 От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом.
От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом.Выпадающие списки принадлежат к числу наиболее часто используемых компонентов интерфейсов как десктоп-, так и веб-приложений. В некоторых случаях использование выпадающих списков действительно способно сбить пользователя с толку. Так бывает, если выпадающий список не выполняет своей основной функции, заключающейся в облегчении выбора нужного пункта меню, занимающем ограниченное пространство на экране. В этой статье мы попытаемся рассмотреть ключевые проблемы, связанные с эргономикой выпадающих списков.
Эффективное отображение списка
Основная цель выпадающего списка — отобразить список из некоторого числа элементов в ограниченной области экранного пространства и обеспечить возможность быстрого выбора.
Если список небольшой (3-4 элемента), предпочтительнее отобразить все пункты один за другим; можно использовать радиокнопки, расположенные как горизонтально, так и вертикально.
Если количество элементов для выбора больше четырех, то лучше воспользоваться выпадающим списком. Высота списка и число элементов должны быть адаптированы под запросы пользователя. Следует включать наиболее востребованные пункты и предоставить пользователю возможность введения собственного варианта. Если для навигации по списку будет использоваться ползунок или скролл-бар, то это существенно затруднит работу с ним.
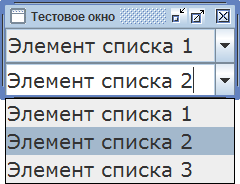
Но решение данной проблемы возможно! Например, в выпадающем меню для выбора размера шрифта вовсе не обязательно вводить все возможные варианты в список. В этом случае проще использовать так называемый комбинированный список, в котором можно как выбирать один вариант из предложенных, так и ввести свой собственный вариант в соответствующее поле.
Практические рекомендации:
- Если список состоит из менее чем четырех пунктов, предпочтительным вариантом является использование радиокнопок
- Количество вариантов для выбора должно быть ограничено и сведено к наиболее необходимым пользователю
- Следует избегать использования полос прокрутки для ограничения высоты отображаемого списка — это создает лишние затруднения;
Желательно предоставить пользователю возможность собственного варианта посредством использования комбо-боксов.
Облегчение выбора
Когда некоторый элемент списка уже выбран, следует сообщить об этом пользователю. В некоторых случаях факт выбора очевиден, однако иногда бывает нужным лишний раз сообщить об этом пользователю. Например, если список отображается под полем выбора, выбранный элемент должен стоять в нем на первом месте. Если же выбранный элемент находится в середине или конце списка, то его нужно выделить цветом.
Что делать, если список действительно содержит слишком много элементов? Можно воспользоваться решением, уже реализованным во многих программах: элементы списка можно визуально поделить на группы, составленные по следующим основаниям:
- тип действия
- частота использования
- по алфавиту
- вокруг графического изображения

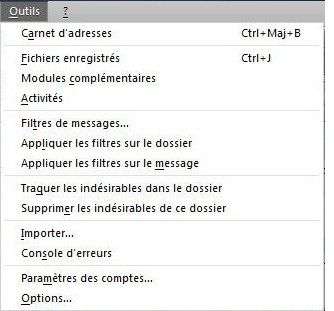
Пример: группировка элементов выпадающего меню по категориям (Mozilla Thunderbird) и вокруг графического изображения (Office 2007 – 10).
Удачным решением будет предложить пользователю возможность группировать пункты меню по собственному усмотрению.
Практические рекомендации:
Названия элементов списка должны быть приведены к единому стилю (так, чтобы элемент можно было идентифицировать по первому слову);
При сортировке элементов в алфавитном порядке все названия должны начинаться либо только с прописных, либо только со строчных букв;
При самостоятельном введении названий элементов списка с клавиатуры используйте подсказки;
Следует организовывать списки так, чтобы выбранный по умолчанию элемент всегда был виден пользователю. В таком случае пользователь всегда может убедиться в правильности собственного выбора, просто сравнив соответствующие пункты.
Необходимо также группировать пункты списка по категориям частоте использования и т. п.
Создать благоприятные условия для выбора
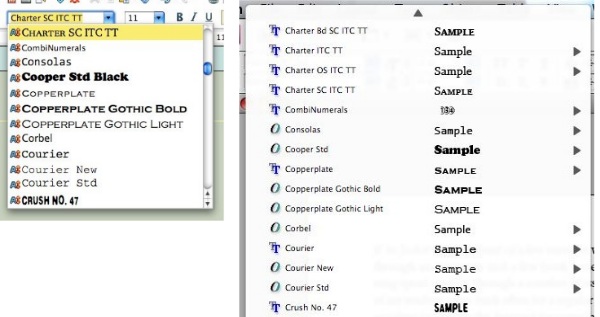
В выпадающих списках пользователю зачастую предлагается большое количество вариантов для выбора. Для облегчения выбора можно воспользоваться различными способами: например, в меню выбора шрифтов название каждого пункта напечатано соответствующим шрифтом (так сделано во многих текстовых редакторах). В некоторых случаях небесполезным может оказаться помещение рядом с каждым элементом списка образцов (как это реализовано, например, в InDesign).

