Скорость загрузки любого сайта во многом зависит от количества и качества используемых изображений. Поэтому очень важно уметь их оптимизировать. Существует множество веб сервисов для этого, но большинство из них обладает недостатками:
Но прежде всего следует отметить, что описанный ниже способ нельзя причислить к самым лучшим хотя бы потому, что в идеале каждое изображение следует оптимизировать индивидуально.
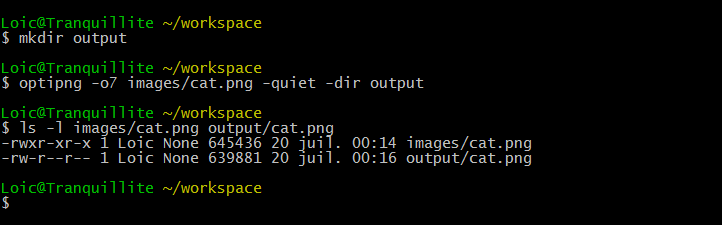
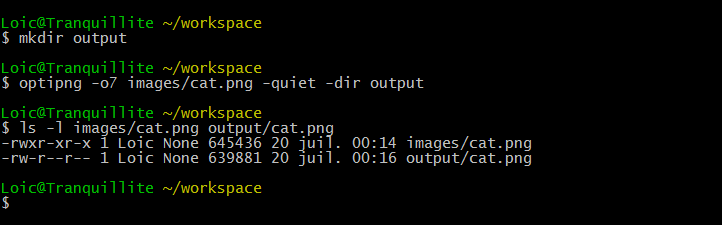
Для каждого png файла используются optipng и pngcrush, а для jpg — jpegtran. Для начала опробуем optipng:

- Нет возможности оптимизировать автоматически много файлов
- Сложно и неудобно использовать в рабочем процессе
Но прежде всего следует отметить, что описанный ниже способ нельзя причислить к самым лучшим хотя бы потому, что в идеале каждое изображение следует оптимизировать индивидуально.
Оптимизация изображений с помощью командой строки
Для каждого png файла используются optipng и pngcrush, а для jpg — jpegtran. Для начала опробуем optipng:






![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)