повторный дополненный пост, теперь от своего имени.
Лет десять назад я прочитал одну очень известную книжку о веб-дизайне. Опуская очевидный факт, что дизайн сайтов и дизайн интерфейсов – разные вещи, мне запомнилась фраза, когда на вопрос «с чего начать дизайн сайта», опытные менеджеры проектов отвечают «с начала».
Два месяца назад мой коллега Андрей Виноградов посоветовал мне реализовать отличную идею нового приложения под эппл стор. Месяц назад я начал продажи, и хочу рассказать о том, как в этой сфере начинать свое первое приложение «с нуля». Это сложно, но жутко интересно, и некоторые из нас заработают на этом на безбедную старость.
Задача кажется тривиальной, но для Питера «карта мостов» — все равно что для Москвы — карта метро, которую пару месяцев оттачивал Тема Лебедев. Была поставлена задача «что бы цепляло», и что бы интерфейс остался «по-эппловски» интуитивным (хотя от канонов нам пришлось далеко отойти). Что бы была прикольная иконка, и что бы все было именно там, где пользователь хотел это видеть. Что бы не было быдлографики, избытка ненужных кнопочек (как оно обычно у доморощенных программистов) и что бы все осталось на своих местах. Что бы мне самому захотелось потратить девяносто-девять центов на маленькую программку в моем кармане, а до остального мне нет никакого дела.
Задача состояла в том, что бы собрать команду под проект, определиться с дизайном и иконкой, протестировать и раскрутить приложение. Обо всем по порядку: в этом посте речь пойдет о том, как с нуля разрабатывался дизайн.
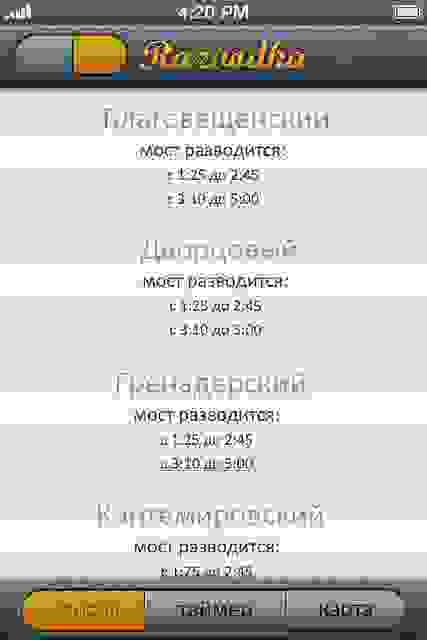
В качестве референса была взята скоропостижно покинувшая апп-стор bridges.spb
www.iphones.ru/iNotes/29206
и поставлена задача доработать интерфейс. Программа решала задачу, но оставляла впечатление, что вместо экрана айфона владелец тоскает с собой большущий монитор, на котором должно помещаться все, а retina display – это маленькое нелепое недоразумение.
Решено поменять палитру и оставить цвета асфальта и дорожной разметки. Появляется первый скетч внутренних иконок. Отличный сайт “razvodkamostov.ru” наталкивает на идею карманного рассписания, что даже Тема Лебедев не стесняется в выражениях
www.artlebedev.ru/kovodstvo/business-lynch/2010/07/12


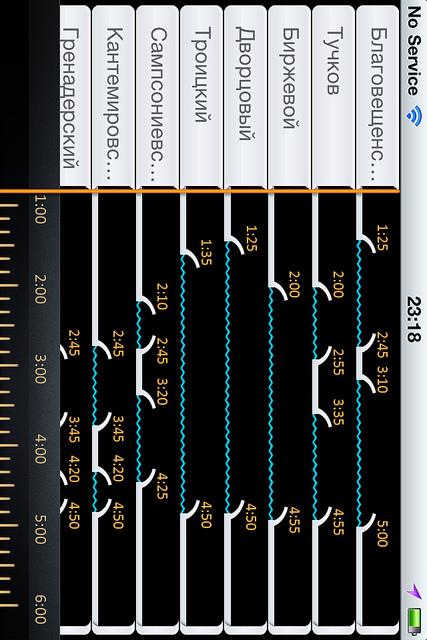
Андрей обкладывает версию трехэтажным матом, однако я принимаю решение воспользоваться услугами дизайнера, представившего макет. Вместе пытаемся нащупать идею: каждая графа с мостом должна стать компактнее, иконки – интуитивнее, а сама информация представлена удобнее. Мы решаем отказаться от нижних вкладок, что бы экран перетекал один в другой при повороте устройства. Программист подтверждает возможность реализовать задачу в коде, и теперь нелепые кнопки сортировки из шапки перетекают в подвал, где обретают свое лицо. Попутно играем со шрифтом, убираем рукописное безобразие из первой версии, но до окончательного решения еще далеко.


