Microsoft опубликовала демо-страницу улучшенной типографики для формата OpenType. Это альтернативные глифы, лигатуры, кернинг, дроби, малые прописные и минускульные цифры. Эффекты видны, если наводить на текст мышкой. Демо хорошо работает только в браузерах с поддержкой OpenType, сама Microsoft рекомендует IE10+ и Firefox 8+. В других браузерах могут проявиться не все эффекты, это ещё зависит от операционной системы.

Альтернативные глифы и малые прописные
С Microsoft можно согласиться — OpenType действительно поднимает оформление текста в вебе на новый уровень, близкий к типографскому. Возможности этого формата явно превосходят @font-face.
Для каждого эффекта приводится фрагмент кода, как это реализуется в OpenType.

Код

Код

Код
Код

Код

Код
Компания Microsoft считает OpenType революционным форматом и надеется на широкую его поддержку всеми браузерами. Нужно добавить, что OpenType — формат, разработанный Microsoft и Adobe, представляет собой усовершенствованную версию формата TrueType, а срок действия патентов на TrueType недавно закончился.

Альтернативные глифы и малые прописные
С Microsoft можно согласиться — OpenType действительно поднимает оформление текста в вебе на новый уровень, близкий к типографскому. Возможности этого формата явно превосходят @font-face.
Для каждого эффекта приводится фрагмент кода, как это реализуется в OpenType.
Малые прописные
Текст, написанный прописными буквами, сразу привлекает внимание но он очень плохо смотрится в окружении обычного текста. В этом случае можно использовать малые прописные.
Код
/* use small-caps */
.smallcaps {
-moz-font-feature-settings: "smcp=1";
-ms-font-feature-settings: "smcp" 1;
}
/* both upper and lowercase to small caps */
.allsmallcaps {
-moz-font-feature-settings: "c2sc=1, smcp=1";
-ms-font-feature-settings: "c2sc" 1,"smcp" 1;
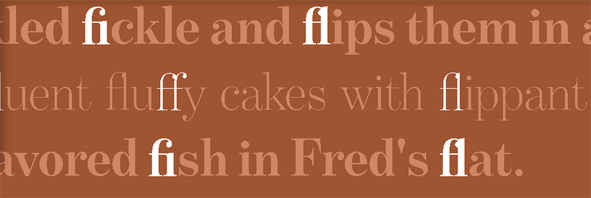
}Лигатуры
Лигатура — соединение двух и более букв. В типографике их можно применять для улучшения читаемости и/или структуры текста, устранения лишних промежутков, экономии места.
Код
/* use ligatures automatically */
.ligatures {
text-rendering: optimizeLegibility;
-moz-font-feature-settings: "liga=1";
-ms-font-feature-settings: "liga" 1;
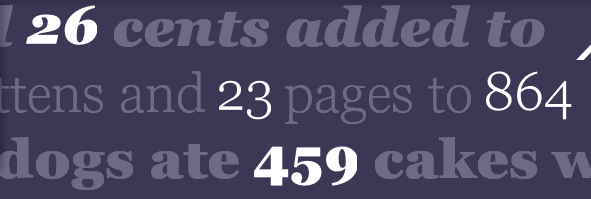
}Цифры
Обычные маюскульные цифры лучше подходят для табличной вёрстки, а вот в тексте в эстетических целях можно использовать минускулы.
Код
/* enable proportional figures and ordinals */
.figures {
-moz-font-feature-settings: "pnum=1,onum=1";
-ms-font-feature-settings: "pnum" 1,"onum" 1;
}Кернинг
Избирательное изменение интервала между буквами в зависимости от их формы создаёт более читаемый, сбалансированный текст.Код
/* enable kerning data */
.kerning {
text-rendering: optimizeLegibility;
-moz-font-feature-settings: "kern=1";
-ms-font-feature-settings: "kern" 1;
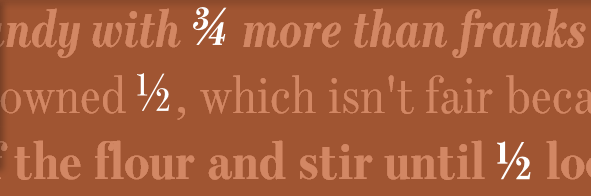
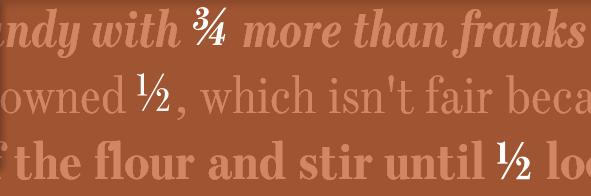
}Дроби
Если включить эту опцию в коде, то все комбинации типа «2/3» будут автоматически сконвертированы в дроби правильного вида.
Код
/* enable OpenType fractions */
.fractions {
-moz-font-feature-settings: "frac=1";
-ms-font-feature-settings: "frac" 1;
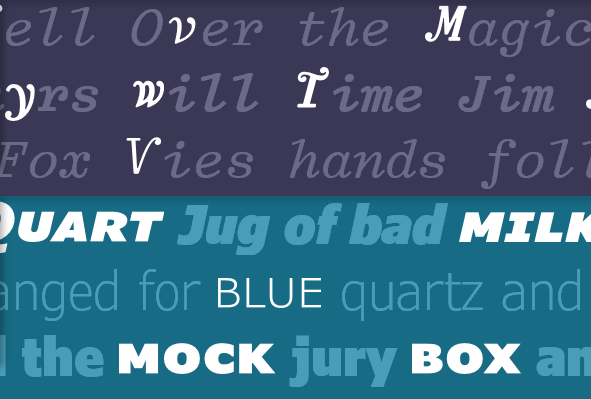
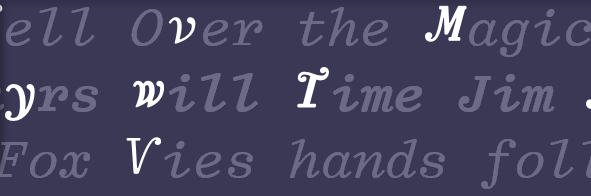
}Альтернативные глифы
Дополнительные глифы можно использовать в тексте в некоторых ситуациях для визуального эффекта.
Код
/* enable style set five */
.alternates {
-moz-font-feature-settings: "ss05=1";
-ms-font-feature-settings: "ss05" 1;
}
/* enable contextual and stylistic swashes */
.swashes {
-moz-font-feature-settings: "swsh=1,cswh=1";
-ms-font-feature-settings: "swsh" 1,"cswh" 1;
}Компания Microsoft считает OpenType революционным форматом и надеется на широкую его поддержку всеми браузерами. Нужно добавить, что OpenType — формат, разработанный Microsoft и Adobe, представляет собой усовершенствованную версию формата TrueType, а срок действия патентов на TrueType недавно закончился.