Несмотря на то, что тренд по использованию Hero Image уже не так свеж, он все еще актуален. Использование подобных изображений помогает сделать ваш продукт или страницу сайта привлекательнее и мотивирует пользователя посмотреть, что же вы ему предлагаете. Сегодня мы приглашаем читателей ознакомиться с переводом статьи Ника Бабича о том, как достичь максимального эффекта, применяя данный прием.
Из статьи вы узнаете:

Любая веб-страница оставляет положительные или негативные впечатления у пользователя при посещении. Эта реакция в значительной степени определяется тем, что именно человек видит перед собой. Поскольку глаза являются самым сильным органом чувств, при помощи смелого, яркого изображения можно наиболее быстро привлечь посетителей. Оно мгновенно захватывает внимание и служит главным информационным блоком для минималистичных веб-сайтов и приложений.
В этой статье я дам вам несколько советов, как правильно использовать технику Hero Image.
Будьте придирчивы при выборе фотографий
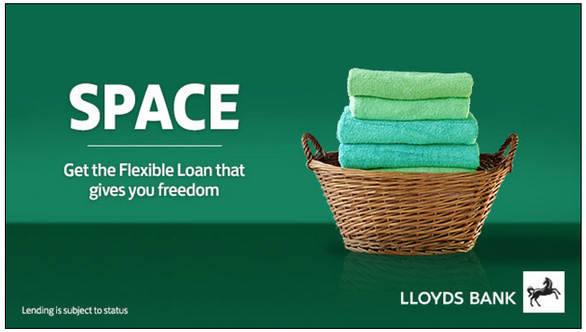
Визуальная составляющая в интерфейсе решает всё. Важно уметь выбирать снимки, которые соответствуют тематике, целям и стратегии проекта. Неправильно подобрав изображения, вы тут же растеряете всех посетителей вашего сайта.

Пример неудачно выбранной картинки
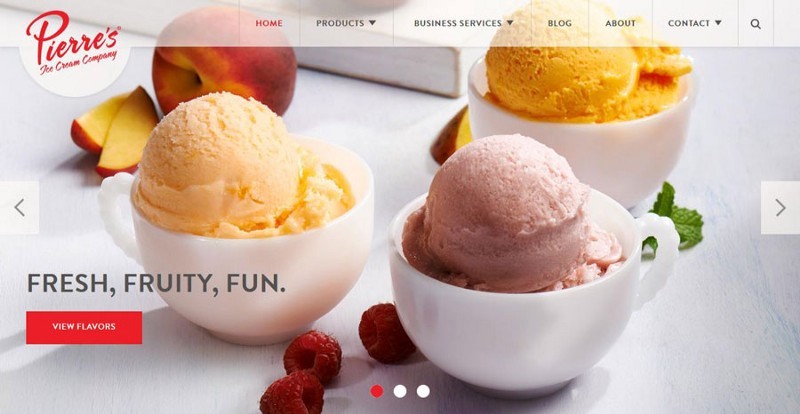
Если же вам удастся найти именно то, что нужно, пользователь захочет посмотреть, что еще вы можете ему предложить.

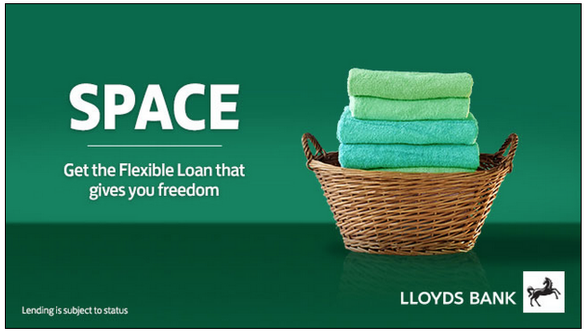
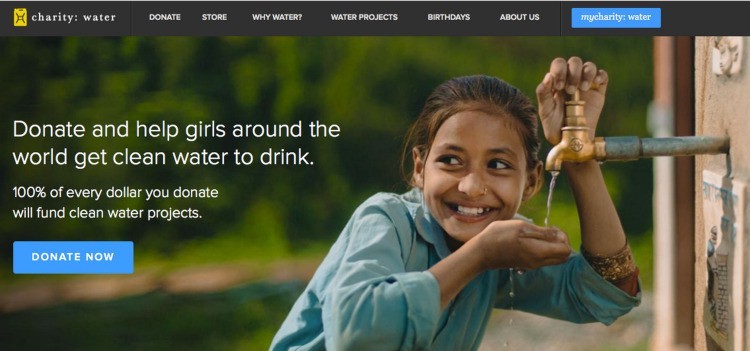
Пример правильно подобранного изображения
Hero Images идеально подходят, чтобы сжато передать самую важную информацию
Стремитесь выделяться и отличаться. Графический блок должен мотивировать пользователя при каждом посещении задержаться на сайте и еще раз просмотреть его.

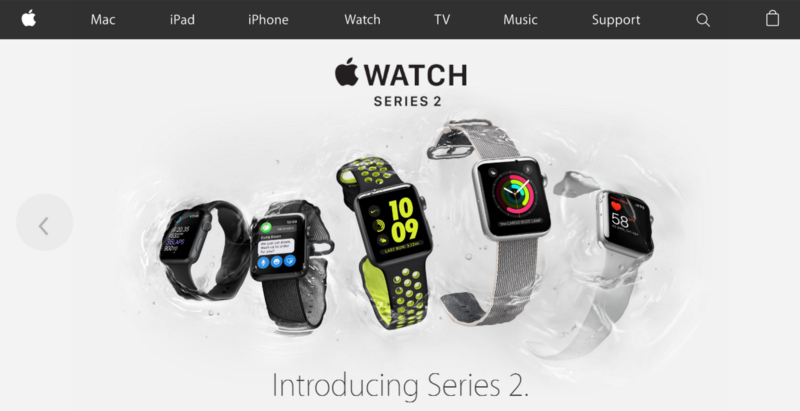
Apple — профессионал в создании Hero Image.
Совет: это вовсе не означает, что картинка должна передавать всю информацию целиком. С помощью Hero Image можно, скорее, уместным образом визуально подчеркнуть ключевые моменты.
Внедряйте эмоции в дизайн
Ваши изображения должны вдохновлять, оказывать психологическое воздействие, усиливать те чувства, которые вы пытаетесь взывать у аудитории. В конце концов, эмоции часто перекрывают здравый смысл, когда нужно принять важное решение.

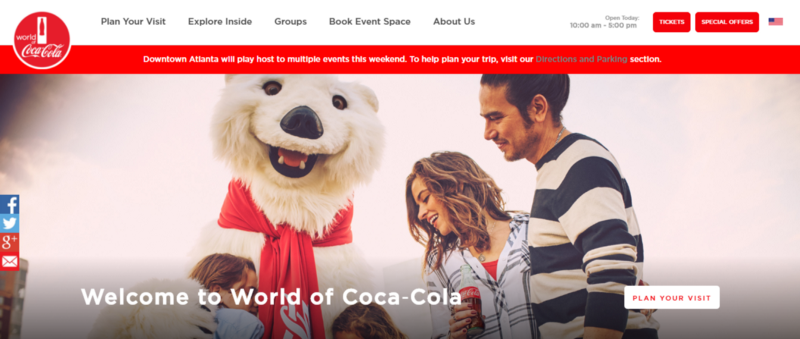
Положительные эмоции могут привести к ощущению взаимодействия с пользователем.
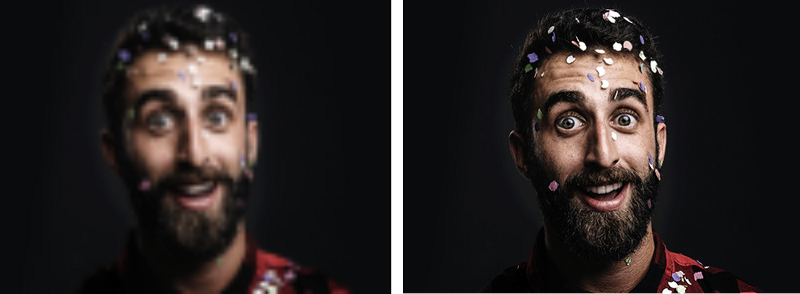
Изображения не должны быть размытыми и нечеткими
Нет ничего хуже больших фотографий низкого качества. Картинка — ваше все, если вы собираетесь использовать технику Hero Image. Очень важно добиться того, чтобы первое впечатление у пользователя было положительным. Для этого используйте только высококачественные изображения.

Размытая картинка и снимок подходящего размера
Призыв к действию не должен конкурировать с красочным изображением
Несмотря на то что все внимание здесь сосредоточено на картинке, нельзя забывать и о других ключевых элементах интерфейса — например, «призывах к действию» (англ. call to action, CTA). При попытке акцентировать внимание пользователя очень важен правильный выбор цвета. Кнопки с призывом к действию должны мгновенно бросаться в глаза.

Кнопки должны гармонировать с большими изображениями
Убедитесь, что текст, который вы располагаете поверх фото, легко читается
Выбирайте жирный, читабельный шрифт, который будет сочетаться с изображением, но в то же время выделяться на его фоне. Разместив текст поверх картинки, убедитесь, что основная часть снимка остается видной и понятной. Наверное, самый простой способ расположить текст на фото — это overlay. Если исходный фон недостаточно темный, вы можете наложить сверху черный полупрозрачный слой.

В качестве альтернативы вы можете применить scrim:
О применении других эффектов вы можете узнать в статье "Хитрости дизайна: Текст на фото"
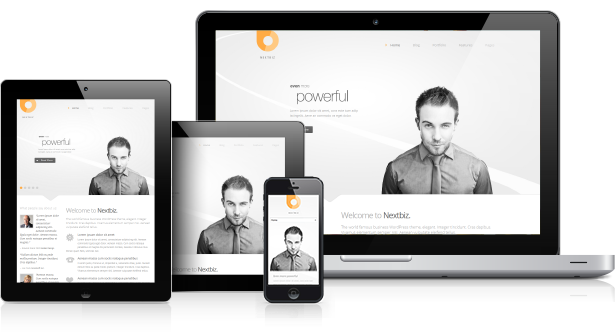
Картинка должна выглядеть пропорционально на всех устройствах
Убедитесь, что изображение сохраняет нужные измерения на дисплеях любого размера.
Оптимизируйте визуальные элементы для всех платформ и девайсов, даже если для этого потребуется изменить размеры или заменить крупное фото более мелким для маленьких устройств.

Автор фото: themeforest
Совет: используйте инструменты, с помощью которых вы сможете управлять сразу несколькими размерами. Одним из них является Cloudinary, который позволяет вам задавать набор контрольных точек для изображений.
Добавьте индивидуальности
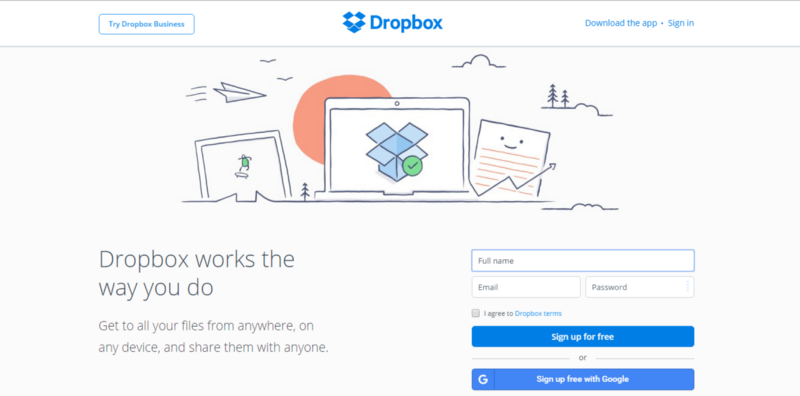
Из-за стремления к оригинальности дизайнеры все чаще делают выбор в пользу иллюстраций, а не фотографий. Рисунок от руки дает вам больший контроль как над содержанием изображения, так и над его техническими деталями.

