В Xcode 5 компания Apple представила новую систему построения интерфейсов приложений для iOS (6+) и MAC OS X (v10.7 +) “Auto Layout” (AL) призванную заменить устаревшую “Springs & Struts” (S&S). Основываясь на задании правил (Constraints) определяющих размер и положение интерфейсных элементов, AL предоставляет значительно более широкие возможности чем S&S. Тем не менее, слабой стороной AL (помимо большей сложности) является работа с переменными наборами элементов. Сама по себе система AL вообще не поддерживает опциональные элементы, но есть способы обойти это ограничение.
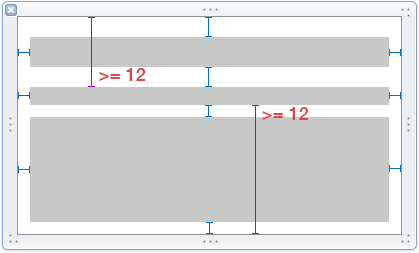
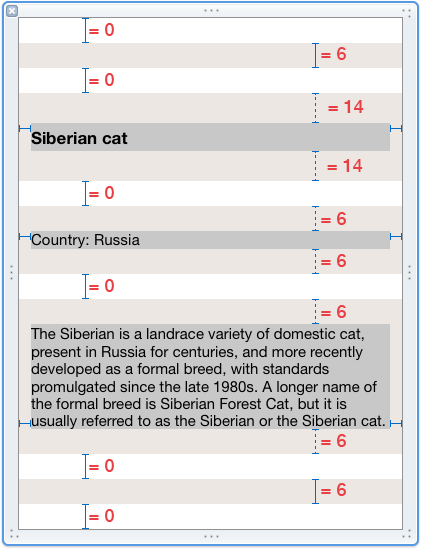
Предположим нам нужно показывать карточки пород кошек, в каждой карточке будет название породы, страна происхождения и краткое описание. Создадим новый xib файл для нашей карточки, добавим в корневой view три label’а (не забывая выставить свойство lines = 0) и установим необходимые constraints:

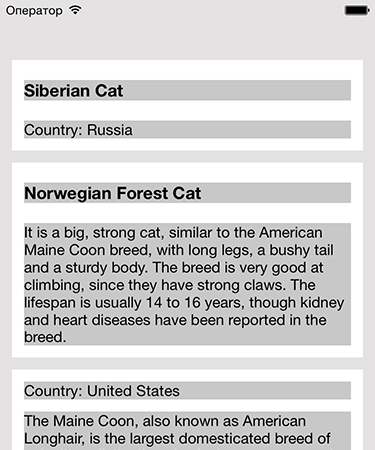
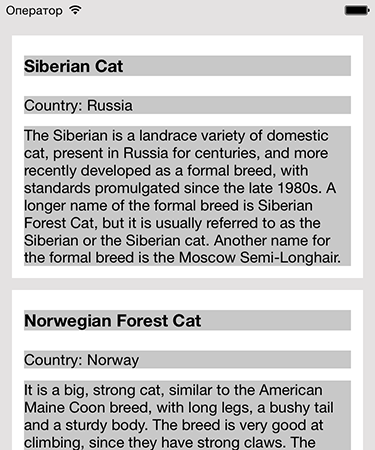
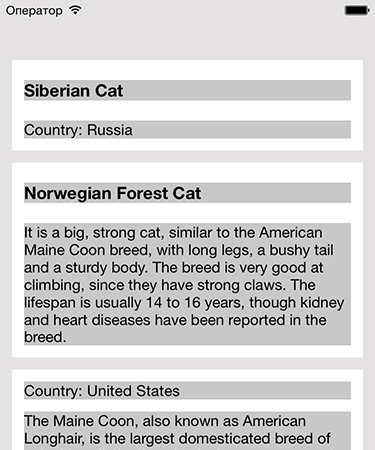
Добавим несколько таких карточек в ScrollView:

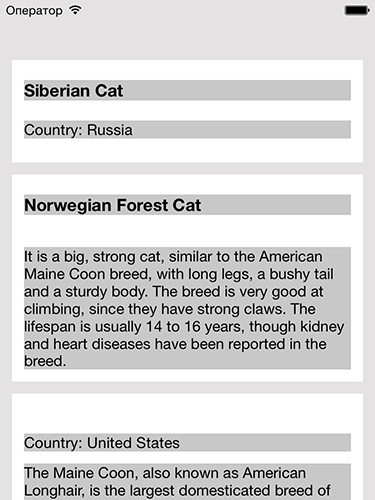
Тут у нас нет опциональных элементов и все выглядит так как должно, но что будет если у нас недостаточно информации? Например, мы не знаем страну происхождения или отсутсвует описание?

Очевидно размеры label’ов для отсутствующих данных стали нулевыми, а отступы сверху и снизу просто сложились. Решить данную проблему можно несколькими способами:
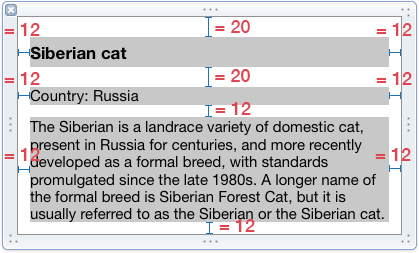
Способ первый: удалить неиспользуемые элементы из view при заполнение данных. Вместе с удалением элемента интерфейса удаляются и все связанные с ним constraint’ы. Правда, если просто удалить, например, label страны происхождения пароды, то отступ между названием и описанием будет не определен. Поэтому сначала необходимо добавить дополнительные constraint’ы для случаев удаления каждого из необязательных элементов:



Теперь при заполнении данных достаточно вызвать для пустых label’ов метод
и карточки будут формироваться правильно:

В этом подходе есть два недостатка:
Чтобы избежать этих недостатков придется пересмотреть структуру нашей карточки:
Добавим constraint’ы:

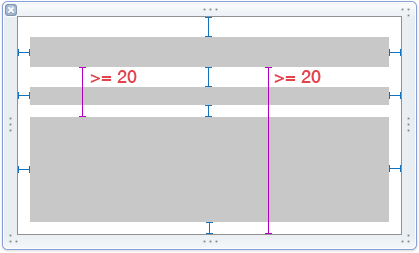
Причем для constraint’ов внутри блоков (отмечены пунктиром) установим значение приоритета равное 750 (High)
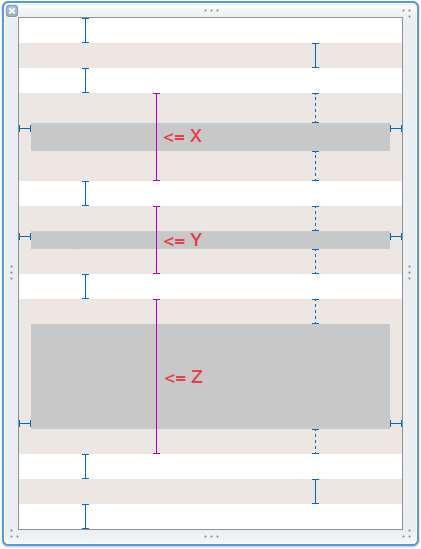
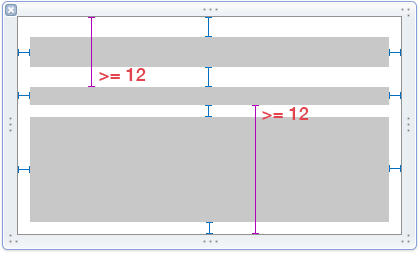
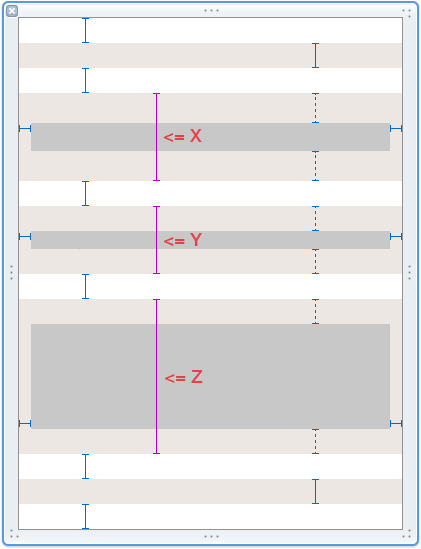
Теперь осталось только добавить constraint’ы для высот:

