Почти неделя прошла с исполнения хабрахабру 6 лет. Было бы очень интересно посмотреть на графики роста показателей сайта. Т.к. стандартная статистика малоинформативная, решено было собрать всю информацию своими руками и проанализировать. И так, почти неделя парсинга и сбора информации и получены следующие интересные данные(скрытые/удаленные посты/пользователи и их комментарии не учтены):
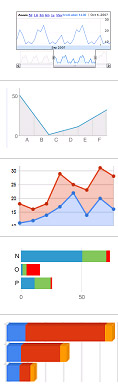
Красивые графики, методы измерения, база с полученными данными, «хаброаномалии» — все это под катом.
- Больше всего постов написал alizar — 4298, рекорд 12 постов в день поставлен 18 октября 2006
- Больше всего комментариев написал VolCh — 19323, установив личный рекорд 27 июля 2011 года в количестве 140 комментариев.
- Больше всех опубликовал постов в день freetonik —21 топик 26 августа 2007
- Максимальная активность хабры в день — опубликовано 105 топиков: 18 февраля 2010 и 22 июня 2008 года.
- Максимальная активность хабры в месяц — опубликовано 2055 топиков в марте 2010
- Среднее значение кармы: +7,83
- Средний рейтинг топика: +24,75
- Всего комментариев: 3 703 022.
- Средний рейтинг комментария: +0,98
- Максимальное количество оставленных комментариев — 1 июля 2011 в количестве 4936 штук.
- 25% из всех опубликованных топиков были перенесены в черновики
- Самый комментируемый топик habrahabr.ru/post/123157 собрал 2252 комментария
Красивые графики, методы измерения, база с полученными данными, «хаброаномалии» — все это под катом.

 Google
Google 




 Джон Харторн — человек, который знает всё про MassChallenge. Это крупнейший в мире бизнес-инкубатор, где раз в год проводится огромный конкурс проектов. Проходит это так: сначала рассматриваются тысячи заявок, потом отбирается 125 лучших из них. Победители получают бесплатный доступ к вычислительным мощностям, офисным помещениям, спонсорам, юристам и другим вещам, нужным для резкого рывка с места.
Джон Харторн — человек, который знает всё про MassChallenge. Это крупнейший в мире бизнес-инкубатор, где раз в год проводится огромный конкурс проектов. Проходит это так: сначала рассматриваются тысячи заявок, потом отбирается 125 лучших из них. Победители получают бесплатный доступ к вычислительным мощностям, офисным помещениям, спонсорам, юристам и другим вещам, нужным для резкого рывка с места. 