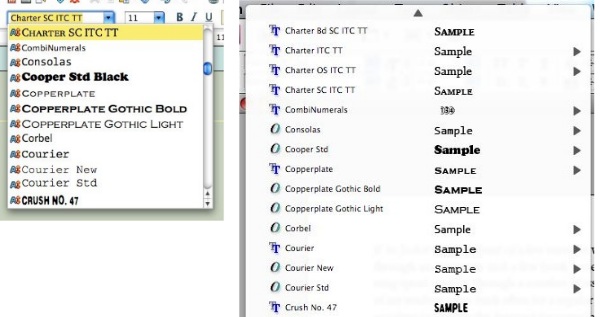
Пример: выпадающие меню выбора шрифтов (OpenOffice и InDesign).
В качестве примера можно также привести богатые по содержанию выпадающие меню в Office 2007 и 2010. В меню для выбора шрифтов, например, существует возможность продемонстрировать, как будет выглядеть в том или ином начертании фрагмент текста, выбранный перед открытием меню.

Пример: представление фрагмента текста выбираемым шрифтом (Office 2007)
Интересным вариантом является также сочетание выпадающего меню с чекбоксами. Установив необходимые флажки, пользователь может сам выбрать пункты меню, которые будет действительно нужны ему в работе.

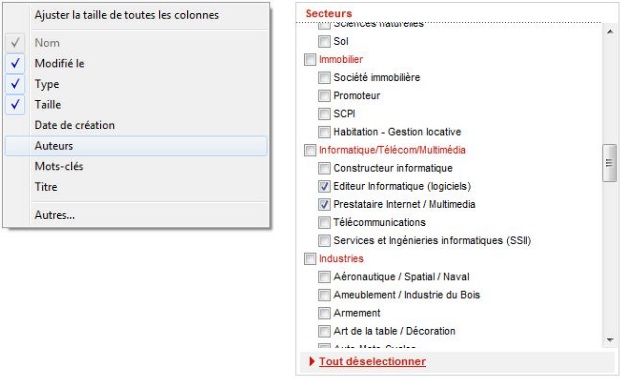
Пример: выбор отображаемых элементов меню в WindowsExplorer7 и на французском сайте CadresOnline.
В пространстве, выделенном под меню, должно быть достаточно места для отображения всех необходимых элементов. В некоторых случаях выпадающий список становится не столько полезным, сколько громоздким именно по причине неудачного отображения множественных элементов списка.
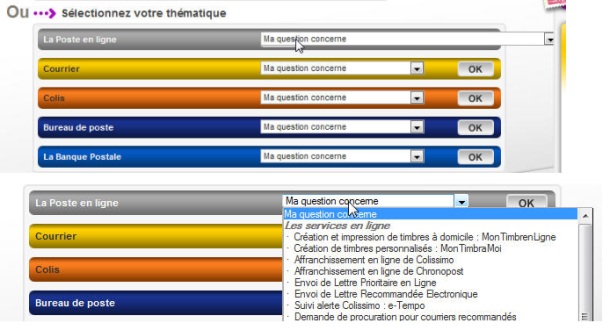
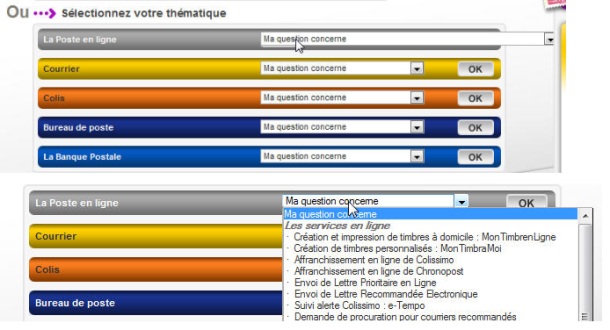
В качестве примера можно привести сайт Почты Франции:

Выпадающие списки выходят далеко за пределы предназначенного для них места. Как видно на рисунку выше, списки можно было сдвинуть влево (т. е. ближе к названию рубрики), что сделало бы меню более удобным и понятным.
Еще одно возможное решение — графическое представление элементов списка. Подобный подход все чаще находит применение в дизайне веб-приложений и сайтов. То, что получается в результате, порой трудно назвать выпадающим списком в традиционном смысле. Графические выпадающие списки позволяют более наглядно представить содержимое и облегчить навигацию.
Рекомендации:
- используйте возможности визуализации элементов списка (шрифты, размеры, стили форматирования и т. п.)
- названия элементов списка должны быть приведены к единому стилю
- для списков большого размера отображайте на экране лишь самые необходимые их элементы;
группируйте элементы списков по рубрикам - предоставляйте пользователю возможность самостоятельно выбирать отображаемые элементы списка
Заключение
Выпадающий список является весьма удобным компонентом интерфейса: он помогает сэкономить экранное пространство и существенно облегчает навигацию. В то же время при включении данного компонента в дизайн интерфейса следует руководствоваться соображениями эргономики и эстетики, стремясь обеспечить максимальное удобство для пользователя.