This article was originally posted at Product Identity.
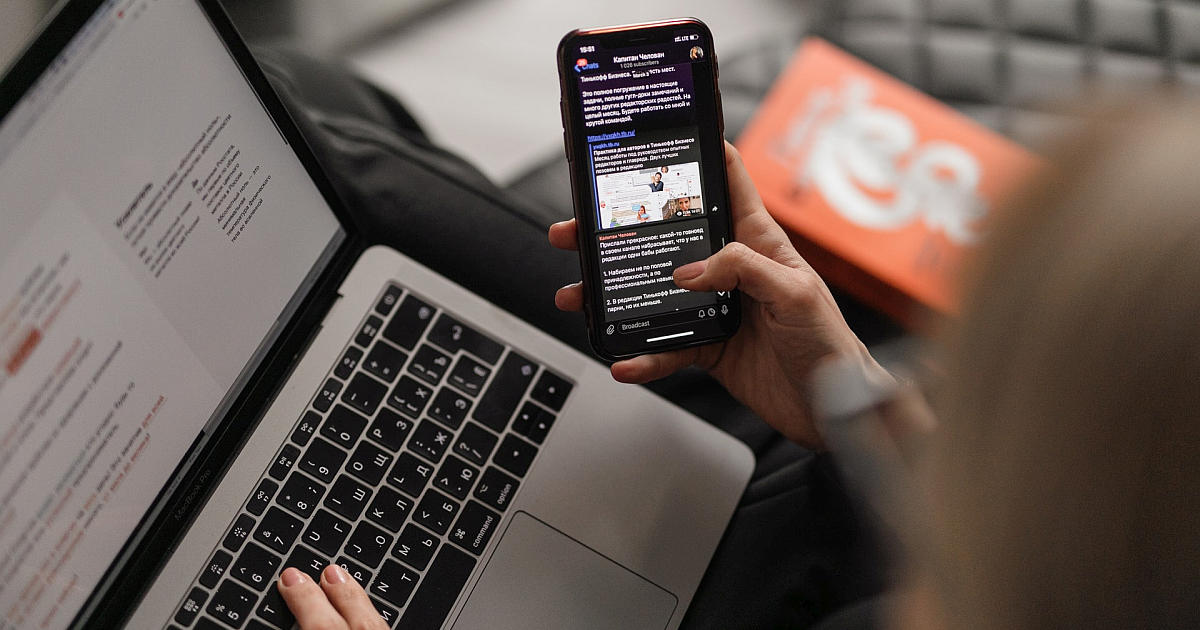
What comes to your mind when you hear the word Telegram?
I wouldn’t be surprised if drugs, sex, or crypto are your first associations. Throughout the years, Telegram earned a shady reputation, perhaps not strategically, but for a “good” reason.
I feel like Telegram is a mystery. On the outside, it might be perceived as a platform designed for drug traffickers, crypto scammers, and sexual abusers.
I shared this feeling when I joined the early team of Bancor in 2016, as I also joined its internal group chat, needless to say, on Telegram.
However, the app was quickly removed from my list of stigmas. Instead, I started to appreciate Telegram for its well-crafted product and care for design. From its meticulous attention to small details to have a unique brand — it stands as a dogma of an opinionated product (and a company) in many aspects. In addition, it helped me recognize the benefits of separating my private and professional lives early on.
After using Telegram extensively over the past 7+ years, I feel the urge to write about it, but this time not in the spirit of its typical news headlines.