Примечание: Luke Wroblewski является страшим дизайнером интерфейсов в Национальном Центре Приложений для Суперкомпьютеров, (NCSA), в котором появился первый широко распространенный графический браузер, NCSA Mosaic. В этом центре он проектировал интерфейсные решения для Hewlett-Packard, IBM, и Kellogg's и участвовал в совместной разработке Среды Взаимодействия для Открытого Портала (OPIE). Ниже перевод его статьи о выборе правильной разметки для отображения форм на веб-страницах.
–HTML: the Definitive Guide
Сейчас очень редко встретишь веб-приложение, которое бы не использовало активно формы для ввода данных и настроек. Но не все веб-приложение пользуются этим соответствущим образом. Разнообразное расположение полей ввода (input fields), относящихся к ним названий (labels), призывов к действию (calls to action) и окружающих визуальных элементов может помочь или помешать пользователю действовать определенным образом.
Если нужно уменьшить время разработки формы и собираемые данные понятны и близки большинству пользователей (например, требуется ввести имя, адрес и платежную информацию в процессе оплаты), то лучше всего, по-видимому, будет использовать вертикальное расположение полей формы и их названий. Вертикальная близость поля формы и его названия и последовательное расположение и полей формы, и их названий уменьшает движение взгляда и время заполнения. От пользователя требуется все время двигаться в одном направлении: вниз.

В этой разметке мы советуем использовать полужирное начертание для названий полей форм. Это визуально увеличит их вес и выдвинет на передний план разметки. В противном случае названия могут конкурировать с полями формы за внимание пользователя, потому что визуально у них будет практически одинаковый вес.
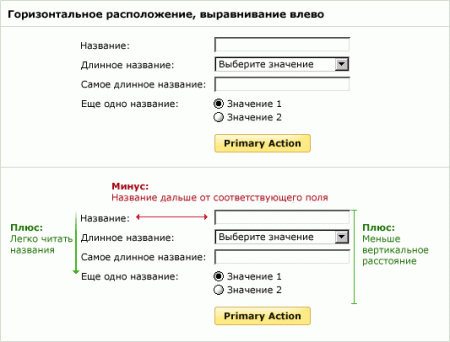
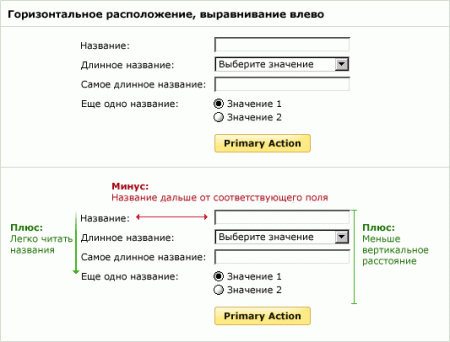
Если данные формы незнакомы пользователю или не распадаются так просто в последовательные группы (такую, например, как все различные части почтового адреса), выравнивание влево названий полей позволяет облегчить просмотр всей информации, относящейся к форме. Пользователи могут просто пробегать глазами по левой колонке названий вверх и вниз, и им не будут мешать поля формы. Однако, расстояние между названиями и полями для ввода часто увеличивается за счет длинных названий, в результате, может увеличиваться время заполнения такой формы. Пользователям приходится «прыгать» от одной колонке к другой, чтобы понять правильное соответствие названия и поля перед тем, как ввести данные.

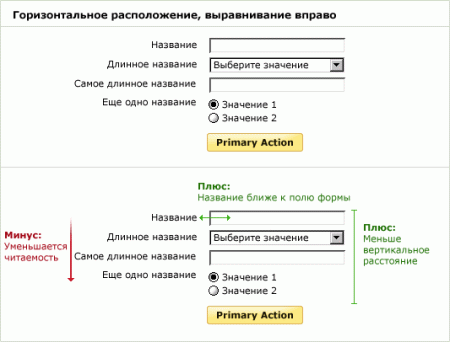
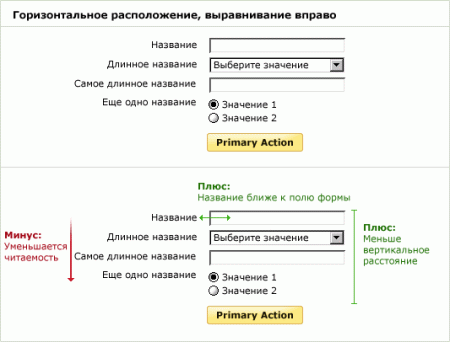
В качестве альтернативы можно рассмотреть разметку, в которой названия выровнены вправо, таким образом, связь между ними и полями формы становится более очевидной. Однако, в результате левый край названий становится «рваным», что уменьшает плюсы от быстрого просмотра всех полей формы. Представители западной культуры читают текст слева направо, поэтому нам лучше подходит четкая левая граница текста.

