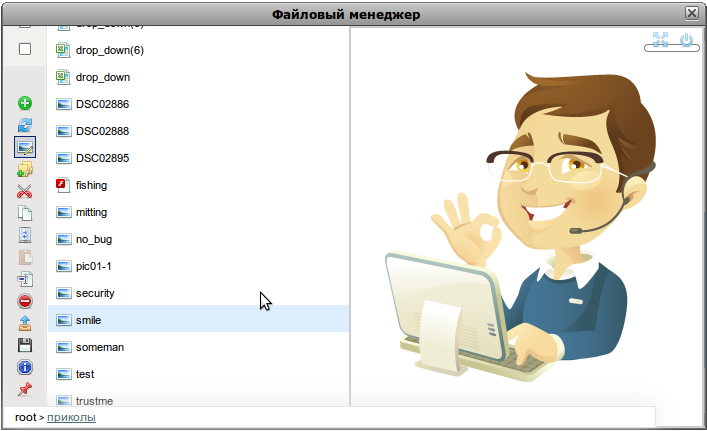
Много воды утекло с тех пор когда я сел за написания своего файлового менеджера. В то время поддержка ИЕ6 считалась обычным делом, а про фичи HTML5 можно было только мечтать. В общем вот ссылка на версию 0.1.0 альфа. В конце первого топика, я написал, что планирую сделать в будущем, можно сказать я сдержал свое обещание и хочу представить Вам версию 1.0b. Из того, что планировалось, была отброшена идея внедрения авторизации в менеджер, потому что, как говорили здесь, это пятое колесо. Рассмотрим, что изменилось и что улучшилось, но для начала скрин

Вот список изменений:
На данный момент самым популярным я считаю elFinder файловый менеджер. Будем сравнивать именно с ним.
По размеру почти идентичен, имеет уже написанный драйвер для работы с файлами, которые хранятся в MySQL. Основан на jQuery, имеет хорошую поддержку (javascript код документирован при помощи чего-то похожего на PHPDoc), недавно вышла 2.0 бета версия. Красивый UI, возможность перетаскивать папки и файлы, имеет ридер для картинок, есть возможность редактировать файлы на сервере (это я считаю минусом, хотя для shared hosting наверно полезная вещь). Сам код я не анализировал, но на первый взгляд его много и написан он грамотно.
Наглости тестировать скорость работы у меня не хватило, но медлительность при открытии директории заметна, так что давайте поговорим о минусах.
Полный список багов можно посмотреть здесь.
Выскажу свое мнение на счет drag & drop в файловых менеджерах — это PAIN IN THE ASS. Очень часто работая с ним в спешке можно случайно перетянуть какую-то директорию куда-то, и хорошо если есть история и можно нажать CTRL + Z, а если нельзя? Тогда я Вам не завидую. Со мной это случалось несколько раз, с тех пор я не пользуюсь древом каталогов.
В целом файловый менеджер очень хороший, уже много где интегрирован и т.д. и т.п.
Теперь скажу, что на мой взгляд в моем менеджере лучше:
Посмотреть работу менеджера можно
Скачать можно здесь или с GIT репозитория git://github.com/stalniy/sjFilemanager.git
Более детально о менеджере можно почитать здесь.
P.S.: о найденных багах, пожеланиях и Вашу критику прошу писать здесь или в комментариях
P.P.S.: над проектом я работаю один, так что не будьте слишком строги
UPD: Если не можете посмотреть примеры на сайте, качайте исходники с github. Там примеры есть. Большое спасибо хаброюзерам JiLiZART и Mavim за подсказку

Эволюция
Вот список изменений:
- исправлен дизайн-баг в IE связан с окном загрузки
- сделана полная локализация на русский язык
- добавлен вывод ошибок в попапе
- добавлен целый ряд событий в менеджер, также устанавливаются callback-ы по-умолчанию
- файловый менеджер и объект uploader, в данном случае SWFUpload, связаны между собой Dependency Injection паттерном
- упрощена инициализация менеджера
- добавлен вывод текущего пути и возможность переходить по открытым директориям из него
- изменено UI при создании директории
- добавлен ридер/редактор медиа файлов, в данном случае картинок, является полноценным приложением, подключается к файловому менеджеру посредством событий
- изменены иконки
Известные баги и минусы
- выделяющая рамка в Опере и контекстное меню при двойном клике
- в IE7, медиа менеджер, не растягивается подложка под элементы управления
- JavaScript код не документирован
Сравнение
На данный момент самым популярным я считаю elFinder файловый менеджер. Будем сравнивать именно с ним.
