
Сетка 8pt — это мощная система для создания последовательных и визуально привлекательных пользовательских интерфейсов. Этот пост о том, как установить вертикальный ритм и типографию в сетке 8pt. Чтобы лучше понимать материал, зацените статью "Введение в систему 8pt сеток" и "Сетка на основе 8pt: обводка и разметка".
Что же такое вертикальный ритм и почему он так важен
Ритм достигается тогда, когда элементы вашего дизайна состоят из повторяющихся шаблонов. Это позволяет вашему окончательному дизайну выглядеть преднамеренно, профессионально и последовательно.
HTML хоть и «древняя» технология, но именно она до сих пор задаёт ритм современному Интернету.
Разработка HTML сайтов — это своего рода искусство, постичь все нюансы которого доступно не только лишь всем. Веб-мастера из компании EDISON подтверждают.
Интернет-ресурсы должны быть удобны и понятны для всех. Поэтому важно чтобы была сделана интернационализация и локализация сайта.

Применение повторяющихся интервалов в наших проектах создает привычный и предсказуемый опыт. Статья Зелла Лью о том, почему вертикальный ритм важен, отлично это описывает:
«Повторение порождает осведомленность. Оно имеет способность создавать ощущение, будто вещи должны быть вместе. Начинает казаться, что кто-то все продумал, что это — часть плана». — Зелл Лью.
Что такое сетка базовых линий
Вы часто услышите термин «сетка базовых линий» в разговоре о достижении вертикального ритма. Сетка базовых линий позволяет нам отследить вертикальные расстояния между типом и другими объектами в дизайне, и я настоятельно рекомендую использовать её для достижения вертикального ритма. Однако, помните, что веб-браузеры немного по-разному измеряют типографскую разметку. Это может привести к своего рода неясности для дизайнеров и разработчиков, в зависимости от средств разработки и платформы.
Как можно измерять, используя базовые линии
Базовая линия — это линия, проходящая по нижнему краю прямых знаков. Это общий термин в полиграфическом дизайне, и многие классические программы для дизайна предназначены для него. Опыт использования собственных приложений, как правило, построен вне базовой линии.

Измерение пространства от базовой линии до базовой линии в тексте называется ведущим. Во многих дизайнерских программах оно будет автоматически установлено (Photoshop, Illustrator, InDesign).
Как измерить высоту строки
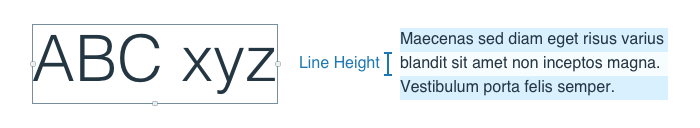
Высота строки — это ограничивающая рамка, созданная вокруг текста на сайтах или в программах дизайна, таких как Sketch или Figma. В CSS высоте строки можно придать размер пикселя, коэффициент или процент.

В примере выше, правый абзац имеет
font-size 16px и значение line-height может быть записано как 24px, 1.5, или 150% в CSS.Если типографию возможно измерить двумя разными способами, какой использовать
Мы установили, что веб-среда будет измерять типографию разными путями, и некоторые люди высказывают разное мнение о том, какой же путь правильный. Правильны оба по своим собственным причинам. Так возникли три подхода:
- Измерять все по базовой линии.
- Ваши встроенные приложения уже имеют эту возможность. Но вот с браузером все сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся. Я бы не стал рекомендовать этот способ для систем с большой площадью поверхности. Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья.
- Измерять все по высоте строки.
- Это естественное состояние веб-браузера. Встроенные приложения также могут измерять по этому методу, хотя некоторые утверждают, что результат не так точен.
- Позвольте веб-среде решить все за вас.
- Осознайте, что разные платформы будут делать разные типы измерений. Ну и забейте. Лучше достигнуть устойчивой последовательности вместо тщательного изучения различий пикселей.

Выбор своего подхода
Вы должны будете принять это решение для Вашей компании и/или продукта на основе Ваших требований и целей. В этом решении должны быть учтены: ваш опыт в веб-среде, количество вкладчиков, и основные компетенции команды. Чем больше размер команды, тем труднее следовать правилам.
Как вы можете уменьшить количество решений, которые ваша команда должна принять?
Имейте в виду, что последовательная система — лучше, чем её отсутствие. Вы всегда можете выполнить итерацию по системе, но одноразовые решения будут дорогостоящими.
«Достижение последовательного вертикального ритма является самой важной частью дизайна» — Джоэль Бийкелман.
Создание вертикального ритма
Использование сетки 8pt для измерения высоты ваших элементов является отличным началом для создания вертикального ритма. Пост Энтони Коллурафичи о сетке 8pt хорошо рассказывает, как это работает в программе Sketch.

Общий вопрос, который я получаю, относящийся к сетке 8pt — как я настраиваю мои сетки в Sketch или Illustrator. По правде говоря, обычно я не использую эти функции, когда занимаюсь элементами пользовательского интерфейса. Я вообще фанат сеточных макетов и уважаю код как источник истины. Я буду использовать элементы интервала в своих файлах, чтобы сделать макет базовой сетки, но я, как правило, просто измеряю каждый элемент. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
Дополнительное чтение
Здесь несколько статей и ресурсов, которые помогли мне ответить на некоторые сложные вопросы.
- Zell Liew’s Why is Vertical Rhythm an Important Typography Practice?
- Wilson Miner’s Setting Type on the Web to a Baseline Grid
- Priyanka Godbole’s A framework for creating a predictable & harmonious spacing system for faster design-dev handoff
- Anthony Collurafici’s Sketch Workflow — 8-point Soft Grids
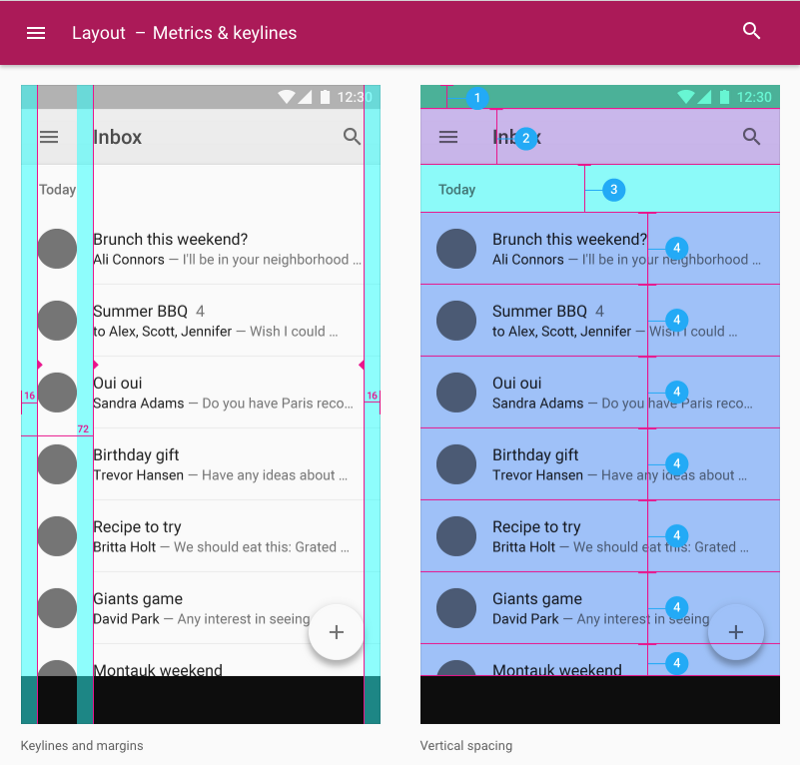
- Google’s Material Design Guidelines about Metrics & Keylines
- Vincent De Oliveira’s Deep dive CSS: font metrics, line-height and vertical-align
- Leigh Taylor — The Grid: Website пост, где вы можете скачать примеры.