Рассматривая плюсы «выровненной влево» разметки (легко прочтение названий полей и уменьшение вертикального пространства на экране), можно попробовать исправить ее основной недостаток: отделение полей формы от соответствующих названий.
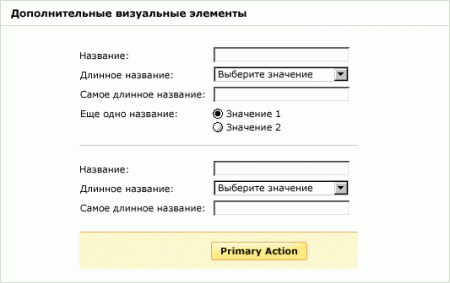
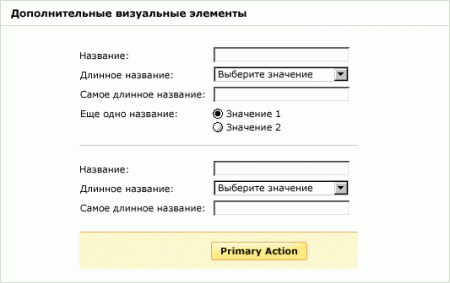
Этот подход отражает следующую мысль: цвет фона и линейки можно использовать для дополнительной формализации. Разные цвета фона создают отдельный вертикальный блок для названий полей и отдельный — для самих полей. Горизонтальные линейка связывают соответствующее название с полем формы. Казалось бы, что этот подход является вполне приемлимым, но он все же создает пару проблем.
Через гештальт (наши правила визуального восприятия) в разметку были добавлены дополнительные 15 элементов: центральная линия, каждый отдельный блок фона и каждая горизонтальная линия. Эти элементы отвлекают зрительное восприятие и затрудняют фокусировку на наиболее важных элементах в разметке: названиям и полей формы. Как указывает Edward Tufte: «Информация состоит в различиях, которые порождают смысл» («Information consists of differences that make a difference»). Другими словами, любой элемент, который не улучшает разметку, портит ее. Вы можете это увидеть, если попробуете просмотреть левую колонку названий: глаз постоянно тормозится на каждой горизонтальной линии и блоке, созданном линией и цветом фона.

Естественно, это не означает, что цвета фона и линейки совершенно не подходят для использования для разметки формы. Если есть смысл выделить связанную группу информации для пользователей, то тонкая горизонтальная линия или светлый цвет фона могут визуально соединять похожую информацию. Оба этих приема (линейки и цвета фона) могут бы очень удобны для привлечения внимания к активным элементам формы, призывающим к действию.

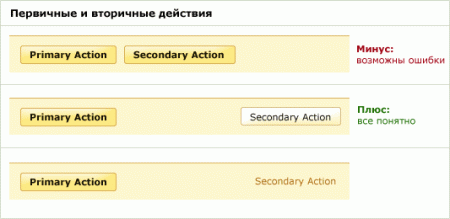
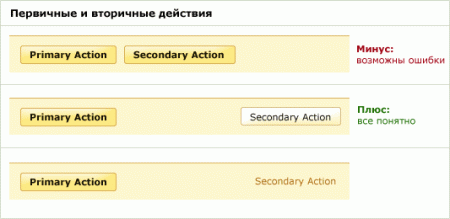
Основное действие, с которым ассоциирована форма, (в большинстве случаев, это «Отправить» или «Сохранить») нуждается в более сильном визуальном акценте (в примере выше это яркий цвет, полужирное начертание, цвет фона и т.д.), чем другие элементы формы, и должна быть расположена вертикально относительно полей ввода. Это направляет пользователя и подчеркивает естественные действия по заполнению формы.
Если у формы несколько действий, например, «Продолжить» и «Вернуться», может быть логичным уменьшить визуальное выделение второстепенного действия. Это уменьшит риск возможных ошибок пользователя и дополнительно укажет ему правильный путь для завершения ввода.

Хотя все рассмотренные соображения призваны улучшить восприятие формы для вашего конкретного случая, любая комбинация разметки, визуальных элементов и содержания, которую вы выберете, должна быть обязательно проверена при помощи пользовательского тестирования либо анализа полученных данных (степень заполнения, характерные ошибки и т.д.).
Прим.: статья очень сильно пересекается с авторской презентацией, выложенной в сеть весной этого года. На Хабрахабре ссылка на нее опубликована здесь.
Спасибо всем, кто нашел в себе силы и дочитал до конца. Надеюсь, статья была в меру интересной. Буду рад любым комментариям на эту тему.
«Поля для ввода данных должны быть организованы в логические группы, чтобы ваш разум смог воспринять разметку формы как цепочку связанных между собой полей»
–HTML: the Definitive Guide
Сейчас очень редко встретишь веб-приложение, которое бы не использовало активно формы для ввода данных и настроек. Но не все веб-приложение пользуются этим соответствущим образом. Разнообразное расположение полей ввода (input fields), относящихся к ним названий (labels), призывов к действию (calls to action) и окружающих визуальных элементов может помочь или помешать пользователю действовать определенным образом.
Разметка форм
Если нужно уменьшить время разработки формы и собираемые данные понятны и близки большинству пользователей (например, требуется ввести имя, адрес и платежную информацию в процессе оплаты), то лучше всего, по-видимому, будет использовать вертикальное расположение полей формы и их названий. Вертикальная близость поля формы и его названия и последовательное расположение и полей формы, и их названий уменьшает движение взгляда и время заполнения. От пользователя требуется все время двигаться в одном направлении: вниз.

В этой разметке мы советуем использовать полужирное начертание для названий полей форм. Это визуально увеличит их вес и выдвинет на передний план разметки. В противном случае названия могут конкурировать с полями формы за внимание пользователя, потому что визуально у них будет практически одинаковый вес.
Если данные формы незнакомы пользователю или не распадаются так просто в последовательные группы (такую, например, как все различные части почтового адреса), выравнивание влево названий полей позволяет облегчить просмотр всей информации, относящейся к форме. Пользователи могут просто пробегать глазами по левой колонке названий вверх и вниз, и им не будут мешать поля формы. Однако, расстояние между названиями и полями для ввода часто увеличивается за счет длинных названий, в результате, может увеличиваться время заполнения такой формы. Пользователям приходится «прыгать» от одной колонке к другой, чтобы понять правильное соответствие названия и поля перед тем, как ввести данные.

В качестве альтернативы можно рассмотреть разметку, в которой названия выровнены вправо, таким образом, связь между ними и полями формы становится более очевидной. Однако, в результате левый край названий становится «рваным», что уменьшает плюсы от быстрого просмотра всех полей формы. Представители западной культуры читают текст слева направо, поэтому нам лучше подходит четкая левая граница текста.

Используйте визуальные элементы
Рассматривая плюсы «выровненной влево» разметки (легко прочтение названий полей и уменьшение вертикального пространства на экране), можно попробовать исправить ее основной недостаток: отделение полей формы от соответствующих названий.
Этот подход отражает следующую мысль: цвет фона и линейки можно использовать для дополнительной формализации. Разные цвета фона создают отдельный вертикальный блок для названий полей и отдельный — для самих полей. Горизонтальные линейка связывают соответствующее название с полем формы. Казалось бы, что этот подход является вполне приемлимым, но он все же создает пару проблем.
Через гештальт (наши правила визуального восприятия) в разметку были добавлены дополнительные 15 элементов: центральная линия, каждый отдельный блок фона и каждая горизонтальная линия. Эти элементы отвлекают зрительное восприятие и затрудняют фокусировку на наиболее важных элементах в разметке: названиям и полей формы. Как указывает Edward Tufte: «Информация состоит в различиях, которые порождают смысл» («Information consists of differences that make a difference»). Другими словами, любой элемент, который не улучшает разметку, портит ее. Вы можете это увидеть, если попробуете просмотреть левую колонку названий: глаз постоянно тормозится на каждой горизонтальной линии и блоке, созданном линией и цветом фона.

Естественно, это не означает, что цвета фона и линейки совершенно не подходят для использования для разметки формы. Если есть смысл выделить связанную группу информации для пользователей, то тонкая горизонтальная линия или светлый цвет фона могут визуально соединять похожую информацию. Оба этих приема (линейки и цвета фона) могут бы очень удобны для привлечения внимания к активным элементам формы, призывающим к действию.

Основные и дополнительные действий
Основное действие, с которым ассоциирована форма, (в большинстве случаев, это «Отправить» или «Сохранить») нуждается в более сильном визуальном акценте (в примере выше это яркий цвет, полужирное начертание, цвет фона и т.д.), чем другие элементы формы, и должна быть расположена вертикально относительно полей ввода. Это направляет пользователя и подчеркивает естественные действия по заполнению формы.
Если у формы несколько действий, например, «Продолжить» и «Вернуться», может быть логичным уменьшить визуальное выделение второстепенного действия. Это уменьшит риск возможных ошибок пользователя и дополнительно укажет ему правильный путь для завершения ввода.

Хотя все рассмотренные соображения призваны улучшить восприятие формы для вашего конкретного случая, любая комбинация разметки, визуальных элементов и содержания, которую вы выберете, должна быть обязательно проверена при помощи пользовательского тестирования либо анализа полученных данных (степень заполнения, характерные ошибки и т.д.).
Прим.: статья очень сильно пересекается с авторской презентацией, выложенной в сеть весной этого года. На Хабрахабре ссылка на нее опубликована здесь.
Спасибо всем, кто нашел в себе силы и дочитал до конца. Надеюсь, статья была в меру интересной. Буду рад любым комментариям на эту тему.



