
Продолжаю обзор картографической дизайн студии TileMill.
Предыдущие части:
Сегодня я рассмотрю:
- Создание легенды
- Интерактивность
- MBTiles подробнее
Интересно? Приглашаю под кат.
Легенда
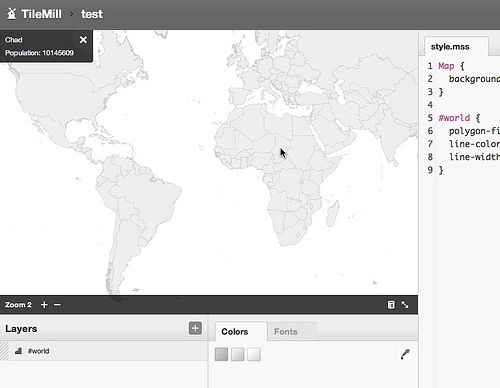
Как я и обещал, сегодня я покажу как можно расширить область применения TileMill с помощью создания легенды и использования интерактивности.
Начнём с создания легенды для карты. Для этого, откройте настройки проекта и перейдите во вкладку «Legend».

Легенда должна содержать HTML код. Также вы можете использовать CSS (если вы хотите совместимость с iPad) или полагаться на внешние CSS предоставляемые веб-приложениями.
Легенда может включать в себя изображения, например, пиктограммы соответствующие маркерам на карте. Вы можете также использовать символы юникода, такие как геометрические фигуры или символы box-drawing наряду с собственными цветами и CSS для создания линий, фигур и точек.
Вот пример простой легенды:
Интенсивность землетрясений
<span style='color:#F3E5BE'>■</span> 5 баллов
<span style='color:#EFF1A8'>■</span> 6 баллов
<span style='color:#EFEE8D'>■</span> 7 баллов
<span style='color:#DC8540'>■</span> 8 баллов
<span style='color:#ED4B7D'>■</span> 9 баллов
И результат:

Интерактивность
Релиз TileMill 0.2.0 примечателен новой возможностью — поддержкой интерактивных карт. Интерактивность позволяет извлечь данные из атрибутивной таблицы и отобразить их на карте с помощью подсказок или всплывающих окон.
TileMill использует специальные «сетки» для описания взаимодействия данных в невидимых JSON тайлах. Javascript и HTML — это всё что необходимо для того, чтобы обеспечить интерактивность на карте, таким образом, этот метод на 100% совместим со стандартами W3C. Используя эту технологию, появляется возможность отображения тысяч интерактивных элементов на карте, без использования Flash и не беспокоясь о падении скорости приложения.
Итак, чтобы добавить интерактивность, откройте настройки проекта и выберите вкладку «Interactivity».

- Выберите слой, на котором вы хотите поддерживать интерактивность
- Выберите имя поля атрибутивной таблицы, которое должно быть уникально для всех слоёв
- Укажите формат для вывода текста. Вы можете использовать HTML, CSS и набор токенов (см. следующий пункт). По умолчанию, тизер выводит подсказку при наведении курсора, а полный формат будет выведен при щелчке на активном элементе
- Кроме того, вы можете использовать токены, которые будут заменены на данные их атрибутивной таблицы
После сохранения, карта будет реагировать на ваши настройки.

Интерактивность можно экспортировать в формат MBTiles, который можно использовать на тайловом сервере TileStream и SaaS платформе от разработчиков студии — TileStream Hosting.
MBTiles

MBtiles — это спецификация для хранения нарезанных на тайлы карт в СУБД SQLite с возможностью мгновенной отдачи. Подобный формат данных позволяет переносить тысячи, сотни тысяч и даже миллионы тайлов в одном файле.
Скорость отдачи MBTiles выше чем скорость отдачи миллионов отдельных тайлов, при загрузке на USB, мобильные устройства, или при передаче по сети. Разница, в скорости, между доступом к базе данных или файловой системе, при использовании MBTiles — незначительна.
Так как MBTiles используют встраиваемую СУБД SQLite, то они могут использоватся без соединения с Интернетом.
Тайлы хранятся как BLOB (Binary Large OBjects — формат хранения больших обьемов двоичных данных), следовательно, могут быть использованы в большинстве SQLite клиентах.
Пример
Скачайте набор тайлов Haiti Terrain Grey. Затем, откройте файл в SQLite клиенте:
sqlite3 haiti-terrian-grey.mbtiles
Выполните следующее SQL выражение:
SELECT * FROM tiles WHERE zoom_level = 5;
Вы получите все тайлы с уровнем представления равным пяти.
5|8|17|????
5|8|18|????
5|9|17|????
5|9|18|????
5|10|17|????
5|10|18|????
Где
???? — представление PNG изображения в BLOB. Сжатие MBTiles
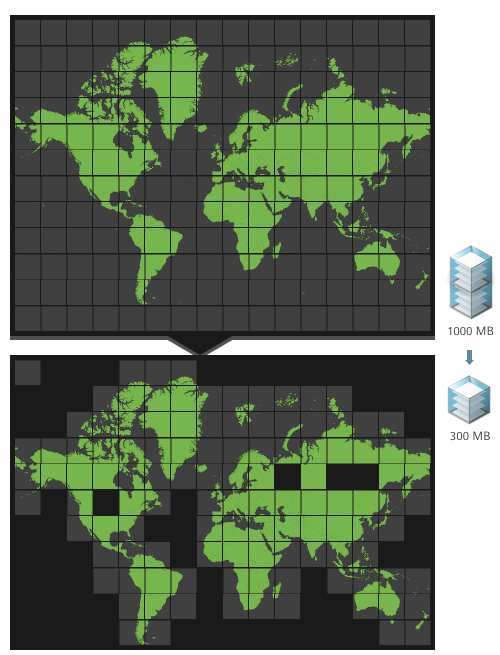
Команда разработчиков хорошо потрудилась над сжатием MBTiles. Они обнаружили, что можно уменьшить размер файла до 60% сохраняя обратную совместимость.

Принцип сжатия прост — таблица
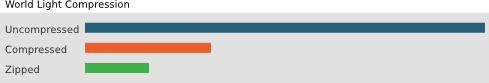
'tiles' заменяется на представление с таким же именем, которое возвращает те же результаты. Этот способ — упрощённая версия алгоритма сжатия скользящего окна (этот алгоритм лежит в основе zip, 7zip и многих других популярных форматов). В результате получается файл, заметно меньшего размера. Особенно хорошо это заметно для таких наборов векторных данных как World Light, с большим количеством уровней представления.

Заключение
На сегодня это всё, спасибо за внимание. В следующем топике я рассмотрю использование PostGIS в TileMill и использование MBTiles на практике, с помощью тайлового сервера TileStream и разных картографических библиотек.
Полезные сылки
- MBTiles — полная спецификация формата
- MBTiles Utils — набор утилит, для сжатия данных