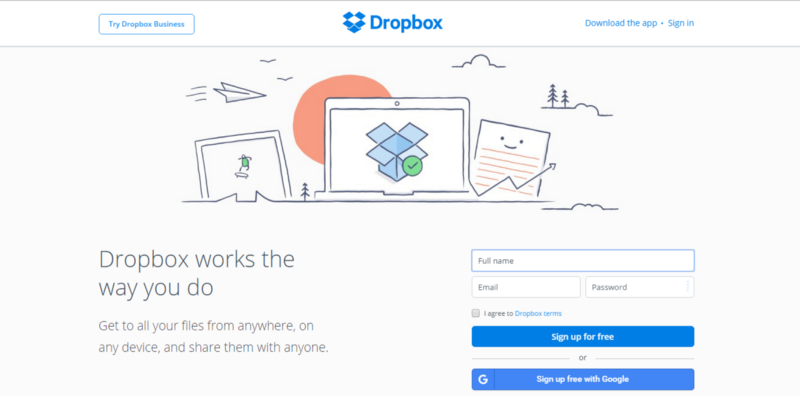
Dropbox показывает процесс обмена сообщениями и объясняет сложные идеи посредством легко понятных рисунков
Совет: если вы решили использовать иллюстрации для своего интерфейса, убедитесь, что они сочетаются между собой: как если бы они были взяты из одного источника и нарисованы одним человеком.
Если вы умеете выбирать интересные и при этом высококачественные изображения, которые хорошо работают в связке с контентом, данный тип дизайна — отличный вариант для вас. Чтобы использовать ее возможности по максимуму, не забывайте о контрастах и четких призывах к действию.
Спасибо за внимание!
Из статьи вы узнаете:
- почему визуальная составляющая играет решающую роль в привлечении пользователей;
- какие функции выполняют изображения на сайтах;
- что следует учитывать при отборе картинок.

Любая веб-страница оставляет положительные или негативные впечатления у пользователя при посещении. Эта реакция в значительной степени определяется тем, что именно человек видит перед собой. Поскольку глаза являются самым сильным органом чувств, при помощи смелого, яркого изображения можно наиболее быстро привлечь посетителей. Оно мгновенно захватывает внимание и служит главным информационным блоком для минималистичных веб-сайтов и приложений.
Hero Image— это не просто красивая картинка. Это мощный инструмент коммуникации.Hero image – термин, применяемый чаще всего в веб-дизайне. Подразумевает под собой тенденцию использовать большие изображения или фотографии. Hero image размещается обычно в верхней части сайта, на самом приметном месте веб — страницы или в центре. Если такое изображение используется вверху страницы, оно называется “hero header”.
В этой статье я дам вам несколько советов, как правильно использовать технику Hero Image.
Выбирайте удачные изображения
Будьте придирчивы при выборе фотографий
Визуальная составляющая в интерфейсе решает всё. Важно уметь выбирать снимки, которые соответствуют тематике, целям и стратегии проекта. Неправильно подобрав изображения, вы тут же растеряете всех посетителей вашего сайта.

Пример неудачно выбранной картинки
Если же вам удастся найти именно то, что нужно, пользователь захочет посмотреть, что еще вы можете ему предложить.

Пример правильно подобранного изображения
Сделайте картинку композиционным центром
Hero Images идеально подходят, чтобы сжато передать самую важную информацию
Стремитесь выделяться и отличаться. Графический блок должен мотивировать пользователя при каждом посещении задержаться на сайте и еще раз просмотреть его.

Apple — профессионал в создании Hero Image.
Совет: это вовсе не означает, что картинка должна передавать всю информацию целиком. С помощью Hero Image можно, скорее, уместным образом визуально подчеркнуть ключевые моменты.
Ищите изображения, вызывающие эмоции
Внедряйте эмоции в дизайн
Ваши изображения должны вдохновлять, оказывать психологическое воздействие, усиливать те чувства, которые вы пытаетесь взывать у аудитории. В конце концов, эмоции часто перекрывают здравый смысл, когда нужно принять важное решение.

Положительные эмоции могут привести к ощущению взаимодействия с пользователем.
Используйте качественные снимки
Изображения не должны быть размытыми и нечеткими
Нет ничего хуже больших фотографий низкого качества. Картинка — ваше все, если вы собираетесь использовать технику Hero Image. Очень важно добиться того, чтобы первое впечатление у пользователя было положительным. Для этого используйте только высококачественные изображения.

Размытая картинка и снимок подходящего размера
Акцентируйте внимание на кнопках призыва к действию
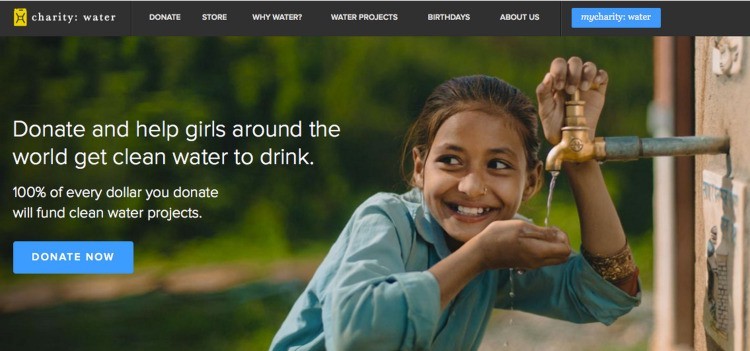
Призыв к действию не должен конкурировать с красочным изображением
Несмотря на то что все внимание здесь сосредоточено на картинке, нельзя забывать и о других ключевых элементах интерфейса — например, «призывах к действию» (англ. call to action, CTA). При попытке акцентировать внимание пользователя очень важен правильный выбор цвета. Кнопки с призывом к действию должны мгновенно бросаться в глаза.

Кнопки должны гармонировать с большими изображениями
Выдерживайте контраст в дизайне
Убедитесь, что текст, который вы располагаете поверх фото, легко читается
Выбирайте жирный, читабельный шрифт, который будет сочетаться с изображением, но в то же время выделяться на его фоне. Разместив текст поверх картинки, убедитесь, что основная часть снимка остается видной и понятной. Наверное, самый простой способ расположить текст на фото — это overlay. Если исходный фон недостаточно темный, вы можете наложить сверху черный полупрозрачный слой.

В качестве альтернативы вы можете применить scrim:
Scrim — это особая техника визуального дизайна, смягчающая изображение, чтобы наложенный текст был более читаемым.
О применении других эффектов вы можете узнать в статье "Хитрости дизайна: Текст на фото"
Учитывайте разные размеры экранов
Картинка должна выглядеть пропорционально на всех устройствах
Убедитесь, что изображение сохраняет нужные измерения на дисплеях любого размера.
Оптимизируйте визуальные элементы для всех платформ и девайсов, даже если для этого потребуется изменить размеры или заменить крупное фото более мелким для маленьких устройств.

Автор фото: themeforest
Совет: используйте инструменты, с помощью которых вы сможете управлять сразу несколькими размерами. Одним из них является Cloudinary, который позволяет вам задавать набор контрольных точек для изображений.
Используйте иллюстрации
Добавьте индивидуальности
Из-за стремления к оригинальности дизайнеры все чаще делают выбор в пользу иллюстраций, а не фотографий. Рисунок от руки дает вам больший контроль как над содержанием изображения, так и над его техническими деталями.

Dropbox показывает процесс обмена сообщениями и объясняет сложные идеи посредством легко понятных рисунков
Совет: если вы решили использовать иллюстрации для своего интерфейса, убедитесь, что они сочетаются между собой: как если бы они были взяты из одного источника и нарисованы одним человеком.
Заключение
Если вы умеете выбирать интересные и при этом высококачественные изображения, которые хорошо работают в связке с контентом, данный тип дизайна — отличный вариант для вас. Чтобы использовать ее возможности по максимуму, не забывайте о контрастах и четких призывах к действию.
Спасибо за внимание!