Сегодня начал верстать очередной сайт и по привычке пошел на www.yaml.de, чтобы скачать самую свежую версию моего любимого CSS-фремворка и… не узнал внешний вид сайта.
Оказывается вышла новая версия, которая по прежнему осталась очень компактной (ядро 4.6 kB) и обеспечивает хорошую поддержку браузеров

Многие могут спросить, почему я пользуюсь фреймворками. Потому что они позволяют сделать верстку максимально независимой от глобального расположения элементов в коде страницы, что положительно влияет на SEO (размещаем основной контент выше в коде), минимизировать время разработки, обеспечить корректность отображения во всех нужных браузерах и самое главное — уменьшить затраты на поддержку т.к. не надо каждый раз вспоминать что где лежит и что обозначает.
В свое время я рассматривал YUI vs. BluePrint и выбрал YUI, но потом наткнулся на YAML с его замечательным конструктором (только для 3.x) и через некотрое время полностью перешел на него с использованием reset и base от YUI.
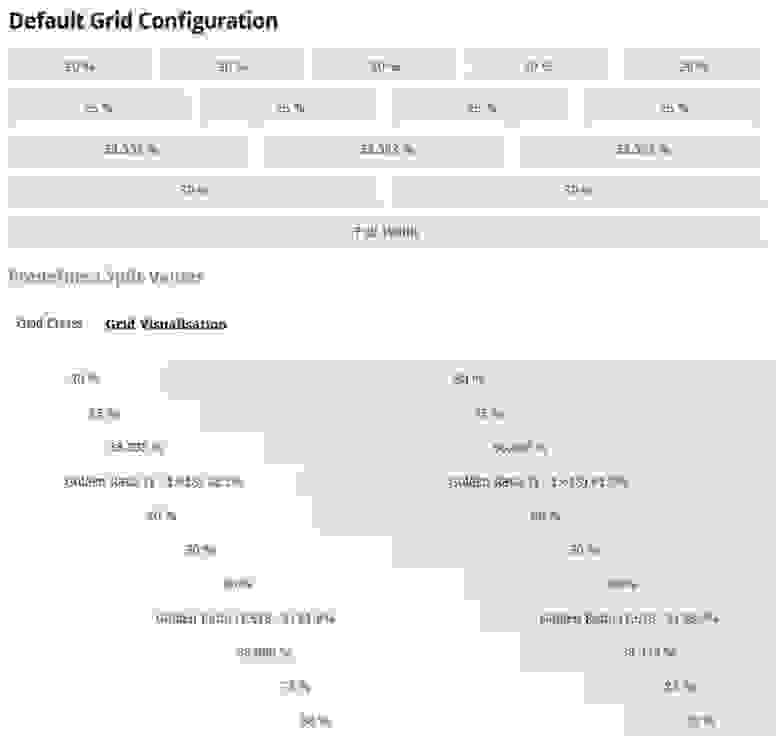
Наконец-то в базе помимо стандартных гридов-колонизаторов

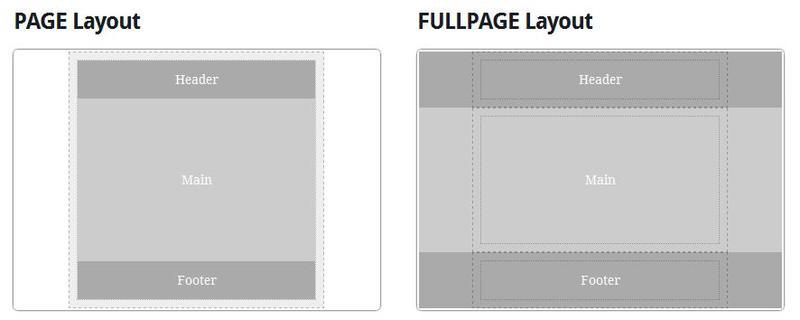
появился мой любимый fullpage layout (справа)

а также equal-height divs

Самая клевая вещь — это конечно адаптивный layout (Responsive Grids + Progressive Linearization), который меняется в зависимости от ширины экрана
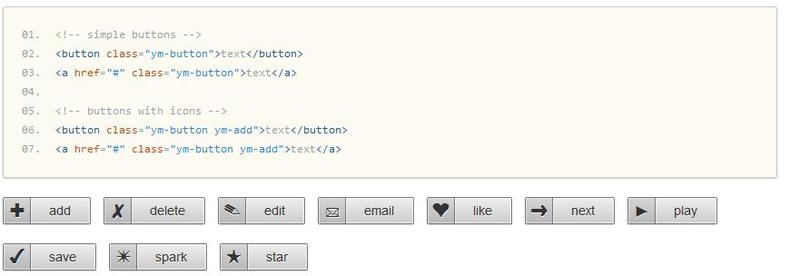
Еще добавился Forms Module и Theme Support для input'ов и button'ов

