
Корпоративная деловая сеть Linkedin совсем недавно сменила дизайн. Это было сделано уже руками нового владельца — Microsoft. Совершенно своевременный и оправданный шаг с их стороны. Старый дизайн был как устаревшим, так и полным UX-багов. Некоторые сценарии просто невозможно было воспроизвести по памяти. Сможете сейчас вспомнить как попасть в режим отзыва отосланных приглашений?
Извините, что «в лоб» спросил. Возможно, многие из Вас даже аккаунтов там не имеют.
Хорошо если вы вспомнили, однако там был полный хаос. Отсутствовала фильтрация по датам в хистори как таковая. Вдобавок подгрузка старых приглашений работала криво.
В общем я, как специалист по поиску usability багов (ну прямо как в той пословице «Слепой в чужом глазу бельмо заметит»), не смог пройти мимо этого обновления. Давайте проанилизируем то…
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Как было «до»

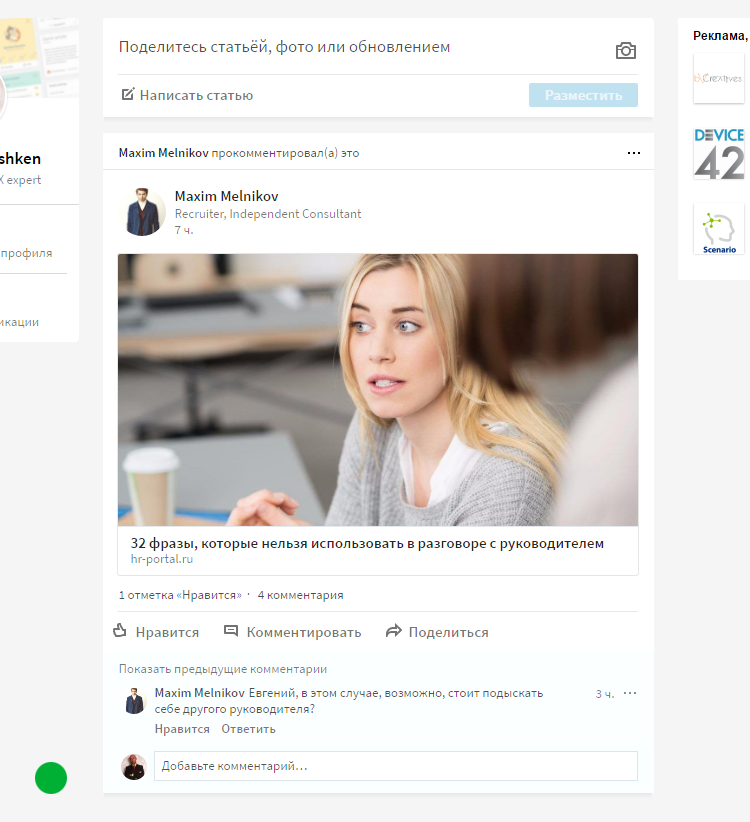
Как стало «после»

Надо начать с того, что все мы априори будем «против». Ну так мы устроены с Вами. Примеров масса: переход iOS во flat, редизайн VK и так далее (про Кинопоиск и вспомнить страшно). Мы будем скорее всего «за», если “до” было откровенно плохо. С Linkedin такого не было: соц.сетью можно было более менее быстро пользоваться на необходимом уровне. Итак, мы держим в уме что мы «против» и я начну рассуждать:
Гайдлайны
Как-то потяжелело. Вообще-то такие интенсивные бордеры уже давно не в моде и создают много «шума». Сейчас многие визуальные разделения делаются вообще текстом. Его интенсивностью и оттенком. Лишние «палки» просто теряют смысл и дублируют смысл. Добавили тяжелых теней, которые вместе с тяжелыми рамками каждой карточки добавляют «грязи». На выходе все разделения прибавили «в весе» и отвлекают.
Пример из моего недавнего таска, когда лишние разделители лишь дублировали бы очевидное:

На снимке ниже я просто сделал принтскрин и закрасил бордеры, оставив нижнюю тень. Пример того, выглядят блоки стартовой страницы после их редизайна:

Кажется, что фокусировка на контенте возросла и глазу стало как-то “спокойнее”, после того, как я закрасил бордеры у блоков:

Профессиональный дизайнер ищет любой способ сделать дизайн интерфейса еще незаметнее, а у этих совсем другое мнение. Если рассматривать эту идеологию на примере среднестатистической карточки в дизайне, то её путь приблизительно таков:

По-моему, сейчас мы где-то посередине.
Header
Вообще потерялась логика выравнивания элементов. Панель с иконками уехала вправо. А ширина инпута для поиска, похоже, взята с потолка. Если лишь немного подвигать элементы, мне кажется становится выигрышнее. Пропаганда “Премиум” доступа будет чаще заметна глазу слева, а не ближе к блоку рекламы, куда по привычке мы уже не смотрим.
Header после их редизайна:

Я немного подвигал header:

Поиск
Этот пункт совершенно внезапно вытекает из пункта про хедер. Меня угораздило ткнуть в инпут поиска. Мде. Это что ж за “запас” свободного пространства справа от имён и аватарок? Слушайте, вот я чудак, да это же наверно вёрстка “поехала”. Возможно тестировали плохо. Исправят! А мы всё стерпим…
Вот что я получил по клику:

А вот как можно убить одним выстрелом двух зайцев:

Не дождётесь! Слышу уже голос Linkedin: «С дуба рухнул рекламу перекрывать?!»
Уведомления.
Раньше было удобно: навели мышкой на «колокольчик» и получили в попапе последний экшн. Было удобно и кликать не требовалось. Теперь же по старой привычке наводишь, а в ответ тишина. Нужен клик! И нас уносят с ленты в дополнительный раздел, где больше «А поздравьте-ка вот этого….» чем реальных уведомлений. Зачем их смешали после редизайна — мне непонятно.
Профиль

Вот и попап нашёлся! Странно. Приоритет у разделов меню одинаковый, а по клику получаем разный результат. В основном нас отправляют на новую страницу, но для профиля почему-то выскакивает попап. Я бы согласился с таким откликом, если аватарку разместить отдельно. Кстати, попав в профиль и там видим как что-то «поехало»:

Даже в старой версии таких откровенных промахов по-моему не было. Спихнём на огрехи в локализации…
«С меня хватит»
Дальше даже углубляться не хочется. Чтобы сравнивать субъективно все пользовательские сценарии “до” и после редизайна, нужно с нуля дискаверить, куда их закопали. Так как большая часть логики переделана, то на изучение понадобится немало времени.
Кстати, если у Вас есть история как именно благодаря LinkedIn’у вы выросли в профессиональном плане или продвинулись по карьерной лестнице (в Google позвали!) — рассказывайте в комментариях. Лично мне похвастаться нечем. Давненько было пару интервью с европейскими HR’ами. По факту скукота! Еще постоянно ломятся индусы в друзья, а отечественные хедхантеры прдолжают бомбить личку стандартным устаревшим спамом.
Я не смею Вас отговаривать пользоваться Linkedin’ом. Любой тотальный редизайн — это захватывающе. Наверняка сидят там и статсы рефрешат раз в минуту всем советом директоров. А еще это риск! Пусть время всё расставит на свои места. Пользователи либо привыкнут, либо уйдут.
Поскриптум
Слушайте, ну а может быть это я ничего не понимаю? Это же лидер рынка — сеть профессионалов! Там же наверняка профессионалы работают. Возможно им виднее, чем мне… Они наверняка проводили месяцы UX-тестирования на фокус-группах респондентов, сидели в коворкингах и что-то рисовали на канбан-досках, конкретно спринтуя по аджайлу!… Ну а потом «выдали»…
Извините, что опять с критикой. Надо о хороших примерах рассказывать, например, из личной практики… Кстати, тут намедни Facebook сменил дизайн десктопного мессенджера внутри сети. И там тоже есть, что обсудить.