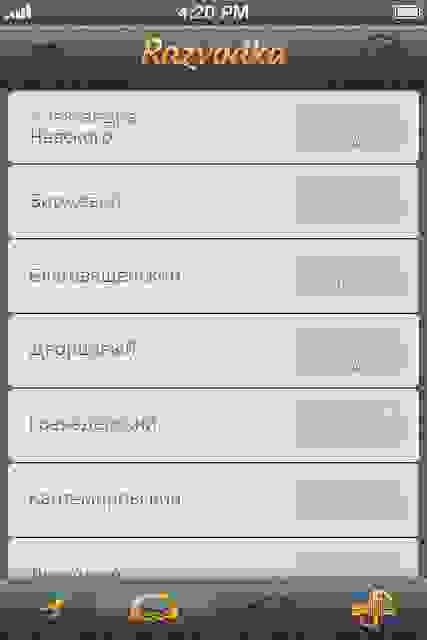
Что-то похожее на правду, но еще очень далекое от идеала. Приняли решение добавить кнопку социальных закладок (вверху слева), которая уже реализована в MobileRSS – если пользователь доволен, пусть он сам поможет нам с рекламой, и добавить кнопку gps (внизу слева), что бы сортировать мосты в зависимости от местоположения владельца. Размышляем над тем, нужны ли автовладельцу дорожные развязки (снизу справа), но, кажется, движемся по неверному пути. А вот с горизонтальным экраном по прежнему проблемы – лучше, чем в прошлый раз, но все не то, поэтому вопрос на время откладывается в сторону. На этом этапе встраиваем решение «щелкнул по времени – оно поменялось на расстояние до моста – щелкнул по расстоянию до моста, оно поменялось на время», которое здорово экономит пространство экрана. Razvodka – это что-то в духе 90х, меняем написание на кириллицу. После нескольких часов в фотошопе цвета стали контрастнее и четче:


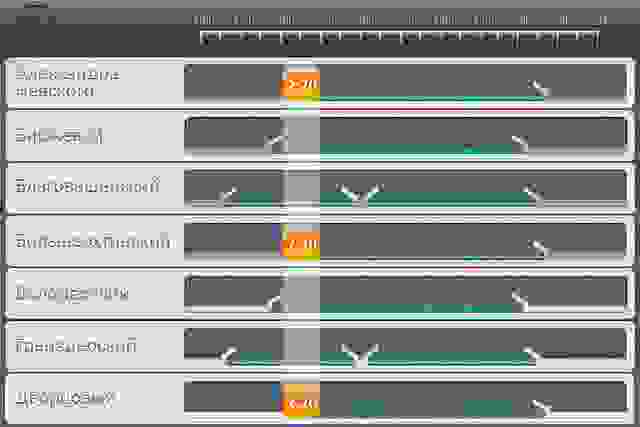
В голову случайно приходит мысль о том, что бы сделать программу двуязычной, для кнопки как раз осталось немного места наверху справа. Параллельно причесываем цвета, доводим до ума иконки в футере, заново отрисовываем заново шрифты в русском лого. Вводим механизм «любимого моста», но позже отказываемся от него ради простоты интерфейса.
Начиная с этого момента разработка программы идет двумя путями – она уже существует в коде, и активно тестируется в текущей работе: каждый день приносит несколько новых идей, которые отрисовываются, обсуждаются, и вновь реализуются в программном коде. Версия, выложенная в эппл-стор, оказалась десятым по счету билдом.

Задумываемся о максимально удобной реализации help screen‘а и делаем первые несколько набросков:


Идея свежая, но «идея ради идеи» того не стоит – первые десять пользователей программы говорят о том, что «все и так понятно». Уже готовые экраны уходят в утиль. «Непонятной» назвали лишь кнопку сортировки по местоположению, и ради нее создается пару маленьких напоминающих иконок.

На этом этапе стало очевидным, что для «самого лучшего информера по мостам» требуется цепкий логотип. Вариант, предложенный дизайнером хорош только в качестве заглушки, так что на своей шкуре я убедился в том, что каждый должен заниматься своим делом. Всевозможные вариации на тему мостов вызывают у меня чувство сонливости, а есколько известных российских фирм, специализирующихся на логотипах (не Лебедев, конечно), называют цену «от тысячи евро».


Мне вновь приходится искать обходной путь: дизайнеру из Москвы приходит в голову идея «с человечком-регулировщиком», а его коллеге с Украины – лаконичное графическое решение (кажется, шестое по счету). Просмотрев за месяц пару сотен чужих иконок (начинающим можно порекомендовать девиантарт и фри-ланс), я до сих пор затрудняюсь сказать, какими критериями оценки стоит руководствываться при выборе, кроме разве одного: доверяйте себе. Дизайнер потратила всю ночь, отрисовывая шестой по счету вариант, и увидев его утром я сказал себе: о, это оно!


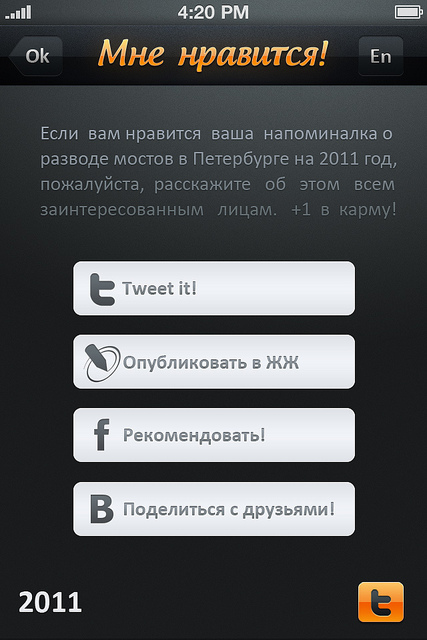
Продолжаем работу над проектом и прорабатываем второстепенные элементы: появляется окошко социальных закладок, ведь на дворе уже десять лет как двадцать первый век. Не забываем, что программа стала двуязычной – и работы по прорисовке лого и работы с соц сетями стало в два раза больше.


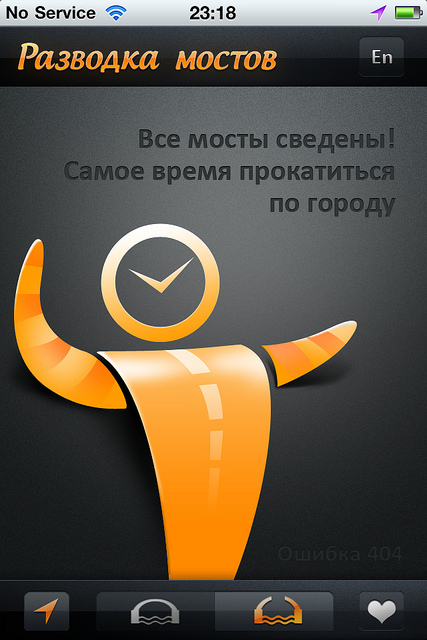
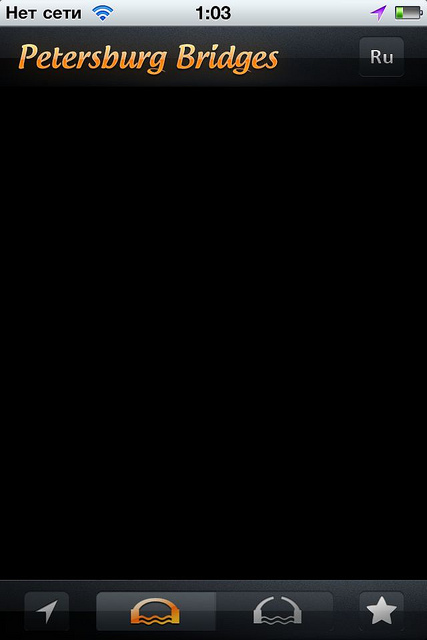
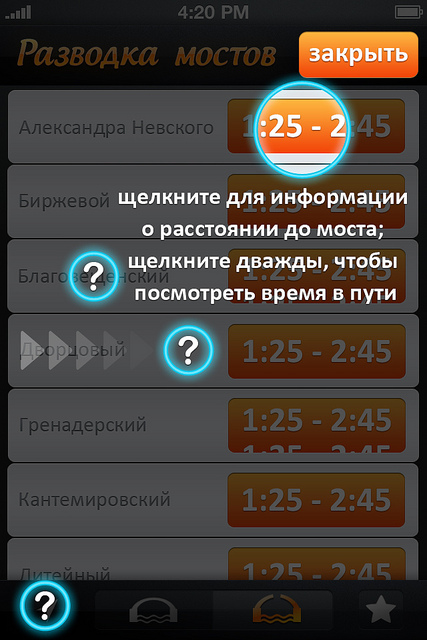
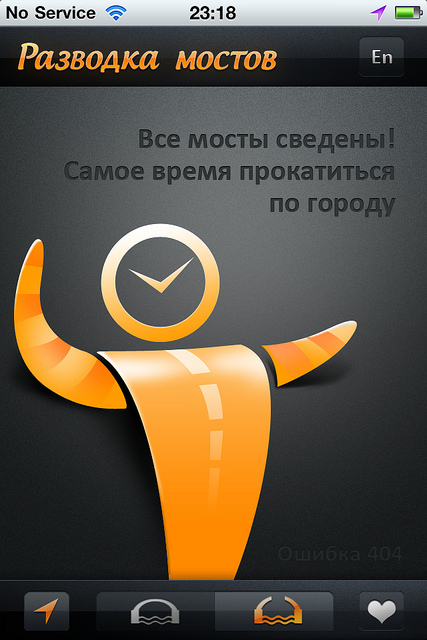
Первые пользователи программы отмечают, что на 3GS телефонах кнопка «разведенных мостов» неотличима от «сведенных»: слишком маленькое расстояние между пролетами, так что ее решено перерисовать. Задумываемся над остальными кнопками и меняем звезду на сердечко для иконки фаворитов. Вновь отрисовываем отдельные буквы, добавляем лого, и меняем реализацию горизонтального экрана. Случайно (когда относишься к своей программе как к своему ребенку, такие вещи случаются неожиданно) открываем для себя обидный баг с пустым экраном – поскольку днем все мосты сведены, при нажатии на кнопку «разведенные мосты», на экране нет ничего. Это логично, но выглядит некрасиво. К этому времени оказывается отрисованной иконка, и несколько лаконичных фраз решают проблему:


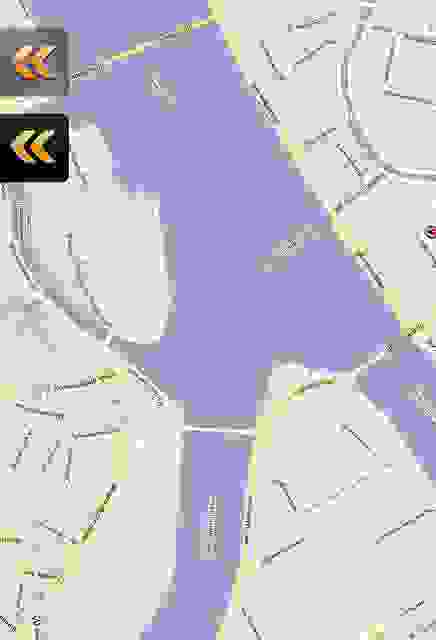
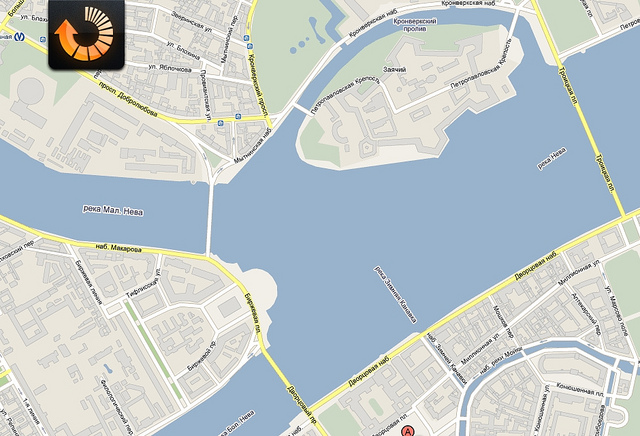
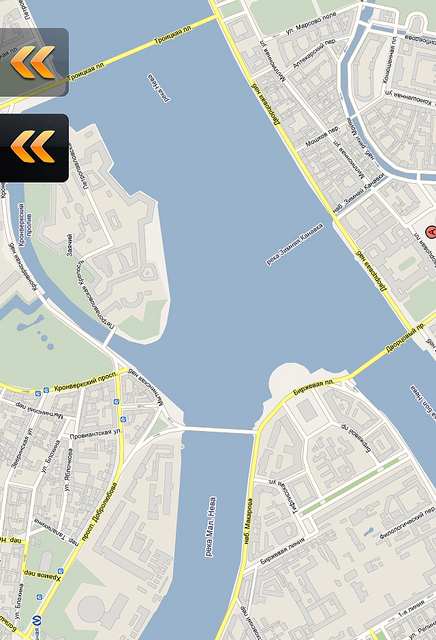
С самого начала работы было понятно, что в программу геолокации стоит встроить экран с гугл-мепс, но даже такая простая идея распалась на две проблемки: встроить карту в существующий дизайн и реализовать ее в коде, и если с картой вопрос решился после нескольких скетчей:


то с кодом дело обстояло сложнее. К этому моменту мне стало очевидно, что пины на карте должны быть разных цветов, красные для разведенных, зеленые для открытых для движения, и оранжевые для «открытых последние 15 минут». Google API не разделял мою любовь к оранжевому цвету, и пины пришлось перекрашивать ручками, что бы вставить в карту в форме растровых картинок. Естественно, что к финальному билду был добавлен функционал «показать себя на карте», так что мне, как пользователю, теперь показалось излишним первые два экрана: ночью по городу я катаюсь в режиме карты.

Отдельная история с кодингом программы по готовым картинкам – появляются проблемы с отрисовкой, шрифтами, взаимодействиями с соц сервисами, и прочими обидными проблемками, решение которых занимает уйму времени. Дата выкладки на аппстор сдвигается на пару недель, и однажды вечером я замечаю, что мосты уже начинают разводить с началом навигации, а наш воз все ныне там. Собираем волю в кулак и причесываем оставшиеся мелкие огрехи – через неделю после начала навигации полностью готовый апп отправляется на approval.
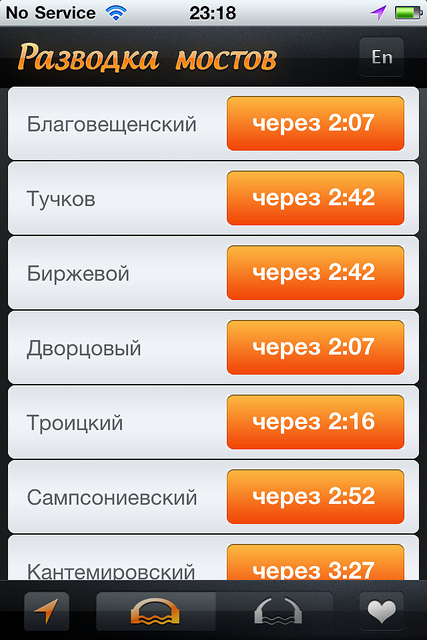
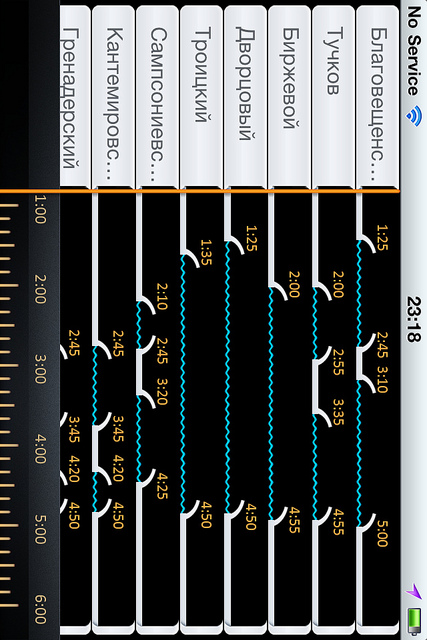
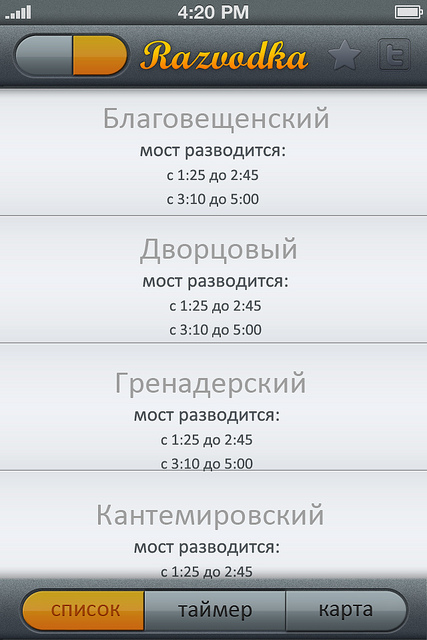
Два месяца работы и мы получаем реализацию поставленной задачи:



Лет десять назад я прочитал одну очень известную книжку о веб-дизайне. Опуская очевидный факт, что дизайн сайтов и дизайн интерфейсов – разные вещи, мне запомнилась фраза, когда на вопрос «с чего начать дизайн сайта», опытные менеджеры проектов отвечают «с начала».
Два месяца назад мой коллега Андрей Виноградов посоветовал мне реализовать отличную идею нового приложения под эппл стор. Месяц назад я начал продажи, и хочу рассказать о том, как в этой сфере начинать свое первое приложение «с нуля». Это сложно, но жутко интересно, и некоторые из нас заработают на этом на безбедную старость.
Задача кажется тривиальной, но для Питера «карта мостов» — все равно что для Москвы — карта метро, которую пару месяцев оттачивал Тема Лебедев. Была поставлена задача «что бы цепляло», и что бы интерфейс остался «по-эппловски» интуитивным (хотя от канонов нам пришлось далеко отойти). Что бы была прикольная иконка, и что бы все было именно там, где пользователь хотел это видеть. Что бы не было быдлографики, избытка ненужных кнопочек (как оно обычно у доморощенных программистов) и что бы все осталось на своих местах. Что бы мне самому захотелось потратить девяносто-девять центов на маленькую программку в моем кармане, а до остального мне нет никакого дела.
Задача состояла в том, что бы собрать команду под проект, определиться с дизайном и иконкой, протестировать и раскрутить приложение. Обо всем по порядку: в этом посте речь пойдет о том, как с нуля разрабатывался дизайн.
В качестве референса была взята скоропостижно покинувшая апп-стор bridges.spb
www.iphones.ru/iNotes/29206
и поставлена задача доработать интерфейс. Программа решала задачу, но оставляла впечатление, что вместо экрана айфона владелец тоскает с собой большущий монитор, на котором должно помещаться все, а retina display – это маленькое нелепое недоразумение.
Решено поменять палитру и оставить цвета асфальта и дорожной разметки. Появляется первый скетч внутренних иконок. Отличный сайт “razvodkamostov.ru” наталкивает на идею карманного рассписания, что даже Тема Лебедев не стесняется в выражениях
www.artlebedev.ru/kovodstvo/business-lynch/2010/07/12


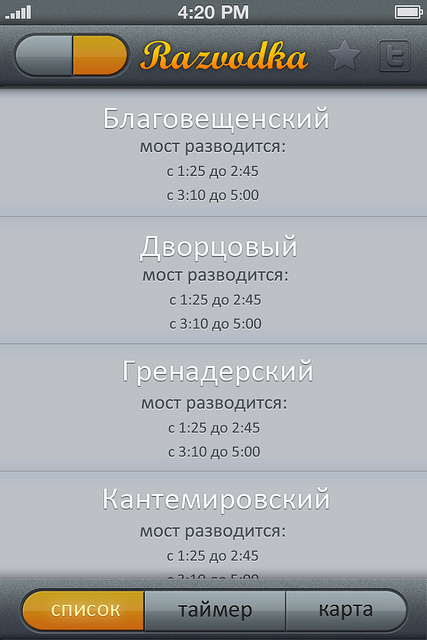
Андрей обкладывает версию трехэтажным матом, однако я принимаю решение воспользоваться услугами дизайнера, представившего макет. Вместе пытаемся нащупать идею: каждая графа с мостом должна стать компактнее, иконки – интуитивнее, а сама информация представлена удобнее. Мы решаем отказаться от нижних вкладок, что бы экран перетекал один в другой при повороте устройства. Программист подтверждает возможность реализовать задачу в коде, и теперь нелепые кнопки сортировки из шапки перетекают в подвал, где обретают свое лицо. Попутно играем со шрифтом, убираем рукописное безобразие из первой версии, но до окончательного решения еще далеко.


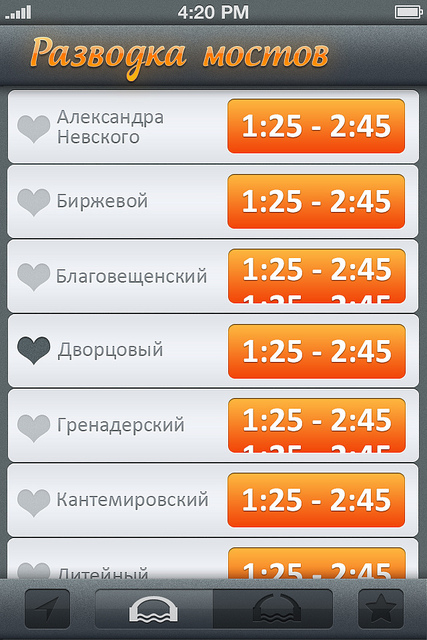
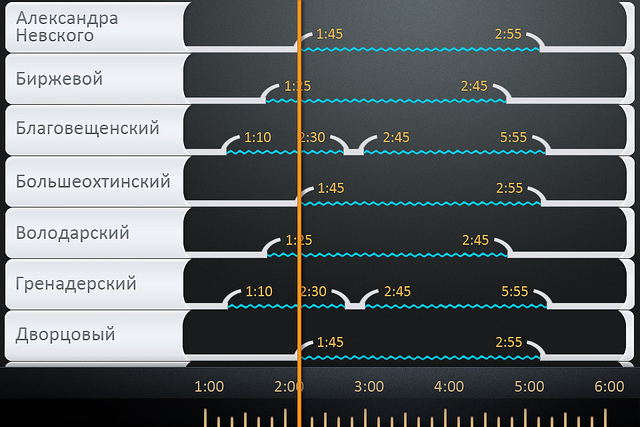
Что-то похожее на правду, но еще очень далекое от идеала. Приняли решение добавить кнопку социальных закладок (вверху слева), которая уже реализована в MobileRSS – если пользователь доволен, пусть он сам поможет нам с рекламой, и добавить кнопку gps (внизу слева), что бы сортировать мосты в зависимости от местоположения владельца. Размышляем над тем, нужны ли автовладельцу дорожные развязки (снизу справа), но, кажется, движемся по неверному пути. А вот с горизонтальным экраном по прежнему проблемы – лучше, чем в прошлый раз, но все не то, поэтому вопрос на время откладывается в сторону. На этом этапе встраиваем решение «щелкнул по времени – оно поменялось на расстояние до моста – щелкнул по расстоянию до моста, оно поменялось на время», которое здорово экономит пространство экрана. Razvodka – это что-то в духе 90х, меняем написание на кириллицу. После нескольких часов в фотошопе цвета стали контрастнее и четче:


В голову случайно приходит мысль о том, что бы сделать программу двуязычной, для кнопки как раз осталось немного места наверху справа. Параллельно причесываем цвета, доводим до ума иконки в футере, заново отрисовываем заново шрифты в русском лого. Вводим механизм «любимого моста», но позже отказываемся от него ради простоты интерфейса.
Начиная с этого момента разработка программы идет двумя путями – она уже существует в коде, и активно тестируется в текущей работе: каждый день приносит несколько новых идей, которые отрисовываются, обсуждаются, и вновь реализуются в программном коде. Версия, выложенная в эппл-стор, оказалась десятым по счету билдом.

Задумываемся о максимально удобной реализации help screen‘а и делаем первые несколько набросков:


Идея свежая, но «идея ради идеи» того не стоит – первые десять пользователей программы говорят о том, что «все и так понятно». Уже готовые экраны уходят в утиль. «Непонятной» назвали лишь кнопку сортировки по местоположению, и ради нее создается пару маленьких напоминающих иконок.

На этом этапе стало очевидным, что для «самого лучшего информера по мостам» требуется цепкий логотип. Вариант, предложенный дизайнером хорош только в качестве заглушки, так что на своей шкуре я убедился в том, что каждый должен заниматься своим делом. Всевозможные вариации на тему мостов вызывают у меня чувство сонливости, а есколько известных российских фирм, специализирующихся на логотипах (не Лебедев, конечно), называют цену «от тысячи евро».


Мне вновь приходится искать обходной путь: дизайнеру из Москвы приходит в голову идея «с человечком-регулировщиком», а его коллеге с Украины – лаконичное графическое решение (кажется, шестое по счету). Просмотрев за месяц пару сотен чужих иконок (начинающим можно порекомендовать девиантарт и фри-ланс), я до сих пор затрудняюсь сказать, какими критериями оценки стоит руководствываться при выборе, кроме разве одного: доверяйте себе. Дизайнер потратила всю ночь, отрисовывая шестой по счету вариант, и увидев его утром я сказал себе: о, это оно!


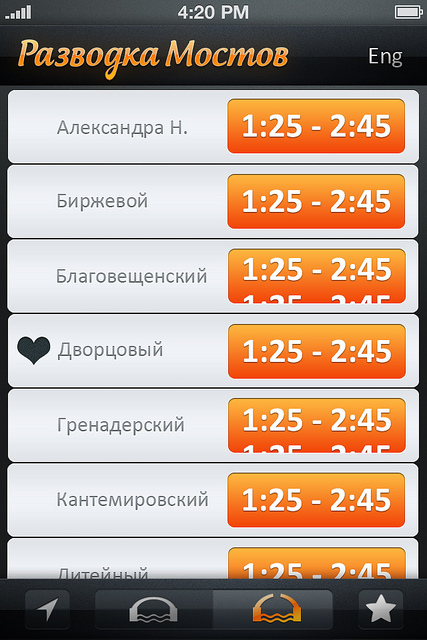
Продолжаем работу над проектом и прорабатываем второстепенные элементы: появляется окошко социальных закладок, ведь на дворе уже десять лет как двадцать первый век. Не забываем, что программа стала двуязычной – и работы по прорисовке лого и работы с соц сетями стало в два раза больше.


