Привет, Хабр! Меня зовут Мария, я уже достаточно долго проработала менеджером в студии по разработке сайтов, чтобы понять, что потолок для меня здесь достигнут, и решить отправиться в самостоятельное плавание. Ниже — рассказ о том, как я оборудовала собственную студию дома, набирала команду и организовывала её работу.
Я считаю, что в нынешней ситуации веб-студия на дому — выигрышный вариант. Ведь никакие форс-мажоры и самоизоляции не прервут рабочий процесс. А отсутствие затрат на офис позволит предлагать клиентам более демократичные цены, не снижая планку прибыли. Пока моя веб-студия ещё в зачаточном состоянии, в следующих постах я планирую рассказать о своём, надеюсь, успехе в этом начинании.
На основной работе (а занимаемся мы в основном интернет-магазинами) в мои задачи входит контроль за выполнением проектов от заявки до сдачи сайта заказчику. Я руковожу процессом на всех этапах: получаю ТЗ от клиента, делаю прототип с разрабами и дизайнерами, презентую его клиентам, согласовываю с ними, координирую все процессы, начиная с проекта сайта до тех пор, пока заказчик не получит готовый продукт. Я не какой-то крутой разраб или веб-дизайнер, но я довольно неплохой менеджер — руковожу отделом, курирую проекты студии.
При этом не скрою, что мне хочется больше денег и самореализации, а на основной работе мне этого не видать. Но и для увольнения и поиска новой работы сейчас не лучшее время.
“
Взвесив все за и против, я решила организовать собственную небольшую веб-студию в качестве дополнительного источника дохода. Это будет дело, в котором я смогу проявить все свои организаторские способности, а не просто заносить хвосты и следить за дедлайнами.
Я понимала, что одной мне это будет сделать практически невозможно. Поэтому подговорила пару бывших коллег, с которыми мы неплохо сработались в своё время: дизайнера Славу, который умеет круто прототипировать, и верстальщика и веб-разработчика Сашу. Он отвечает непосредственно за всю техническую часть. Слава порекомендовал своего друга Алексея, который занимается контентом, а он, в свою очередь, привёл к нам SEO Женю. На этом мы посчитали студию укомплектованной.
Саша настоял, чтобы все оформили самозанятость. По его словам, так мы избежим проблем с ФНС. Я идею поддержала: этот формат прекрасно совмещается с работой по найму и налог с зарплаты не вычитается. А ещё не надо подавать отчётность, и вообще всё подаётся в электронном виде через приложение.
Мы с ребятами сразу решили, что наша студия будет оказывать полный цикл услуг: создавать, наполнять, поддерживать и продвигать сайты компаний различного формата — визитки, корпоративные блоги, интернет-магазины. Первых клиентов я нашла спустя пару недель после того, как мы решили организовать собственную студию, — это были знакомые знакомых. Сайты для них мы взялись делать по демпинговой цене, чтобы было что показать в портфолио и на будущем сайте. Дальше прайс, конечно, повысим.
Так как это лишь проба, заниматься студией я планирую в свободное от работы время и оборудовала её практически у себя дома. Идея моя, клиенты и реклама с меня, покупка ПО тоже, поэтому остальные члены команды работают на гонорарной основе.

Мой рабочий уголок
Я в этой схеме руковожу процессом: нахожу клиентов, согласовываю с ними макеты, отдаю правки, слежу, чтобы мы укладывались по срокам и чтобы у команды было всё необходимое для работы. Курирую все процессы я онлайн, но изредка, скорее всего, буду выезжать и на очные встречи. Я уже работала из дома в карантин, и для меня это не проблема. Для ребят, насколько я знаю, тоже. Слава так и вовсе прототипирует из дому уже несколько лет, единственное его правило — это проводить выходные с семьёй. Но с его трудоспособностью мы и с этим правилом пока укладываемся в сроки.
Никаких особых усилий по оборудованию рабочих мест предпринимать нам было не нужно. С рабочей техникой всё просто: отдельный комп для работы я пока решила не покупать, работаю на стареньком Macbook Air, и мне его возможностей хватает. Но одного ноутбука недостаточно, нужно соответствующее ПО — здесь нашей задачей было подобрать такое, которое эффективно работает, легко устанавливается и на Windows, и на MacOS, и при этом не стоит, как космический корабль.
И только после того как организационные вопросы решены, можно выстраивать непосредственно рабочий процесс, который у нас стандартно состоит из нескольких этапов:
- прототипирование;
- согласование;
- непосредственно разработка + подключение движка и покупка домена;
- заливка контента;
- сдача проекта.
Конечно же, большая часть действий при этом ведётся параллельно. Далее расскажу о том, как у нас всё устроено, чуть подробнее.
Прототипирование
Самое важное в моей работе — сделать хороший прототип и согласовать его с заказчиком. Прототип для разработки не предназначен — это макет того, что верстальщик потом будет воплощать в жизнь, — как 3D-модель здания. Чем понятнее и лучше прототип, тем меньше потом придётся переделывать. По моему скромному мнению, прототип — половина дела. Ведь гораздо легче внести правки в прототип, чем несколько раз переделывать сайт.
Преимущества прототипов:
- легко и быстро сделать;
- легко вносить правки;
- позволяет сразу согласовать окончательный вид будущего сайта.
“
Если сделать хороший прототип, то потом по ходу изготовления сайта почти ничего не придётся править. А ведь правки на этапе разработки обойдутся гораздо дороже и займут гораздо больше времени.
Но чтобы делать интерактивные классные прототипы, нужно ПО. Сначала мы остановили свой выбор на GUI Machine — главным образом из-за привлекательной цены (10,5 тысяч рублей, т. е. меньше 200 долларов) и возможности установки на любую операционку, включая Linux.
Но решив поюзать сначала пробную версию, мы обнаружили, что на Mac она устанавливаться отказывается — разработчики не обновили java, да и вообще для неё нужна система 2017 года.
Это охладило наш пыл к экспериментам, и, чтобы не изобретать велосипед, мы остановились на Axure. В интернет-магазине мне уточнили, что профессиональная версия обойдётся в сумму около $400 за год, т. е. примерно $33 в месяц. В рублях это чуть больше 30 тысяч в год. Траты, конечно, крупные, но что делать.
