
Жил да был один проект. И был у него интерфейс для выбора неких сущностей, живущих в древовидной структуре.
Изначально он выглядел как обычные выпадающие менюшки со скроллингом. Однако через некоторое время сущностей стало много и работа с ними преобрела характер пытки. Пользователи попросили сделать хотя бы саджест.
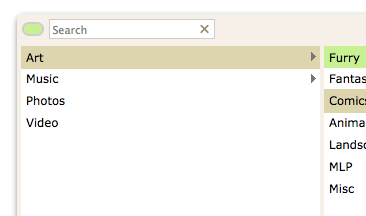
Просто саджест делать было скучно, поэтому я сделал вот такую штуковину, которая немного напоминает по внешнему виду маковский Файндер в мультиколоночном режиме. Отсюда и название — b-finder.
Изначально, «Файндер» был заточен только под один проект. Но народу эта штука понравилась и меня неоднократно спрашивали, можно ли его использовать где-нибудь еще. Посему я решил «отвязать» его от проекта и сделать jQuery-плагином для пущей совместимости.
Что умеет:
— Выводить древовидные структуры произвольной вложенности;
— Бродить по структуре с помощью стрелок на клавиатуре;
— Выбирать с помощью клавиши Enter;
— Искать по слову и отображать выделенные сущности (зеленая кнопочка);
— Принимать пользовательские параметры и коллбэки;
— Работать асинхронно.
Чего не умеет:
— Работать в IE ниже 8;
— Варить кофе.
Требования:
— Включенный JavaScript;
— jQuery 1.6+.
Ссылки:
— исходники и документация;
— b-finder в действии.
Похожие контролы:
— DeviantArt (выбор категории при добавлении работы);
— Из рук в ноги (выбор региона).
На новизну идеи и исполнения по понятным причинам не претендую. Буду рад, если кому-нибудь пригодится.