CSS3 2D Transforms, HTML5 Semantic Elements, JavaScript, демонстрации и тесты

В ходе конференции PDC10 была представлена очередная тестовая версия браузера Internet Explorer 9. IE9 Preview 6 – это версия предназначенная для тестирования разработчиками и, как предыдущие превью-версии, она не содержит пользовательского интерфейса. Зато ее можно установить на компьютер не удаляя IE9 Beta.
Этот пост раскроет детали шестой тестовой версии Internet Explorer 9 и расскажет о нововведениях в браузер, которые будут важны для разработчиков.
Это шестая статья из серии статей про нововведения в IE9 для разработчиков. Ознакомится с предыдущими частями можно здесь:
В ходе конференции PDC10 появился слух о том, что IE9 P6 – это последняя превью-сборка перед выпуском кандидата на релиз и последующим финальный релизом Internet Explorer 9.
Этот выпуск, кроме очередной оптимизации производительности, содержит несколько полезных нововведений: поддержку CSS3 2D Transforms и HTML5 Semantic Elements.
Разработчики в очередной раз подтянули производительность браузера при работе с JavaScript. Согласно тестам Webkit SunSpider Internet Explorer 9 находится на четвертом месте, опережая предварительную версию Firefox 4.0, но уступая браузерам Chrome и Opera:


Впрочем, как можно убедиться современные браузеры достигли предела оптимизации по скорости и преимущество исчисляется уже считанными миллисекундами.
Достаточно неожиданным нововведением в IE9 Preview 6 стала поддержка 2D-трансформаций в CSS. Данный стандарт пока не принят, поэтому поддержка команд осуществляется через специальные префиксы –ms-:
оригинальный элемент:
<div id="test" style="background-color: red; width: 50px; height: 50px"></div>

-ms-transform: matrix(10, 1, 1, 1, 1, 1);

-ms-transform: translate(1px, 15px) rotate(45deg);

-ms-transform: skew(15deg, 15deg);

-ms-transform: translate(200px, 100px) scale(.75, .75) rotate(40deg);
-ms-transform-origin: 60% 100%;

Стандарт HTML5 представляет новые элементы обладающие особой семантикой. Internet Explorer 9 Preview 6 реализует их полную поддержку. Все эти элементы, согласно спецификации, наследуются от объекта HTMLElement. Кроме того, в IE9P6 эти новые элементы стандартно стилизованы, согласно спецификации.
Ниже список семантических элементов HTML5:
Разработчики добавили специальную демонстрационную страницу, чтобы пояснить назначение и применение этих элементов на практике. На этой странице все элементы набраны с помощью семантических тегов:

Internet Explorer 9 имеет мощные инструменты для веб-разработчиков, которые помогают создавать веб-страницы, стили и скрипты, отлаживать их изучать полученные результаты.
В новой версии появилось только одно, но очень полезное нововведение в инструментах – возможность форматирования сжатого JavaScript-кода. Отформатировать сжатый код бывает полезно, когда вам необходимо разобраться или отладить код на готовой своей или чужой странице.
Как это выглядит. Имея код подобный тому, что выведен на скриншоте:

вы можете в пару кликов отформатировать его для лучшей читаемости и отладки:


Крайне полезное и удобное нововведение.
Internet Explorer 9 привлекает к себе большое внимание. За первые 6 недель после выхода IE9 Beta, браузер был загружен более 10 миллионов раз. Мне кажется, что важную роль тут сыграли отличные и наглядные демонстрации, которые создают разработчики, чтобы показать важность того или иного нововведения. Кроме того, разработчики создают тесты, которые позволяют оценить степень распространение реализованных в IE9 функций среди других браузеров.
С выходом IE9 Preview 6 вышло несколько новых демонстраций и новые наборы тестов.
Интересная игра, позволяющая оценить скорость обработки браузером динамического контента и графики. Попробуйте управлять вертолетом и поставить рекорд дальности. У меня получилось набрать 522 мили.

В IE9 эта игра идет с FPS = 60.
Небольшой тест, который позволит определить производительность браузера при использовании canvas, звукового сопровождения и анимации на веб-странице.

Про эту демонстрацию было написано чуть выше. Она позволяет ознакомиться с возможностями, которые дают новые семантические элементы HTML5.
Графический тест, который позволит вам сравнить реализацию элемента CSS3 box-shadow в вашем браузере.

Ниже приведен результат, который я получил в браузере Opera 11 alpha 1029.

Проверьте как ваш браузер соответствует стандарту и реализует CSS3 box-shadow.
Данная демонстрация показывает работу со свойствами 2D-трансформации CSS.

Эта демонстрация показывает работу браузера со сложным SVG-объектом. Все элементы таблицы собраны с помощью SVG-элементов.

Редактор иконок созданный полностью на технологиях HTML5. Выглядит и работает – отлично.

