Удивительно, но основываясь на результатах моего недавнего исследования существует немало пользователей Fireworks. Лично я им никогда не пользовался. Обычно, я использую Photoshop при ежедневной работе. Но, знаете ли вы, что Fireworks лучше, чем в Photoshop сжимает изображения? Я не программист, я не могу объяснить, почему Fireworks сжимает лучше. Но я могу доказать это, показав серию экспериментов, которые я провел.
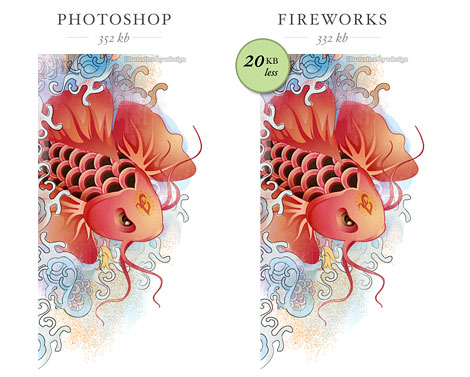
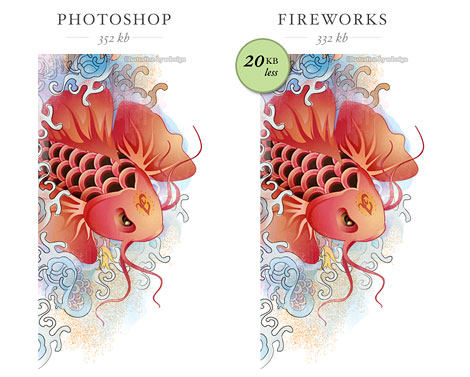
Для теста, я использовал несжатую картинку с прозрачностью. Экспортируем изображение Photoshop’ом в PNG-24 с прозрачностью и получаем файл размером около 352 кб. Используя ту же картинку я экспортировал его в PNG-32 при помощи Fireworks. Размер файла составляет около 332 кб. Визуально оба изображения выглядят одинаково (по крайней мере для меня). Однако размер файла экспортированного Fireworks примерно на 20 кб меньше.

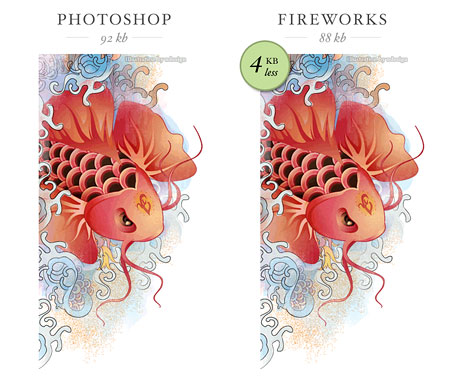
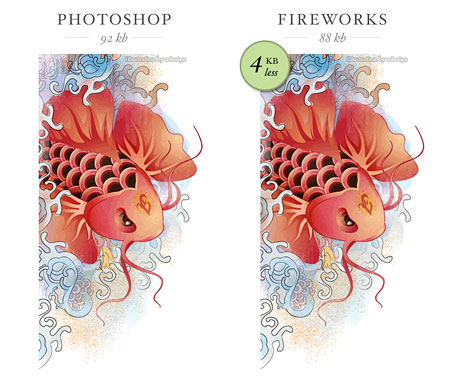
Затем экспортируем изображение в GIF, 256 цветов, adaptive, with no dither.
Результаты: Fireworks = 88kb, Photoshop = 92kB. То есть на 4 кб меньше. Кроме того, изображения не одинаковы. Мне больше понравилось изображение экспортированное Fireworks’ом, поскольку оно имеет больше деталей.