Лицензию я купила для Славы, так как прототипами у нас рулит он.
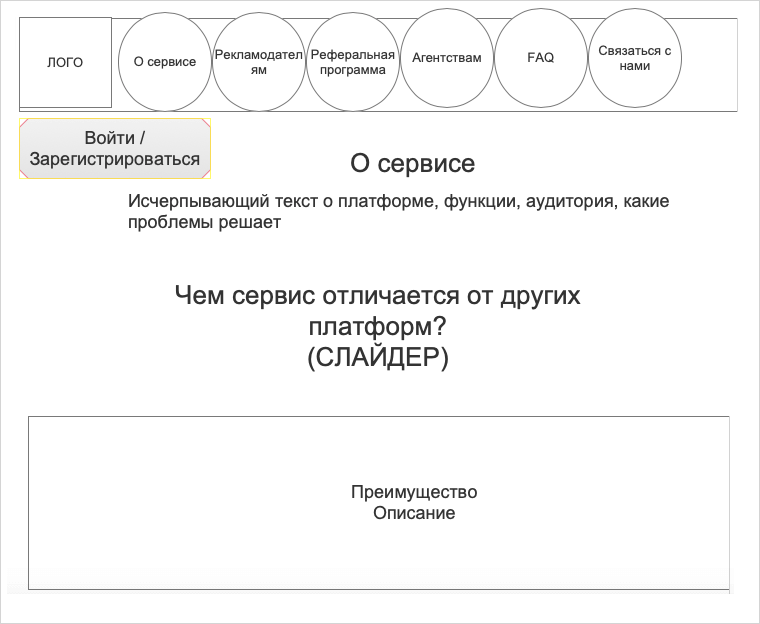
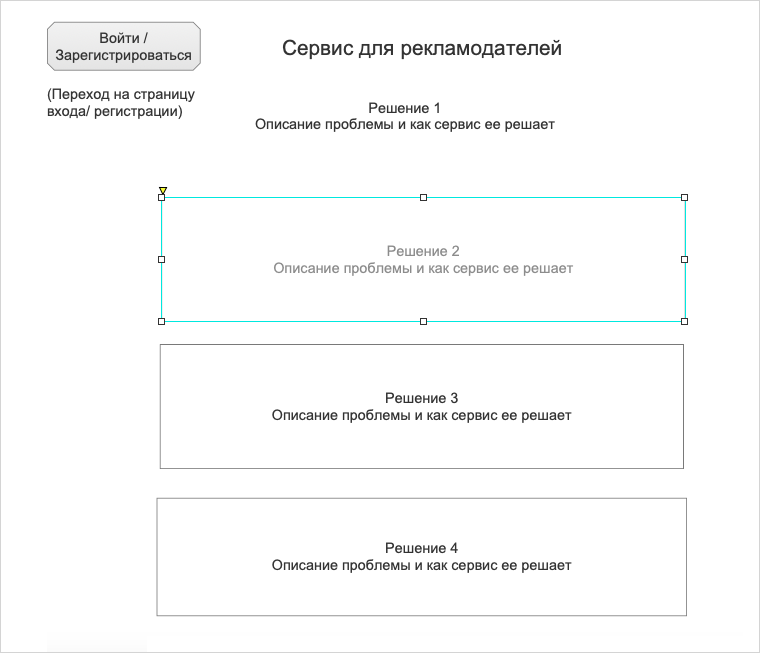
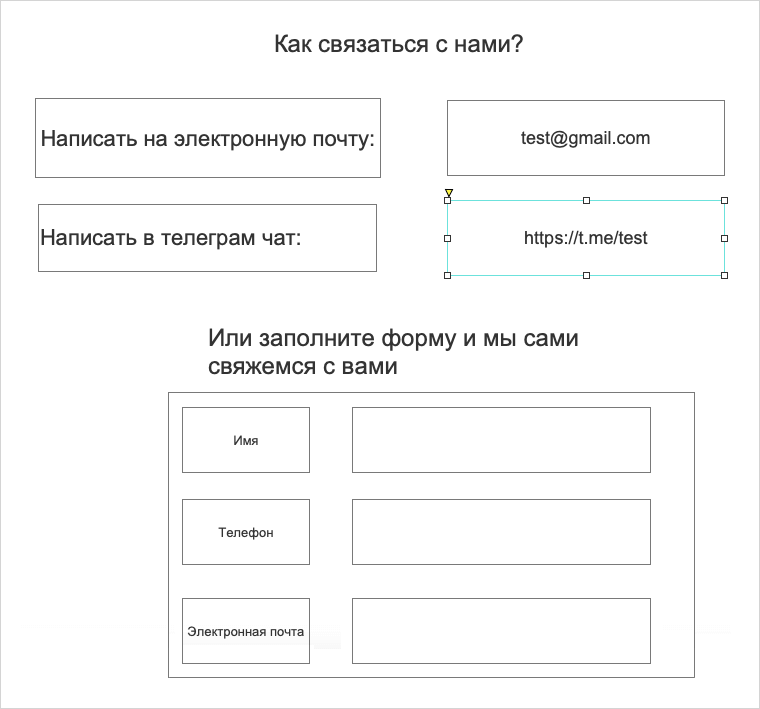
Обычно работа строится так: за пару часов я леплю простенький и кривоватый базовый прототип сайта в виде схемки, из которого Слава делает нормальную версию в Axure, и уже её мы показываем клиенту для первого этапа согласования:
Зачем мне делать кривой прототип? Это существенно ускоряет процесс. Пока дизайнер будет делать из этого нормальную версию для клиента, эту я покажу программеру, чтобы обсудить техническую сторону. А контентщик уже начнёт писать тексты для сайта и составлять вопросы для получения информации, которая понадобится от заказчика. Дизайнер же за пару дней подготовит версию, в которой будут смоделированы все взаимодействия с пользователем: всплывающие окна, баннерные карусели, выпадающие меню. Причём версия изначально будет адаптивной, а значит, я смогу показать клиенту, как будет выглядеть его будущий сайт, и на ноутбуке, и на смартфоне. Когда дизайнер закончит свою часть работы, а я согласую прототип с клиентом, мы выгрузим его в html со всей графикой и текстами и отдадим всё это счастье нашему веб-разработчику.
Подключаем админку, заливаем контент
CMS — ядро сайта, его душа. Наши клиенты в большинстве своём интернет-магазины. Поэтому и CMS нам нужен был с соответствующей функциональностью — не мудрствуя лукаво, мы остановились на NetCat.
За подписку, которая, собственно, и позволяет создавать интернет-магазины, мне пришлось раскошелиться ещё на 29 900 рублей.

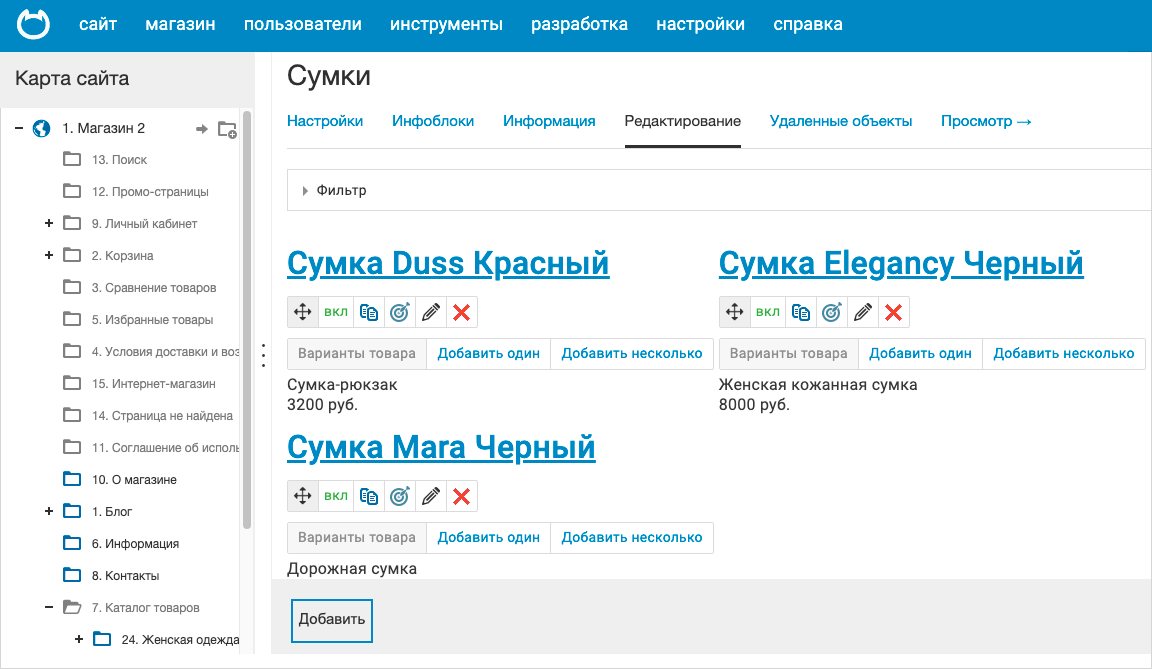
Но зато теперь всё легко интегрируется с 1C и можно создавать сколько угодно карточек товаров, к немалому восторгу контенщика Лёши. Мы загружаем их прямо в админку из CSV- или XLS-файлов. Саше понравилась эта CMS-ка тем, что платёжные системы к сайту прикручиваются с помощью встроенного модуля «Приём платежей». А также тем, что соответствующий модуль есть и для добавления доставки.
Так как мы предоставляем комплексные услуги — разработка сайта, его наполнение и продвижение, — нам также было важно, чтобы в CMS присутствовали настройки SEO-оптимизации. В NetCat для каждой страницы можно прописать title и description, метатеги, добавить или удалить страницу в sitemap. xml, выставить для неё приоритет индексирования.
Как я уже говорила, пока у нас в работе лишь несколько заказов простых интернет-магазинов. Это локальные магазинчики, которые продают и доставляют продукты на дом. Один продаёт колбасы-сыры с доставкой, другой задуман для заказа фруктов-овощей онлайн до двери. Соответственно, набор товаров там не очень большой, но в дальнейшем мы надеемся на более крупные проекты, а там без такой CMS будет просто никуда.
Хочу отметить ещё одну тонкость. Кроме карточек товаров, приходится иметь дело и с другим контентом. Например, нам пришлось столкнуться с PDF-файлами: то ТЗ пришлют, то договор, то сканы дипломов-сертификатов-лицензий-инструкций скинут, чтобы мы на сайте клиента разместили. И тут я открыла для себя такую прогу, как PDF Studio. Не скажу, что это маст-хэв именно для домашней веб-студии, но штука полезная, в принципе, для любого, кто работает с документами. Прога занимает мало места и не требовательна к ресурсам. Правда, интерфейс англоязычный. С её помощью можно работать с любыми шрифтами и добавлять любые комментарии, в том числе графические. Если нам присылают в PDF контент для сайта, его можно оперативно извлечь в текстовый файл. Если же клиент выслал ТЗ в том виде, в каком оно и ходит по рукам, каждый из команды может добавить гиперссылочку или собственный комментарий на тему, что с этим делать.
В принципе, у него есть аналоги, например Adobe Acrobat или Foxit Phantom, и они мне тоже нравятся, но стоят они ощутимо дороже, а мы пока экономим. Если PDF Studio обойдётся примерно от 5500 до 8000 рублей в год (в зависимости от версии), то лицензия на Foxit Phantom стоит уже от 14 тыс. рублей, а на Acrobat — от 16 тыс.
