Горящие серверы, катастрофическое падение сервисов, героическое спасение портала с помощью жены, оставшейся у компьютера. Так мог начинаться фантастический технотриллер, но на самом деле так начиналась история российского интернета, частью которого мы стали.
Сегодня в честь 18-летия компании мы впервые расскажем о реальной истории Mail.Ru Group. Впервые за годы жизни поделимся тем, что раньше было на уровне мифов и легенд даже внутри самой компании. Мы разговорили людей, проработавших в компании много лет и непосредственно участвовавших во всех событиях.




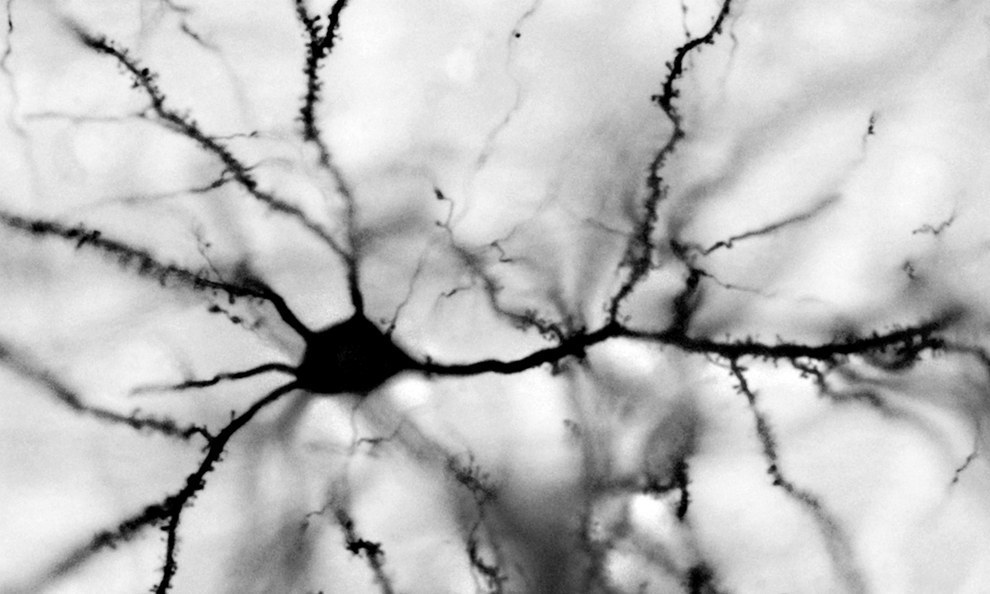
 В предыдущей части мы показали, что в клеточном автомате могут возникать волны, имеющие специфический внутренний узор. Такие волны могут запускаться из любого места клеточного автомата и распространяться по всему пространству клеток автомата, перенося информацию. Соблазнительно предположить, что реальный мозг может использовать схожие принципы. Чтобы понять возможность аналогии, немного разберемся с тем, как работают нейроны реального мозга.
В предыдущей части мы показали, что в клеточном автомате могут возникать волны, имеющие специфический внутренний узор. Такие волны могут запускаться из любого места клеточного автомата и распространяться по всему пространству клеток автомата, перенося информацию. Соблазнительно предположить, что реальный мозг может использовать схожие принципы. Чтобы понять возможность аналогии, немного разберемся с тем, как работают нейроны реального мозга.




 Сегодня
Сегодня