Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
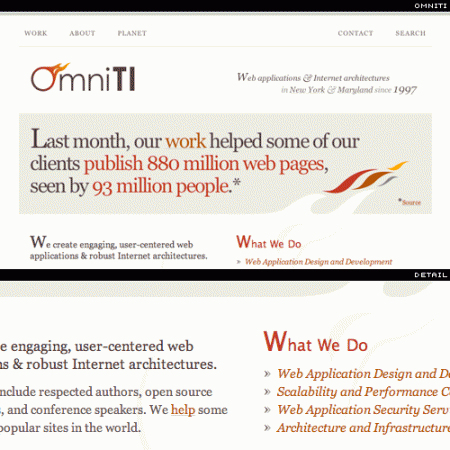
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
А они, эти проблемы, кроются в использовании стандартных шрифтов для вёрстки текста на сайте. О чём, кстати, как правило практически никто даже не задумывается.
Но давайте разберём всю эту ситуацию с самого начала.
Итак, на самой заре веба язык HTML не подразумевал изменения типа гарнитуры, а размер можно было задавать относительно некоей средней величины всего лишь в нескольких градациях (больше-меньше).
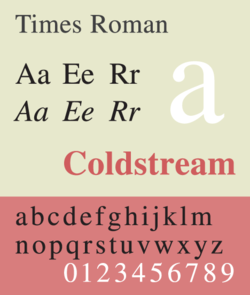
 В качестве стандартного шрифта, как правило, использовался шрифт с засечками (Times), причём достаточно крупного кегля, чтобы на тогдашних мониторах текст читался легко с очень низким разрешением и сильными искажениями вследствие выпуклости поверхности экрана. В разных операционных системах этот шрифт был реализован по-разному.
В качестве стандартного шрифта, как правило, использовался шрифт с засечками (Times), причём достаточно крупного кегля, чтобы на тогдашних мониторах текст читался легко с очень низким разрешением и сильными искажениями вследствие выпуклости поверхности экрана. В разных операционных системах этот шрифт был реализован по-разному.
Лично мне кажется, что версия Microsoft, названная Times New Roman, которая вошла в состав операционных систем Windows (и поныне входит), оказалась наихудшей, так как мелкий текст (в HTML тэг и тем более ) оказывался практически нечитаемым.
 При отсутствии антиалиасинга (алгоритма экранного сглаживания) засечки-серифы у букв слипались в какую-то невообразимую кашу, и практически невозможно было что-либо разобрать. Да и в крупных размерах ( и выше) шрифт выглядел весьма уродливо. Курсивные и жирные начертания у гарнитуры не отличались особым изяществом. Немногим лучше дело обстояло в системах Unix и MacOS. Наилучшим вариантом казалась реализация в ныне заброшенной системе BeOS, но здесь, скорее всего, сказалось наличие сглаживания шрифта. И сегодня там, где применяется Times New Roman, нередко получается нечто совсем невообразимое.
При отсутствии антиалиасинга (алгоритма экранного сглаживания) засечки-серифы у букв слипались в какую-то невообразимую кашу, и практически невозможно было что-либо разобрать. Да и в крупных размерах ( и выше) шрифт выглядел весьма уродливо. Курсивные и жирные начертания у гарнитуры не отличались особым изяществом. Немногим лучше дело обстояло в системах Unix и MacOS. Наилучшим вариантом казалась реализация в ныне заброшенной системе BeOS, но здесь, скорее всего, сказалось наличие сглаживания шрифта. И сегодня там, где применяется Times New Roman, нередко получается нечто совсем невообразимое.
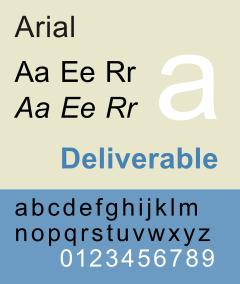
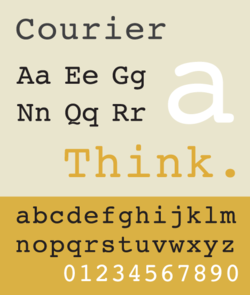
 Впрочем, броузеры того времени позволяли принудительно выбрать в качестве шрифта по умолчанию любую установленную в системе гарнитуру. В Windows можно было использовать помимо антиквенного Таймса гротесковый шрифт Arial (в определённой степени — не самая удачная переделка легендарной Гельветики), моноширинный Courier и полурукописно-насмешливый ComicSans.
