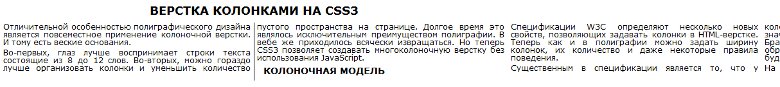
 Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.
Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.Во-первых, глаз лучше воспринимает строки текста состоящие из 8 до 12 слов. Во-вторых, можно гораздо лучше организовать колонки и уменьшить количество пустого пространства на странице. Долгое время это являлось исключительным преимуществом полиграфии. В вебе же приходилось всячески извращаться. Но теперь CSS3 позволяет создавать колоночную верстку без использования JavaScript.
Колоночная модель
Спецификации W3C определяют несколько новых свойств, позволяющих задавать колонки в HTML-верстке. Теперь как и в полиграфии можно задать ширину колонок, их количество и даже некоторые правила поведения.
Существенным в спецификации является то, что у колоночного элемента должны быть явно указано значение количества колонок и/или ширина колонок. Браузеры должны отображать колоночные элементы образом схожим с отображением таблиц, но содержимое будет распределяться по колонкам динамически.
На настоящий момент, нет возможности определять свойства отдельных колонок (например, цвет отдельной колонки). Будем надеяться, что после того, как все текущие предложенные в реализацию свойства будут реализованы, появятся и свойства управления колонками.
Количество и ширина колонок
Для создания колоночного элемента необходимо задать свойства сolumn-count и/или column-width.
column-count
По-умолчанию, column-count имеет значение auto. Т.е. если задать column-width, браузер самостоятельно вычислит количество колонок необходимое для отображения многоколоночного элемента. Такое поведение не всегда удобно, потому зададим количество колонок, в которых находится контент.
.column
{
-webkit-column-count:2;
-moz-column-count:2;
}
column-width
Как сказано выше, можно задать ширину колонок не указывая количество колонок, а браузер вычислит его динамически. Ширину колонок можно указывать любыми единицами измерения доступными в CSS: em, px, %.
.column
{
-webkit-column-width:15em;
-moz-column-count:15em;
}
Конечно же можно комбинировать column-width и column-height:
.column
{
-webkit-column-count:2;
-moz-column-count:2;
-webkit-column-width:15em;
-moz-column-width:15em;
}
Интервалы и линейки
Если полиграфические дизайнеры привыкли думать в терминах колонок и интервалов, то веб-дизайнеры были вынуждены работать с границами и отступами.
Интервал колонки – это именно то, что написано, размер пустого свободного пространства между колонками, указанный в единицах CSS.
colomn-gap
Спецификация W3C определяет значение интервала по-умолчанию в 1em, в примере мы и будем его использовать:
.column
{
-webkit-column-gap:1em;
-moz-column-gap:1em;
}
column-rule
Линейка тоже пришла из полиграфии. Изначально, линейки – это тонки линии между колонками, облегчающие чтение или разделяющие отдельные рассказы. CSS3 предоставляет три различных свойства настройки линейки: column-rule-size, column-rule-style и column-rule-color, а можно использовать column-rule для указания всех трёх свойств.
Как вы уже наверно догадались, могут использоваться все обычные единицы измерения, стили и цвета:
.column
{
-webkit-column-rule:1em solid #000;
-moz-column-rule:1em solid Black;
}
Приколы использования
На текущий момент семейство свойств column поддерживаются браузерами на основе WebKit или Mozilla.
Как вы уже заметили, в коде используются модификаторы движков. Если не указать модификатор, то даже поддерживающие браузеры проигнорируют свойства column-xxx.
Что будет если колонки ограничить по высоте
Браузер добавит колонок, чтобы уместить текст.

Спасает overflow:hidden.
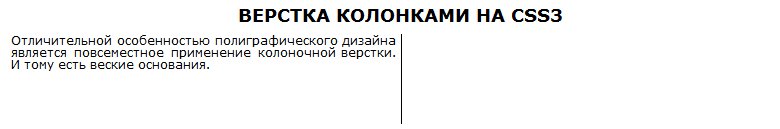
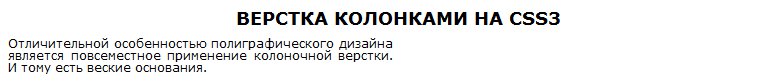
Отображение линейки в одной колонке
Если текст умещается в одной колонке, Mozilla не рисует линейку, а WebKit рисует.
WebKit:

Mozilla:

Свойства, которые есть в спецификации, но не поддерживаются
Это свойства column-break и column-span.
Первое задумано как указатель того, что необходимо начать следующую колонку. Например перед тегами h2.
.column h2
{
column-break-before:always;
}
Второй позволяет отобразить элемент через все колонки, наподобие газетной врезки.
.column h1
{
column-span:all;
}
Заключение
Спектр применения свойств column пока еще очень узок. Даже не из-за того, что не все браузеры их поддерживают (Mozilla + WebKit дают уже более половины рынка), а по причине неполной реализации функций. Хотя функционал вполне интересный и заслуживает внимания.
По теме:
Спецификация W3C: www.w3.org/TR/css3-multicol
Статья, которую я перевел, но когда количество моих комментариев стало сопоставимо с текстом, написал свою собственную: www.kmsm.ca/2010/an-almost-complete-guide-to-css3-multi-column-layouts
Хороший набор примеров: www.quirksmode.org/css/multicolumn.html
Мой пример: unconnected.info/multicolumn.htm (мой сайт боится хабраэффектов, если не открылось, ай эм сорри)
Снэпшот моего примера: http://www.peeep.us/a1660973 (спасибо kuzvac)