Пригласили нас как-то с сыном на аренный лазертаг, очень нам понравилось! Т.к. готовые комплекты стоят не мало, пришла идея собрать что-то подобное на Arduino для игры дома и на улице. Что у меня получилось, читайте ниже.
Пользователь

Пригласили нас как-то с сыном на аренный лазертаг, очень нам понравилось! Т.к. готовые комплекты стоят не мало, пришла идея собрать что-то подобное на Arduino для игры дома и на улице. Что у меня получилось, читайте ниже.

Promise — это отличительная особенность JavaScript как асинхронного языка программирования. Нравится вам это или нет, понять его в любом случае придется. В этой статье я привожу 10 примеров кода с Promise, начиная от базового уровня заканчивая продвинутым.

Большой размер придомовой парковки не гарантирует, что вы легко и быстро найдете парковочное место, а чаще даже наоборот, при заезде на парковку может начаться приступ депрессии от того, что объехал парковку, потратил время, но в итоге место не нашёл. Как можно добавить в жизни чуть-чуть больше определённости, я опишу ниже.

Здесь собраны лучшие и самые полезные репозитории Github, которые будут служить вам долгое время.

Сети доставки контента (CDN) в наши дни получили широкое распространение. Это вполне понятно: растёт число интернет-сервисов с глобальной аудиторией, и почти все такие сервисы так или иначе связаны с доставкой тяжелого (фото-, аудио-, видео- и не только) контента.
Число пользователей Интернета, в особенности — мобильного, растёт с каждым днём, и создатели сайтов и приложений вполне закономерно задумываются об обеспечении быстрой работы в любой точке мира. Спрос рождает предложение — и количество компаний, предлагающих услуги CDN, тоже постоянно растёт. Достаточно набрать в Гугле соответствующий запрос — и в поисковой выдаче будет представлено огромное количество рекламных объявлений.
Как выбрать действительно качественного провайдера CDN? На что обратить внимание в первую очередь?

Добрый день, читатели Хабра, представляю перевод статьи по разработке dApp. Приятного чтения.
Мир онлайн-технологий быстро переходит к веб 3.0 (перевод этой статьи можете найти здесь). Похоже, что люди устали от централизованных систем, где их цифровая конфиденциальность ежедневно нарушается огромными организациями. Также хочется найти решение этой проблемы, и веб 3.0, похоже, на данный момент является ответом.
Эта статья в блоге не предназначена для освещения ноу-хау блокчейна и децентрализованных систем. Вместо этого он предназначен для тех, кто хотел бы создать онлайн-решения для пользователей, клиентов и покупателей, чтобы гарантировать им лучшую конфиденциальность и безопасность их данных.
Прояснив это, в данной статье я собираюсь показать вам азбуку того, как создать децентрализованное приложение с нуля и настроить среду разработки. Ниже перечислены некоторые темы, которые мы рассмотрим.

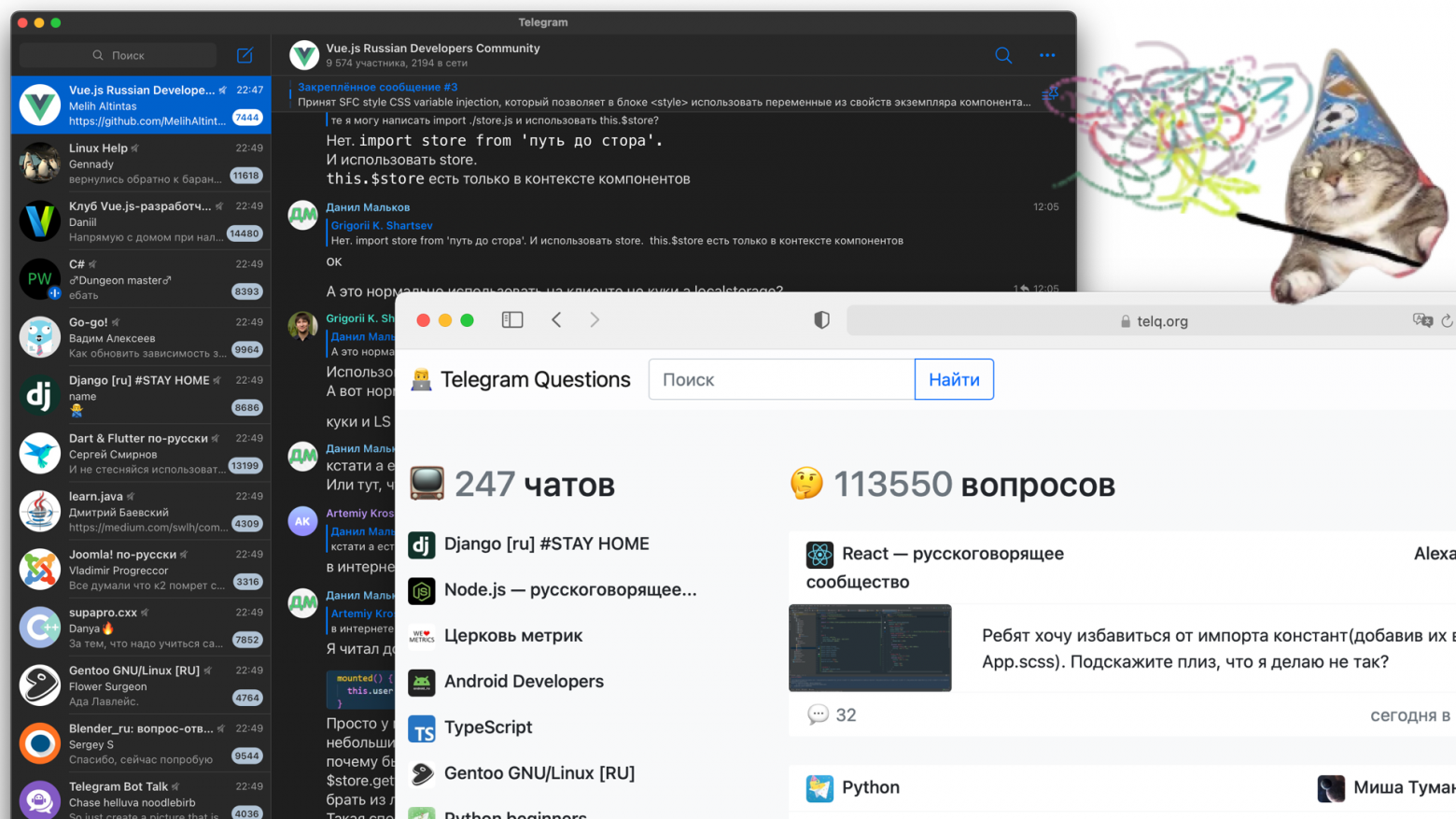
Всем привет. Я бэкенд разработчик, и по роду деятельности активно использую разные чаты в Телеге – по Go, Кубернетес, базам данных. Задаю свои вопросы, иногда отвечаю на чужие.
Идея Q&A из Телеги показалась очень интересной, и социально полезной. Обидно что такая кладезь знаний пропадает в недрах неиндексируемых телеграм-чатов. Ведь когда я был начинающим разрабом, общение с коммьюнити позволило мне быстро бустануть скиллы. Пришло время отдавать должок.