Впрочем, броузеры того времени позволяли принудительно выбрать в качестве шрифта по умолчанию любую установленную в системе гарнитуру. В Windows можно было использовать помимо антиквенного Таймса гротесковый шрифт Arial (в определённой степени — не самая удачная переделка легендарной Гельветики), моноширинный Courier и полурукописно-насмешливый ComicSans.  И если Courier оказался весьма удачным вариантом для отображения программного кода (этот шрифт и поныне является фаворитом в программистской среде и используется по умолчанию в большинстве современных сред программирования), то Arial лишь немногим улучшал ситуацию по сравнению с Times New Roman. В системах Unix использовался шрифт Helvetica (более-менее близкий к оригинальному шрифту от Linotype). А у пользователей продукции Apple в ходу была гарнитура Geneva.
И если Courier оказался весьма удачным вариантом для отображения программного кода (этот шрифт и поныне является фаворитом в программистской среде и используется по умолчанию в большинстве современных сред программирования), то Arial лишь немногим улучшал ситуацию по сравнению с Times New Roman. В системах Unix использовался шрифт Helvetica (более-менее близкий к оригинальному шрифту от Linotype). А у пользователей продукции Apple в ходу была гарнитура Geneva.
С развитием языка HTML к середине 90х появилась возможность задавать не только размер, но и конкретную гарнитуру посредством параметра . Это повлекло за собой ну не то что бы революцию, но уж точно повсеместное увлечение насильственным использованием конкретного шрифта. Впрочем, дизайнеры, которые стали писать что-то вроде , быстро обнаружили, что все предполагаемые красивости реализуются только на их собственных компьютерах, в то время как подавляющее большинство посетителей сайта видят всё совершенно иначе. При отсутствии указанного шрифта используется гарнитура по умолчанию, и тщательно вырисованный в табличной вёрстке сайт рассыпается в виде какой-то нелепой кучи разрозненных блоков. В спецификацию HTML были внесены корректировки, благодаря которым появилась возможность указывать несколько шрифтов и объединяющее семейство на то случай, если конкретного шрифта в системе не окажется. Например, можно было написать так: и быть уверенным, что на разных компьютерах нужный текстовый блок будет выглядеть более-менее одинаково, поскольку все указанные шрифты входят в стандартные комплектации наиболее популярных операционных систем, а если вдруг по какой-то причине такового шрифта не окажется, браузеру следует использовать любой назначенный по умолчанию шрифт из семейства гротесков (sans-serif). Всего предполагалось семь таких семейств: monospaced (моноширинные шрифты для отображения программного кода, например: Courier), serif (шрифты с засечками, например: Times), sans-serif (гротескные шрифты без засечек, например: Arial, Geneva), cursive (рукописные шрифты, например: ZapfChancery), fantasy (декоративные шрифты, например: ComicSans), symbol (шрифты для определённых символов, например: ZapfDingbats) и специальный класс other (все остальные шрифты, например: техногенные, гранжевые, готические и т.п.). Все семейства можно было настроить под конкретные случаи. Например, вместо Courier назначить MonoCondensed, и тогда всё, что предполагается к отображению моноширинным шрифтом, будет выполнено с помощью MonoCondensed.
В спецификацию HTML были внесены корректировки, благодаря которым появилась возможность указывать несколько шрифтов и объединяющее семейство на то случай, если конкретного шрифта в системе не окажется. Например, можно было написать так: и быть уверенным, что на разных компьютерах нужный текстовый блок будет выглядеть более-менее одинаково, поскольку все указанные шрифты входят в стандартные комплектации наиболее популярных операционных систем, а если вдруг по какой-то причине такового шрифта не окажется, браузеру следует использовать любой назначенный по умолчанию шрифт из семейства гротесков (sans-serif). Всего предполагалось семь таких семейств: monospaced (моноширинные шрифты для отображения программного кода, например: Courier), serif (шрифты с засечками, например: Times), sans-serif (гротескные шрифты без засечек, например: Arial, Geneva), cursive (рукописные шрифты, например: ZapfChancery), fantasy (декоративные шрифты, например: ComicSans), symbol (шрифты для определённых символов, например: ZapfDingbats) и специальный класс other (все остальные шрифты, например: техногенные, гранжевые, готические и т.п.). Все семейства можно было настроить под конкретные случаи. Например, вместо Courier назначить MonoCondensed, и тогда всё, что предполагается к отображению моноширинным шрифтом, будет выполнено с помощью MonoCondensed.
К довершению к этому уже в HTML 4.0 с развитием таблиц стилей появилась возможность указывать размер шрифта не только в относительном, но и в абсолютных значениях с помощью различных единиц измерения. И если в определённой степени зависящие от разрешения экрана и других факторов величины pt (пункты), em (эм) и % все же предполагали какие-то относительные манипуляции с размером текстов, то наиболее жесткая единица px (пиксель) не оставляла никаких альтернатив: как прописал дизайнер, так и придётся читать.

На рубеже веков в моду вошла пиксельная графика и минимальные размеры шрифтов, граничащие с нечитаемостью. Поэтому вполне можно было встретить конструкцию вроде . И как бы не пытался рядовой посетитель сайта со средним типом зрения увеличить шрифт в броузере, ему всё равно приходилось вчитываться в мелюзгу, набранную в крошечном размере в 9 пикселей. На старых мониторах с разрешением 800х600 это выглядело ещё более-менее сносно, а вот на более современных дисплеях с разрешениями 1024х768 и выше подобные вещи читать было крайне сложно. Кстати, возможно поэтому многие популярные в те годы сайты с минимизированной графикой и малюсенькими шрифтами ныне в большинстве своём мертвы или доживают последни дни:

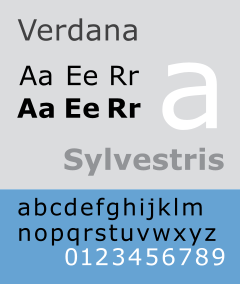
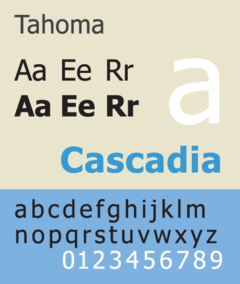
 В 1996 году были разработаны и включены в состав Windows новые системные шрифты Verdana, Tahoma и Georgia.
В 1996 году были разработаны и включены в состав Windows новые системные шрифты Verdana, Tahoma и Georgia.
Со временем эти шрифты вошли во все современные операционные системы. Не последнюю роль в этом сыграла резко возросшая популярность этих шрифтов среди веб-девелоперов.
Практически все «модные» сайты конца 90-х и начала 2000-х создавались исключительно с помощью Tahoma или Verdana. Использование «устаревшего» Arial воспринималось как дилетантство и старомодность. Действительно, в некрупных кеглях (даже вплоть до кеглей в 10 или даже 9 пикселей) эти гарнитуры читались гораздо лучше, хотя в больших размерах Arial по-прежнему смотрелся лучше. Со временем, Verdana и Tahoma не раз подвергались критике со стороны дизайнеров. Оказалось, что Verdana не совсем корректно отображает некоторые знаки, у шрифта слишком тяжеловесное жирное начертание и не очень приятный курсив. А у Tahoma курсивного начертания не было вовсе, нередко буквы слипались между собой, что затрудняло чтение текста, а в крупных кеглях жирное начертание не выглядело достаточно жирным. К тому же на печати оба шрифта смотрелись далеко не идеально. Впрочем, эти нисколько не снизило популярность этих двух шрифтов в стане веб-дизайнеров до сих пор.
Действительно, в некрупных кеглях (даже вплоть до кеглей в 10 или даже 9 пикселей) эти гарнитуры читались гораздо лучше, хотя в больших размерах Arial по-прежнему смотрелся лучше. Со временем, Verdana и Tahoma не раз подвергались критике со стороны дизайнеров. Оказалось, что Verdana не совсем корректно отображает некоторые знаки, у шрифта слишком тяжеловесное жирное начертание и не очень приятный курсив. А у Tahoma курсивного начертания не было вовсе, нередко буквы слипались между собой, что затрудняло чтение текста, а в крупных кеглях жирное начертание не выглядело достаточно жирным. К тому же на печати оба шрифта смотрелись далеко не идеально. Впрочем, эти нисколько не снизило популярность этих двух шрифтов в стане веб-дизайнеров до сих пор.

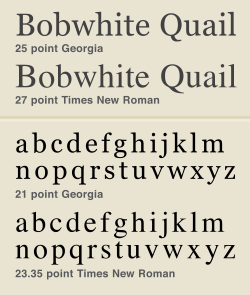
Гарнитура Georgia (разработана Mattew Carter в 1993 г.) оказалась намного более удачной и послужила великолепной заменой неказистой Times New Roman.
Шрифт выглядел более органично, округло и лучше воспринимался на экране. У шрифта очень удачная реализация курсива и жирного начертания. Сегодня, если предполагается создание сайта в канонах классической типографики, в духе вёрстки строгих деловых изданий, используется как раз гарнитура Georgia, которая одинаково хорошо смотрится как в мелких, так и в крупных кеглях, на мониторах с любым разрешением, а также как с применением сглаживания, так и без него. Впрочем, и у этого шрифта есть свои недостатки. Например, довольно архаичная «прыгающая» манера исполнения цифр (минускульные цифры — некоторые отображаются в размер с буквами, другие выступают сильно вниз или вверх от базовой линии) кому-то может показаться необычной и стильной, но в большинстве своём вызывает некоторые трудности восприятия у рядового читателя сайта. Georgia, будучи серифным шрифтом, не очень хорошо воспринимается при написании «вывороткой» (т.е. светлым по тёмному). А благодаря своей округлости шрифт оказывается гораздо менее компактным, нежели пресловутый Times: на одной экранной странице с Georgia помещается гораздо меньше информации, нежели чем с другими шрифтами, что не очень выгодно для различного рода порталов и интернет-магазинов. Наибольшую популярность Georgia сегодня обрела в блогах и социальных сетях, где не столь важна компактность и максимальная информативность, сколько важно удобство для неспешного чтения, аккуратность и ненавязчивость — дизайн ни в коем случае не должен довлеть над контентом.

С дальнейшим развитием языка HTML и спецификаций CSS появлялось всё больше и больше возможностей по организации контента без привлечения громоздких структур и жёстких определений размера шрифта. При этом по-прежнему оставалась возможность гибко управлять типографикой на странице. Чем тут же стали пользоваться профессиональные дизайнеры, всё реже и реже прибегая к внедрению изображений для отображения текстовых заголовков и названий рубрик. Со временем разрушились и стереотипы о том, что для чтения с экрана годятся лишь шрифты без засечек, в то время как в печати в качестве наборных гарнитур в журналах и газетах используются исключительно антиквенные гарнитуры вроде Times. Во многом определяющую роль здесь играют два немаловажных фактора.
Но об этих факторах, тенденциях и проблемах (а так же о много другом, включая методы решения некоторых вопросов, тонкости и хитрости веб-типографики) мы поговорим в следующей части данного повествования.
Продолжение следует...
Часть I
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
А они, эти проблемы, кроются в использовании стандартных шрифтов для вёрстки текста на сайте. О чём, кстати, как правило практически никто даже не задумывается.
Но давайте разберём всю эту ситуацию с самого начала.
Итак, на самой заре веба язык HTML не подразумевал изменения типа гарнитуры, а размер можно было задавать относительно некоей средней величины всего лишь в нескольких градациях (больше-меньше).
 В качестве стандартного шрифта, как правило, использовался шрифт с засечками (Times), причём достаточно крупного кегля, чтобы на тогдашних мониторах текст читался легко с очень низким разрешением и сильными искажениями вследствие выпуклости поверхности экрана. В разных операционных системах этот шрифт был реализован по-разному.
