно используют в продакшне, несмотря на отличный от «release» тег.
1я мега-фича. Теперь Sphinx поддерживает сетевой протокол MySQL (внутренней версии номер 10, которую поддерживают все версии сервера и клиента, начиная с MySQL 4.1 и по MySQL 5.x включительно).
+84
Распознавание дорожных знаков (OpenCV)
2 min
47KЗдраствуйте, решил поделиться своим опытом применения OpenCV (Intel) при решении практической задачи.
Зачада стояла следущая — автоматическое распознавание дорожных знаков на видео желательно в режиме реального времени. К большому сожалению на русском языке очень мало информации по подобной проблеме, и еще меньше примеров.
Вообщем пошарив по интернету, было принято решение использовать библиотеку OpenCV, которая располагала необходимым мат. аппаратом и как позже оказалось, довольно высокой производительностью.
Зачада стояла следущая — автоматическое распознавание дорожных знаков на видео желательно в режиме реального времени. К большому сожалению на русском языке очень мало информации по подобной проблеме, и еще меньше примеров.
Вообщем пошарив по интернету, было принято решение использовать библиотеку OpenCV, которая располагала необходимым мат. аппаратом и как позже оказалось, довольно высокой производительностью.
+39
Два листа — общение рисунками
1 min
987У разработчиков, находящихся на расстоянии друг от друга иногда возникает необходимость обменяться мнениями, которые не запишешь словами, по-быстрому зарисовать что-нибудь.
Как мы решаем эту проблему? Paint, Photoshop, Paint.NET, он-лайн сервисы (нужное подчеркнуть), сохранение, аплоад, ссылка. Нужно поправить — повторяем процесс.
В свете этого хочу представить небольшой, но полезный и удобный сервис — Два Листа.
Как мы решаем эту проблему? Paint, Photoshop, Paint.NET, он-лайн сервисы (нужное подчеркнуть), сохранение, аплоад, ссылка. Нужно поправить — повторяем процесс.
В свете этого хочу представить небольшой, но полезный и удобный сервис — Два Листа.
+102
Управляем Flash-объектом на Javascript
3 min
12K
Возможности JavaScript в 95% случаев позволяют решить любую задачу для Web 2.0. Но иногда хочется чуточку больше, чуточку красивее, возможно, чуточку быстрее. В этой статье на примерах я хочу показать, как восполнить этих 5% недостающего функционала средствами Flash.
Эта статья будет полезна разработчикам, которые пишут в основном на JavaScript и имеют минимальные знания ActionScript 3.
Для вдохновения
Вдохновил меня на написание этой статьи пример из пакета FancyUpload, реализующий одновременную загрузку нескольких файлов на сервер с симпатичным прогресс-баром в стиле gmail (обратите внимание: можно сразу выбирать несколько файлов).
Этот пример интересен тем, что дизайн и управление контролируется средствами CSS и JavaScript. JavaScript при необходимости использует необходимый функционал из Flash.
Если Вам понравилось, идем дальше: мы рассмотрим как это работает на более простом примере.
+49
Перевод: эффективный способ работы с памятью в Compact Framework
5 min
1.2KTranslation
Оригинал статьи находится в блоге Роба Тиффани.
Кто-нибудь ещё помнит старые добрые времена DOS, когда мы проводили время, пытаясь выжать более 640Кб для драйверов, программ, резидентов и даже Windows? Такие вещи как QEMM, HIMEM, EMM386.EXE пробуждают у меня теплые воспоминания.
Кто-нибудь ещё помнит старые добрые времена DOS, когда мы проводили время, пытаясь выжать более 640Кб для драйверов, программ, резидентов и даже Windows? Такие вещи как QEMM, HIMEM, EMM386.EXE пробуждают у меня теплые воспоминания.
+23
Google Suggest в стиле HTML5
5 min
3.9KTranslation
Введение
HTML5 — следующая большая переделка HTML (и XHTML), и разрабатывается совместно группами WHATWG и W3C HTML WG (работа еще не завершена, но в этой статье мы будем называть её просто HTML5). Я уже описывал начала HTML-форм и возможные улучшения с помощью HTML5 в моей предыдущей статье, поэтому сейчас рассмотрю некоторые более сложные аспекты полей ввода в HTML5, и завершу примером, демонстрирующим простоту создания автодополняющегося поля ввода — коротким серверным скриптом и несколькими строчками разметки.
+27
Chrome-linker. Творим аналог Linkification для Google Chrome
4 min
2.1KТут описывается создание первой версии. О свежей версии можно прочесть здесь.
Недавно я перешел с фаерфокса на гугл хром в связи c его лёгкостью и минимализмом. Однако сильно не хватало многих вкусностей расширений фаерфокса. Например — Linkification, аддон, который преобразовывает текстовые урлы в хтмл-ные ссылки мне очень часто нужен, и без него живётся не сладко.
Как известно, какую неделю назад, вышла первая версия Google Chrome (dev), которая поддерживает расширения. И, несмотря на то, что API еще не доделано и сильно глючит, я решил быстренько слепить расширение, которое бы реализовывало функциональность Linkification'a.
Далее следует описание процесса создания расширения и ссылка на результат.
Недавно я перешел с фаерфокса на гугл хром в связи c его лёгкостью и минимализмом. Однако сильно не хватало многих вкусностей расширений фаерфокса. Например — Linkification, аддон, который преобразовывает текстовые урлы в хтмл-ные ссылки мне очень часто нужен, и без него живётся не сладко.
Как известно, какую неделю назад, вышла первая версия Google Chrome (dev), которая поддерживает расширения. И, несмотря на то, что API еще не доделано и сильно глючит, я решил быстренько слепить расширение, которое бы реализовывало функциональность Linkification'a.
Далее следует описание процесса создания расширения и ссылка на результат.
+23
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity