С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
utk @utk
User
Важно: Уязвимость безопасности ASP.NET
7 min
9.6KTranslation
Несколько часов назад мы выпустили рекомендации по безопасности в ASP.NET (Microsoft Security Advisory). Эта уязвимость существует во всех версиях ASP.NET.
Эта уязвимость была публично раскрыта вечером в пятницу на конференции по безопасности. Мы рекомендуем все клиентам использующим ASP.NET немедленно применить временное решение (описанное ниже) для предотвращения атак с ее использованием.
Эта уязвимость была публично раскрыта вечером в пятницу на конференции по безопасности. Мы рекомендуем все клиентам использующим ASP.NET немедленно применить временное решение (описанное ниже) для предотвращения атак с ее использованием.
+35
О, эти планы запросов
2 min
73K
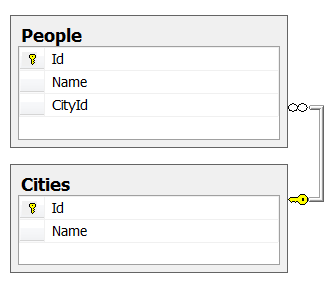
История стара как мир. Две таблицы:
- Cities – 100 уникальных городов.
- People – 10 млн. людей. У некоторых людей город может быть не указан.
Распределение людей по городам – равномерное.
Индексы на поля Cites.Id, Cites.Name, People .CityId – в наличии.
Нужно выбрать первых 100 записей People, отсортированных по Cites.
+50
Visual Studio 2010 тестирование веб-приложения
3 min
11KОчень хочется принять участие в конкурсе Visual Studio 2010. Уже писали о Unit-тестировании, о UI тестировании приложений, поэтому я напишу про тестирование веб-приложений. А так как в комплекте с новой Visual Studio 2010 поставляется ASP.NET MVC Framework 2, то использовать я буду именно его.
Это НЕ серьезное руководство по UI тестированию, это лишь легкое чтиво, которое просветит еще зеленых любителей студии (таких как я) о важном и удобном, но слегка пугающем функционале.
Это НЕ серьезное руководство по UI тестированию, это лишь легкое чтиво, которое просветит еще зеленых любителей студии (таких как я) о важном и удобном, но слегка пугающем функционале.
+26
Установка и настройка SVN (сервер+клиент)
6 min
309KНичего нового для людей, хорошо знающих и работающих с SVN, здесь не будет. Цель статьи — помочь некоторому проценту новичков, пребывающих на Хабре, таки осилить изучение этой системы контроля версий.
+57
Как создавалась Айчиталка. Часть 1: движок
10 min
28KСовсем недавно мы выпустили в свет первую бета-версию нашей онлайн-читалки, с которой можно ознакомиться, почитав книгу Михаила Лермонтова «Герой нашего времени». Эта читалка — результат почти семимесячной работы, пять из которых ушло только на разработку движка. Казалось бы, в интернете уже есть бесплатные и открытые JavaScript-движки для чтения электронных книг и такой долгий срок может вызвать сомнения в профпригодности разработчика (то есть меня). Но есть одно большое и жирное «НО». Мы поставили перед собой слишком амбициозную и трудновыполнимую задачу: мы хотели использовать один и тот же движок на разных устройствах, в том числе маломощных, таких как айфон или электронная читалка.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
+137
Information
- Rating
- Does not participate
- Registered
- Activity