Для меня jQuery ассоциируется с мощной и главное кросс-браузерной JavaScript библиотекой. Можно долго перечислять ее достоинства, холиварить по поводу и без, но думаю, никто не будет против посмотреть подборку интересных плагинов и уроков:
для удобства – каждая картинка ведет на демо

Демо | Урок

Демо | Урок

Демо + Описание

Демо | Урок

Демо + Описание

Демо | Урок

Демо + Описание

Демо | Урок

Демо | Описание

Демо | Урок

Демо + Описание

Демо | Урок

Демо | Урок

Демо | Урок

Демо | Урок

Демо + Описание

Демо | Урок

Демо + Описание

Демо | Урок

Демо | Урок

Демо | Урок
Всем спасибо за внимание!
для удобства – каждая картинка ведет на демо
Hover Slide Effect

Демо | Урок
Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
Animated Portfolio Gallery

Демо | Урок
Красочное портфолио с возможностью скролить превью работ.
Soxer

Демо + Описание
Простенький плагин для плавной смены изображений.
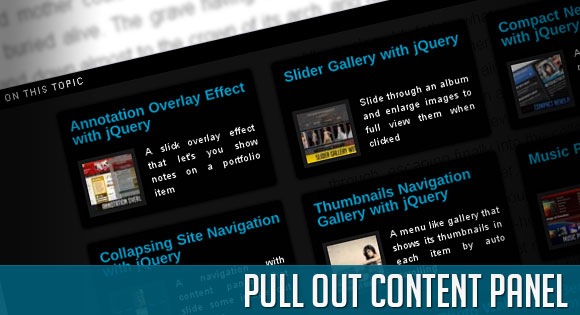
Pull Out Content Panel

Демо | Урок
Панель, которая выдвигается в заданном положении полосы прокрутки. Например, если вы хотите показать дополнительное окно с информацией, когда пользователь прокрутит до конца страницы. Эта панель будет адаптирована в зависимости от того, сколько элементов умещается на экране.
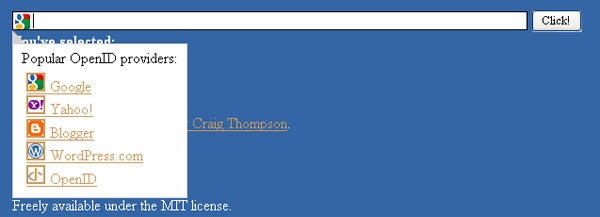
Fancy OpenID Selector

Демо + Описание
Позволит быстро выбрать нужный OpenID и автоматически сгенерирует ссылку на основе пользовательских данных
Custom Animation Banner

Демо | Урок
Урок в котором показано как с помощью jQuery можно создать баннер с всевозможными эффектами.
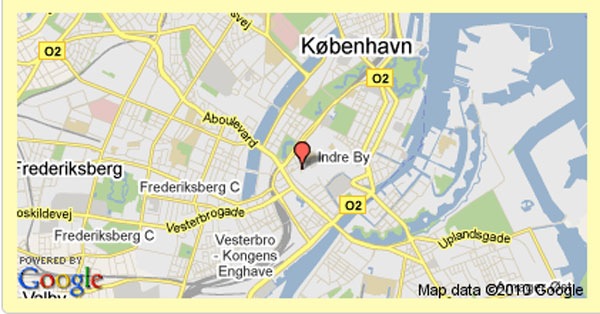
jQuery Static Gmap Zoom

Демо + Описание
Простой плагин статических карт. При наведении мышью происходит увеличение масштаба. Пойдет как легкая альтернативная версия динамической карты Google.
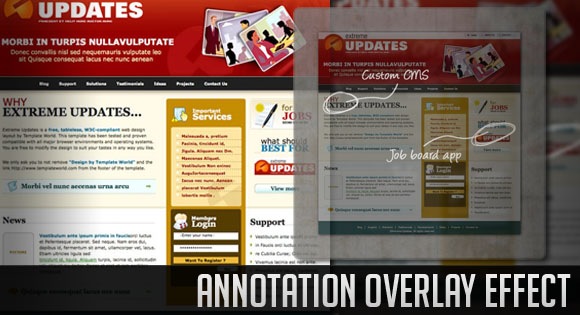
Annotation Overlay Effect

