Browsera — сразу определимся что это не ещё один сервис бесплатных скриншотов. Этот сервис позволяет проводить атоматизированнное тестирование кросс-браузерности вашей вёрстки, то есть читается ваш html код, стили, скрипты — и моделируется их отрисовка в соответствии с особенностями того или иного браузера. Впрочем, сервис также генерирует скриншот для каждого браузера: будет что отослать верстальщику.

При добавлении сайта указывается адрес конкретной страницы, список браузеров (пока в наличии IE6-8,FF2-3.5 и Safari3.2-4), эталонный браузер (его интерфейс будет считаться образцом для сравнения), возможность «прогулки» по ссылкам (задается глубина), при необходимости сервис может зайти в защищенный раздел, да — он умеет авторизовываться. Результата ждать недолго, как только тест будет закончен — страница обновится, в процессе можно послушать музыку, попить чайку, да хоть и совсем закрыть страницу сервиса — по электронной почте будет получено уведомление о готовности.

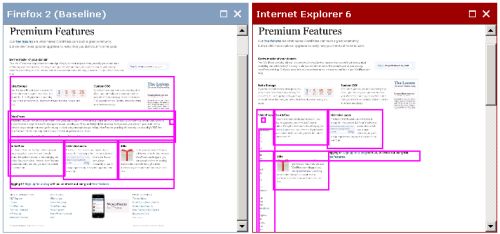
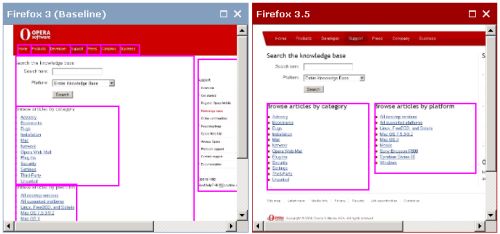
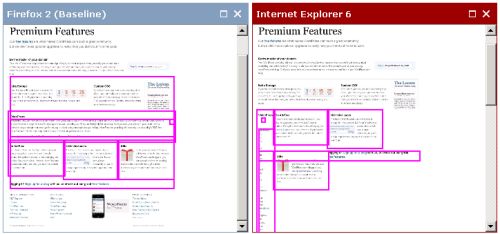
Раздел "Unique Layout Differences" покажет количество элементов, расположение которых на страницах разных браузеров отличается от эталонного, то есть буквально — цветом подсвечены ваши блочные элементы, при наведении на каждый загорается его брат-близнец в окошках остальных браузеров, так что если у вас достаточно большой монитор — то можно увидеть поведение любого блока одновременно.
Раздел "Unique Script Errors" покажет ошибки скриптов данной страницы, появившиеся в каждом браузере… наверное покажет, потому что в своем Firefox 3.0.11(Ubuntu) в админке сервиса я увидел только цифру с количеством ошибок, и больше никаких объяснений — что и где поломалось, то есть никакой конкретики.
upd: Закладка "Java Script Errors" в интерфейсе появлялась при загрузке оного и волшебным образом тут же исчезала — видать свой интерфейс они не особо тестили своим же сервисом.
К сожалению, не предусмотрена возможность публикации результатов теста — просмотр доступен только зарегистрированным пользователям, но вы можете посмотреть результаты теста кросс-браузерности парочки сферических сайтов в вакууме: результаты теста главной страницы сайта opera.com и страницы одного из разделов wordpress.com. Приятно осознавать духовную близость с гигантами: они, как и я, забили болт на совместимость с IE6!
Теперь о стоимости этого удовольствия: да, недешево! Эй, расслабьтесь — для анархистов есть тарифный план «Free» — можно бесплатно протестировать 25 страниц в месяц. Это не означает, к сожалению, вылизывание верстки для 25 страниц до победного конца: просто 25 тестов для 1 страницы, или по 1 тесту для 25 разных страниц, или — в любой удобной вам комбинации, но опять же не более 25 тестов в месяц. Негусто, но для студента-фрилансера в принципе должно хватить. Для студий предлагают 500 тестов за 45 уе в месяц, 2000 тестов за 99 и при 499$ ограничения снимаются — тестирую вволю! Думается мне, что последний тарифный пакет рассчитан на руководителей студий, которые не в ладах с математикой, ибо максимум полгода неограниченного тестирования сожрут сумму, эквивалентную 3 приличным компам, на которых вполне можно было бы проводить такие тесты «вживую». Но я по телеку слышал, что демократия и плюрализьм принесли нам свободу выбора, которыми глупо не воспользоваться — так пусть каждый выбирает, что ему более выгодно.
Засим, желаю всем приятного млекопитания и 100% кроссбраузерности!

При добавлении сайта указывается адрес конкретной страницы, список браузеров (пока в наличии IE6-8,FF2-3.5 и Safari3.2-4), эталонный браузер (его интерфейс будет считаться образцом для сравнения), возможность «прогулки» по ссылкам (задается глубина), при необходимости сервис может зайти в защищенный раздел, да — он умеет авторизовываться. Результата ждать недолго, как только тест будет закончен — страница обновится, в процессе можно послушать музыку, попить чайку, да хоть и совсем закрыть страницу сервиса — по электронной почте будет получено уведомление о готовности.

Раздел "Unique Layout Differences" покажет количество элементов, расположение которых на страницах разных браузеров отличается от эталонного, то есть буквально — цветом подсвечены ваши блочные элементы, при наведении на каждый загорается его брат-близнец в окошках остальных браузеров, так что если у вас достаточно большой монитор — то можно увидеть поведение любого блока одновременно.
Раздел "Unique Script Errors" покажет ошибки скриптов данной страницы, появившиеся в каждом браузере… наверное покажет, потому что в своем Firefox 3.0.11(Ubuntu) в админке сервиса я увидел только цифру с количеством ошибок, и больше никаких объяснений — что и где поломалось, то есть никакой конкретики.
upd: Закладка "Java Script Errors" в интерфейсе появлялась при загрузке оного и волшебным образом тут же исчезала — видать свой интерфейс они не особо тестили своим же сервисом.
К сожалению, не предусмотрена возможность публикации результатов теста — просмотр доступен только зарегистрированным пользователям, но вы можете посмотреть результаты теста кросс-браузерности парочки сферических сайтов в вакууме: результаты теста главной страницы сайта opera.com и страницы одного из разделов wordpress.com. Приятно осознавать духовную близость с гигантами: они, как и я, забили болт на совместимость с IE6!
Теперь о стоимости этого удовольствия: да, недешево! Эй, расслабьтесь — для анархистов есть тарифный план «Free» — можно бесплатно протестировать 25 страниц в месяц. Это не означает, к сожалению, вылизывание верстки для 25 страниц до победного конца: просто 25 тестов для 1 страницы, или по 1 тесту для 25 разных страниц, или — в любой удобной вам комбинации, но опять же не более 25 тестов в месяц. Негусто, но для студента-фрилансера в принципе должно хватить. Для студий предлагают 500 тестов за 45 уе в месяц, 2000 тестов за 99 и при 499$ ограничения снимаются — тестирую вволю! Думается мне, что последний тарифный пакет рассчитан на руководителей студий, которые не в ладах с математикой, ибо максимум полгода неограниченного тестирования сожрут сумму, эквивалентную 3 приличным компам, на которых вполне можно было бы проводить такие тесты «вживую». Но я по телеку слышал, что демократия и плюрализьм принесли нам свободу выбора, которыми глупо не воспользоваться — так пусть каждый выбирает, что ему более выгодно.
Засим, желаю всем приятного млекопитания и 100% кроссбраузерности!