
Это должно было быть примерно в 2012 году, когда Google выпустил первые телефоны с поддержкой NFC (Google Nexus S) вместе с обновлением для Android, которое позволило разработчикам использовать API NFC. Я хорошо помню, что заплатил несколько евро за несколько тегов NFC, чтобы попробовать (сегодня эти теги стоят очень дёшево). Хотя я был очень убежден, и команда CX Labs анонсировала множество прототипов, таких как покупки с помощью NFC, Apple потребовалось много лет, чтобы внедрить NFC и, наконец, открыть API для своих разработчиков. О NFC почти забыли... Но сейчас 2021 год, и большинство телефонов имеют встроенное оборудование NFC. Основной вариант использования - платежи, эмуляция карты NFC - один из трех режимов работы NFC, и большинство из нас ежедневно используют Apple или Google Pay.
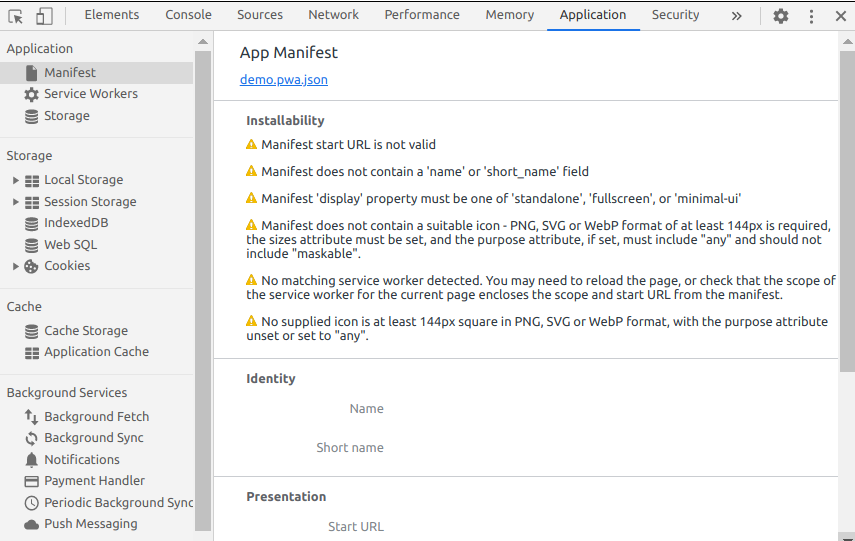
Это означает, что функция NFC широко доступна для разработчиков, но, честно говоря, она не очень часто используется, кроме как через платежные приложения, поддерживаемые Google/Apple. Но только в мае 2021 года вышел Chrome для Android 91, который теперь поддерживает веб-NFC - любой веб-разработчик может экспериментировать и использовать NFC на простых HTML-страницах. Хотя Safari от Apple и другие браузеры снова опаздывают в игру, это может снова ознаменовать момент для нового прорыва в технологии NFC. Web NFC снижает барьер для разработчиков и, что более важно, функциональность NFC теперь может быть частью Интернета: никаких установок.