В качестве стандартного шрифта, как правило, использовался шрифт с засечками (Times), причём достаточно крупного кегля, чтобы на тогдашних мониторах текст читался легко с очень низким разрешением и сильными искажениями вследствие выпуклости поверхности экрана. В разных операционных системах этот шрифт был реализован по-разному. Лично мне кажется, что версия Microsoft, названная Times New Roman, которая вошла в состав операционных систем Windows (и поныне входит), оказалась наихудшей, так как мелкий текст (в HTML тэг и тем более ) оказывался практически нечитаемым.
 При отсутствии антиалиасинга (алгоритма экранного сглаживания) засечки-серифы у букв слипались в какую-то невообразимую кашу, и практически невозможно было что-либо разобрать. Да и в крупных размерах ( и выше) шрифт выглядел весьма уродливо. Курсивные и жирные начертания у гарнитуры не отличались особым изяществом. Немногим лучше дело обстояло в системах Unix и MacOS. Наилучшим вариантом казалась реализация в ныне заброшенной системе BeOS, но здесь, скорее всего, сказалось наличие сглаживания шрифта. И сегодня там, где применяется Times New Roman, нередко получается нечто совсем невообразимое.
При отсутствии антиалиасинга (алгоритма экранного сглаживания) засечки-серифы у букв слипались в какую-то невообразимую кашу, и практически невозможно было что-либо разобрать. Да и в крупных размерах ( и выше) шрифт выглядел весьма уродливо. Курсивные и жирные начертания у гарнитуры не отличались особым изяществом. Немногим лучше дело обстояло в системах Unix и MacOS. Наилучшим вариантом казалась реализация в ныне заброшенной системе BeOS, но здесь, скорее всего, сказалось наличие сглаживания шрифта. И сегодня там, где применяется Times New Roman, нередко получается нечто совсем невообразимое. Впрочем, броузеры того времени позволяли принудительно выбрать в качестве шрифта по умолчанию любую установленную в системе гарнитуру. В Windows можно было использовать помимо антиквенного Таймса гротесковый шрифт Arial (в определённой степени — не самая удачная переделка легендарной Гельветики), моноширинный Courier и полурукописно-насмешливый ComicSans.
Впрочем, броузеры того времени позволяли принудительно выбрать в качестве шрифта по умолчанию любую установленную в системе гарнитуру. В Windows можно было использовать помимо антиквенного Таймса гротесковый шрифт Arial (в определённой степени — не самая удачная переделка легендарной Гельветики), моноширинный Courier и полурукописно-насмешливый ComicSans.  И если Courier оказался весьма удачным вариантом для отображения программного кода (этот шрифт и поныне является фаворитом в программистской среде и используется по умолчанию в большинстве современных сред программирования), то Arial лишь немногим улучшал ситуацию по сравнению с Times New Roman. В системах Unix использовался шрифт Helvetica (более-менее близкий к оригинальному шрифту от Linotype). А у пользователей продукции Apple в ходу была гарнитура Geneva.
И если Courier оказался весьма удачным вариантом для отображения программного кода (этот шрифт и поныне является фаворитом в программистской среде и используется по умолчанию в большинстве современных сред программирования), то Arial лишь немногим улучшал ситуацию по сравнению с Times New Roman. В системах Unix использовался шрифт Helvetica (более-менее близкий к оригинальному шрифту от Linotype). А у пользователей продукции Apple в ходу была гарнитура Geneva.С развитием языка HTML к середине 90х появилась возможность задавать не только размер, но и конкретную гарнитуру посредством параметра . Это повлекло за собой ну не то что бы революцию, но уж точно повсеместное увлечение насильственным использованием конкретного шрифта. Впрочем, дизайнеры, которые стали писать что-то вроде , быстро обнаружили, что все предполагаемые красивости реализуются только на их собственных компьютерах, в то время как подавляющее большинство посетителей сайта видят всё совершенно иначе. При отсутствии указанного шрифта используется гарнитура по умолчанию, и тщательно вырисованный в табличной вёрстке сайт рассыпается в виде какой-то нелепой кучи разрозненных блоков.