Последний тест направлен на демонстрацию механизма блокировки дополнений для браузера, если они тормозят загрузку.
Самый интересный тест производительности написан сторонними разработчиками для демонстрации новых возможностей HTML5. Он представляет собой сайт для настоящей радиостанции. Разработчики взяли за основу возможности HTML5 в Internet Explorer 9 и создали красивый графический бенчмарк.

Этот бенчмарк позволит вам узнать скорость обработки графики браузером и возможности браузера по использованию аппаратного ускорения графики через GPU. Как показало тестирование пользователями Хабра, лучше всех с тестом справляется Internet Explorer 9.
Разработчики добавили тесты на поддержку HTML5 Semantic Elements:

CSS3 2D Transforms:

DOM Level 3 Events:

EcmaScript 5 Objects Objects:

Новая версия IE9 Preview 6 привнесла поддержку двух дополнительных стандартов и добавила производительности при обработки скриптов. Кроме того были выпущены новые наглядные тесты и демонстрации.
Говорят, что следующим выпуском IE9 будет уже кандидат на релиз, за которым последует финальная версия браузера. Будем надеяться, что финальную версию мы увидим уже весной на конференции MIX11.

В ходе конференции PDC10 была представлена очередная тестовая версия браузера Internet Explorer 9. IE9 Preview 6 – это версия предназначенная для тестирования разработчиками и, как предыдущие превью-версии, она не содержит пользовательского интерфейса. Зато ее можно установить на компьютер не удаляя IE9 Beta.
Этот пост раскроет детали шестой тестовой версии Internet Explorer 9 и расскажет о нововведениях в браузер, которые будут важны для разработчиков.
Это шестая статья из серии статей про нововведения в IE9 для разработчиков. Ознакомится с предыдущими частями можно здесь:
- часть 1 (CSS3, HTML5, DOM);
- часть 2 (SVG, GPU);
- часть третья (профили ICC, форматы изображений, JavaScript);
- часть 4;
- часть 5.
Введение
В ходе конференции PDC10 появился слух о том, что IE9 P6 – это последняя превью-сборка перед выпуском кандидата на релиз и последующим финальный релизом Internet Explorer 9.
Этот выпуск, кроме очередной оптимизации производительности, содержит несколько полезных нововведений: поддержку CSS3 2D Transforms и HTML5 Semantic Elements.
Скорость выполнения JavaScript
Разработчики в очередной раз подтянули производительность браузера при работе с JavaScript. Согласно тестам Webkit SunSpider Internet Explorer 9 находится на четвертом месте, опережая предварительную версию Firefox 4.0, но уступая браузерам Chrome и Opera:


Впрочем, как можно убедиться современные браузеры достигли предела оптимизации по скорости и преимущество исчисляется уже считанными миллисекундами.
CSS3 2D Transfoms
Достаточно неожиданным нововведением в IE9 Preview 6 стала поддержка 2D-трансформаций в CSS. Данный стандарт пока не принят, поэтому поддержка команд осуществляется через специальные префиксы –ms-:
- -ms-transform – применяет функцию трансформации к элементу;
- -ms-transform-origin – указывает точку, от которой считается трансформация элемента, по умолчанию используется центр (значения 50% для горизонтальной позиции и 50% для вертикальной позиции).
- matrix(a,b,c,d,e,f) – указывает трансформацию по матрице шести значений;
- translate(tx,ty) – указывает трансформацию по вектору;
- translateX(tx) – указывает трансформацию по горизонтали;
- translateY(ty) – указывает трансформацию по вертикали;
- scale(sx,sy) – указывает масштабирование элемента по вектору. Если не указано второе значение (масштабирования по вертикали), оно будет равным первому;
- scaleX(sx) – указывает масштабирование элемента по горизонтали;
- scaleY(sy) – указывает масштабирование элемента по вертикали;
- rotate(angle) – указывает поворот элемента на указанный угол, где центральной точкой будет значение -ms-transform-origin или центр элемента, если значение -ms-transform-origin не установлено;
- skewX(ax) – указывает наклонную трансформацию по горизонтали на указанный угол;
- skewY(ay) – указывает наклонную трансформацию по вертикали на указанный угол;
- skew(ax,ay) – указывает наклонную трансформацию по обоим координатам на указанные углы.
Примеры
оригинальный элемент:
<div id="test" style="background-color: red; width: 50px; height: 50px"></div>

-ms-transform: matrix(10, 1, 1, 1, 1, 1);

-ms-transform: translate(1px, 15px) rotate(45deg);

-ms-transform: skew(15deg, 15deg);

-ms-transform: translate(200px, 100px) scale(.75, .75) rotate(40deg);
-ms-transform-origin: 60% 100%;