Демо | Урок
Урок, который научит вас создавать эффект наложения аннотаций или заметок на страницу.
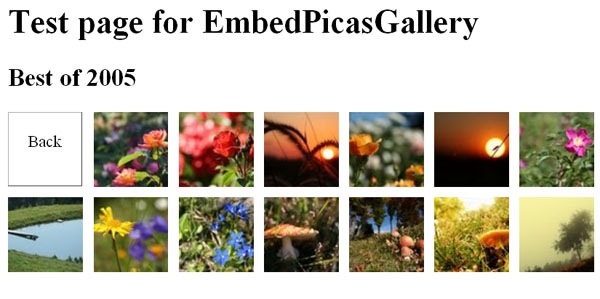
Embed Picasa Gallery

Демо | Описание
Если вы используете PicasaWeb для хранения своих изображений, то этот плагин поможет интегрировать их с вашим сайтом.
Slider Gallery

Демо | Урок
Интересная галерея с возможность горизонтального скроллинга превьюшек.
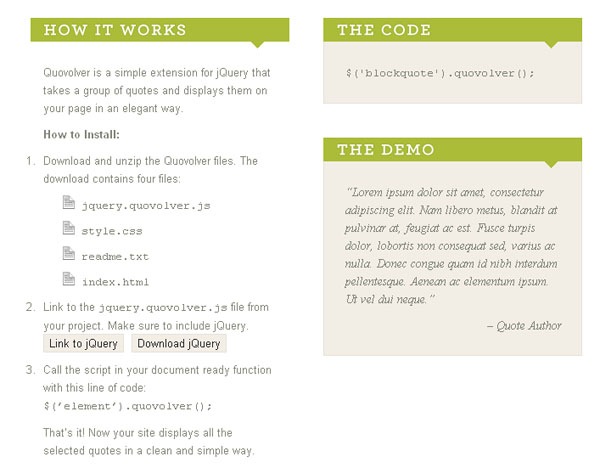
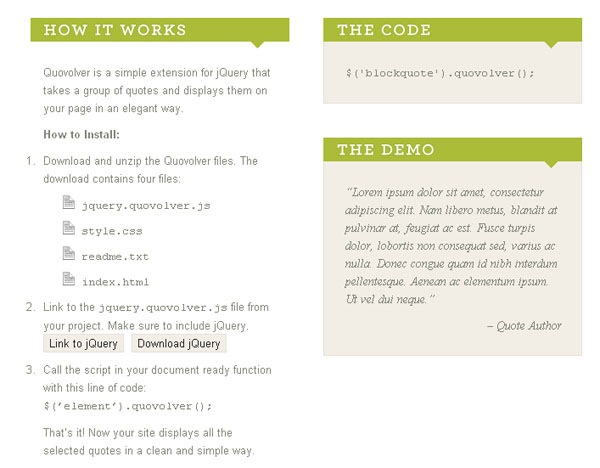
Quovolver

Демо + Описание
Quovolver является простым решением для элегантного отображения текста на вашей странице.
Compact News Previewer

Демо | Урок
Новости и статьи в компактном виде с предварительным просмотром.
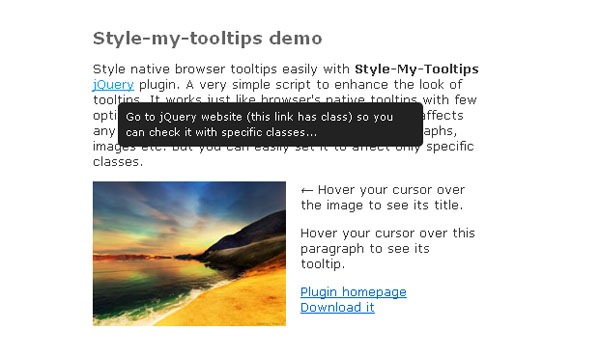
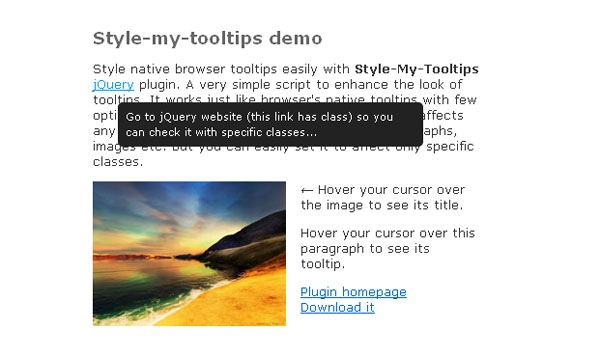
Style-my-tooltips