Способ второй: задать высоту блоков с контентом. Меняя значения X, Y, Z можно ограничивать максимальную высоту каждого блока, таким образом при заполнении карточки в случае отсутствия контента задавать значение высоты блока 0, а в случае если контент есть то любое значение заведомо превышающее максимально возможную высоту блока.
Таким образом мы избежали всех недостатков предыдущего способа: количество необходимых constraint’ов не увеличивается пропорционально количеству опциональных элементов и карточка может быть использована повторно.
Выводы:
Если не требуется повторное использование и количество опциональных элементов невелико то лучше добавить дополнительные constraint’ы и удалять ненужные элементы при заполнении данных. В случае когда либо требуется повторное использование, либо много опциональных элементов стоит разбить интерфейс на блоки и для пустых блоков устанавливать высоту равную 0.
Предположим нам нужно показывать карточки пород кошек, в каждой карточке будет название породы, страна происхождения и краткое описание. Создадим новый xib файл для нашей карточки, добавим в корневой view три label’а (не забывая выставить свойство lines = 0) и установим необходимые constraints:

Добавим несколько таких карточек в ScrollView:

Тут у нас нет опциональных элементов и все выглядит так как должно, но что будет если у нас недостаточно информации? Например, мы не знаем страну происхождения или отсутсвует описание?

Очевидно размеры label’ов для отсутствующих данных стали нулевыми, а отступы сверху и снизу просто сложились. Решить данную проблему можно несколькими способами:
Способ первый: удалить неиспользуемые элементы из view при заполнение данных. Вместе с удалением элемента интерфейса удаляются и все связанные с ним constraint’ы. Правда, если просто удалить, например, label страны происхождения пароды, то отступ между названием и описанием будет не определен. Поэтому сначала необходимо добавить дополнительные constraint’ы для случаев удаления каждого из необязательных элементов:



Теперь при заполнении данных достаточно вызвать для пустых label’ов метод
- (void)removeFromSuperviewи карточки будут формироваться правильно:

В этом подходе есть два недостатка:
- Требуется вводить много дополнительных constraint’ов (и их число будет расти с увеличением числа опциональных эелементов)
- Поскольку label’ы удаляются, однажды заполненную карточку нельзя использовать повторно, т.к. нет гарантии что наборы данных совпадут. На первый взгляд это может показаться несущественным, всегда ведь можно создать новую карточку. Но, если нам необходимо показать наши карточки не в ScrollView, а в CollectionView который реализует паттерн “Объектный пул” карточки должны иметь возможность повторного использования.
Чтобы избежать этих недостатков придется пересмотреть структуру нашей карточки:
- Сверху и снизу добавим два view фиксированной высоты они будут служить для задания отступов от краев
- Заключим каждый label в view.
Добавим constraint’ы:

Причем для constraint’ов внутри блоков (отмечены пунктиром) установим значение приоритета равное 750 (High)
Теперь осталось только добавить constraint’ы для высот:

Способ второй: задать высоту блоков с контентом. Меняя значения X, Y, Z можно ограничивать максимальную высоту каждого блока, таким образом при заполнении карточки в случае отсутствия контента задавать значение высоты блока 0, а в случае если контент есть то любое значение заведомо превышающее максимально возможную высоту блока.
Таким образом мы избежали всех недостатков предыдущего способа: количество необходимых constraint’ов не увеличивается пропорционально количеству опциональных элементов и карточка может быть использована повторно.
Выводы:
Если не требуется повторное использование и количество опциональных элементов невелико то лучше добавить дополнительные constraint’ы и удалять ненужные элементы при заполнении данных. В случае когда либо требуется повторное использование, либо много опциональных элементов стоит разбить интерфейс на блоки и для пустых блоков устанавливать высоту равную 0.