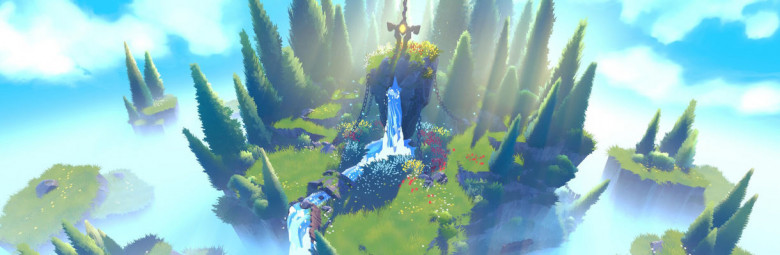
Maciej Hernik обсудил с нами детали его стилизованной сцены “Парящие Острова”: шейдеры для травы, деревьев и воды, Volume Overrides, текстурирование асcетов и многое другое.

Yarn 2 (Berry) — это новый выпуск революционного и хорошо зарекомендовавшего себя менеджера пакетов Yarn!
Что такое Plug’n’Play? Куда потерялись node_modules? Как автоматически добавлять @types?

Поговорим о том, как подступиться к размещению технологических проектов на Product Hunt: начнем с истории платформы, поделимся мнениями экспертов и списком лайфхаков.

Kubernetes объявил Docker устаревшим и планирует прекратить его использование примерно через год, в версии 1.22 или 1.23. Эта новость вызвала много вопросов и непонимания. В блоге Kubernetes появилось целых две статьи, разъясняющих смысл записи в Changelog (раз и два). Если все обобщить, то для разработчиков (те, которые Dev) ничего не меняется — они все так же могут продолжать использовать docker build для сборки своих контейнеров, а вот для инженеров, ответственных за эксплуатацию кластера (Ops), пришла пора разобраться и освоить несколько новых инструментов.

В настоящее время REST API стал стандартом разработки web-приложений, позволяя разбить разработку на независимые части. Для UI на данный момент используются различные популярные фреймворки типа Angular, React, Vue и другие. Разработчики же backend могут выбрать из большого разнообразия языков и фреймворков. Сегодня я бы хотел поговорить о таком фреймворке как NestJS. Мы в TestMace активно используем его для внутренних проектов. Используя nest и пакет @nestjsx/crud, мы создадим простое CRUD приложение.



puppeteer можно создавать программы для автоматического сбора данных с веб-сайтов, так называемые веб-скраперы, имитирующие действия обычного пользователя. В подобных сценариях может применяться браузер без пользовательского интерфейса, так называемый «Headless Chrome». Используя puppeteer, можно управлять и браузером, который запущен в обычном режиме, что особенно полезно при отладке программ. 
puppeteer. Автор материала стремился к тому, чтобы статья была интересна как можно более широкой аудитории программистов, поэтому пользу из него извлекут как те веб-разработчики, которые уже имеют некоторый опыт работы с puppeteer, так и те, которые впервые сталкиваются с таким понятием, как «Headless Chrome».