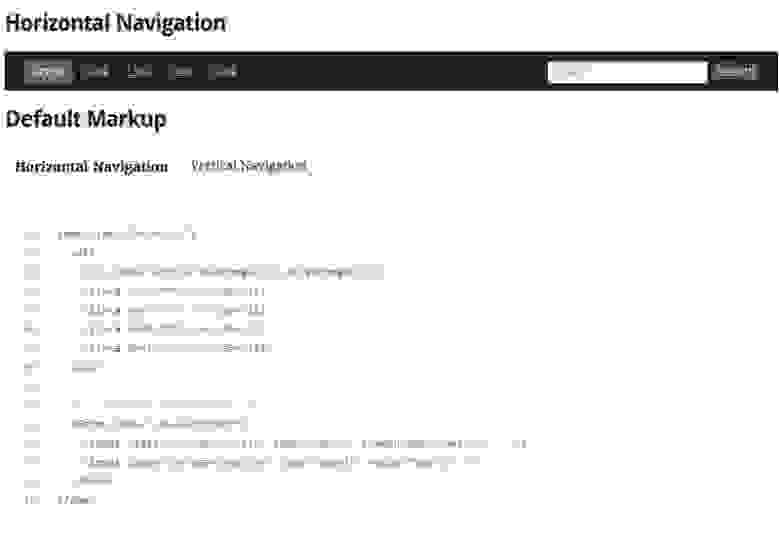
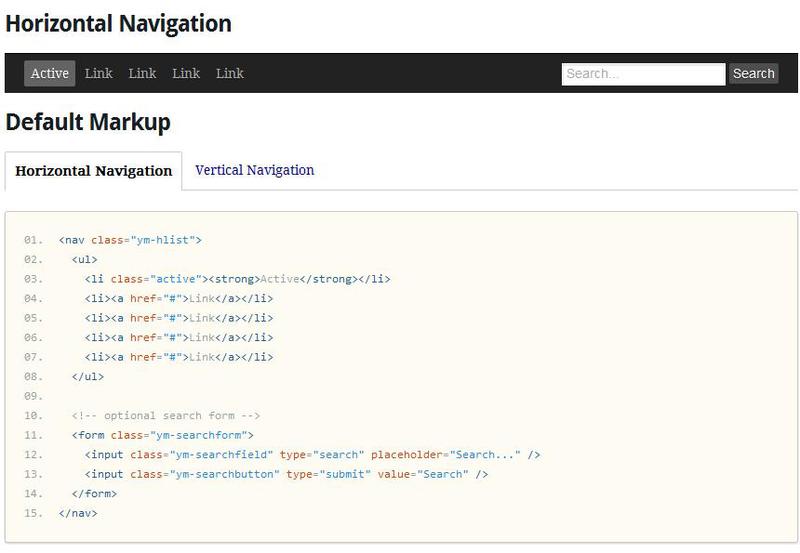
Никуда не делся Accessibility: Skip Links, однако вместо старого Nav buttons добавился Navigation Module с формой поиска

