Сегодня команда разработки IE9 объявила о выпуске новой версии IE9 Platform Preview.

Скачать можно тут ie.microsoft.com/testdrive (номер версии 9.0.7916.6000).
Напомню, что Platform Preview — это специальная версия, предназначенная для разработчиков. Она содержит в себе только движок рендеринга и движок javascript (+инструменты разработчика) и не содержит традиционного UI браузера.
После выхода IE9 PP4 следущая на очереди — бета версия.
Если кратко, то увеличение скорости, улучшение поддержки стандартов, фиксы багов и новые тесты и примеры.
По существу существенных изменений в самом движке JavaScript (Chakra) в новой версии не произошло, тем не менее один принципиальный сдвиг все же имеет место.
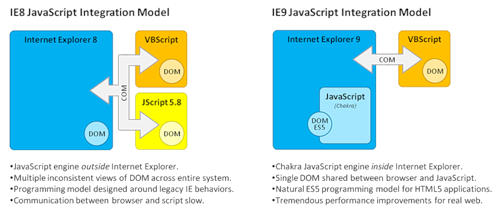
В новой версии движок JS интегрирован с браузером, что позволяет убрать промежуточную пересылку информации и согласование двух DOM в одном приложении.

Фактически IE9 стал первым браузером, в котором браузер и скриптовый движок имеют общую DOM на базе ECMAScript5. Другими словами, теперь все объекты DOM являются полноценными объектами ES5. Связывание DOM осуществляется на основании W3C стандарта WebIDL.
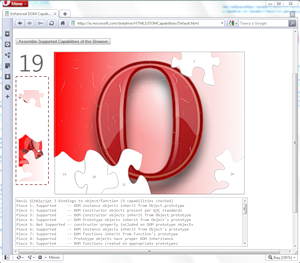
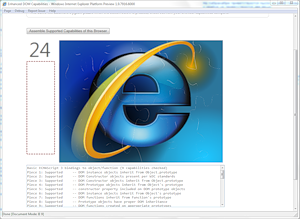
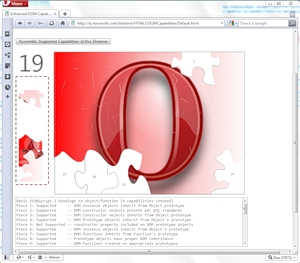
Не забудьте проверить свой браузер на поддержку DOM и ES5.


И, конечно, все это не могло не сказаться на производительности:

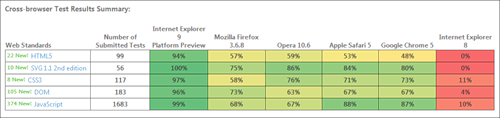
Коллекция тестовых примеров в IE Testing Center пополнилась на 519 новых тестов, общее количество доросло до 2138.

Напомню, что все тесты открыты и разрабатываются совместно с рабочими группами W3C. Отзывы по тестам стандартов W3C можно отправлять в соответствующие рабочие группы, а по поддержке ES5 в IE9 — на Microsoft Connect.
При всей неоднозначности ACID3 как набора тестов проверки поддержки стандартов, новый результат не может не радовать ;)

Непройденные тесты:
Вместе с новой версий IE9PP4 на сайте проекта появились новые демонстрационные примеры, показывающие как работу с HTML5, DOM и E5, так и поддержку SVG и Canvas.

Попробуйте поиграть в Hamster Dance Revolution, составить музыкальную композицию в IE Beatz


И не забудьте проверить свой браузер на психоделичность ;)
На Channel 9 стали доступны 4 видео-ролика о демонстрационных примерах для IE9 PP4, раскрывающие отдельные техническиие детали:
Если вы нашли ошибку в IE9, обязательно напишите о ней на connect.microsoft.com/ie — это сильно облегчит жизнь веб-разработчикам в будущем ;)
p.s. Багу eval('--1') с пофиксили. Не зря мы всех хабром о ней репортили ;)
p.p.s. Готовьтесь к бете ;)

Скачать можно тут ie.microsoft.com/testdrive (номер версии 9.0.7916.6000).
Напомню, что Platform Preview — это специальная версия, предназначенная для разработчиков. Она содержит в себе только движок рендеринга и движок javascript (+инструменты разработчика) и не содержит традиционного UI браузера.
После выхода IE9 PP4 следущая на очереди — бета версия.
Что нового в IE9 PP4?
Если кратко, то увеличение скорости, улучшение поддержки стандартов, фиксы багов и новые тесты и примеры.
JavaScript
По существу существенных изменений в самом движке JavaScript (Chakra) в новой версии не произошло, тем не менее один принципиальный сдвиг все же имеет место.
В новой версии движок JS интегрирован с браузером, что позволяет убрать промежуточную пересылку информации и согласование двух DOM в одном приложении.