Планирование и координация
Чтобы процесс шёл гладко, без стопперов, важно, чтобы задачи вовремя передавались от одного исполнителя другому, верно выставлялся приоритет задач, а на тех участках, где это возможно, работа велась параллельно несколькими исполнителями. Например, контент можно делать, пока сайт ещё довёрстывается.
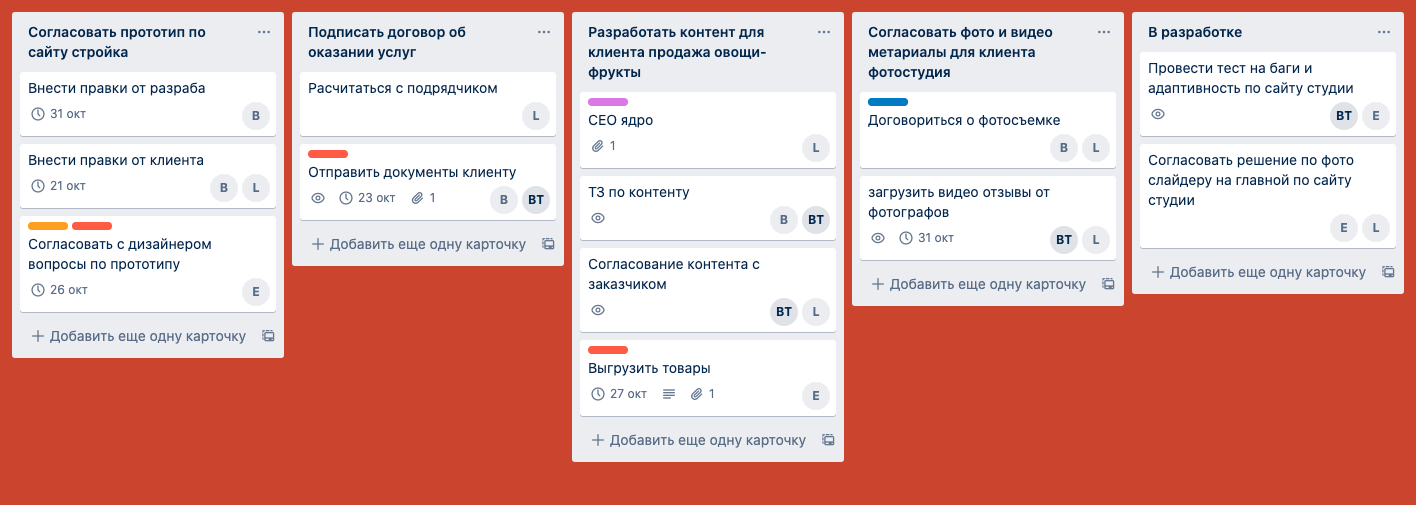
Планировать работу нам помогает Trello: там мы выставляем приоритет задач, передаём их в работу следующему участнику, ну и так далее. На основной работе я использовала Asana, но Trello показалось доступнее.

Разраб Саша предлагает, чтобы мы постепенно перешли на гибкую методологию Agile. С этим доска Trello тоже должна помочь, так что идею эту мы предварительно одобрили.
Работать с Trello можно вообще бесплатно, хотя есть и продвинутый gold-аккаунт, который позволяет прикреплять файлы тяжелее 10 Мб, даёт больше досок и возможностей в целом. Но нас пока устраивает базовая версия, так как расходы на таск-менеджеры для нас пока непозволительная роскошь.
Про деньги и целеполагание
Как я уже говорила, сейчас у нас в работе первые заказы — одностраничник для фотостудии и два интернет-магазина. Когда закроем эти три заказа, должны выйти в плюс. С основной работой свою студию совмещать сложно, но пока вроде получается. Ставлю себе цель делать по 4 сайта в месяц: если получится выйти на такой уровень, то этот проект будет смысл продолжать.
В итоге в год на ПО для небольшой домашней веб-студии понадобилось пока около 80 тысяч рублей, это по нынешнему курсу чуть больше $1000. По моим подсчётам, таков минимальный набор необходимого. Безусловно, можно лучше, дороже. Но я пока не хочу тратить больше без особой необходимости. Если дело пойдёт на лад, через год пересмотрю набор ПО и перейду либо на более дорогие версии программ, либо на более продвинутые подписки.
Посмотрим, сколько заказов удастся выполнить до Нового года, и тогда поймём, стоит ли продолжать. Пожелайте нам удачи.