
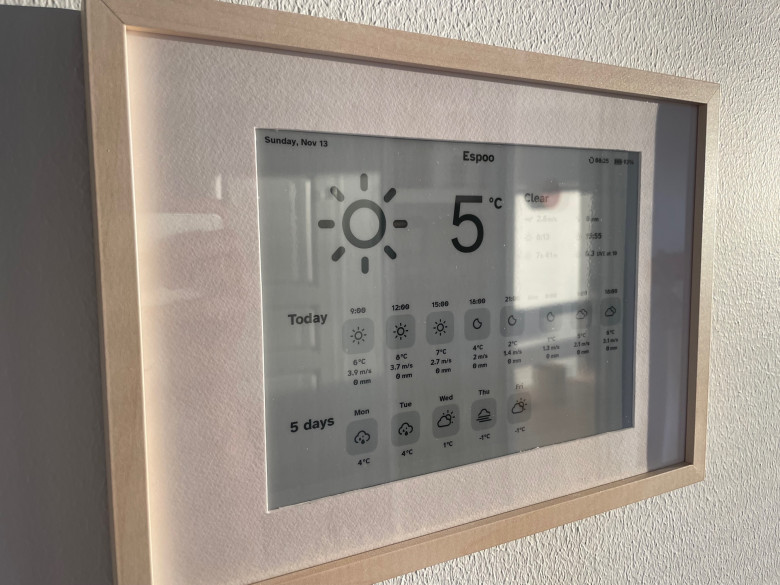
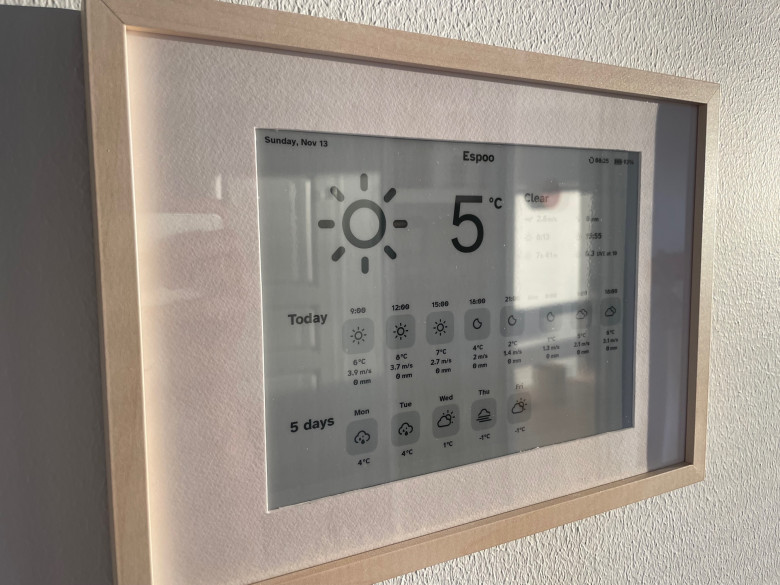
Кому-то нравится украшать дом электронными фоторамками, а кому-то — цифровым прогнозом погоды. Если вы из их числа, то читайте, как собрать своё собственное метео-табло.
User

Кому-то нравится украшать дом электронными фоторамками, а кому-то — цифровым прогнозом погоды. Если вы из их числа, то читайте, как собрать своё собственное метео-табло.


В работе над сайтом «Я люблю ИП» мы используем разные сервисы, которые облегчают жизнь предпринимателям. В этой статье мы собрали самые полезные государственные сервисы для ИП. Они помогут вам зарегистрировать бизнес, рассчитаться с налогами и страховыми взносами, сдать отчётность или узнать о возможных штрафах.
Хочу поделиться с вами горячими клавишами, которыми пользуюсь или к которым пытаюсь привыкнуть в своей повседневной работе. В современных средах их количество может просто зашкаливать, но постепенное добавление новых сочетаний в копилку, способно значительно повысить вашу продуктивноть. Приведенные сочетания относятся к редактированию, навигации, рефакторингу и справедливы только для раскладки Default for XWin (Linux).



 Данная книга содержит исчерпывающую информацию для всех желающих научиться программировать на языке Swift с целью создания собственных iOS-приложений (а также OS X-, watchOS- и tvOS-приложений). В ходе чтения книги вы встретите не только теоретические сведения, но и большое количество практических примеров и заданий, выполняя которые вы углубите свои знания в изучаемом материале. Несмотря на то что вам предстоит пройти большой путь, это будет полезный и очень важный опыт. Книга не показывает, как писать iOS-приложения, она предназначена для изучения самого языка программирования Swift. Книга даст вам возможность освоить новый язык и в скором времени приступить к написанию собственных приложений для App Store или Mac App Store. Изучив язык, в дальнейшем вы сможете самостоятельно выбрать, для какой платформы создавать программы — для iOS, OS X, tvOS или watchOS.
Данная книга содержит исчерпывающую информацию для всех желающих научиться программировать на языке Swift с целью создания собственных iOS-приложений (а также OS X-, watchOS- и tvOS-приложений). В ходе чтения книги вы встретите не только теоретические сведения, но и большое количество практических примеров и заданий, выполняя которые вы углубите свои знания в изучаемом материале. Несмотря на то что вам предстоит пройти большой путь, это будет полезный и очень важный опыт. Книга не показывает, как писать iOS-приложения, она предназначена для изучения самого языка программирования Swift. Книга даст вам возможность освоить новый язык и в скором времени приступить к написанию собственных приложений для App Store или Mac App Store. Изучив язык, в дальнейшем вы сможете самостоятельно выбрать, для какой платформы создавать программы — для iOS, OS X, tvOS или watchOS.