HTML5 Semantic Elements
Стандарт HTML5 представляет новые элементы обладающие особой семантикой. Internet Explorer 9 Preview 6 реализует их полную поддержку. Все эти элементы, согласно спецификации, наследуются от объекта HTMLElement. Кроме того, в IE9P6 эти новые элементы стандартно стилизованы, согласно спецификации.
Ниже список семантических элементов HTML5:
- section
- nav
- article
- aside
- hgroup
- header
- footer
- figure
- figcaption
- mark
Разработчики добавили специальную демонстрационную страницу, чтобы пояснить назначение и применение этих элементов на практике. На этой странице все элементы набраны с помощью семантических тегов:

Новое в инструментах разработчика
Internet Explorer 9 имеет мощные инструменты для веб-разработчиков, которые помогают создавать веб-страницы, стили и скрипты, отлаживать их изучать полученные результаты.
В новой версии появилось только одно, но очень полезное нововведение в инструментах – возможность форматирования сжатого JavaScript-кода. Отформатировать сжатый код бывает полезно, когда вам необходимо разобраться или отладить код на готовой своей или чужой странице.
Как это выглядит. Имея код подобный тому, что выведен на скриншоте:

вы можете в пару кликов отформатировать его для лучшей читаемости и отладки:


Крайне полезное и удобное нововведение.
Демонстрации и тесты
Internet Explorer 9 привлекает к себе большое внимание. За первые 6 недель после выхода IE9 Beta, браузер был загружен более 10 миллионов раз. Мне кажется, что важную роль тут сыграли отличные и наглядные демонстрации, которые создают разработчики, чтобы показать важность того или иного нововведения. Кроме того, разработчики создают тесты, которые позволяют оценить степень распространение реализованных в IE9 функций среди других браузеров.
С выходом IE9 Preview 6 вышло несколько новых демонстраций и новые наборы тестов.
SVG Helicopter
Интересная игра, позволяющая оценить скорость обработки браузером динамического контента и графики. Попробуйте управлять вертолетом и поставить рекорд дальности. У меня получилось набрать 522 мили.

В IE9 эта игра идет с FPS = 60.
Track Splash
Небольшой тест, который позволит определить производительность браузера при использовании canvas, звукового сопровождения и анимации на веб-странице.

Semantic Notepad
Про эту демонстрацию было написано чуть выше. Она позволяет ознакомиться с возможностями, которые дают новые семантические элементы HTML5.
A New Day
Графический тест, который позволит вам сравнить реализацию элемента CSS3 box-shadow в вашем браузере.

Ниже приведен результат, который я получил в браузере Opera 11 alpha 1029.

Проверьте как ваш браузер соответствует стандарту и реализует CSS3 box-shadow.
Flickr Postcards
Данная демонстрация показывает работу со свойствами 2D-трансформации CSS.

Customer Model
Эта демонстрация показывает работу браузера со сложным SVG-объектом. Все элементы таблицы собраны с помощью SVG-элементов.

Icon Editor
Редактор иконок созданный полностью на технологиях HTML5. Выглядит и работает – отлично.

Addon Performance Advisor
Последний тест направлен на демонстрацию механизма блокировки дополнений для браузера, если они тормозят загрузку.
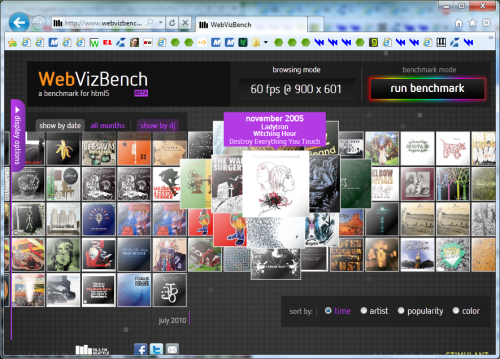
WebVizBench
Самый интересный тест производительности написан сторонними разработчиками для демонстрации новых возможностей HTML5. Он представляет собой сайт для настоящей радиостанции. Разработчики взяли за основу возможности HTML5 в Internet Explorer 9 и создали красивый графический бенчмарк.

Этот бенчмарк позволит вам узнать скорость обработки графики браузером и возможности браузера по использованию аппаратного ускорения графики через GPU. Как показало тестирование пользователями Хабра, лучше всех с тестом справляется Internet Explorer 9.
Тестирование
Разработчики добавили тесты на поддержку HTML5 Semantic Elements:

CSS3 2D Transforms:

DOM Level 3 Events:

EcmaScript 5 Objects Objects:

Заключение
Новая версия IE9 Preview 6 привнесла поддержку двух дополнительных стандартов и добавила производительности при обработки скриптов. Кроме того были выпущены новые наглядные тесты и демонстрации.
Говорят, что следующим выпуском IE9 будет уже кандидат на релиз, за которым последует финальная версия браузера. Будем надеяться, что финальную версию мы увидим уже весной на конференции MIX11.
Полезные ссылки:
- Internet Explorer 9 Beta Guide for Developers (link);
- Internet Explorer 9 Platform Preview 6
- Internet Explorer 9 Beta
- IE TestDrive
- блог разработчиков IE9;
- бенчмарк производительности браузеров WebVizBench.