Фактически IE9 стал первым браузером, в котором браузер и скриптовый движок имеют общую DOM на базе ECMAScript5. Другими словами, теперь все объекты DOM являются полноценными объектами ES5. Связывание DOM осуществляется на основании W3C стандарта WebIDL.
Не забудьте проверить свой браузер на поддержку DOM и ES5.


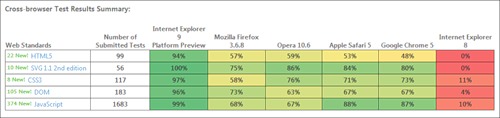
И, конечно, все это не могло не сказаться на производительности:

Тесты поддержки стандартов
Новые тесты на поддержку стандартов
Коллекция тестовых примеров в IE Testing Center пополнилась на 519 новых тестов, общее количество доросло до 2138.

Напомню, что все тесты открыты и разрабатываются совместно с рабочими группами W3C. Отзывы по тестам стандартов W3C можно отправлять в соответствующие рабочие группы, а по поддержке ES5 в IE9 — на Microsoft Connect.
ACID3
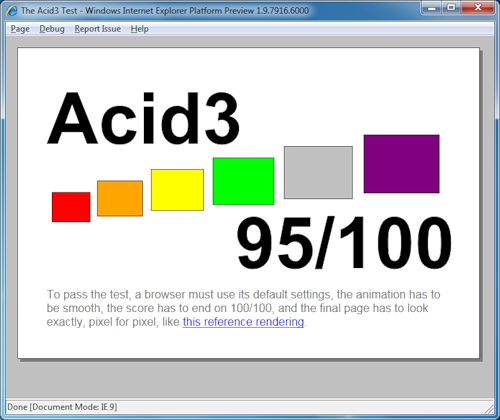
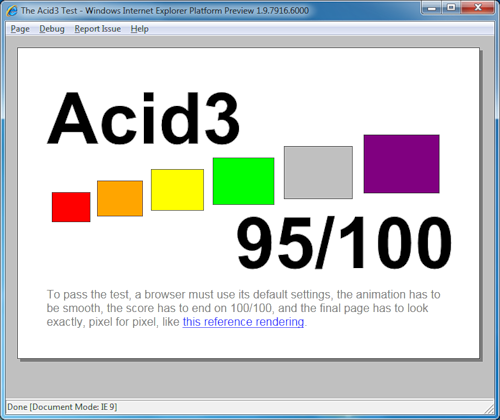
При всей неоднозначности ACID3 как набора тестов проверки поддержки стандартов, новый результат не может не радовать ;)

Непройденные тесты:
- Test 75 failed: Object doesn't support this property or method
- Test 76 failed: expected '0' but got '100' — Incorrect animVal value after svg animation.
- Test 77 failed: Not implemented
- Test 78 failed: expected '90' but got '1.9237771034240722' — getRotationOfChar(0) failed.
- Test 79 failed: Not implemented
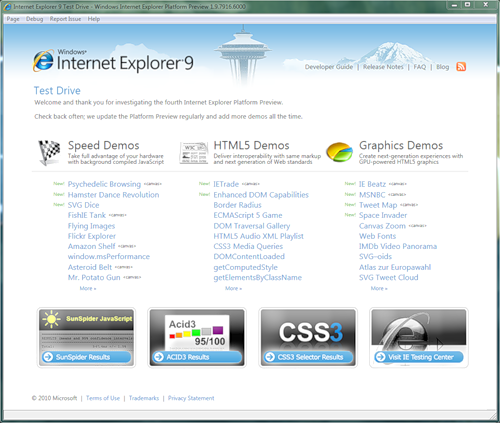
Новые демонстрации
Вместе с новой версий IE9PP4 на сайте проекта появились новые демонстрационные примеры, показывающие как работу с HTML5, DOM и E5, так и поддержку SVG и Canvas.

Попробуйте поиграть в Hamster Dance Revolution, составить музыкальную композицию в IE Beatz


И не забудьте проверить свой браузер на психоделичность ;)
Дополнительная информация
На Channel 9 стали доступны 4 видео-ролика о демонстрационных примерах для IE9 PP4, раскрывающие отдельные техническиие детали:
- Internet Explorer 9 Platform Preview 4: A Look at the New IE Test Drive Samples
- Internet Explorer 9 Platform Preview 4: The IE9 Rocks HTML5 Audio Support
- Internet Explorer 9 Platform Preview 4: A Look at SVG in IE9
- Internet Explorer 9 Platform Preview 4: A Look at Hamster Dance in IE9
Куда писать об ошибках?
Если вы нашли ошибку в IE9, обязательно напишите о ней на connect.microsoft.com/ie — это сильно облегчит жизнь веб-разработчикам в будущем ;)
p.s. Багу eval('--1') с пофиксили. Не зря мы всех хабром о ней репортили ;)
p.p.s. Готовьтесь к бете ;)