Всем привет!
Я Михаил Кравченко, дизайнер игровых интерфейсов.
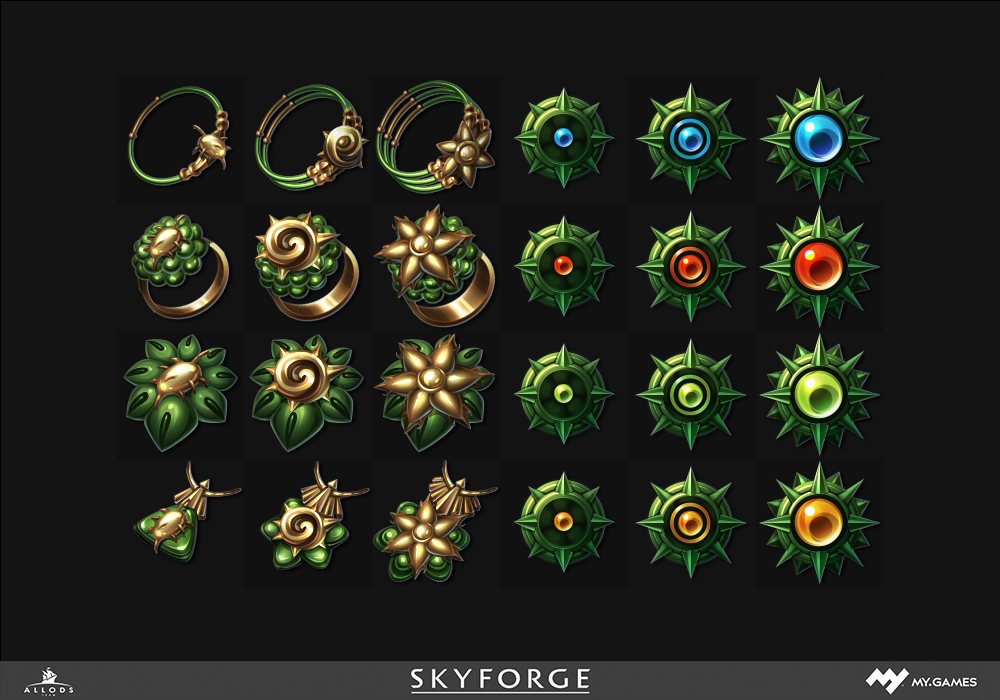
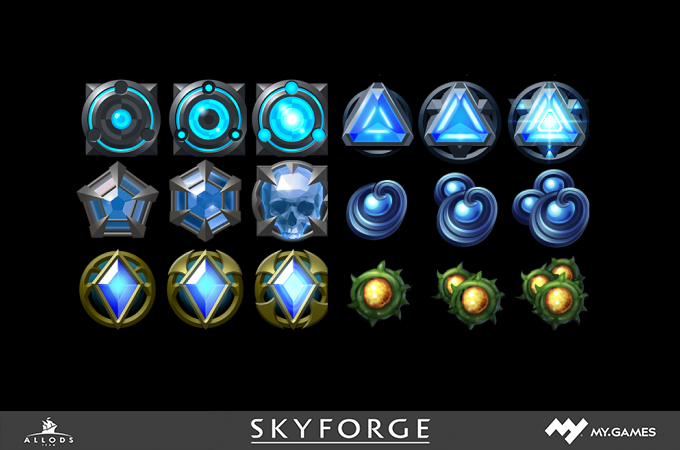
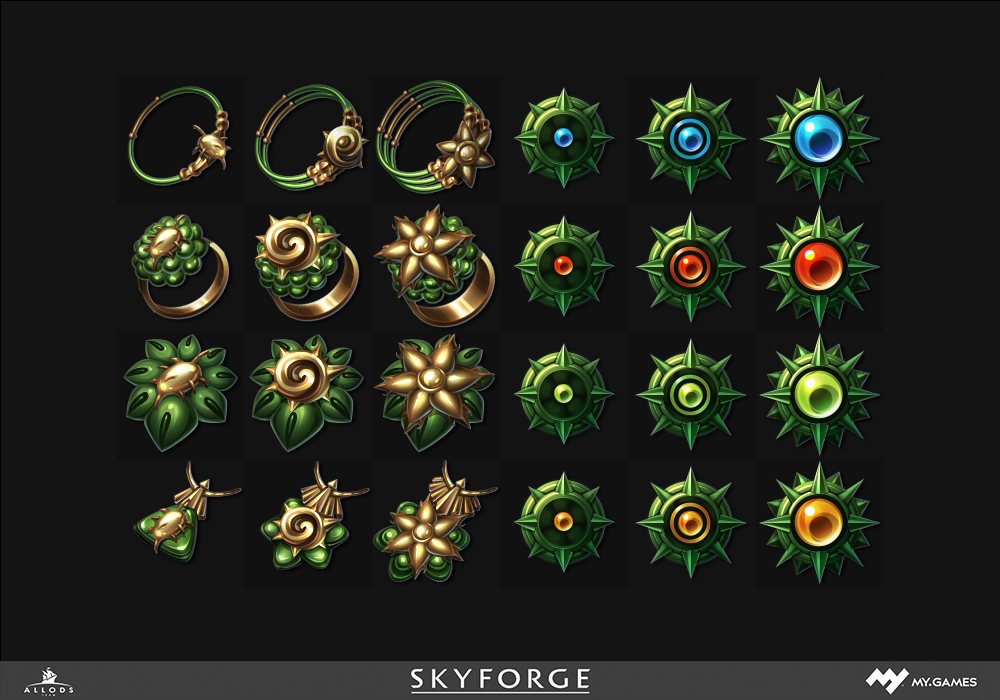
Это статья о том как нарисовать пак иконок для игры. Ниже вы видите результат.

Вот к нам прилетела задача примерно такого содержания. В игре начинается событие — вторжение расы пришельцев на нашу планету. Мы будем побеждать захватчиков, из них будут выпадать различные предметы, и эти предметы нужно нарисовать.
Первым делом нужно сформулировать и зафиксировать требования к результату, это фундамент нашей работы. Имея такие требования перед глазами, мы с меньшим шансом нарисуем не то что нужно, будем иметь намного больше взаимопонимания с заказчиком и командой, а также будет по чему проверить результат нашей работы.
Список требований нужно составить, опираясь на описание задачи и собственные представления о том как стоит эту задачу решить. Дальше нужно сходить с этим списком к заказчику и убедиться, что мы понимаем задачу одинаково. Возможно в списке нужно будет что-то поправить. В итоге получим список требований к результату.
Вот пример такого списка:
С требованиями определились, теперь можно приступать к работе с референсами.
Найдем предметы, которые уже были нарисованы для подобных событий. Нам нужно будет рисовать в том же направлении, и эти предметы помогут нам не сбиться с правильного пути.

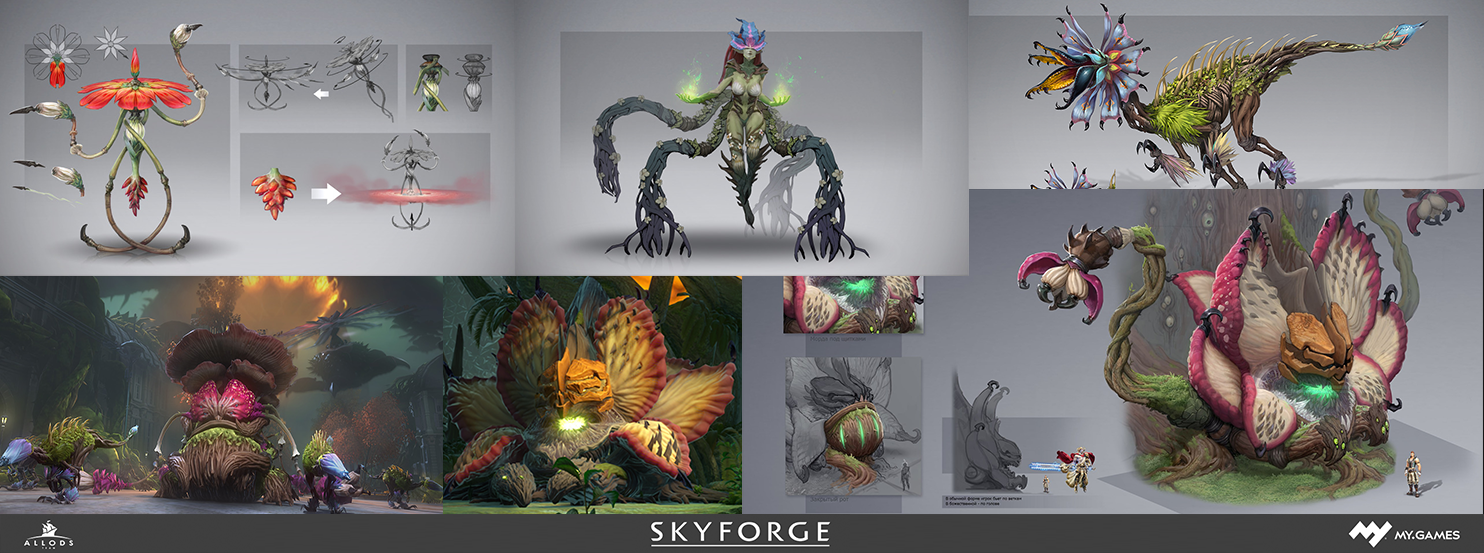
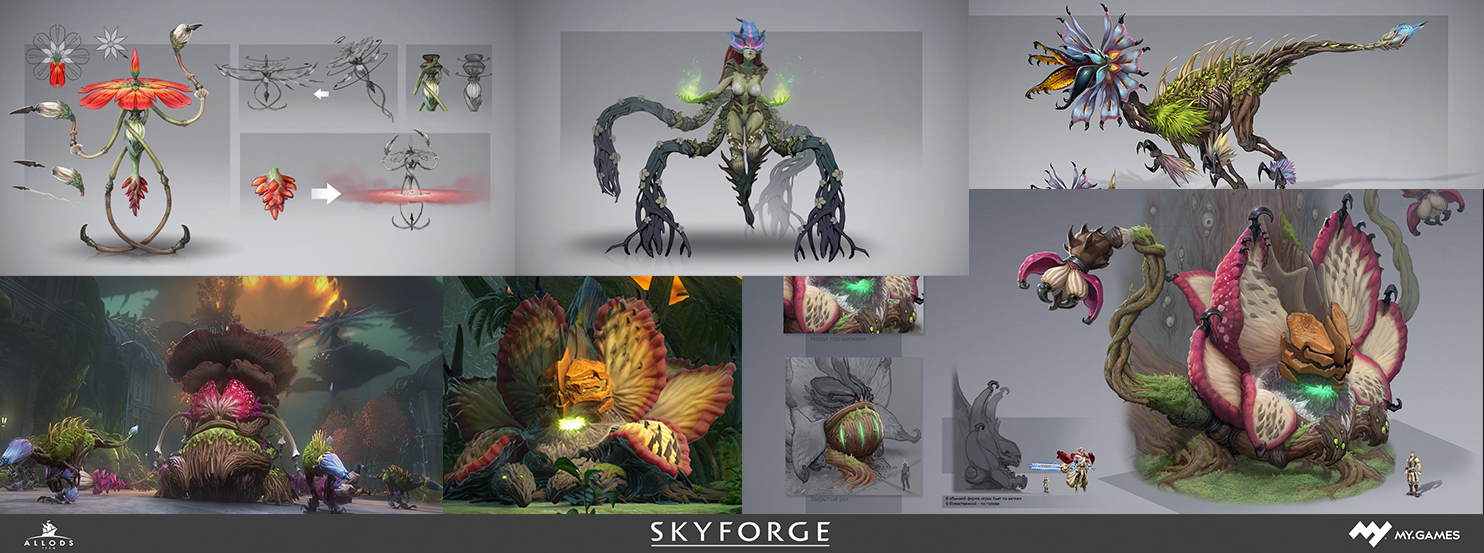
Помимо этого мы должны изучить солдат армии вторжения. Наши предметы должны будут иметь с ними некоторые общие черты, поэтому стоит собрать побольше картинок с захватчиками и строить дизайн, опираясь на них.

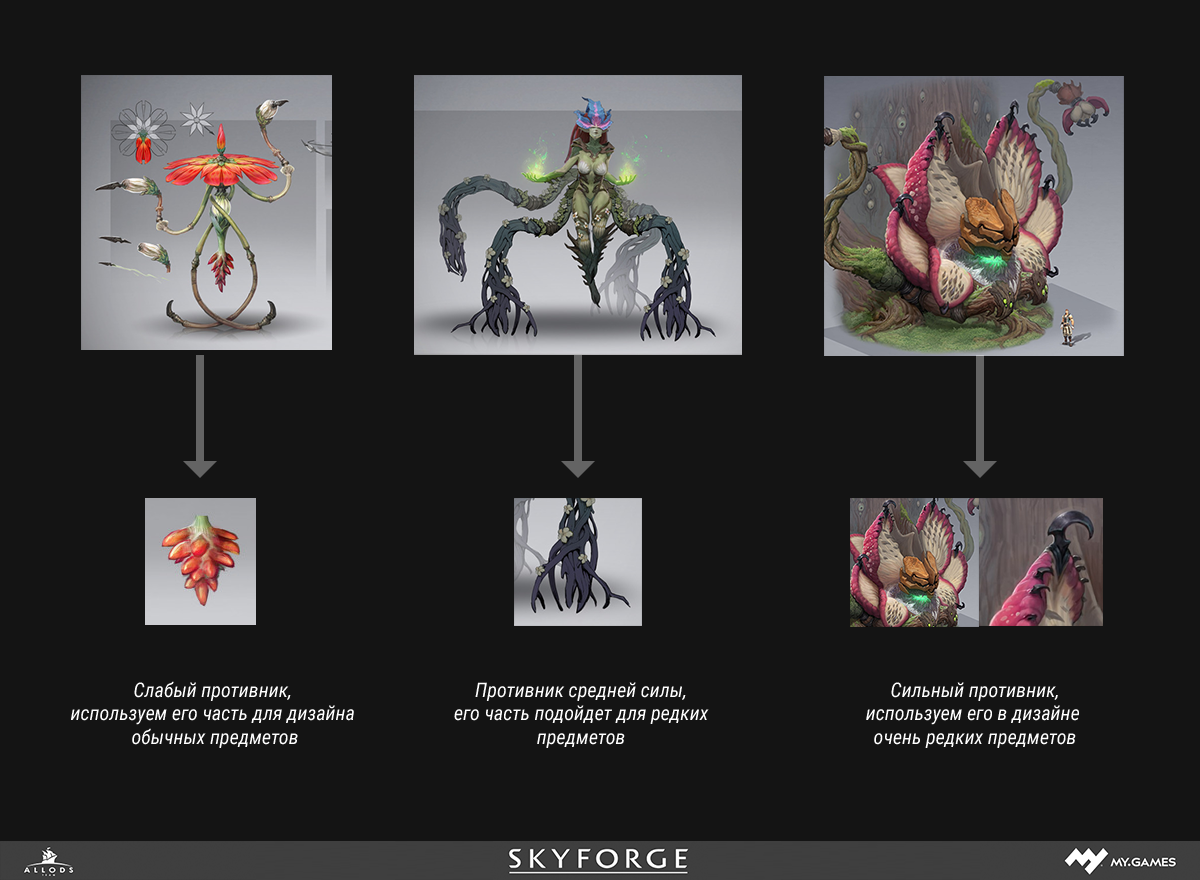
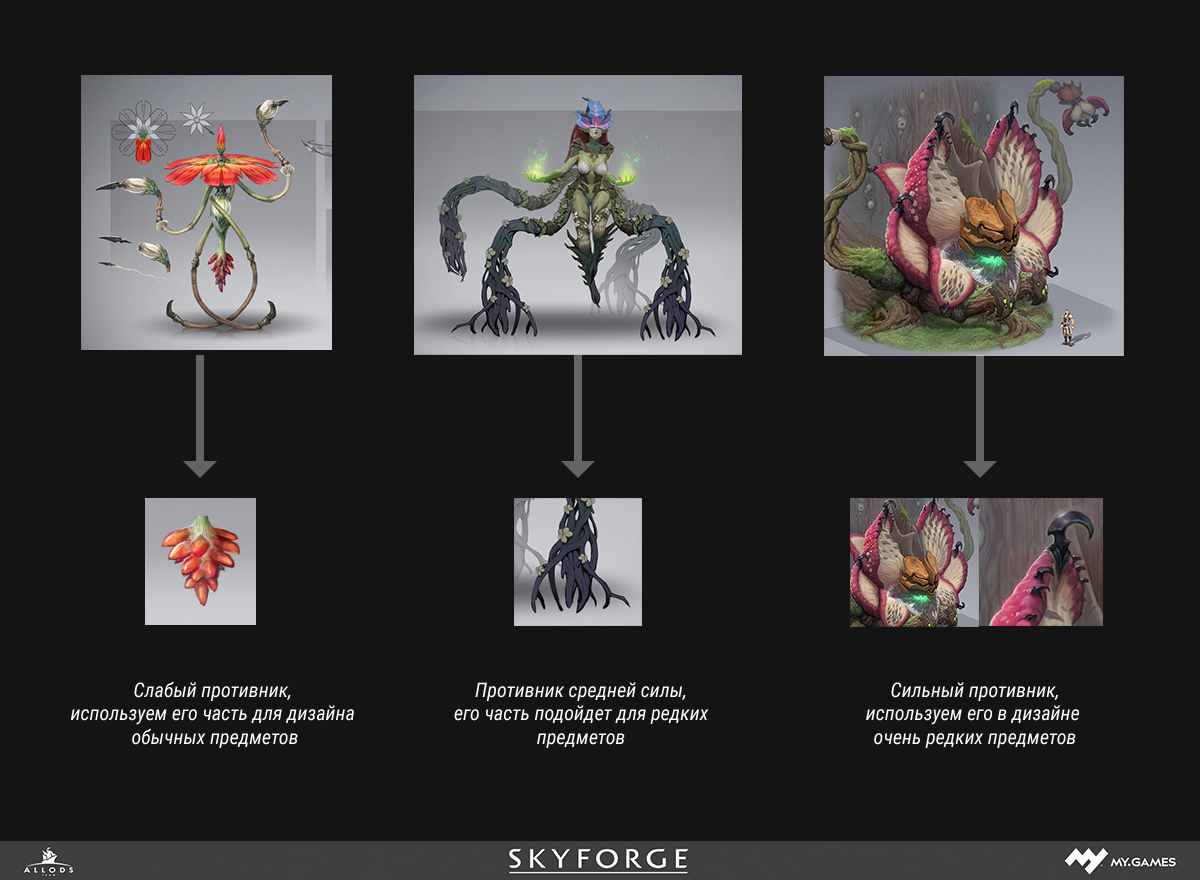
Противники отличаются по своей силе — есть обычные, средние и сильные. Можно от этого оттолкнуться. Например, использовать части слабых противников в дизайне обычных предметов, а части сильных противников в дизайне более редких.

Нам нужно будет нарисовать много иконок в одном стиле, работать будет намного удобнее, если мы сделаем единую палитру и тех. процесс покраски для всех предметов. Если же мы не сделаем палитру, а будем набирать цвет пипеткой с референса, скорее всего предметы разъедутся по цветам.
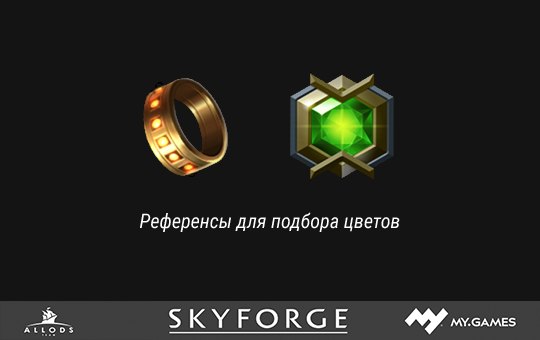
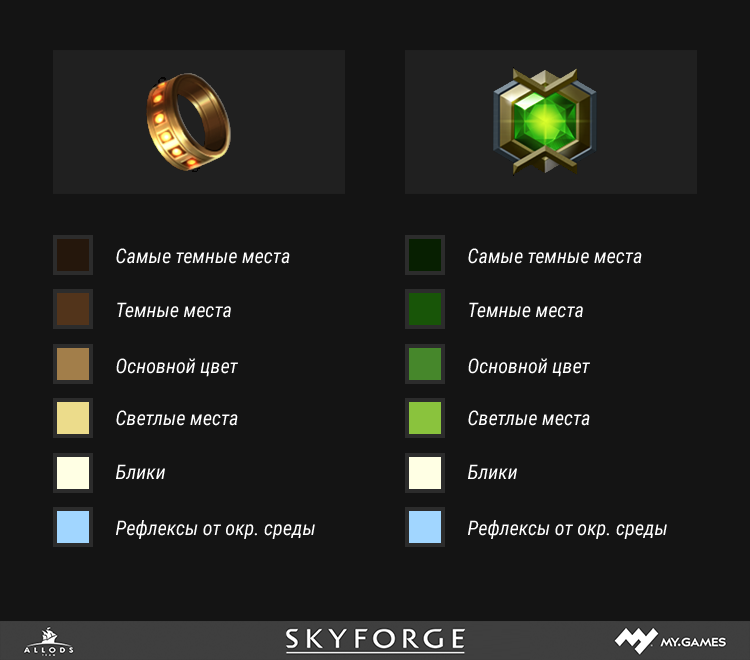
Подберем референсы для цветов из уже имеющихся в игре предметов. Наши противники — это раса растений, поэтому зеленый цвет вполне подойдет. А в качестве второго цвета можно взять золотой. Ниже вы видите картинки с референсами.

Теперь нужно собрать цвета с референсов и сделать из них палитру. Берем основной цвет, он
находится примерно посередине между светлыми и темными участками предмета, цвета для светлых и темных мест, цвета для бликов и особенно темных мест. А также цвет для рефлексов от окружающей среды. Получилось два набора цветов, один для золотой части, а второй для зеленой.

Подготовка закончена, переходим к наброскам.
В процессе работы мы будем пробовать разные варианты дизайна предметов, а когда получим удовлетворяющий нас результат, согласуем его с заказчиком. От заказчика прилетят пожелания и предложения, какие-то из них помогут нам улучшить результат, другие мы обсудим и отбросим. Некоторые вещи в нашем дизайне окажутся не совсем подходящими и ряд моментов нужно будет поправить или переделать.
Важный момент
Если мы сразу сделаем работу в финальном качестве, на это уйдет значительное количество времени. Потом нас с большой вероятностью попросят что-то подправить или изменить, и совершенно точно не получится сделать это легко и быстро. Скорее всего нужно будет снова потратить значительное количество времени и сил.
Поэтому сперва делаем наброски. На набросок уходит мало времени и сил, при этом он позволяет в общих чертах показать, каким будет финальный результат. Значит мы быстро и дешево можем перебрать несколько вариантов дизайна, а если нас попросят что-нибудь исправить, с этим тоже не будет проблем.

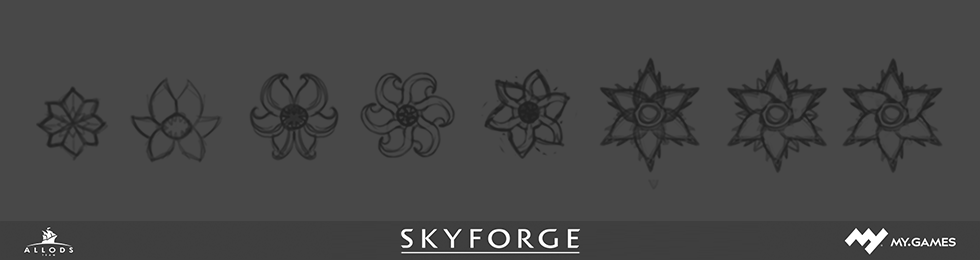
Наброски начинаются с лайнарта. Лучше взять круглую кисть с параметрами Opacity и Flow в районе 30%, изменяющимися в зависимости от силы нажатия на перо. Перед глазами держим части противников, которые мы выбрали, чтобы показать редкость предметов, а также изображения бижутерии, которые уже есть в игре. Ищем подходящую форму для предметов, в процессе такого поиска можно перебрать несколько вариантов, ниже вы видите пример такого поиска.

Если какие-то элементы в вашем дизайне будут повторяться, имеет смысл завернуть их в смарт объекты. Вполне вероятно что со временем вы захотите в них что-то изменить, а поправить один смарт объект намного проще чем пройтись по всем местам, в которых использован элемент.

И вот лайнарт для всех предметов готов. Можно переходить к покраске. Ставим на видное место заготовленные палитры и картинки предметов-референсов для цветов.
Сперва нужно покрасить один предмет, чтобы убедиться что текущая палитра позволяет добиться нужного результата. И получить образец, опираясь на который мы сможем покрасить все остальные предметы.
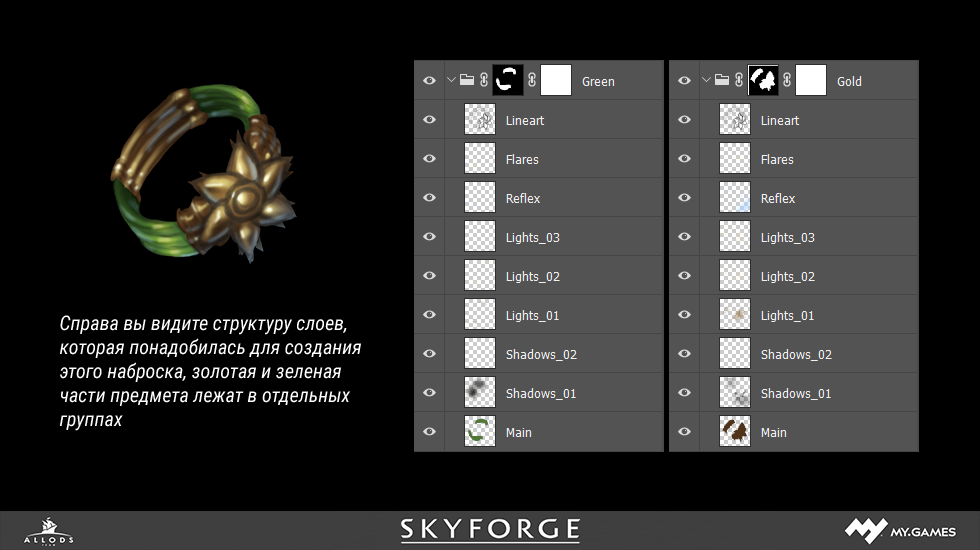
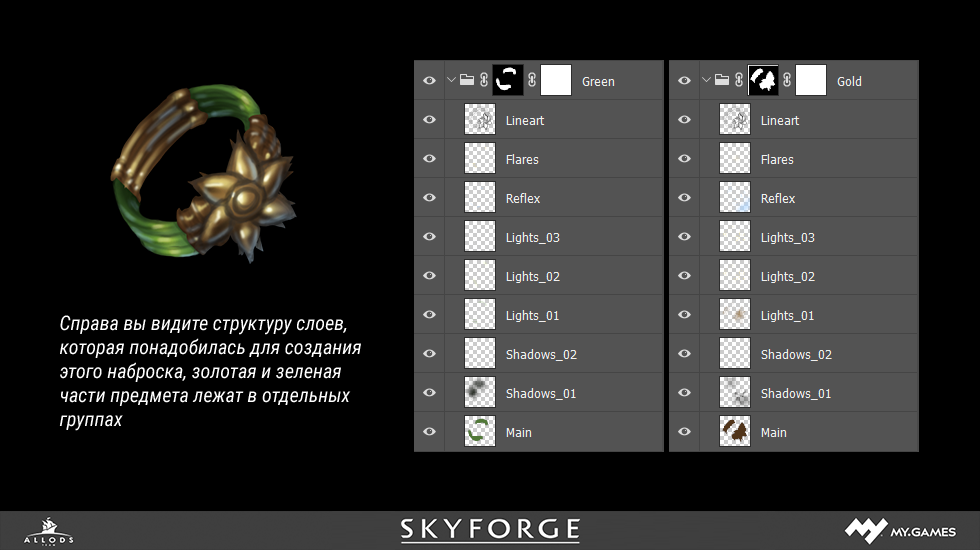
Нельзя рисовать такой образец в одном слое потому, что в таком случае мы не сможем покрасить другие предметы так же. Поэтому каждый цвет из палитры добавляем в отдельном слое, чтобы иметь перед глазами процесс покраски и суметь повторить его когда будем красить остальные предметы.

Вполне вероятно что результат, который мы получим, нас не устроит и нужно будет слегка изменить цвета, чтобы он стал более подходящим. Как хорошо что каждый цвет у нас лежит на отдельном слое и можно править любой цвет отдельно от остальных. Если изменим цвета предмета-образца, нужно не забыть подправить те же цвета на палитре.
Вот образец для покраски готов, он нас полностью устраивает и можно также покрасить все остальные предметы.

Создаем маску по форме всех предметов, чтобы не вылезать за их края, делаем отдельные группы для золотой и зеленой части предмета, содержимое этих групп делаем таким же как в предмете-образце. Ниже показан процесс покраски одного предмета.

Еще у нас в задаче есть камни и у них бывают разные цвета — синий, желтый, зеленый и голубой. Чтобы получить необходимый результат, достаточно нарисовать набор камней, сделать три его копии, положить поверх них слой с режимом наложения Color и покрасить сердцевины камней в нужные нам цвета. Еще можно положить поверх слоя с режимом Color слой с режимом наложения Overlay и поэкспериментировать с покраской в нем, рисование в таком слое повышает контраст картинки и насыщенность цветов.

Вот у нас готовы наброски для всех предметов и можно переходить к следующему этапу — утверждению дизайна с заказчиком и коллегами.

Перед тем как показывать наброски заказчику, нужно где-то зафиксировать путь, которым мы пришли к такому решению и показать его вместе с набросками. Когда этот путь виден заказчику и коллегам, многие вопросы отпадают сами собой, и мы тратим намного меньше времени на объяснения. Для презентации такого пути хорошо подходит figma, или другой подобный онлайн сервис.
Покажем набросок заказчику. Вполне вероятно что он попросит поправить пару моментов, будем к этому готовы. Когда мы договорились с заказчиком, нужно показать результат коллегам и попросить их поделиться своим мнением о результате. Это стоит сделать по нескольким причинам.
Во-первых, коллеги могут заметить вещи, на которые мы не обратили внимания. Например, я однажды рисовал символ для нового класса и он хорошо подошел под описание задачи, но потом коллега, увидел тот символ и сказал, что символ один в один похож на логотип сервиса май таргет и из-за этого выглядит довольно странно. Я загуглил этот логотип, и оказалось что мой значок очень похож на него.
Во-вторых, у коллег могут возникнуть неприятные, или странные ассоциации с предметом. И если такие ассоциации возникли у одного человека, они вполне могут возникнуть у игроков, а вызывать у них негативные эмоции нам совсем не выгодно.
В-третьих, кто-то может вспомнить, что у нас в игре уже есть подобные предметы, и если добавить к ним еще один почти такой же, это запутает игрока.
То есть проверка результата с помощью коллег помогает нам избежать некоторых ошибок, или по крайней мере снизить шансы на их появление.
Ниже показан пример работы с комментариями коллег.
Комментарий 01
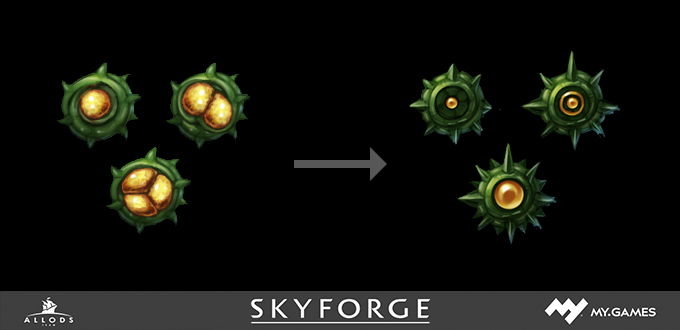
Форма камней почти такая же как у другой расы вторжения.
Смотрим на все камни и видим, что у разных рас камни разной формы, и наши камни действительно похожи по форме на камни другой расы.

Меняем форму камней.

Комментарий 02
Такая форма сердцевины камня дает ассоциации с какими-то болезненными опухолями, что делает предмет не привлекательным.
Если такая ассоциация появилась у одного человека, можно предположить, что появится и у других. Нужно придумать еще что-то.

Комментарий 03
Надо поправить сердцевину среднего камня — он похож на аналогичный у камня демонов.
Смотрим на камни расы демонов, видим что камни сильно отличаются и текущий вариант подходит, а автор комментария ошибается.

Комментарий 04
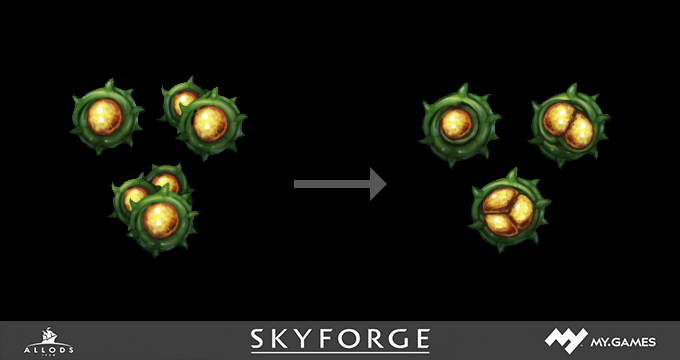
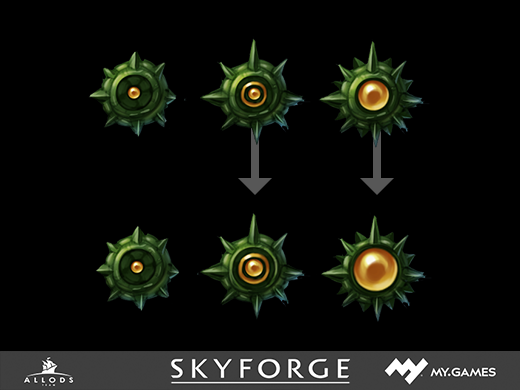
Есть предложение увеличивать центральную часть камня в зависимости от степени его редкости.
Звучит логично, попробуем.

Получилось неплохо, оставим так.
Комментарий 05
Брошь слишком походит на просто оторванную верхнюю часть от колец. Мб им нужна какая-то подложка или иная форма.
Сравниваем предметы.

Действительно похоже, может запутать человека, меняем форму зеленой части.

Комментарий 06
Теперь брошь отличается от кольца, но начинает походить на амулет. Можно усилить их различие.
Сравниваем предметы, усиливаем различие, сделав золотую часть более массивной.

Важный момент
Чтобы быстрее править наброски, можно скопировать группу с ними и схлопнуть ее в один слой, хоткей — Ctrl + E. Правки вносить в получившемся слое, а копию группы с тех. процессом покраски сохранить на потом. Она понадобится когда нужно будет рисовать предметы в финальном качестве.
И вот мы утвердили наброски предметов — все со всем согласны и можно перейти к чистовой отрисовке предметов.

Самое главное на этом этапе — соблюсти единый тех. процесс отрисовки для каждого предмета. В этом случае все предметы будут нарисованы одинаково и ни один не будет выбиваться из общего стиля. Для ускорения процесса можно рисовать в векторе, в масштабе 100% от необходимого. Основные формы выводить пером, а потом создавать слой поверх, превращать его в Clipping Mask и закрашивать нужные области мягкой кистью. Хоткей на Clipping Mask — Ctrl + Alt + G. На картинке ниже показан процесс покраски части предмета.

Вот все предметы готовы и их можно показать заказчику и команде.

Скорее всего здесь будет минимум пожеланий и комментариев так как мы уже обо всем договорились на этапе набросков.
После того как предметы будут утверждены, нужно их сохранить в нужном формате. Очень рекомендую разметить документ с помощью Slice tool и дать название каждой ячейке. А потом сохранить все предметы разом через функцию Save for Web. Это очень удобно.
Надеюсь эта статья была вам полезна. Желаю всем удачи и творческих успехов.
Telegram для напоминаний о новых статьях: t.me/goodgameui
Я Михаил Кравченко, дизайнер игровых интерфейсов.
Это статья о том как нарисовать пак иконок для игры. Ниже вы видите результат.

Фиксируем требования к результату
Вот к нам прилетела задача примерно такого содержания. В игре начинается событие — вторжение расы пришельцев на нашу планету. Мы будем побеждать захватчиков, из них будут выпадать различные предметы, и эти предметы нужно нарисовать.
Первым делом нужно сформулировать и зафиксировать требования к результату, это фундамент нашей работы. Имея такие требования перед глазами, мы с меньшим шансом нарисуем не то что нужно, будем иметь намного больше взаимопонимания с заказчиком и командой, а также будет по чему проверить результат нашей работы.
Список требований нужно составить, опираясь на описание задачи и собственные представления о том как стоит эту задачу решить. Дальше нужно сходить с этим списком к заказчику и убедиться, что мы понимаем задачу одинаково. Возможно в списке нужно будет что-то поправить. В итоге получим список требований к результату.
Вот пример такого списка:
- Предметы должны быть похожи на другие подобные предметы из прошлых вторжений;
- Будет 5 типов предметов — кольца, браслеты, броши, подвески и камни;
- У каждого типа предмета будет три степени редкости. Чем более редкий предмет, тем больше силы он дает;
- Степень редкости предмета нужно как-то показать визуально;
- У камней помимо редкости есть 4 цвета — синий, красный, желтый и зеленый;
- Предметы выпадают из бойцов армии вторжения, поэтому должны иметь характерные для этих противников черты и цвета;
- Картинки нужны в формате Tga, размер — 128x128 пикселей.
С требованиями определились, теперь можно приступать к работе с референсами.
Референсы
Найдем предметы, которые уже были нарисованы для подобных событий. Нам нужно будет рисовать в том же направлении, и эти предметы помогут нам не сбиться с правильного пути.

Помимо этого мы должны изучить солдат армии вторжения. Наши предметы должны будут иметь с ними некоторые общие черты, поэтому стоит собрать побольше картинок с захватчиками и строить дизайн, опираясь на них.

Противники отличаются по своей силе — есть обычные, средние и сильные. Можно от этого оттолкнуться. Например, использовать части слабых противников в дизайне обычных предметов, а части сильных противников в дизайне более редких.

Палитра
Нам нужно будет нарисовать много иконок в одном стиле, работать будет намного удобнее, если мы сделаем единую палитру и тех. процесс покраски для всех предметов. Если же мы не сделаем палитру, а будем набирать цвет пипеткой с референса, скорее всего предметы разъедутся по цветам.
Подберем референсы для цветов из уже имеющихся в игре предметов. Наши противники — это раса растений, поэтому зеленый цвет вполне подойдет. А в качестве второго цвета можно взять золотой. Ниже вы видите картинки с референсами.

Теперь нужно собрать цвета с референсов и сделать из них палитру. Берем основной цвет, он
находится примерно посередине между светлыми и темными участками предмета, цвета для светлых и темных мест, цвета для бликов и особенно темных мест. А также цвет для рефлексов от окружающей среды. Получилось два набора цветов, один для золотой части, а второй для зеленой.

Подготовка закончена, переходим к наброскам.
Наброски
В процессе работы мы будем пробовать разные варианты дизайна предметов, а когда получим удовлетворяющий нас результат, согласуем его с заказчиком. От заказчика прилетят пожелания и предложения, какие-то из них помогут нам улучшить результат, другие мы обсудим и отбросим. Некоторые вещи в нашем дизайне окажутся не совсем подходящими и ряд моментов нужно будет поправить или переделать.
Важный момент
Если мы сразу сделаем работу в финальном качестве, на это уйдет значительное количество времени. Потом нас с большой вероятностью попросят что-то подправить или изменить, и совершенно точно не получится сделать это легко и быстро. Скорее всего нужно будет снова потратить значительное количество времени и сил.
Поэтому сперва делаем наброски. На набросок уходит мало времени и сил, при этом он позволяет в общих чертах показать, каким будет финальный результат. Значит мы быстро и дешево можем перебрать несколько вариантов дизайна, а если нас попросят что-нибудь исправить, с этим тоже не будет проблем.

Наброски начинаются с лайнарта. Лучше взять круглую кисть с параметрами Opacity и Flow в районе 30%, изменяющимися в зависимости от силы нажатия на перо. Перед глазами держим части противников, которые мы выбрали, чтобы показать редкость предметов, а также изображения бижутерии, которые уже есть в игре. Ищем подходящую форму для предметов, в процессе такого поиска можно перебрать несколько вариантов, ниже вы видите пример такого поиска.

Если какие-то элементы в вашем дизайне будут повторяться, имеет смысл завернуть их в смарт объекты. Вполне вероятно что со временем вы захотите в них что-то изменить, а поправить один смарт объект намного проще чем пройтись по всем местам, в которых использован элемент.

И вот лайнарт для всех предметов готов. Можно переходить к покраске. Ставим на видное место заготовленные палитры и картинки предметов-референсов для цветов.
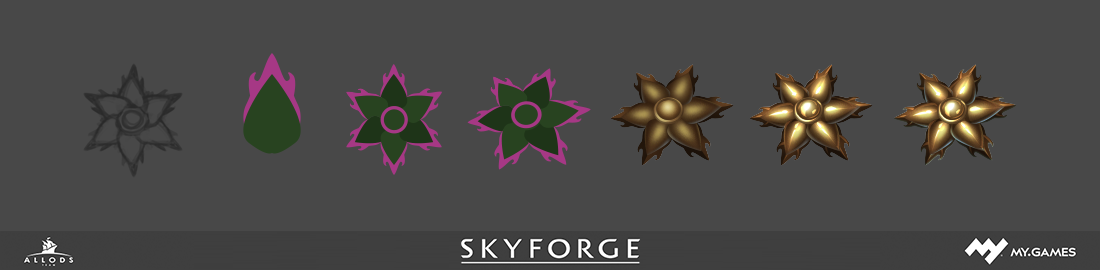
Сперва нужно покрасить один предмет, чтобы убедиться что текущая палитра позволяет добиться нужного результата. И получить образец, опираясь на который мы сможем покрасить все остальные предметы.
Нельзя рисовать такой образец в одном слое потому, что в таком случае мы не сможем покрасить другие предметы так же. Поэтому каждый цвет из палитры добавляем в отдельном слое, чтобы иметь перед глазами процесс покраски и суметь повторить его когда будем красить остальные предметы.

Вполне вероятно что результат, который мы получим, нас не устроит и нужно будет слегка изменить цвета, чтобы он стал более подходящим. Как хорошо что каждый цвет у нас лежит на отдельном слое и можно править любой цвет отдельно от остальных. Если изменим цвета предмета-образца, нужно не забыть подправить те же цвета на палитре.
Вот образец для покраски готов, он нас полностью устраивает и можно также покрасить все остальные предметы.

Создаем маску по форме всех предметов, чтобы не вылезать за их края, делаем отдельные группы для золотой и зеленой части предмета, содержимое этих групп делаем таким же как в предмете-образце. Ниже показан процесс покраски одного предмета.

Еще у нас в задаче есть камни и у них бывают разные цвета — синий, желтый, зеленый и голубой. Чтобы получить необходимый результат, достаточно нарисовать набор камней, сделать три его копии, положить поверх них слой с режимом наложения Color и покрасить сердцевины камней в нужные нам цвета. Еще можно положить поверх слоя с режимом Color слой с режимом наложения Overlay и поэкспериментировать с покраской в нем, рисование в таком слое повышает контраст картинки и насыщенность цветов.

Вот у нас готовы наброски для всех предметов и можно переходить к следующему этапу — утверждению дизайна с заказчиком и коллегами.

Утверждение дизайна
Перед тем как показывать наброски заказчику, нужно где-то зафиксировать путь, которым мы пришли к такому решению и показать его вместе с набросками. Когда этот путь виден заказчику и коллегам, многие вопросы отпадают сами собой, и мы тратим намного меньше времени на объяснения. Для презентации такого пути хорошо подходит figma, или другой подобный онлайн сервис.
Покажем набросок заказчику. Вполне вероятно что он попросит поправить пару моментов, будем к этому готовы. Когда мы договорились с заказчиком, нужно показать результат коллегам и попросить их поделиться своим мнением о результате. Это стоит сделать по нескольким причинам.
Во-первых, коллеги могут заметить вещи, на которые мы не обратили внимания. Например, я однажды рисовал символ для нового класса и он хорошо подошел под описание задачи, но потом коллега, увидел тот символ и сказал, что символ один в один похож на логотип сервиса май таргет и из-за этого выглядит довольно странно. Я загуглил этот логотип, и оказалось что мой значок очень похож на него.
Во-вторых, у коллег могут возникнуть неприятные, или странные ассоциации с предметом. И если такие ассоциации возникли у одного человека, они вполне могут возникнуть у игроков, а вызывать у них негативные эмоции нам совсем не выгодно.
В-третьих, кто-то может вспомнить, что у нас в игре уже есть подобные предметы, и если добавить к ним еще один почти такой же, это запутает игрока.
То есть проверка результата с помощью коллег помогает нам избежать некоторых ошибок, или по крайней мере снизить шансы на их появление.
Пример работы с обратной связью от коллег
Ниже показан пример работы с комментариями коллег.
Комментарий 01
Форма камней почти такая же как у другой расы вторжения.
Смотрим на все камни и видим, что у разных рас камни разной формы, и наши камни действительно похожи по форме на камни другой расы.

Меняем форму камней.

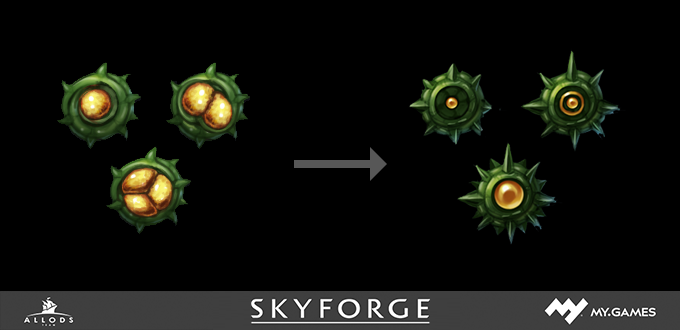
Комментарий 02
Такая форма сердцевины камня дает ассоциации с какими-то болезненными опухолями, что делает предмет не привлекательным.
Если такая ассоциация появилась у одного человека, можно предположить, что появится и у других. Нужно придумать еще что-то.

Комментарий 03
Надо поправить сердцевину среднего камня — он похож на аналогичный у камня демонов.
Смотрим на камни расы демонов, видим что камни сильно отличаются и текущий вариант подходит, а автор комментария ошибается.

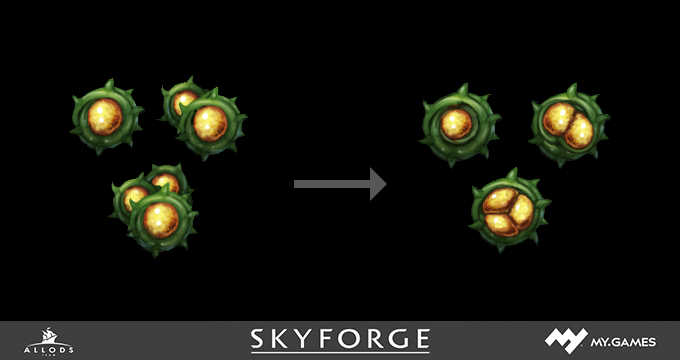
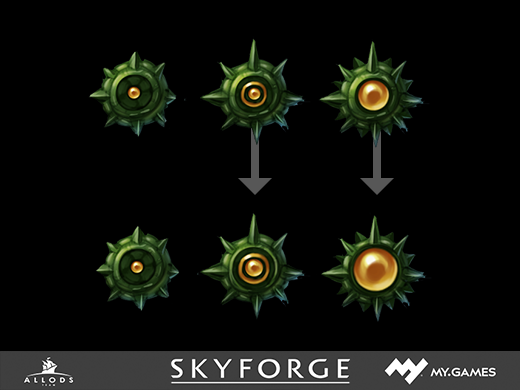
Комментарий 04
Есть предложение увеличивать центральную часть камня в зависимости от степени его редкости.
Звучит логично, попробуем.

Получилось неплохо, оставим так.
Комментарий 05
Брошь слишком походит на просто оторванную верхнюю часть от колец. Мб им нужна какая-то подложка или иная форма.
Сравниваем предметы.

Действительно похоже, может запутать человека, меняем форму зеленой части.

Комментарий 06
Теперь брошь отличается от кольца, но начинает походить на амулет. Можно усилить их различие.
Сравниваем предметы, усиливаем различие, сделав золотую часть более массивной.

Важный момент
Чтобы быстрее править наброски, можно скопировать группу с ними и схлопнуть ее в один слой, хоткей — Ctrl + E. Правки вносить в получившемся слое, а копию группы с тех. процессом покраски сохранить на потом. Она понадобится когда нужно будет рисовать предметы в финальном качестве.
И вот мы утвердили наброски предметов — все со всем согласны и можно перейти к чистовой отрисовке предметов.

Чистовая отрисовка
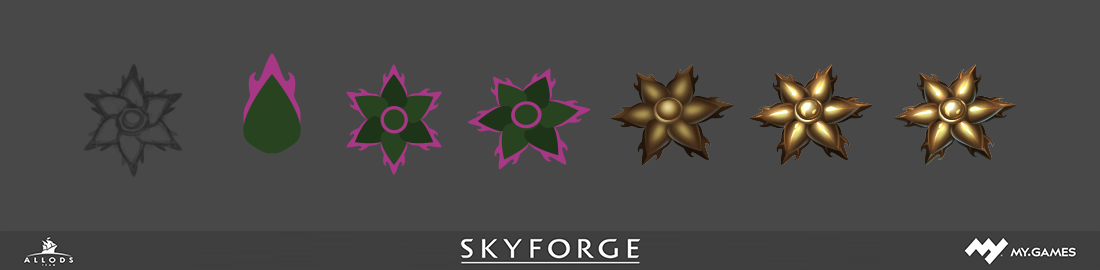
Самое главное на этом этапе — соблюсти единый тех. процесс отрисовки для каждого предмета. В этом случае все предметы будут нарисованы одинаково и ни один не будет выбиваться из общего стиля. Для ускорения процесса можно рисовать в векторе, в масштабе 100% от необходимого. Основные формы выводить пером, а потом создавать слой поверх, превращать его в Clipping Mask и закрашивать нужные области мягкой кистью. Хоткей на Clipping Mask — Ctrl + Alt + G. На картинке ниже показан процесс покраски части предмета.

Вот все предметы готовы и их можно показать заказчику и команде.

Скорее всего здесь будет минимум пожеланий и комментариев так как мы уже обо всем договорились на этапе набросков.
После того как предметы будут утверждены, нужно их сохранить в нужном формате. Очень рекомендую разметить документ с помощью Slice tool и дать название каждой ячейке. А потом сохранить все предметы разом через функцию Save for Web. Это очень удобно.
Надеюсь эта статья была вам полезна. Желаю всем удачи и творческих успехов.
Telegram для напоминаний о новых статьях: t.me/goodgameui