 В спецификацию HTML были внесены корректировки, благодаря которым появилась возможность указывать несколько шрифтов и объединяющее семейство на то случай, если конкретного шрифта в системе не окажется. Например, можно было написать так: и быть уверенным, что на разных компьютерах нужный текстовый блок будет выглядеть более-менее одинаково, поскольку все указанные шрифты входят в стандартные комплектации наиболее популярных операционных систем, а если вдруг по какой-то причине такового шрифта не окажется, браузеру следует использовать любой назначенный по умолчанию шрифт из семейства гротесков (sans-serif). Всего предполагалось семь таких семейств: monospaced (моноширинные шрифты для отображения программного кода, например: Courier), serif (шрифты с засечками, например: Times), sans-serif (гротескные шрифты без засечек, например: Arial, Geneva), cursive (рукописные шрифты, например: ZapfChancery), fantasy (декоративные шрифты, например: ComicSans), symbol (шрифты для определённых символов, например: ZapfDingbats) и специальный класс other (все остальные шрифты, например: техногенные, гранжевые, готические и т.п.). Все семейства можно было настроить под конкретные случаи. Например, вместо Courier назначить MonoCondensed, и тогда всё, что предполагается к отображению моноширинным шрифтом, будет выполнено с помощью MonoCondensed.
В спецификацию HTML были внесены корректировки, благодаря которым появилась возможность указывать несколько шрифтов и объединяющее семейство на то случай, если конкретного шрифта в системе не окажется. Например, можно было написать так: и быть уверенным, что на разных компьютерах нужный текстовый блок будет выглядеть более-менее одинаково, поскольку все указанные шрифты входят в стандартные комплектации наиболее популярных операционных систем, а если вдруг по какой-то причине такового шрифта не окажется, браузеру следует использовать любой назначенный по умолчанию шрифт из семейства гротесков (sans-serif). Всего предполагалось семь таких семейств: monospaced (моноширинные шрифты для отображения программного кода, например: Courier), serif (шрифты с засечками, например: Times), sans-serif (гротескные шрифты без засечек, например: Arial, Geneva), cursive (рукописные шрифты, например: ZapfChancery), fantasy (декоративные шрифты, например: ComicSans), symbol (шрифты для определённых символов, например: ZapfDingbats) и специальный класс other (все остальные шрифты, например: техногенные, гранжевые, готические и т.п.). Все семейства можно было настроить под конкретные случаи. Например, вместо Courier назначить MonoCondensed, и тогда всё, что предполагается к отображению моноширинным шрифтом, будет выполнено с помощью MonoCondensed.К довершению к этому уже в HTML 4.0 с развитием таблиц стилей появилась возможность указывать размер шрифта не только в относительном, но и в абсолютных значениях с помощью различных единиц измерения. И если в определённой степени зависящие от разрешения экрана и других факторов величины pt (пункты), em (эм) и % все же предполагали какие-то относительные манипуляции с размером текстов, то наиболее жесткая единица px (пиксель) не оставляла никаких альтернатив: как прописал дизайнер, так и придётся читать.

На рубеже веков в моду вошла пиксельная графика и минимальные размеры шрифтов, граничащие с нечитаемостью. Поэтому вполне можно было встретить конструкцию вроде . И как бы не пытался рядовой посетитель сайта со средним типом зрения увеличить шрифт в броузере, ему всё равно приходилось вчитываться в мелюзгу, набранную в крошечном размере в 9 пикселей. На старых мониторах с разрешением 800х600 это выглядело ещё более-менее сносно, а вот на более современных дисплеях с разрешениями 1024х768 и выше подобные вещи читать было крайне сложно. Кстати, возможно поэтому многие популярные в те годы сайты с минимизированной графикой и малюсенькими шрифтами ныне в большинстве своём мертвы или доживают последни дни:

 В 1996 году были разработаны и включены в состав Windows новые системные шрифты Verdana, Tahoma и Georgia.
В 1996 году были разработаны и включены в состав Windows новые системные шрифты Verdana, Tahoma и Georgia. Со временем эти шрифты вошли во все современные операционные системы. Не последнюю роль в этом сыграла резко возросшая популярность этих шрифтов среди веб-девелоперов.
Практически все «модные» сайты конца 90-х и начала 2000-х создавались исключительно с помощью Tahoma или Verdana. Использование «устаревшего» Arial воспринималось как дилетантство и старомодность.
