Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Полноценная JS библиотека, полностью обеспечивающая поддержку необходимого функционала для создания Bitcoin приложений.
Валидация биткоин адреса:
«Вдохновленная Монгой БД фильтрация массивов». Поддерживаются операторы: $in, $nin, $exists, $gte, $gt, $lte, $lt, $eq, $neq, $mod, $all, $and, $or, $nor, $not, $size, $type, $regex; поиск по регулярным выражениям; функциональная фильтрация; sub object searching; всего 2 кб в минифицированном виде.

Torrent технология в браузере — звучит очень интересно. Авторы даже обещали stream, но судя по коммитам на GitHub по каким то причинам проект заморозился. Было бы здорово, если бы нашлись хабравчане, которые смогут помочь оживить проект…
Очень «прикольная» библиотека, которая по своей сути является JavaScript движком для построения изометрических объектов. Жаль, что некоторые демки на нем работают только в WebKit браузерах, да и в целом обидно, что время от времени встречаются проекты, которые игнорируют Firefox. С помощью Obelisk уже сделали неплохой плагин для Chrome — Isometric Contributions, преображающий вашу статистику в GitHub.


Изящное решение для подстановки изображений с любым размером.
Об этом проекте несколько дней назад подробно написал хабраюзер YuriyLuchaninov, но я не могу не упомянуть об этом здесь.
Предыдущая подборка (Выпуск 14)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Bitcore

Полноценная JS библиотека, полностью обеспечивающая поддержку необходимого функционала для создания Bitcoin приложений.
Валидация биткоин адреса:
var bitcore = require('bitcore');
var Address = bitcore.Address;
var addr = new Address("1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa");
console.log(addr.isValid());
Мониторинг блоков и транзакций
var bitcore = require('bitcore');
var networks = bitcore.networks;
var Peer = bitcore.Peer;
var PeerManager = require('soop').load('bitcore/PeerManager', {
network: networks.testnet
});
var handleBlock = function(info) {
console.log('** Block Received **');
console.log(info.message);
};
var handleTx = function(info) {
var tx = info.message.tx.getStandardizedObject();
console.log('** TX Received **');
console.log(tx);
};
var handleInv = function(info) {
console.log('** Inv **');
console.log(info.message);
var invs = info.message.invs;
info.conn.sendGetData(invs);
};
var peerman = new PeerManager();
peerman.addPeer(new Peer('127.0.0.1', 18333));
peerman.on('connection', function(conn) {
conn.on('inv', handleInv);
conn.on('block', handleBlock);
conn.on('tx', handleTx);
});
peerman.start();
Sift.js
«Вдохновленная Монгой БД фильтрация массивов». Поддерживаются операторы: $in, $nin, $exists, $gte, $gt, $lte, $lt, $eq, $neq, $mod, $all, $and, $or, $nor, $not, $size, $type, $regex; поиск по регулярным выражениям; функциональная фильтрация; sub object searching; всего 2 кб в минифицированном виде.
var sift = require('sift');
//intersecting arrays
var sifted = sift({ $in: ['hello','world'] }, ['hello','sifted','array!']); //['hello']
//regexp filter
var sifted = sift(/^j/, ['craig','john','jake']); //['john','jake']
//A *sifter* is returned if the second parameter is omitted
var siftPeople = sift({
//you can also filter against functions
name: function(value) {
return value.length == 5;
}
});
//filtered: [{ name: 'craig' }]
siftPeople([{
name: 'craig',
},
{
name: 'john'
},
{
name: 'jake'
}]);
//you can test *single values* against your custom sifter
siftPeople.test({ name: 'sarah' }); //true
siftPeople.test({ name: 'tim' }); //false\
Btapp.js