По размеру почти идентичен, имеет уже написанный драйвер для работы с файлами, которые хранятся в MySQL. Основан на jQuery, имеет хорошую поддержку (javascript код документирован при помощи чего-то похожего на PHPDoc), недавно вышла 2.0 бета версия. Красивый UI, возможность перетаскивать папки и файлы, имеет ридер для картинок, есть возможность редактировать файлы на сервере (это я считаю минусом, хотя для shared hosting наверно полезная вещь). Сам код я не анализировал, но на первый взгляд его много и написан он грамотно.
Наглости тестировать скорость работы у меня не хватило, но медлительность при открытии директории заметна, так что давайте поговорим о минусах.
- первое, что бросилось в глаза — это строка показывающая текущий путь, если кликнуть на родительский каталог, то все дочерние каталоги из него исчезают, как-то не хорошо, если нужно изменить структуру директорий и часть файл перенести из парента в чайлд
- не очень хорошо реализованы попапы. Например, возьмем попап для загрузки файлов, при нажатии на крестик DOM элемент (и все его дочерние элементы) удаляются, а потом если нажать еще раз загрузить файл, то вновь создается тоже самое. Не понятно зачем это.
- ошибка появляется в попап окне… и чтобы закрыть его нужно навести мышку и тыцнуть закрыть. Почему бы просто не показать сообщение на 5 секунд и не мучить пользователя?
- все реализовано в виде одной целостной программы. Нет разделения на основную часть — манипуляция файловой структурой, дополнительную — менеджер всплывающих окон, редактора файлов (сюда же можно отнести — архиватор и превью рисунков), дерево каталога и их перетаскивание
Полный список багов можно посмотреть здесь.
Выскажу свое мнение на счет drag & drop в файловых менеджерах — это PAIN IN THE ASS. Очень часто работая с ним в спешке можно случайно перетянуть какую-то директорию куда-то, и хорошо если есть история и можно нажать CTRL + Z, а если нельзя? Тогда я Вам не завидую. Со мной это случалось несколько раз, с тех пор я не пользуюсь древом каталогов.
В целом файловый менеджер очень хороший, уже много где интегрирован и т.д. и т.п.
Теперь скажу, что на мой взгляд в моем менеджере лучше:
- функционал полностью разделенный. Относительно серверной части, то Вы можете взять любой из классов и использовать где-то у себя для работы с файловой системой, созданием тамбнейлов для рисунков, обрабатывать загрузку файла, копировать целые каталоги, работать с множеством файлов с помощью одного объекта
- части функционала взаимодействуют между собой благодаря Dependency Injection или событиям
- четкое разделение структуры файлов на: серверную часть (директория lib) и клиентскую (директория web), что уменьшает вероятность уязвимости, так как серверная часть не доступна через http протокол, за исключением index.php файла
- наличие простого редактора рисунков, с помощью которого их можно рисайзить и кропать. Редактор является полностью независимым от файлового менеджера
Примеры и Источники
Посмотреть работу менеджера можно
- здесь, только файловый менеджер на странице
- здесь, только редактор изображений на странице
- здесь, только файловый менеджер в попапе
- здесь, файловый менеджер и редактор изображений в попапе
Скачать можно здесь или с GIT репозитория git://github.com/stalniy/sjFilemanager.git
Будущее медиа менеджера
- добавить возможность поставить водяной знак на изображении
- добавить возможность применить проведенные действия ко всем открытым рисункам
- добавить возможность чтения flv видео
- добавить кнопочку Fit On Screen
Будущее файлового менеджера
- добавить возможность конфигурировать загрузку файлов, например, создание тамбнейлов для рисунков
- сделать возможность установки нескольких listener-ов на событие
Более детально о менеджере можно почитать здесь.
P.S.: о найденных багах, пожеланиях и Вашу критику прошу писать здесь или в комментариях
P.P.S.: над проектом я работаю один, так что не будьте слишком строги
UPD: Если не можете посмотреть примеры на сайте, качайте исходники с github. Там примеры есть. Большое спасибо хаброюзерам JiLiZART и Mavim за подсказку