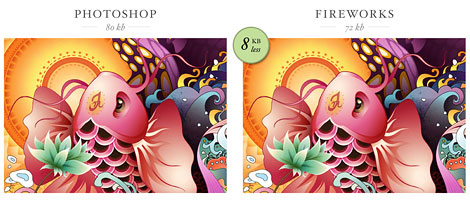
Сейчас я постараюсь сжать JPG. Я экспортировал изображение в Photoshop с 60% качеством. Размер файла составил около 80 кб. Затем я экспортировал это же изображение в Fireworks с 80% качеством и получил файл размером 72 кб. Экспортируемые изображения выглядят одинаково, однако Fireworks опережает Photoshop на 8 Кб.

Обратите внимание: Fireworks и Photoshop имеют различные технологии сжатия. 80% сжатия в Fireworks аналогично 60% сжатия в Photoshop.
Разве это имеет значение? Это лишь несколько килобайт ... Эти килобайты оказывают большое влияние на ваш трафик и скорость загрузки.
Приведем пример. С помощью Fireworks я могу уменьшить размер логотипа на сайте на 20кб. При 16000 посещений в день имеем следующий трафик. 20 Кб х 16 000 = 320, 000 кб (забываем что в мегабайте 1024кб – прим. переводчика). Это целых 320 мегабайт в сутки! И здесь я говорю только о логотипе. Могли бы вы представить себе, как много трафика я могу сэкономить, если сожму всю графику на сайте с помощью Fireworks? Самое главное, я могу сделать так, чтобы мой сайт загружался быстрее!

Если у вас есть Photoshop и Fireworks, можете попробовать сами. Вы будете удивленны результатами. С этого момента, я собираюсь использовать Fireworks для экспорта веб-графики, особенно графических шаблонов.
Перевод: Блог о дизайне и компьютерной графике
PNG сжатие
Для теста, я использовал несжатую картинку с прозрачностью. Экспортируем изображение Photoshop’ом в PNG-24 с прозрачностью и получаем файл размером около 352 кб. Используя ту же картинку я экспортировал его в PNG-32 при помощи Fireworks. Размер файла составляет около 332 кб. Визуально оба изображения выглядят одинаково (по крайней мере для меня). Однако размер файла экспортированного Fireworks примерно на 20 кб меньше.

GIF сжатие
Затем экспортируем изображение в GIF, 256 цветов, adaptive, with no dither.
Результаты: Fireworks = 88kb, Photoshop = 92kB. То есть на 4 кб меньше. Кроме того, изображения не одинаковы. Мне больше понравилось изображение экспортированное Fireworks’ом, поскольку оно имеет больше деталей.

Сжатие JPG
Сейчас я постараюсь сжать JPG. Я экспортировал изображение в Photoshop с 60% качеством. Размер файла составил около 80 кб. Затем я экспортировал это же изображение в Fireworks с 80% качеством и получил файл размером 72 кб. Экспортируемые изображения выглядят одинаково, однако Fireworks опережает Photoshop на 8 Кб.

Обратите внимание: Fireworks и Photoshop имеют различные технологии сжатия. 80% сжатия в Fireworks аналогично 60% сжатия в Photoshop.
Что особенного?
Разве это имеет значение? Это лишь несколько килобайт ... Эти килобайты оказывают большое влияние на ваш трафик и скорость загрузки.
Приведем пример. С помощью Fireworks я могу уменьшить размер логотипа на сайте на 20кб. При 16000 посещений в день имеем следующий трафик. 20 Кб х 16 000 = 320, 000 кб (забываем что в мегабайте 1024кб – прим. переводчика). Это целых 320 мегабайт в сутки! И здесь я говорю только о логотипе. Могли бы вы представить себе, как много трафика я могу сэкономить, если сожму всю графику на сайте с помощью Fireworks? Самое главное, я могу сделать так, чтобы мой сайт загружался быстрее!

Заключение
Если у вас есть Photoshop и Fireworks, можете попробовать сами. Вы будете удивленны результатами. С этого момента, я собираюсь использовать Fireworks для экспорта веб-графики, особенно графических шаблонов.
Перевод: Блог о дизайне и компьютерной графике