
После того как ребята из Gmail выкатили свое обновление внешнего вида настало время слегка улучшить пару мелочей. Мы предлагаем несколько пользовательских стилей и скриптов для того чтобы выжать еще больше из редизайна Gmail.
Они будут работать в Chrome, Firefox с Greasemonkey или Safari с Ninjakit. Пользователи Chrome и Firefox могут установить стили как пользовательские скрипты со страниц стилей или с помощью Stylish для Chrome / Stylish для Firefox, которые предлагают установку в один клик. Те кто использую браузер Opera могут установить их как CSS или JavaScript со страницы стилей.
Прячем «Send Feedback»
Конечно, самая раздражающая вещь в новом интерфейсе это маленькая надпись «Send Feedback» которая постоянно висит в правом нижнем углу. Даже если вы нажмете X, она появится снова, раздражая вас опять и опять заставляя чувствовать себя беспомощным. Благодаря этому маленькому скрипту вы можете избавиться от нее навсегда.

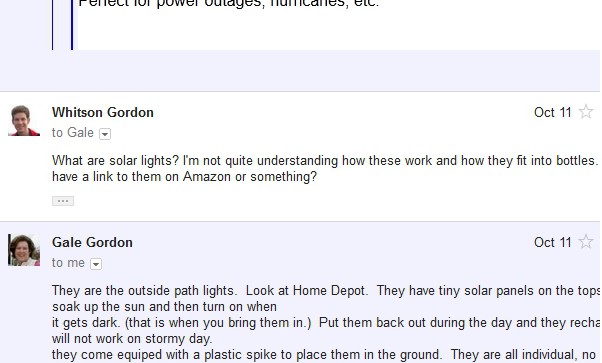
Делаем переписку более читабельной с новыми цветами

С новым видом стало немного сложнее визуально разделять два сообщения в переписке. Они оба с белым фоном и очень тонкими рамками. Чтобы легче ориентироваться вы можете установить пользовательский стиль Alternating Message Colors, который подкрасит каждое второе письмо светло-синим фоном. Вы можете выбрать цвет а так-же какие именно сообщения подсвечивать: четные или нечетные слегка подпилив CSS.
Было бы лучше подсвечивать сообщения по автору, а не просто четные, но, увы, gmail не сделал ничего для этого в html. Прим. пер.
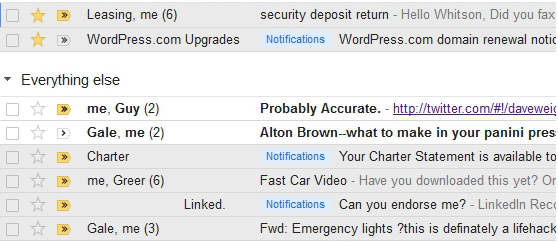
Увеличиваем контраст между прочтенными и непрочитанными сообщениями

Google так же осветлил большую часть цветов, что усложнило задачу по отделению прочитанных от непрочитанных писем. Если вы хотите затемнить фон у непрочитанных сообщений для того чтобы легче отделять их установите пользовательский стиль Read/Unread Contrast Increase. Вы можете выбрать несколько вариантов улучшения контраста перед установкой.
Дифференцируем кнопки тулбара цветами

Для меня одна из самых больших проблем в новом тулбаре Gmail это то что они убрали надписи с них и сделали одинакового цвета, из-за чего теперь мне требуется пара секунд чтобы найти нужную кнопку.
Пользовательский стиль The Easy Access Colored Buttons подкрашивает кнопки, и теперь можно практически моментально сказать где кнопка удаления, а где метки. Разумеется вы можете поменять цвета на те которые больше нравятся — я закомментировал несколько строк с помощью /* потому что посчитал что некоторые кнопки выглядят лучше без цветов.
Где и что закомментировано в CSS я не нашел. Но если хотите можете закомментировать сами. Прим. пер.
Делаем тулбар более компактным

Если вы используете «Компактную» версию интерфейса Gmail и все еще считаете что он отъедает кучу места установите пользовательский скрипт Gmail Compact для более эффективного использования пространства что особенно эффективно для нетбуков и небольших экранов. Он делает кнопки тулбара меньше и уплотняет их к левому сайдбару.
Еще очень полезной фичей является нажатие кнопок h или H, которые убирают черное меню или меню + блок логотипа с поиском соответственно с верхней части интерфейса. Прим. пер.
Делаем новые скроллбары более заметными

И наконец, если вы используете Chrome вы возможно заметили новые прозрачные скролбары. На некоторых темах их довольно тяжело обнаружить, поэтому если вы хотите сделать их более заметными установите стиль Visible Scroll Bar который сделает их синими. А если вы не используете Chrome вы можете сделать их в стиле Хрома с помощью юзерстиля Scrollbar Like Chrome (но вы не сможете сделать его темнее с помощью первого стиля, так как он работает только в Хроме).
Надеемся вышеперечисленное сделает ваш Gmail немного лучше. Конечно не забывайте о всех остальных пользовательских скриптах, о которых мы рассказывали раньше, включая потрясающее расширение для Firefox Better Gmail. Многие из них все еще работают, несмотря на смену интерфейса.