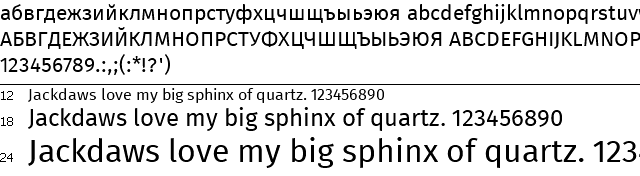
Специально для использования в Firefox OS организация Mozilla разработала новый шрифт Fira, который сейчас выложен в свободный доступ.
Fira отлично подходит для мобильных устройств с небольшим экраном.

Сравнение Meta Pro и Fira Mono (справа) в редакторе
Шрифт выпущен в нескольких вариантах: моноширинный Fira Mono и обычный Fira Sans. Для последнего созданы начертания разной жирности: Fira Sans Bold, Fira Sans Light, Fira Sans Medium и Fira Sans Regular, чтобы его было удобно применять в заголовках/подзаголовках/тексте в интерфейсе программ.





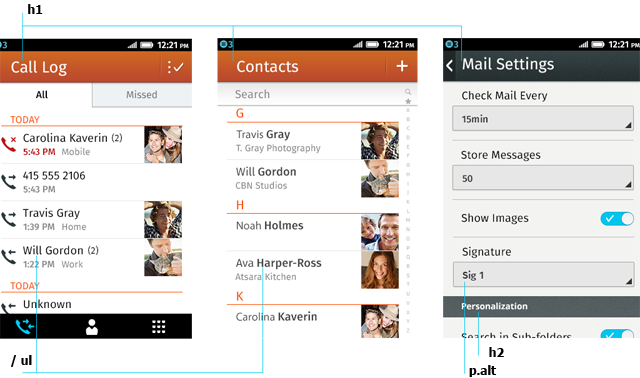
Рекомендации по использованию вариантов шрифта в разных элементах интерфейса см. здесь.
Скачать шрифт:
Fira Open Type
Fira True Type
Fira Web Font
P.S. Автор шрифта — профессор бременской Академии искусств и президент Международного общества дизайнеров типографики Эрик Шпикерманн (Erik Spiekermann).
Fira отлично подходит для мобильных устройств с небольшим экраном.

Сравнение Meta Pro и Fira Mono (справа) в редакторе
Шрифт выпущен в нескольких вариантах: моноширинный Fira Mono и обычный Fira Sans. Для последнего созданы начертания разной жирности: Fira Sans Bold, Fira Sans Light, Fira Sans Medium и Fira Sans Regular, чтобы его было удобно применять в заголовках/подзаголовках/тексте в интерфейсе программ.
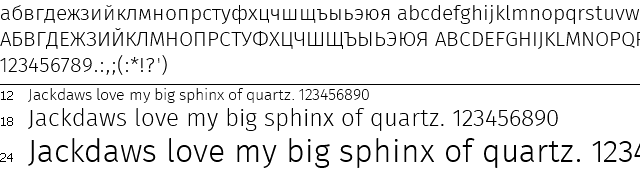
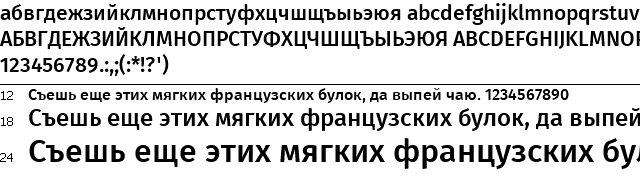
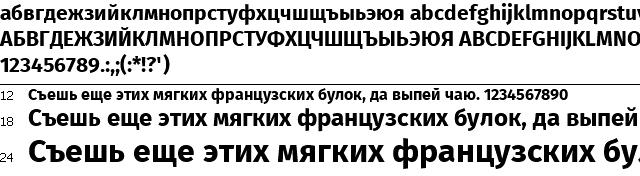
Fira Sans Light

Fira Sans Regular

Fira Sans Medium

Fira Sans Bold

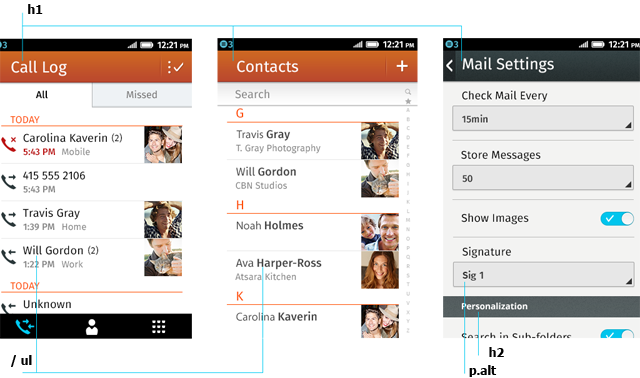
Примеры использования

Рекомендации по использованию вариантов шрифта в разных элементах интерфейса см. здесь.
Скачать шрифт:
Fira Open Type
Fira True Type
Fira Web Font
P.S. Автор шрифта — профессор бременской Академии искусств и президент Международного общества дизайнеров типографики Эрик Шпикерманн (Erik Spiekermann).