 Действительно, в некрупных кеглях (даже вплоть до кеглей в 10 или даже 9 пикселей) эти гарнитуры читались гораздо лучше, хотя в больших размерах Arial по-прежнему смотрелся лучше. Со временем, Verdana и Tahoma не раз подвергались критике со стороны дизайнеров. Оказалось, что Verdana не совсем корректно отображает некоторые знаки, у шрифта слишком тяжеловесное жирное начертание и не очень приятный курсив. А у Tahoma курсивного начертания не было вовсе, нередко буквы слипались между собой, что затрудняло чтение текста, а в крупных кеглях жирное начертание не выглядело достаточно жирным. К тому же на печати оба шрифта смотрелись далеко не идеально. Впрочем, эти нисколько не снизило популярность этих двух шрифтов в стане веб-дизайнеров до сих пор.
Действительно, в некрупных кеглях (даже вплоть до кеглей в 10 или даже 9 пикселей) эти гарнитуры читались гораздо лучше, хотя в больших размерах Arial по-прежнему смотрелся лучше. Со временем, Verdana и Tahoma не раз подвергались критике со стороны дизайнеров. Оказалось, что Verdana не совсем корректно отображает некоторые знаки, у шрифта слишком тяжеловесное жирное начертание и не очень приятный курсив. А у Tahoma курсивного начертания не было вовсе, нередко буквы слипались между собой, что затрудняло чтение текста, а в крупных кеглях жирное начертание не выглядело достаточно жирным. К тому же на печати оба шрифта смотрелись далеко не идеально. Впрочем, эти нисколько не снизило популярность этих двух шрифтов в стане веб-дизайнеров до сих пор.
Гарнитура Georgia (разработана Mattew Carter в 1993 г.) оказалась намного более удачной и послужила великолепной заменой неказистой Times New Roman.

Шрифт выглядел более органично, округло и лучше воспринимался на экране. У шрифта очень удачная реализация курсива и жирного начертания. Сегодня, если предполагается создание сайта в канонах классической типографики, в духе вёрстки строгих деловых изданий, используется как раз гарнитура Georgia, которая одинаково хорошо смотрится как в мелких, так и в крупных кеглях, на мониторах с любым разрешением, а также как с применением сглаживания, так и без него. Впрочем, и у этого шрифта есть свои недостатки. Например, довольно архаичная «прыгающая» манера исполнения цифр (минускульные цифры — некоторые отображаются в размер с буквами, другие выступают сильно вниз или вверх от базовой линии) кому-то может показаться необычной и стильной, но в большинстве своём вызывает некоторые трудности восприятия у рядового читателя сайта. Georgia, будучи серифным шрифтом, не очень хорошо воспринимается при написании «вывороткой» (т.е. светлым по тёмному). А благодаря своей округлости шрифт оказывается гораздо менее компактным, нежели пресловутый Times: на одной экранной странице с Georgia помещается гораздо меньше информации, нежели чем с другими шрифтами, что не очень выгодно для различного рода порталов и интернет-магазинов. Наибольшую популярность Georgia сегодня обрела в блогах и социальных сетях, где не столь важна компактность и максимальная информативность, сколько важно удобство для неспешного чтения, аккуратность и ненавязчивость — дизайн ни в коем случае не должен довлеть над контентом.

С дальнейшим развитием языка HTML и спецификаций CSS появлялось всё больше и больше возможностей по организации контента без привлечения громоздких структур и жёстких определений размера шрифта. При этом по-прежнему оставалась возможность гибко управлять типографикой на странице. Чем тут же стали пользоваться профессиональные дизайнеры, всё реже и реже прибегая к внедрению изображений для отображения текстовых заголовков и названий рубрик. Со временем разрушились и стереотипы о том, что для чтения с экрана годятся лишь шрифты без засечек, в то время как в печати в качестве наборных гарнитур в журналах и газетах используются исключительно антиквенные гарнитуры вроде Times. Во многом определяющую роль здесь играют два немаловажных фактора.
Но об этих факторах, тенденциях и проблемах (а так же о много другом, включая методы решения некоторых вопросов, тонкости и хитрости веб-типографики) мы поговорим в следующей части данного повествования.
Продолжение следует...