Демо | Урок
Небольшой плагин для отображения подсказок. Если не настраивать стили будет отображена стандартная подсказка браузера.
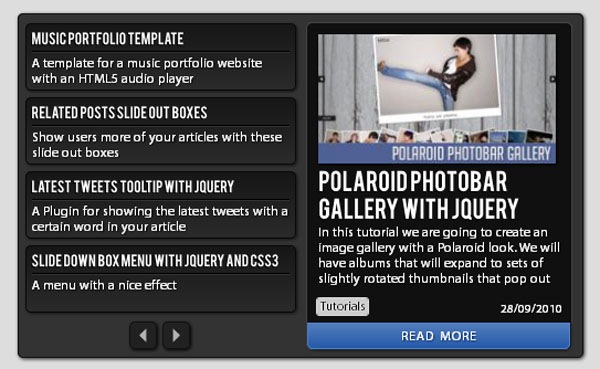
Polaroid Photobar Gallery

Демо | Урок
Галерея изображений с видом Polaroid. Возможность создания нескольких альбомов.
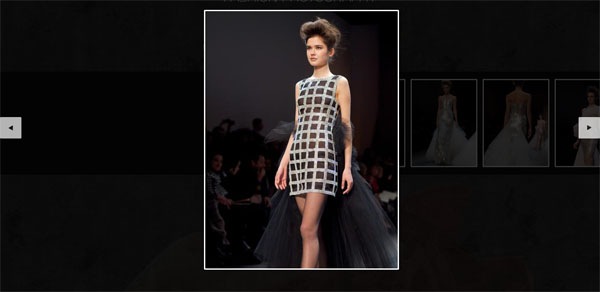
Full Page Image Gallery

Демо | Урок
Потрясающая галерея с возможностью полно экранного просмотра и прокруткой эскизов.
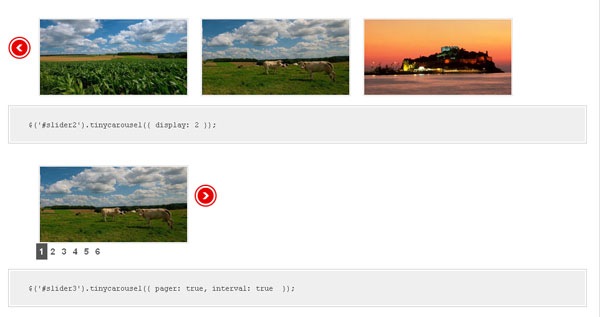
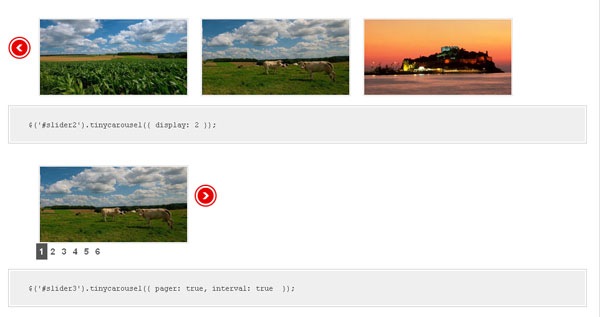
Tiny Carousel

Демо + Описание
Небольшой плагин для горизонтального и вертикального скроллинга изображений по таймеру или с помощью кнопки.
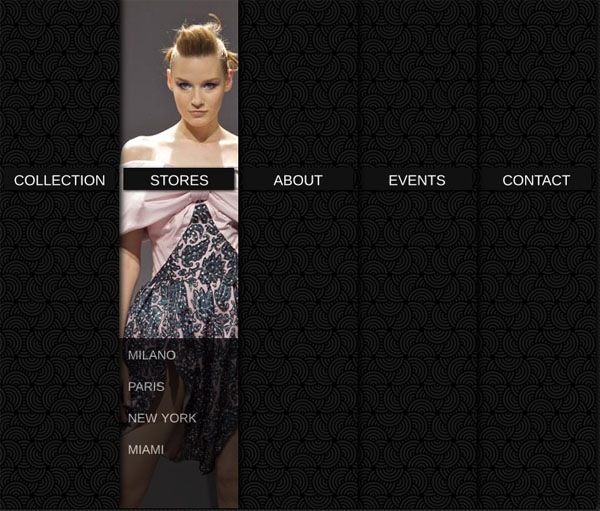
Collapsing Site Navigation

