Доброго времени суток, Хабр!
Хотел бы рассказать Вам, каким образом я добился плавной смены цветов иконок при наведении на них курсора. Подобная проблема часто встречается на Facebook. Если иконка представляет собой синий силуэт на белом фоне, то при наведении курсора оба цвета меняются местами, причём происходит это мгновенно и выглядит немного резко. Мои эстетические чувства были задеты, и я разработал своё решение.
Не встретив на просторах Интернета чего-либо подобного, я взял на себя ответственность назвать этот метод SITH (Soft Image Transition on :Hover) — плавный переход изображения при наведении.

Под хабракатом Вы найдёте полное описание техники, весь код, несколько скриншотов и ссылку на демонстрационную версию.
Никто в общем-то не запрещает использовать разные значения прозрачности.

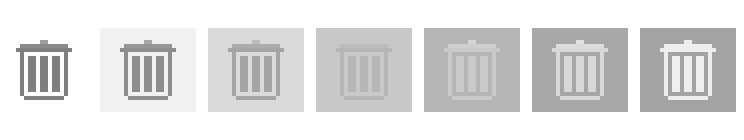
Но такой подход не позволит нам плавно сменить цвета в двух изображениях ниже

Мой метод основывается на том, что одно изображение находится над другим, и они плавно меняют свою прозрачность на противоположные значения. Если в данный момент не совершается переход, добавленный при помощи свойства transition из CSS3, то одно из изображений всегда видно пользователю.
HTML код:
CSS:
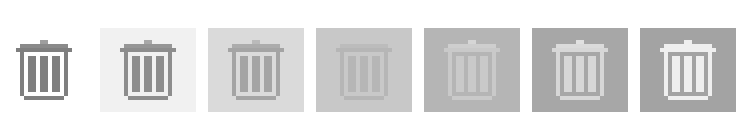
На следующей картинке представлен сам процесс.

Рабочий пример можно испробовать здесь
Хотел бы рассказать Вам, каким образом я добился плавной смены цветов иконок при наведении на них курсора. Подобная проблема часто встречается на Facebook. Если иконка представляет собой синий силуэт на белом фоне, то при наведении курсора оба цвета меняются местами, причём происходит это мгновенно и выглядит немного резко. Мои эстетические чувства были задеты, и я разработал своё решение.
Не встретив на просторах Интернета чего-либо подобного, я взял на себя ответственность назвать этот метод SITH (Soft Image Transition on :Hover) — плавный переход изображения при наведении.

Под хабракатом Вы найдёте полное описание техники, весь код, несколько скриншотов и ссылку на демонстрационную версию.
Никто в общем-то не запрещает использовать разные значения прозрачности.

Но такой подход не позволит нам плавно сменить цвета в двух изображениях ниже

Мой метод основывается на том, что одно изображение находится над другим, и они плавно меняют свою прозрачность на противоположные значения. Если в данный момент не совершается переход, добавленный при помощи свойства transition из CSS3, то одно из изображений всегда видно пользователю.
HTML код:
<div class="trash"><b></b></div>
CSS:
.trash, .trash b {
display: block;
width: 24px;
height: 21px;
background: url(/demo/img/trash-sprite.png) no-repeat 0px -21px;
cursor: pointer;
-webkit-transition: .5s opacity;
-moz-transition: .5s opacity;
-ms-transition: .5s opacity;
-o-transition: .5s opacity;
transition: .5s opacity;
}
.trash {
position: relative;
background-position: 0px 0px;
}
.trash b {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.trash:hover b {
opacity: 1;
}
На следующей картинке представлен сам процесс.

Рабочий пример можно испробовать здесь