Torrent технология в браузере — звучит очень интересно. Авторы даже обещали stream, но судя по коммитам на GitHub по каким то причинам проект заморозился. Было бы здорово, если бы нашлись хабравчане, которые смогут помочь оживить проект…
Obelisk.js
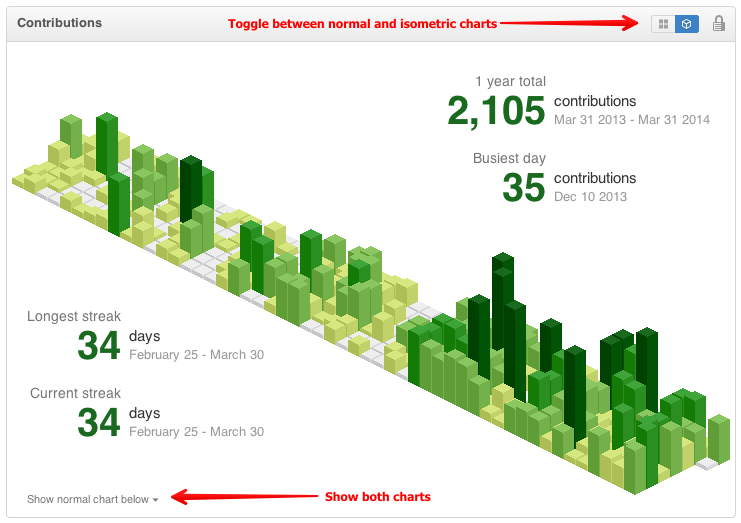
Очень «прикольная» библиотека, которая по своей сути является JavaScript движком для построения изометрических объектов. Жаль, что некоторые демки на нем работают только в WebKit браузерах, да и в целом обидно, что время от времени встречаются проекты, которые игнорируют Firefox. С помощью Obelisk уже сделали неплохой плагин для Chrome — Isometric Contributions, преображающий вашу статистику в GitHub.

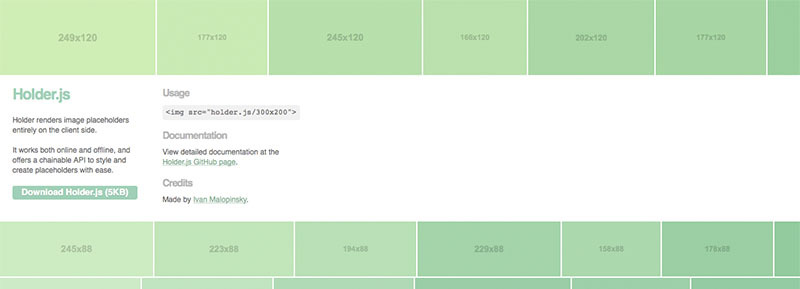
Holder.js

Изящное решение для подстановки изображений с любым размером.
<img src="holder.js/300x200" />
WinJS
Об этом проекте несколько дней назад подробно написал хабраюзер YuriyLuchaninov, но я не могу не упомянуть об этом здесь.
Microsoft представил JavaScript'овую UI-ориентированную библиотеку для кроссплатформеной разработки — WinJS, который, хоть и существует достаточно давно, но как отдельный «сет» вне привязки к Windows, был представлен только 02.04.2014.
Напоследок:
- С недавних пор знаменитая скрепка и другие персонажи MS Word полноценно существуют в вебе:

- KOAN Stack — (Koa, Angular, Node, Mongo, WebSockets) for real-time full-stack JavaScript web development.
- haste-compiler — Haskell to Javascript compiler.
- Metalsmith — «очень модульный» генератор статических сайтов.
- Mithril.js — довольно шустрый MVC фреймворк.
- Track.js — функциональный сервис для тестирования JavaScript.
- Три источника, где можно скачать фотографии высокого разрешения абсолютно бесплатно, в том числе и для коммерческого использования: Gratisography, PublicDomainArchive и Unsplash
- gh — GitHub command line tool.
- Asciinema — великолепный сервис для command line скринкастов, который я обнаружил на страничке gh. Изюминка его в том, что запись идет не в видео формате.

- Крупнейший в Японии синдикат мафии якудза "Ямагути-гуми" открыл в Интернете собственный сайт (Вести).
- For The Record and The Tragedy of Mozilla — мнение сотрудника Mozilla на сложившуюся ситуацию с ЛГБТ и Бренданом Айком.
Американская свобода очень абстрактна и даже абсурдна.
Предыдущая подборка (Выпуск 14)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
76.29% Да444
23.71% Нет138
582 users voted. 128 users abstained.
Only registered users can participate in poll. Log in, please.
Если ли у вас какие то конкретные пожелания к подборкам?
39.86% Побольше и почаще получать дизайнерские плюшки (интересные решения, бесплатные материалы)167
23.63% Поменьше и пореже слышать про дизайнерские плюшки99
25.06% Не вижу смысла видеть бесмысленные вещи (Clippy.js, извращения на CSS и др)105
38.66% Иногда когда есть что-то чудное, все же интересно посмотреть на гикнутые проекты162
37.47% Хочется получать ссылочки на полезные статьи с запада157
9.07% Статей на Хабре достаточно, только плюшки38
40.57% Больше back-end материалов170
48.21% Больше back-end материалов и не только на JS202
419 users voted. 159 users abstained.