Многие хабражители настолько full-stack, что неплохо умеют в дизайн. Самые ожесточенные баталии в комментах часто вызывает не сравнение достоинств Angular и React, а внешний вид какого-нибудь сайта. Недавно критикам и всем «знающим, как правильно» выпал шанс продемонстрировать это самое «как правильно». Конструктор сайтов Ucraft провел конкурс, в котором любой желающий мог показать, насколько хорош в «сайтбилдинге».
И хотя большинство участников конкурса — непрофессионалы, по его итогам, в первую очередь, на основе шорт-листа, — топ-30 проектов, — удалось сформировать достаточно подробную и достоверную «карту ветров» дизайна.
И хотя большинство участников конкурса — непрофессионалы, по его итогам, в первую очередь, на основе шорт-листа, — топ-30 проектов, — удалось сформировать достаточно подробную и достоверную «карту ветров» дизайна.
Юзабилити — вдоль и поперек
Даже в проектах с арт-подноготной, не направленных на продажи и прямое информирование аудитории, пользовательские интерфейсы становятся всё более «предупредительными». UX-сценарии — во всём: в смене сетки и расположения модулей при скроллинге, в единообразии оформления активных элементов, в текстах интерфейсов.

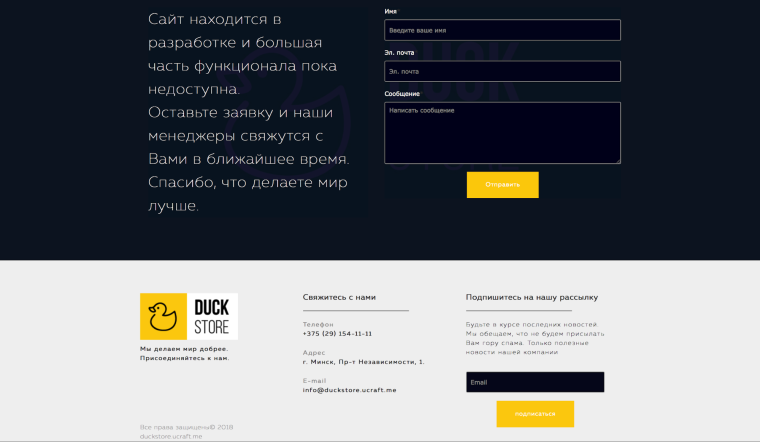
Конкурсный проект https://duckstore.ucraft.net/
Юзабилити — неотъемлемая часть дизайна. Здорово, что даже в подвале сделанного в шутку сайта (продажа резиновых уточек для ванн — это миссия!) соблюдена иерархия UX.
Юзабилити — неотъемлемая часть дизайна. Здорово, что даже в подвале сделанного в шутку сайта (продажа резиновых уточек для ванн — это миссия!) соблюдена иерархия UX.
Брутализм и глитч
«Слабоумие и отвага»? В исполнении неофита — пожалуй, да. В реализации профи — новый уровень выразительности. Зародившийся в послевоенной архитектуре XX века, брутализм однажды перекочевал и в веб-дизайн. В 2018 году он обрел второе дыхание и явно сохранит свои позиции в 2019-м. Сайты с нарочито грубой, угловатой версткой, с декларативным нарушением нормативной эстетики, если бы умели говорить, то выкрикивали бы: «Я не хочу быть красивым // Не хочу быть богатым // Я хочу быть автоматом, стреляющим в лица». Как нельзя удачнее брутализм «спелся» с глитч-артом — художественной манерой, в основе которой — искажения графики, возведенные в ранг приема (пикселизация, эффект телевизионных помех, другие артефакты изображений).

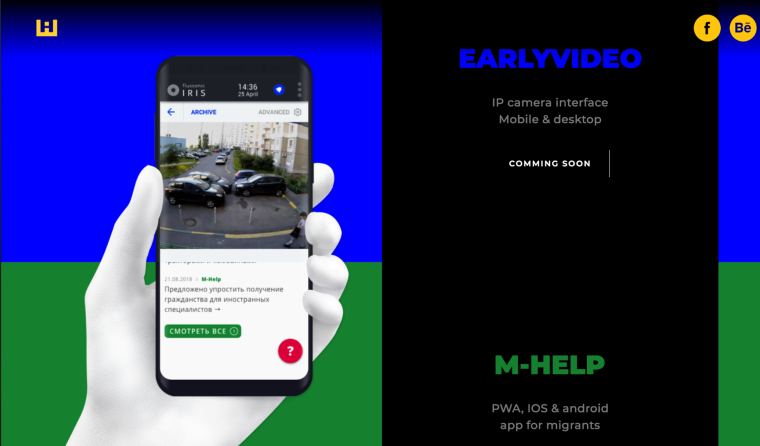
Конкурсный проект https://yvnx.ucraft.net/work/urbanchee
Брутализм и глитч сливаются в экстазе — в подобающем месте, надо заметить.
Брутализм и глитч сливаются в экстазе — в подобающем месте, надо заметить.
Эксперименты с сочетаниями ярких цветов и насыщенными градиентами
Когда от привычных гамм в вебе глаз замыливается, впору пробовать нечто менее банальное. В том числе — градиенты с неравномерным смешиванием. В том числе — комбинации ярких цветов, которые пурист назвал бы аляповатыми.
Добавим сюда мондрианизм (mondrianizm), комплекс оформительских решений, вдохновленных изысканиями нидерландского художника начала XX века Пита Мондриана, одного из зачинателей абстракционизма. В том числе — упор на использование желтого, синего и красного цветов, а также на строго выверенные пропорции горизонтальных и вертикальных линий, пересекающихся непременно под прямыми углами.

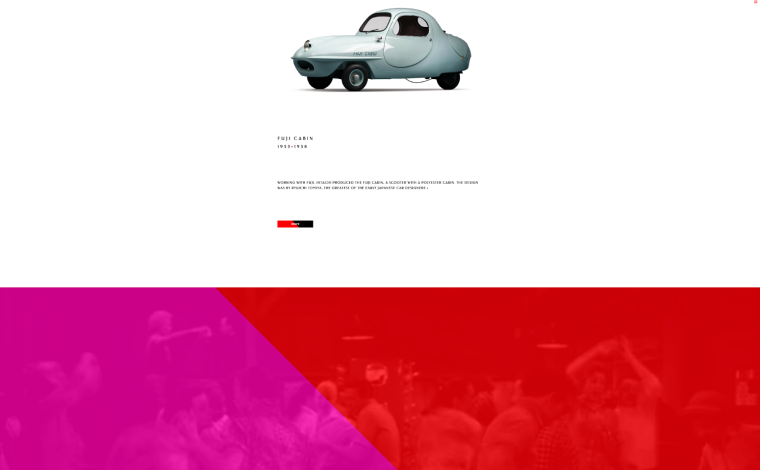
Конкурсный проект https://shanskiy.ucraft.net
Наивно Насыщенно. Супер. И — с намеком на тот самый мондрианизм.

Конкурсный проект https://boogieboogie.ucraft.net
Элегантное шрифтовое решение, много «воздуха», аккуратные hover-эффекты — и раз, смелые цвета с залихватской анимацией. Кстати, второе место в конкурсе.
Элегантное шрифтовое решение, много «воздуха», аккуратные hover-эффекты — и раз, смелые цвета с залихватской анимацией. Кстати, второе место в конкурсе.
Данила Шорох
арт-директор агентства CTZN, куратор программы «Медиа дизайн» Британской высшей школы дизайна
Если раньше все юзабилити зачастую сводилось к наличию меню-гамбургера и кнопки с call-to-action, то сегодня все элементы веб-дизайна должны быть увязаны в UX-сценарии. Важно также мягко вести пользователя через интерфейс, подсказывая ему дальнейшие шаги, предвосхищая его действия.
Из частностей — в 2018 году в веб-дизайне усилился тренд на «умный скроллинг», такой, который грамотно, без лишних отвлекающих маневров, тонко ведет потребителя к call-to-action. Эксперименты с hover-эффектами и другими украшательствами, с которыми до недавнего времени забавлялись очень много, уступили место вдумчивой работе с UX.
Из частностей — в 2018 году в веб-дизайне усилился тренд на «умный скроллинг», такой, который грамотно, без лишних отвлекающих маневров, тонко ведет потребителя к call-to-action. Эксперименты с hover-эффектами и другими украшательствами, с которыми до недавнего времени забавлялись очень много, уступили место вдумчивой работе с UX.
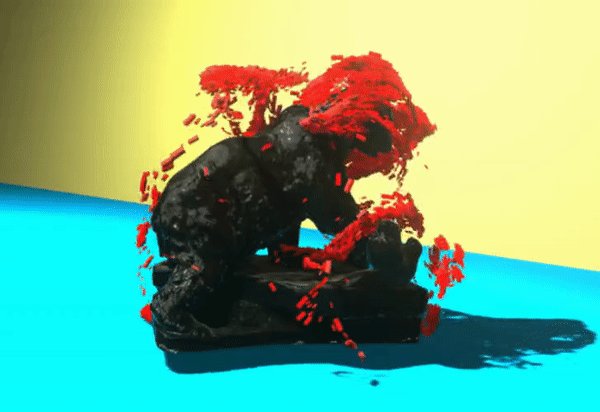
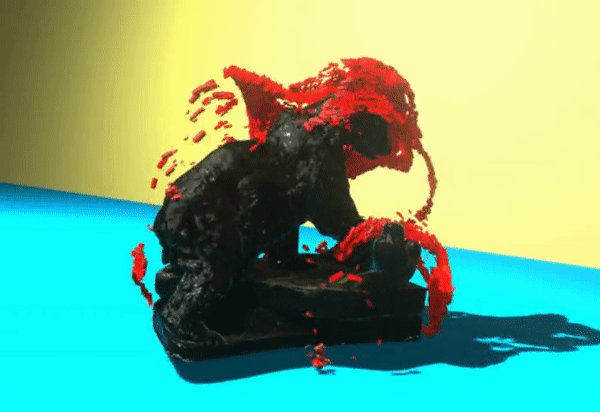
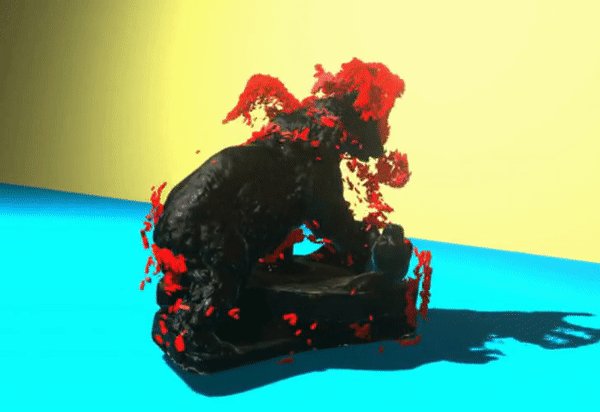
Дуплекс, или duotone
Попросту — вариация изображения, в которой используются два основных цвета с их полутонами. Не обязательно, чтобы для достижения большей выразительности использовалось больше цветов, да поярче. Так — тоже очень емко. Кстати, монохром тоже по-прежнему в ходу.

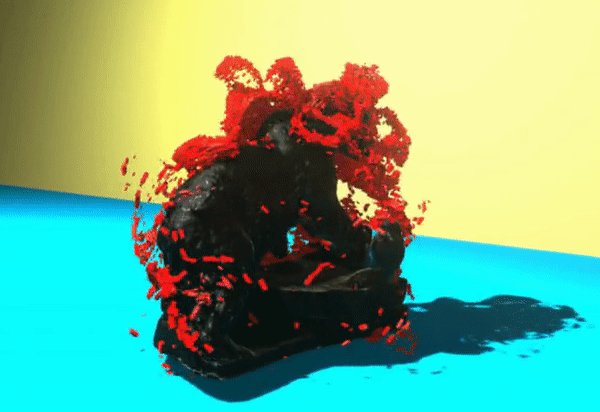
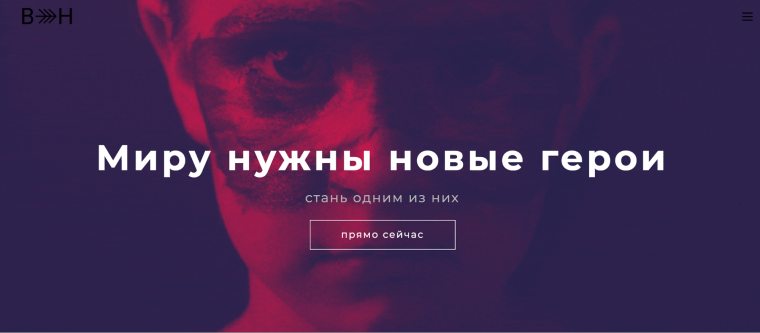
Конкурсный проект https://become-a-hero.ucraft.net
Duotone на первом экране — неплохой способ включить внимание посетителя. Хотя выглядит слегка тревожно. Ладно — неонуарно.
Duotone на первом экране — неплохой способ включить внимание посетителя. Хотя выглядит слегка тревожно. Ладно — неонуарно.
Сочетание плоского дизайна и 3D, фотографий и кастомных иллюстраций
Часто новые тренды рождаются из комбинации привычных элементов. Отрисованные вручную или «будто бы вручную» фоны принимают в себя фото объектов или героев, персонажи снимков словно взаимодействуют с трёхмерными шрифтами, а 3D-модели выпукло выделяются на фоне плоского дизайна. Все это позволяет по-новому аранжировать пространство и управлять фокусом внимания посетителя.

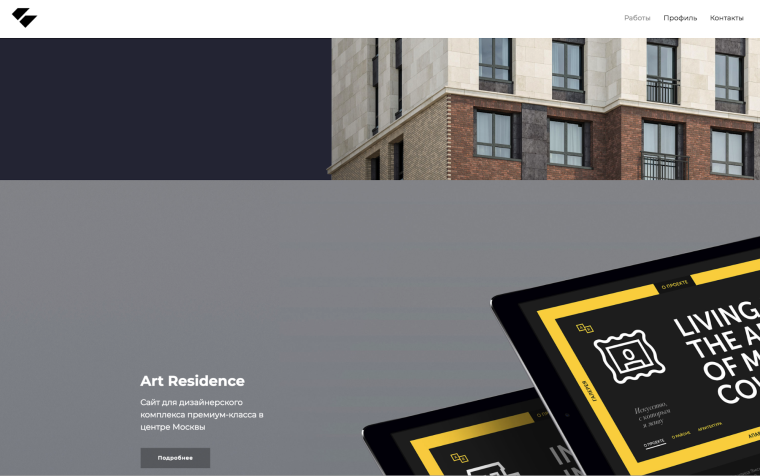
Конкурсный проект https://krpv.ucraft.net
Добротный образчик флэт-дизайна, плоский и с впечатляющим 3D.
Добротный образчик флэт-дизайна, плоский и с впечатляющим 3D.
Авторские, лайфстайл-фото и иллюстрации «под заказ»
Все кастомное, если не сказать «крафтовое», неприлизанное, специально-под-проект-сделанное — одна из силовых линий современного веб-дизайна. Теперь ждем, когда в мейнстрим на новом витке спирали моды вернутся стоковые фото!

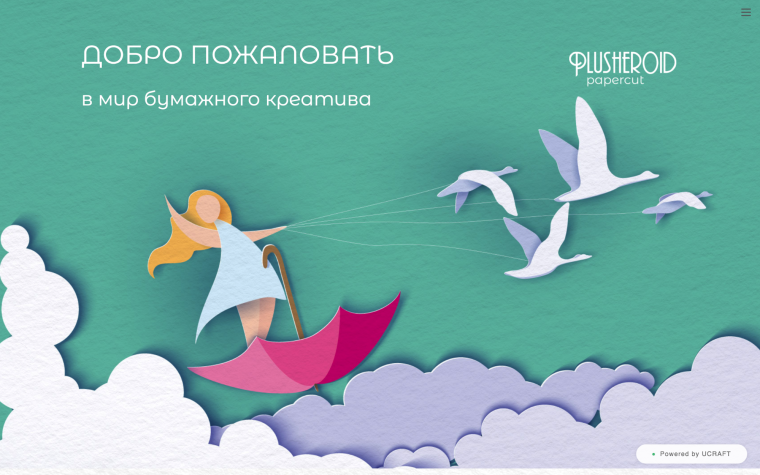
Конкурсный проект http://www.plusheroid-papercut.ml
Уже на первом экране рисовка ненавязчиво подсказывает нам, о чем лендинг, и работает она в связке с контентом.
Уже на первом экране рисовка ненавязчиво подсказывает нам, о чем лендинг, и работает она в связке с контентом.

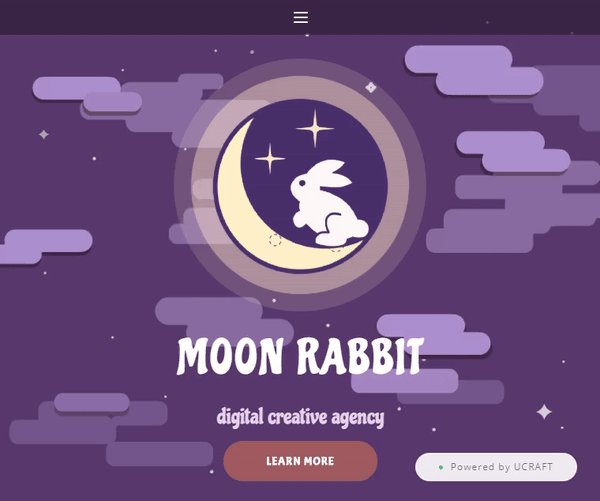
Конкурсный проект https://moonrabbit.ucraft.net
Лунные кролики в едином стиле, плавная анимация — атмосфера складывается, правда?
Лунные кролики в едином стиле, плавная анимация — атмосфера складывается, правда?
Свят Вишняков
графический дизайнер и преподаватель в Bang Bang Education (член жюри)
В вебе сегодня прослеживается не один подход к типографике. Широко распространен журнально-книжный, в соответствии с которым мы задействуем ту экспертизу, что была у нас в принтовом дизайне, и переносим ее в интернет. Так сказать, по следам Йозефа Мюллера-Брокманна (легендарного швейцарского графика, автора книги «Модульные системы в графическом дизайне») — с приоритетом типографики, с внятными направляющими и т. д. В такой манере, тяготея к аскетичности, любит работать, скажем, новозеландская студия Sons & Co.
Еще одно направление основано на господстве типографики как таковой. Даже анимация на сайте, выполненном в такой стилистике, может быть подана через шрифтовое решение. Отдельная история — макротипографика, с крупными, «увесистыми» шрифтами. В ней надписи и отдельные буквы становятся еще и полноценными декоративными элементами.
Правда, именно с типографикой участники конкурса экспериментировали довольно робко, и я хочу пожелать им быть смелее.
Еще одно направление основано на господстве типографики как таковой. Даже анимация на сайте, выполненном в такой стилистике, может быть подана через шрифтовое решение. Отдельная история — макротипографика, с крупными, «увесистыми» шрифтами. В ней надписи и отдельные буквы становятся еще и полноценными декоративными элементами.
Правда, именно с типографикой участники конкурса экспериментировали довольно робко, и я хочу пожелать им быть смелее.
Буйство типографики: шрифты геометрические, акцидентные, с анимацией
Действительно, такое чувство, будто веб-типографика в последнее время развивается под девизом «Пусть расцветают сто цветов». Что объединяет большую часть субтрендов здесь, так это повышенное внимание собственно к шрифту: из служебного элемента оформления страницы он превращается в самостоятельную фигуру, а то и становится не только носителем сообщения, и но и сообщением сам по себе.
Плавные и «природные» линии
Как часто бывает, разноречивые тренды идут параллельными курсами и нисколько друг другу не мешают, наоборот, иногда даже удачно сочетаются. Не только углы в веб-интерфейсах становятся плавными, но и, например, границы иллюстраций.

Конкурсный проект https://neopolis.ucraft.net
Заголовок-панчлайн, если вглядеться, визуально вторит окаймлению иллюстрации.
Заголовок-панчлайн, если вглядеться, визуально вторит окаймлению иллюстрации.
Генеративный дизайн и WebVJ
Использование изображений, сгенерированных с помощью компьютерных алгоритмов, получило новый импульс с бурным развитием machine learning. Такие проекты делаются как из любви к чистому искусству, так и из соображений сугубо прагматических — ради эффектного и эффективного отображения закономерностей в массивах больших данных. Среди главных новаторов на этой стезе — японец Масатацу Накамура, делающий впечатляющие data-инсталляции для Experiments with Google.
Кирилл Казачек
senior product designer в Icons8.com (член жюри)
Для меня самый заметный тренд 2018 года — заигрывание со швейцарским стилем. В первую очередь речь идет о строгости в типографике и минималистичных лэйаутах, основанных на сетках. Все это по сути перекочевало с плакатов в веб и, скорее всего, останется с нами надолго, потому что продолжает чуть менее осязаемый тренд последних лет: все крутится вокруг контента. Оформления становится меньше, контента — больше. Как следствие, вокруг стало много сайтов с крупной, удобной для «сканирования» типографикой и причудливыми иллюстрациями.
Здорово, что почти во всех работах, поданных на конкурс, заметен приоритет контента. Даже в проектах вокруг выдуманных продуктов повествование чаще всего связное. Как мне показалось, легкий консерватизм в основном проявлялся в анимации элементов, в остальном приятно удивило разнообразие решений.
Здорово, что почти во всех работах, поданных на конкурс, заметен приоритет контента. Даже в проектах вокруг выдуманных продуктов повествование чаще всего связное. Как мне показалось, легкий консерватизм в основном проявлялся в анимации элементов, в остальном приятно удивило разнообразие решений.
Анимация, много анимации
А также синемаграфика, коубизация и все такое прочее. В панораму дизайна добавляется еще один организационный слой — «иерархия движений». Анимация (иногда с заметной перестройкой верстки) используется при скроллинге лендингов, зацикленные короткие видео служат фонами страниц, отдельные «живые» элементы дополняют статичные снимки.

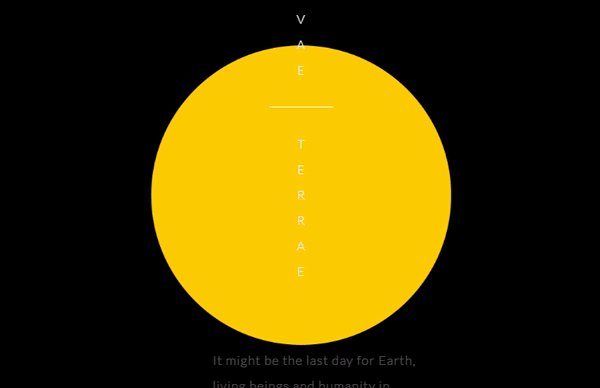
Конкурсный проект https://devolist.ucraft.net
Сочетание выверенной строгой типографики с анимацией (и уж не отсылка ли к фильму «Клетка» тут?).
Сочетание выверенной строгой типографики с анимацией (и уж не отсылка ли к фильму «Клетка» тут?).

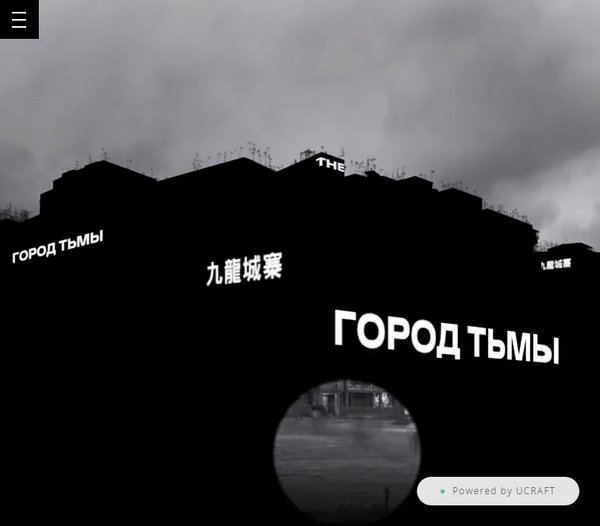
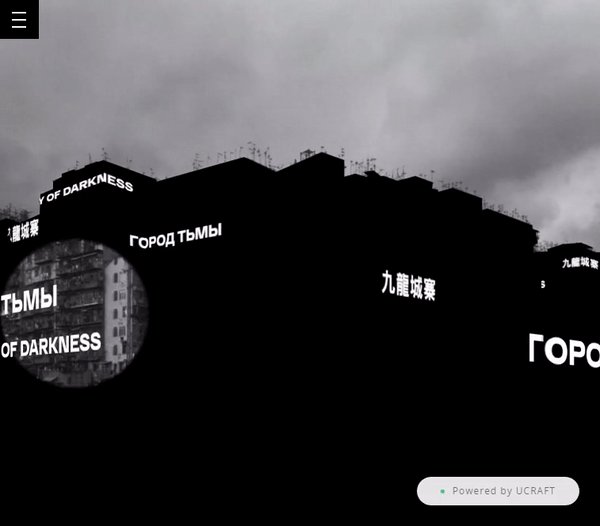
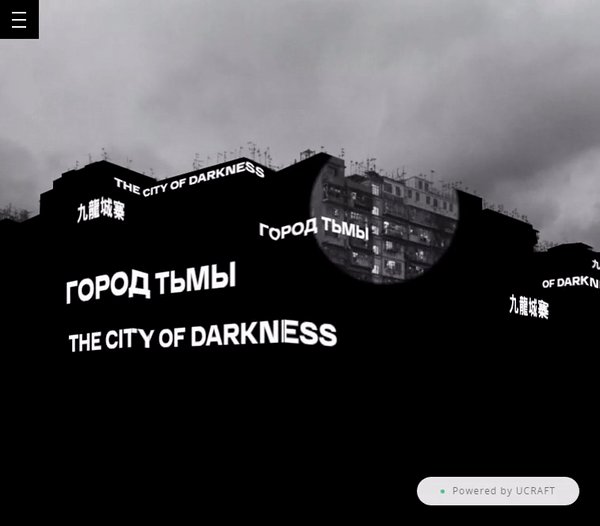
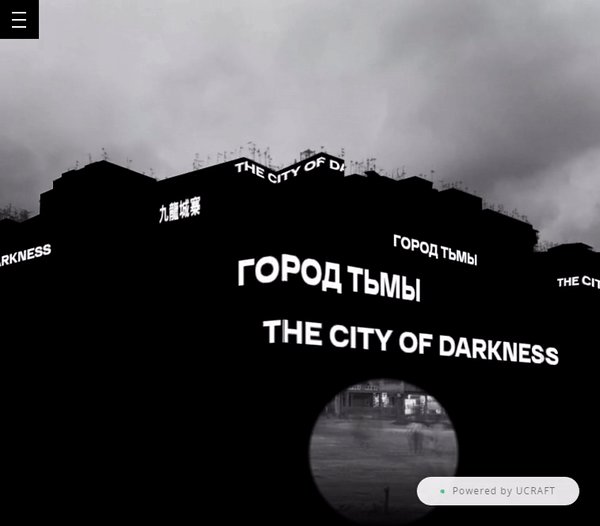
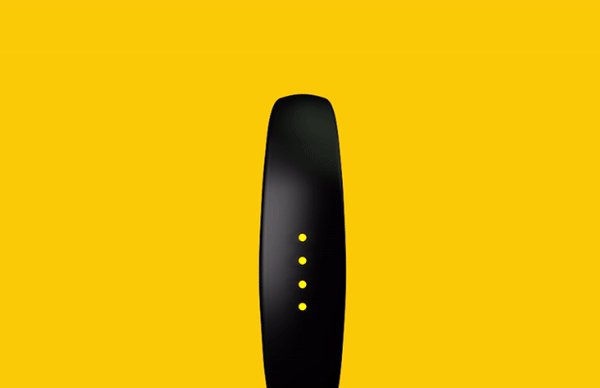
Конкурсный проект http://www.kwc.guide
Интерактивная анимация плюс интеграция шрифта в сам интерактивный объект. Право слово, чёрно-белый омский Blade Runner! (На самом деле китайский.)