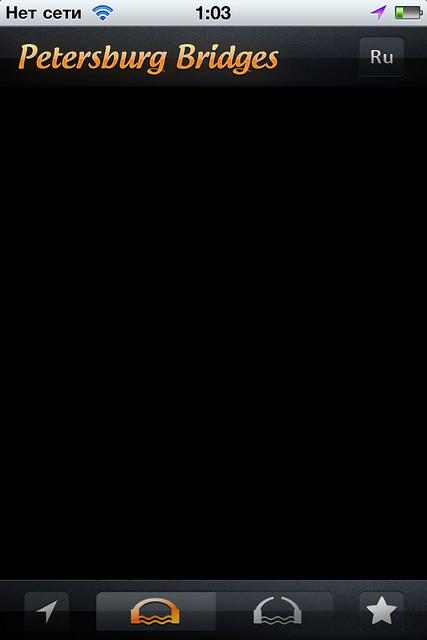
Первые пользователи программы отмечают, что на 3GS телефонах кнопка «разведенных мостов» неотличима от «сведенных»: слишком маленькое расстояние между пролетами, так что ее решено перерисовать. Задумываемся над остальными кнопками и меняем звезду на сердечко для иконки фаворитов. Вновь отрисовываем отдельные буквы, добавляем лого, и меняем реализацию горизонтального экрана. Случайно (когда относишься к своей программе как к своему ребенку, такие вещи случаются неожиданно) открываем для себя обидный баг с пустым экраном – поскольку днем все мосты сведены, при нажатии на кнопку «разведенные мосты», на экране нет ничего. Это логично, но выглядит некрасиво. К этому времени оказывается отрисованной иконка, и несколько лаконичных фраз решают проблему:


С самого начала работы было понятно, что в программу геолокации стоит встроить экран с гугл-мепс, но даже такая простая идея распалась на две проблемки: встроить карту в существующий дизайн и реализовать ее в коде, и если с картой вопрос решился после нескольких скетчей:


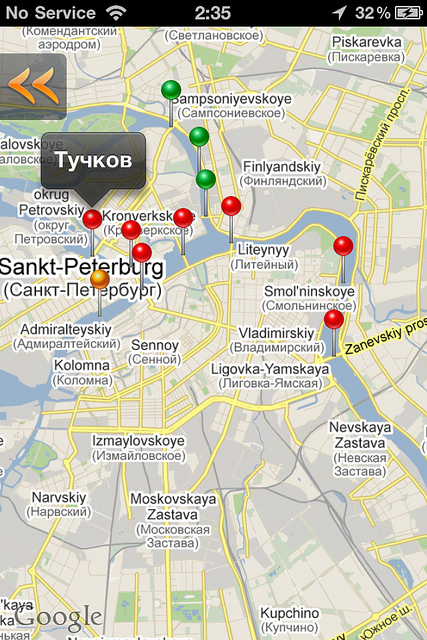
то с кодом дело обстояло сложнее. К этому моменту мне стало очевидно, что пины на карте должны быть разных цветов, красные для разведенных, зеленые для открытых для движения, и оранжевые для «открытых последние 15 минут». Google API не разделял мою любовь к оранжевому цвету, и пины пришлось перекрашивать ручками, что бы вставить в карту в форме растровых картинок. Естественно, что к финальному билду был добавлен функционал «показать себя на карте», так что мне, как пользователю, теперь показалось излишним первые два экрана: ночью по городу я катаюсь в режиме карты.

Отдельная история с кодингом программы по готовым картинкам – появляются проблемы с отрисовкой, шрифтами, взаимодействиями с соц сервисами, и прочими обидными проблемками, решение которых занимает уйму времени. Дата выкладки на аппстор сдвигается на пару недель, и однажды вечером я замечаю, что мосты уже начинают разводить с началом навигации, а наш воз все ныне там. Собираем волю в кулак и причесываем оставшиеся мелкие огрехи – через неделю после начала навигации полностью готовый апп отправляется на approval.
Два месяца работы и мы получаем реализацию поставленной задачи: