Управлять потоком можно не только свойствами
Статья не содержит универсальных решений, но открывает вашему взору дополнительный инструментарий для управления потоком.
Вот полный перевод абзаца о контекстном форматировании блочных элементов (из css спецификации):
С плавающими и абсолютно спозиционированными элементами, думаю, всё ясно; с '
Что бы не дублировать, оглашу, что новый код используется везде с изначально написанным следующим стилевым кодом:
и разметкой:
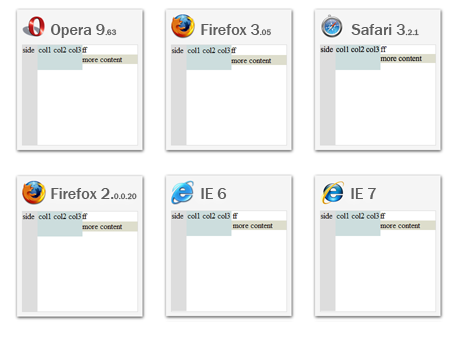
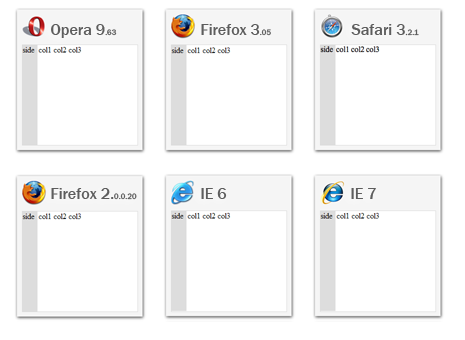
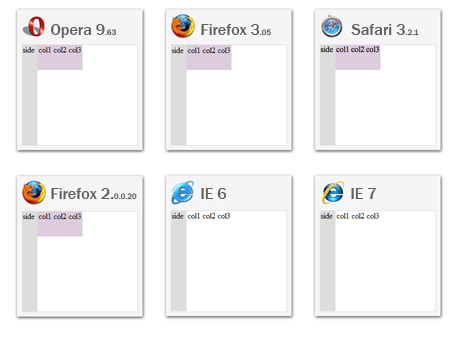
Данный код вот так отрисовывается в браузерах:

1.
Итак, давайте посмотрим на что способен

Подправим firefox и ie (при наличии hasLayout

Разберёмся с лишним горизонтальным пространством

Вертикальное пространство — баг IE, который появляется при сочетании

К сожалению не всё так хорошо как кажется: проблема во втором ff, который может совершенно непредсказуемо отображать контент внутри контейнеров с
2.
Теперь приступим к

Всё здорово, safari тупит — напишем просто
Что у нас —
а)ширина элемента определяется контентом
б)элемент не пускает другие элементы на свой горизонтальный уровень
Почти тоже самое что и

Этот способ я бы и стал использовать. Тем более что, если после контейнера идёт не текст или строковый элемент, а элемент блоковый — не нужно делать перенос строки в IE, а также стоит отметить, что если известна ширина контейнера, то
1) не нужно использовать в IE
2) не нужно делать перенос строки для IE, потому что мы не симулируем
3) не нужно отдельное свойство для включения hasLayout, потому что width включит его
3.
Как я уже писал float также создаёт новый контекст форматирования. Не уверен, что пригодится, но знать мы должны. Итак, как это проявляется?
удаляем

А теперь посмотрим к чему приведёт


и наконец

Так как браузер создаёт отдельный контекст форматирования для данных примеров также как и для абсолютного позиционирования можно предполагать, что для лучшей производительности элементы, которыми манипулирует джава скрипт лучше было бы помещать не только в абсолютно позиционируемые контейнеры, но и в любые из вышеперечисленных.
Используя данные техники вы сможете сможете решить проблемы которые присущи свойствам
Эта же статья на моём сайте Управление потоком в CSS: создаём контекст форматирования
clear или overflow. Возможно, вы найдёте полезным для себя использование display:inline-block или display:table-cell, способных полностью заменить вам упомянутый overflow, избавляя вас от опасности указания размеров элемента, а также предоставляя дополнительные возможности.Статья не содержит универсальных решений, но открывает вашему взору дополнительный инструментарий для управления потоком.
Вот полный перевод абзаца о контекстном форматировании блочных элементов (из css спецификации):
Плавающим (float), абсолютно спозиционированным, отображаемым как табличные ячейки (table-cell) или заголовки таблиц (table-caption), строково-блоковым (inline-block) и элементам сoverflowотличными отvisible(не считая случаев, когда значение наследуется областью просмотра) устанавливается новый контекст для форматирования
С плавающими и абсолютно спозиционированными элементами, думаю, всё ясно; с '
overflow' тоже. Сразу добавлю, что эксперименты с заголовками таблиц ни к чему не привели.Что бы не дублировать, оглашу, что новый код используется везде с изначально написанным следующим стилевым кодом:
#sidebar{
width:30px;
height:200px;
background-color:#ddd;
float:left;
}
#content{
background-color:#dcd;
}
#content
.col{
float:left;
height:50px;
width:30px;
text-align:center;
background-color:#cdd;
}
#content2{
background-color:#ddc;
}и разметкой:
<div id="sidebar">
side
</div>
<div id="content">
<div class="col">
col1
</div>
<div class="col">
col2
</div>
<div class="col">
col3
</div>
</div>
ff
<div id="content2">
more content
</div>
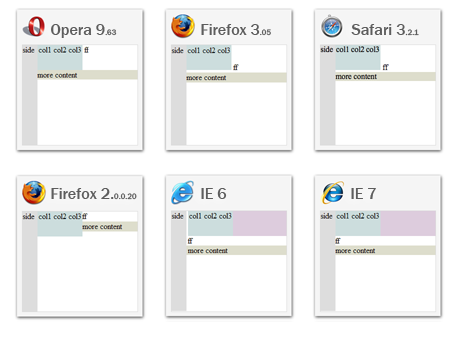
Данный код вот так отрисовывается в браузерах:

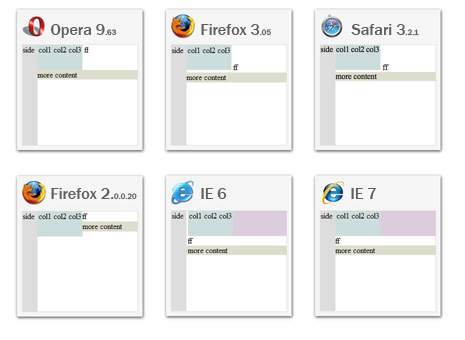
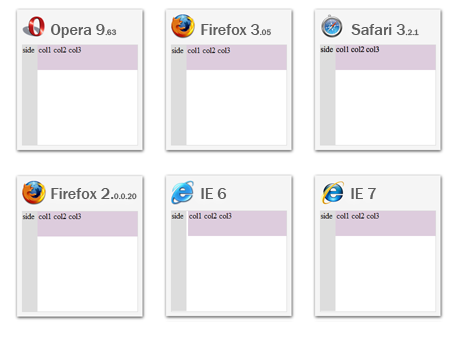
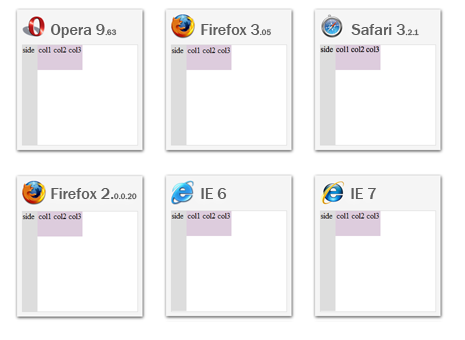
1. display:inline-block
Итак, давайте посмотрим на что способен
display:inline-block
Подправим firefox и ie (при наличии hasLayout
display:inline работает как display:inline-block)
Разберёмся с лишним горизонтальным пространством
vertical-align:bottom добавим *vertical-align:0% для IE и опустим текст в Опере (vertical-align:text-bottom).
Вертикальное пространство — баг IE, который появляется при сочетании
hasLayout у одного элемента и float у другого. Будет даже если вы используете overflow:hidden, не имеет никакого отношения к display:inline-block, и если вам критично… — возлагаю поиск решения на ваши плечи, а я пока воспользуюсь *margin-left:-3px
К сожалению не всё так хорошо как кажется: проблема во втором ff, который может совершенно непредсказуемо отображать контент внутри контейнеров с
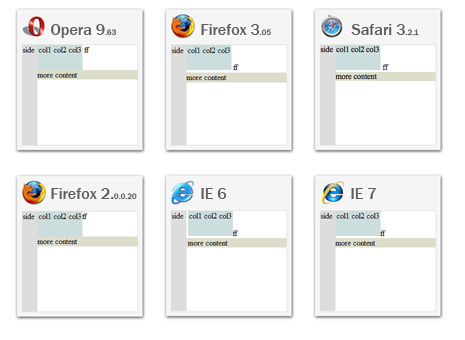
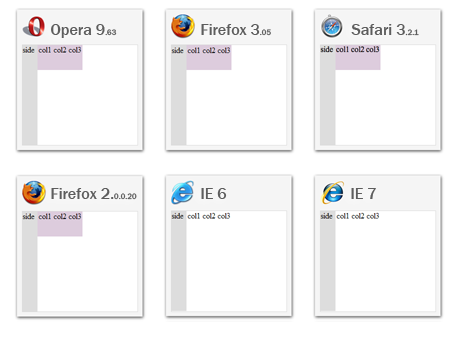
-moz-inline-box, -moz-inline-stack и -moz-inline-block. Хотя в данном случае все колонки со свойством float отобразились нормально.2. display:table-cell
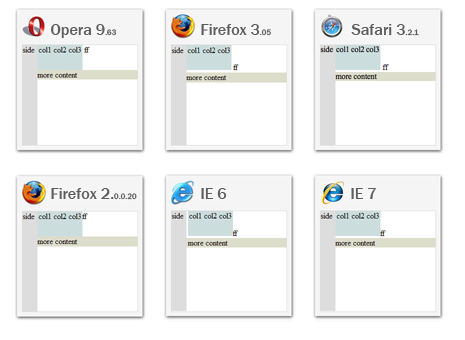
Теперь приступим к
display:table-cell
Всё здорово, safari тупит — напишем просто
table, а ie совсем не поддерживает table-cell — тогда сделаем, что бы хотя бы отображалось как во всех браузеровЧто у нас —
а)ширина элемента определяется контентом
б)элемент не пускает другие элементы на свой горизонтальный уровень
Почти тоже самое что и
display:inline-block, только надо добавить перенос строки. Делаем всё это для IE и сразу исправляем известные изъяны.
Этот способ я бы и стал использовать. Тем более что, если после контейнера идёт не текст или строковый элемент, а элемент блоковый — не нужно делать перенос строки в IE, а также стоит отметить, что если известна ширина контейнера, то
1) не нужно использовать в IE
display-inline, потому что вы определяете ширину, а не контент контейнера2) не нужно делать перенос строки для IE, потому что мы не симулируем
display-inline3) не нужно отдельное свойство для включения hasLayout, потому что width включит его
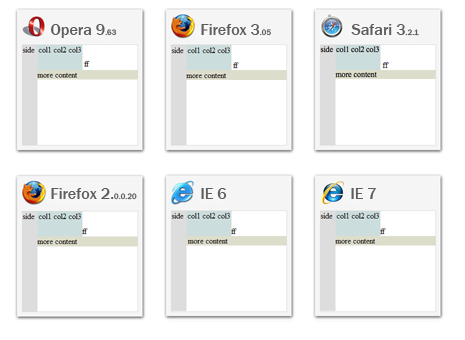
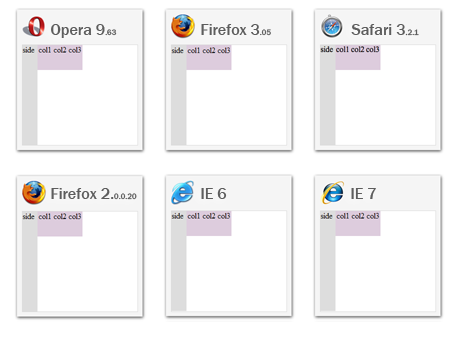
3. Float
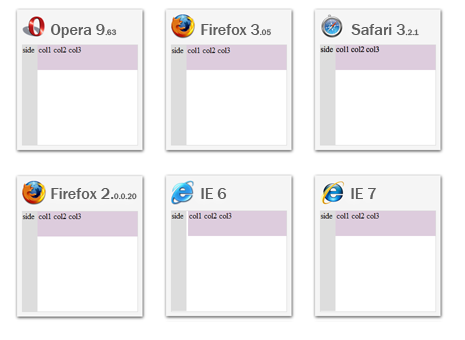
Как я уже писал float также создаёт новый контекст форматирования. Не уверен, что пригодится, но знать мы должны. Итак, как это проявляется?
float:left установленный для .col вырывает их из потока и их контейнер вроде бы как ничего не содержит и фактически #content не отображается, если ему не задать ширину и высоту. Что бы убедится давайте уберём фон у .col (а также всю последующую мишуру) :удаляем
background-color у .col 
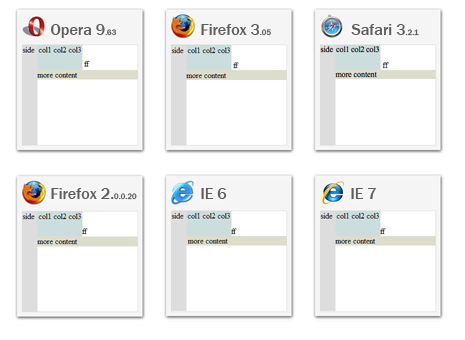
А теперь посмотрим к чему приведёт
overflow:hidden (в ie включаем hasLayout)
table (ie опущу по понятным причинам)
и наконец
float:left (можно и right).
Так как браузер создаёт отдельный контекст форматирования для данных примеров также как и для абсолютного позиционирования можно предполагать, что для лучшей производительности элементы, которыми манипулирует джава скрипт лучше было бы помещать не только в абсолютно позиционируемые контейнеры, но и в любые из вышеперечисленных.
Используя данные техники вы сможете сможете решить проблемы которые присущи свойствам
clear и overflow, а также увеличить производительность браузеров, обрабатывающие ваши страницы.Эта же статья на моём сайте Управление потоком в CSS: создаём контекст форматирования