Интерактивная анимация плюс интеграция шрифта в сам интерактивный объект. Право слово, чёрно-белый омский Blade Runner! (На самом деле китайский.)
Старый добрый минимализм
Наверное, это один из самых долгосрочных трендов, который не теряет актуальности. Много «воздуха», лаконичные графические решения, необходимое и достаточное количество цветов — дзен и искусство ухода за CSS.

Конкурсный проект, 3-е место https://debranding.ucraft.net
«Птичка залетела» аж на третье место Ucraft Awards
«Птичка залетела» аж на третье место Ucraft Awards
Сергей Нугаев
сооснователь образовательного проекта «Кружок» (член жюри)
Обычно я работаю на стыке между дизайном и разработкой, и зачастую фокус смещен на второе. Но из того, что в последнее время мне бросается в глаза в визуальном плане, отмечу чистоту и внимание к смыслу, из чего следует трепетное отношение к типографике, отсутствие боязни работать с цветом и шрифтом взамен большого количества медиаматериалов. Замечаю, что изображения и видео теперь скорее сами вписываются в какую-то форму, нежели эту форму создают.
С точки зрения функциональности все меньше хитрых задумок, виден уклон в сторону простых точных решений. Направления в общемировом и российском веб-дизайне несколько различаются. За вычетом нескольких ярких точек в среднем российский рынок скорее более консервативный и следует за международными тенденциями с отставанием в 1–3 года. То же самое наблюдалось во многих конкурсных работах: в основном это попытки создать классическое секционное поэкранное разделение с четкой привязкой к использованию броских, оригинальных картинок, а сам посыл нередко терялся и оставался на втором месте. Но были и исключения: ребята использовали запоминающиеся шрифты, правильно подобрали композицию — получилось просто, чисто, красиво.
С точки зрения функциональности все меньше хитрых задумок, виден уклон в сторону простых точных решений. Направления в общемировом и российском веб-дизайне несколько различаются. За вычетом нескольких ярких точек в среднем российский рынок скорее более консервативный и следует за международными тенденциями с отставанием в 1–3 года. То же самое наблюдалось во многих конкурсных работах: в основном это попытки создать классическое секционное поэкранное разделение с четкой привязкой к использованию броских, оригинальных картинок, а сам посыл нередко терялся и оставался на втором месте. Но были и исключения: ребята использовали запоминающиеся шрифты, правильно подобрали композицию — получилось просто, чисто, красиво.
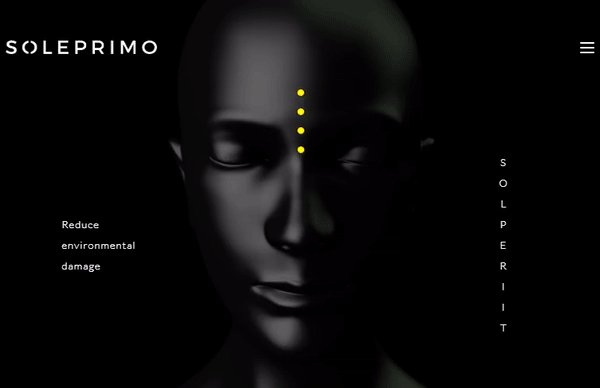
Ну а о главном лауреате Ucraft Awards разговор отдельный. Кстати, какие тренды веб-дизайна видите (или не видите) здесь вы?

Победитель конкурса: https://soleprimo.ucraft.net