Как создать внутриигровое меню в Unity
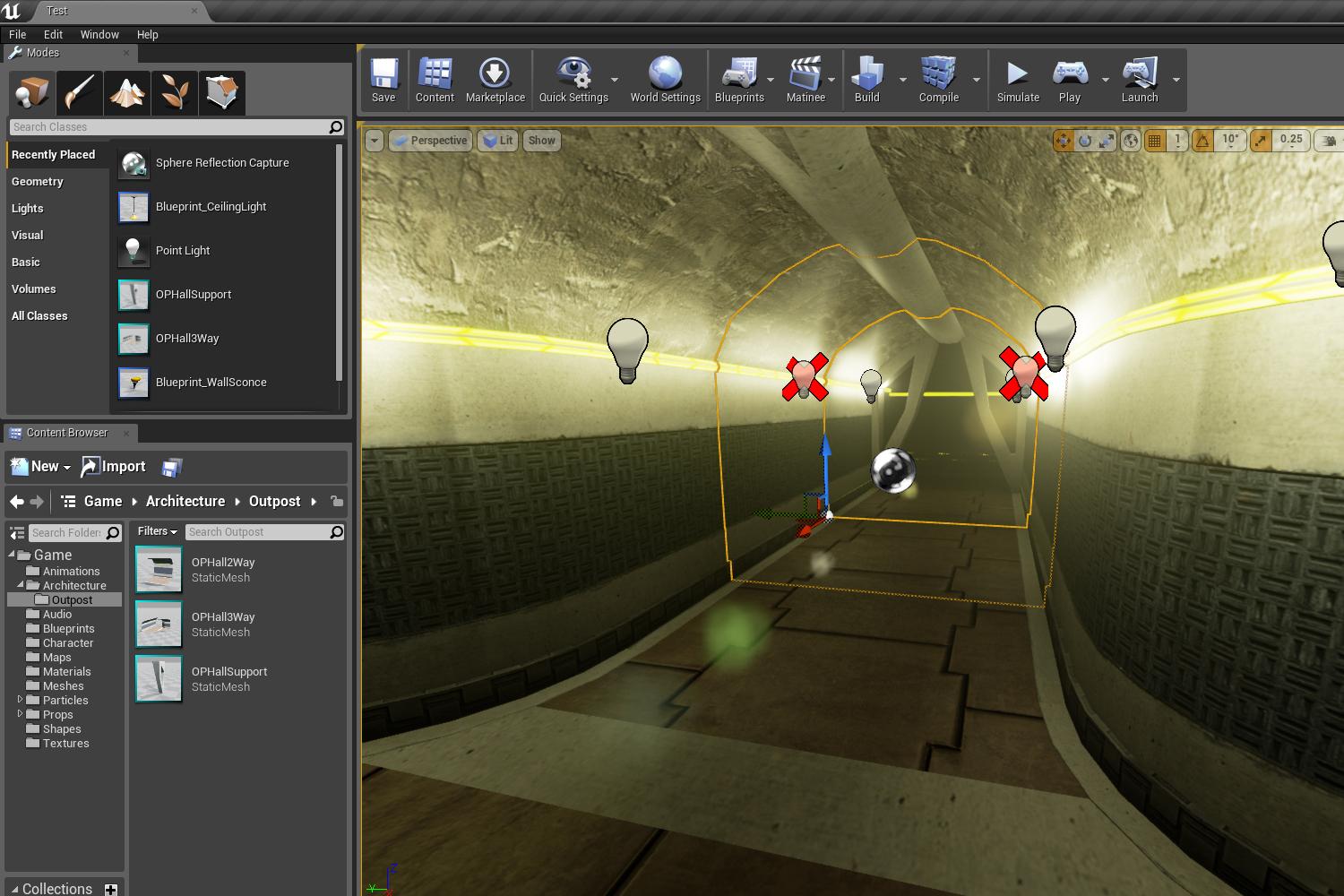
Unity позволяет не делать меню настроек, так как есть встроенный диалог настроек качества и разрешения перед запуском игры. Однако если вы хотите сделать вашу игру неповторимой и показать, на что способны, как дизайнер, то эта статья именно для вас. После прохождения этого туториала вы сможете создавать свое собственное меню с таким функционалом – настройки громкости, разрешения, качества изображения, переключения полноэкранного и оконного режима. Интересно? Тогда запускай Unity и поехали!




 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.






 После работы на ужасно неуклюжем и неприятном проекте посвященный объявлениям, задался вопросом какие существуют еще решения для такого рода проектов.
После работы на ужасно неуклюжем и неприятном проекте посвященный объявлениям, задался вопросом какие существуют еще решения для такого рода проектов. 