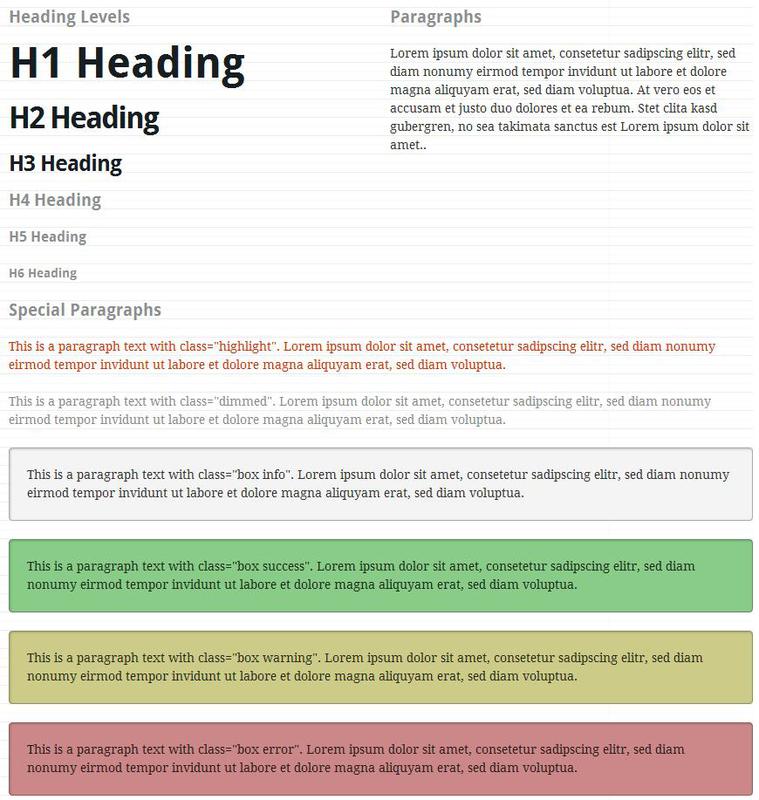
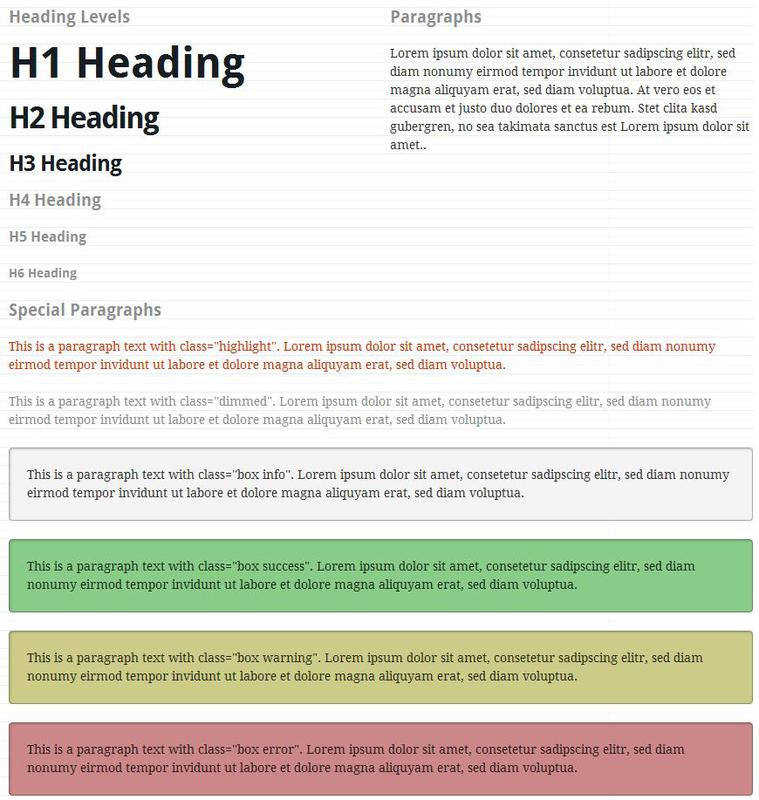
Новый YAML наконец-то включает в себя полный reset и base, которых раньше очень не хватало, а также стандартные классы для message-box'ов

Официально включена поддержка микростандартов hCard, hCalendar, rel-Tag, XFN и Geo.
Полный feature list представлен на одной странице
Оказывается вышла новая версия, которая по прежнему осталась очень компактной (ядро 4.6 kB) и обеспечивает хорошую поддержку браузеров

Многие могут спросить, почему я пользуюсь фреймворками. Потому что они позволяют сделать верстку максимально независимой от глобального расположения элементов в коде страницы, что положительно влияет на SEO (размещаем основной контент выше в коде), минимизировать время разработки, обеспечить корректность отображения во всех нужных браузерах и самое главное — уменьшить затраты на поддержку т.к. не надо каждый раз вспоминать что где лежит и что обозначает.
В свое время я рассматривал YUI vs. BluePrint и выбрал YUI, но потом наткнулся на YAML с его замечательным конструктором (только для 3.x) и через некотрое время полностью перешел на него с использованием reset и base от YUI.
Наконец-то в базе помимо стандартных гридов-колонизаторов

появился мой любимый fullpage layout (справа)

а также equal-height divs

Самая клевая вещь — это конечно адаптивный layout (Responsive Grids + Progressive Linearization), который меняется в зависимости от ширины экрана
Еще добавился Forms Module и Theme Support для input'ов и button'ов

Никуда не делся Accessibility: Skip Links, однако вместо старого Nav buttons добавился Navigation Module с формой поиска

Новый YAML наконец-то включает в себя полный reset и base, которых раньше очень не хватало, а также стандартные классы для message-box'ов

Официально включена поддержка микростандартов hCard, hCalendar, rel-Tag, XFN и Geo.
Полный feature list представлен на одной странице