Демо | Урок
Интересное меню для сайта. При наведении на пункт меню появляется подменю и картинка. При нажатии все пункты меню складываются, как колода карт с отображением информации о разделе.
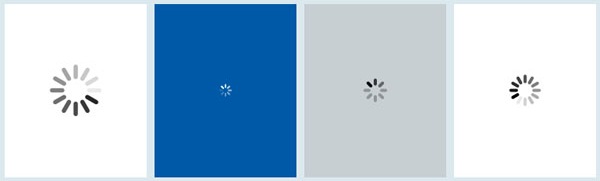
Activity Indicator

Демо + Описание
Индикаторы загрузки. Использует SVG или VML. Никаких дополнительных изображений или внешних css не требует. Работает в IE6 (:
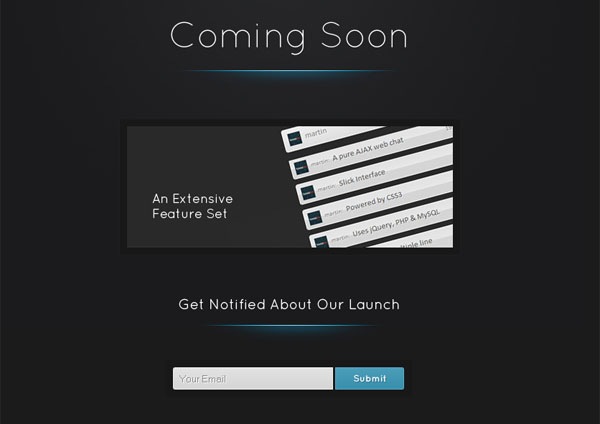
Creating a Stylish Coming Soon Page

Демо | Урок
Быстро и легко создаем страницу заглушку для проекта, который находится на стадии разработки. Используется PHP, MySQL и jQuery.
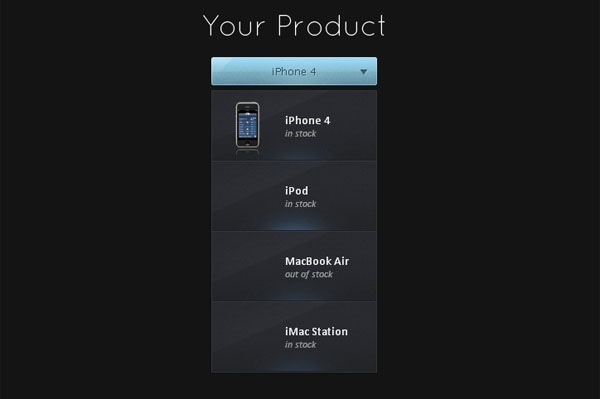
Making Better Select Elements with jQuery and CSS3

Демо | Урок
Красивый и удобный выпадающий список, без потери функциональности.
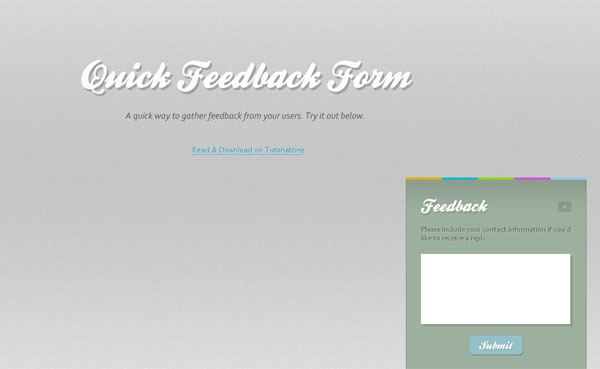
Quick Feedback Form w/ PHP and jQuery

Демо | Урок
Элегантная форма обратной связи. Используется jQuery и php класс PHPMailer.
Всем спасибо за внимание!