A/B тестирование – один из самых эффективных способов увеличения конверсии на сайте. Если вы новичок, придумать идею для эксперимента не так просто. Но мы решили помочь и составили список из 100 идей. Приступайте к изучению, друзья.

Сразу хочу предупредить, что правильное A/B тестирование – это очень сложный процесс. Вся сложность заключается не в запуске эксперимента. Это самое простое. Вся сложность заключается в формулировке гипотезы, в поиске идеи для тестирования.
Если следовать правилам, которые пропагандируют эксперты, для поиска потенциально успешной идеи A/B тестирования вам придётся использовать веб-аналитику, анализировать поведение пользователей, общаться с целевой аудиторией, проводить опросы. И эти правила абсолютно логичны. Их нужно соблюдать. Но если у вас небольшая компания, маленькая команда, нет нужных специалистов, сделать всё вышеперечисленное очень сложно.
На этот случай и был составлен список из 100 идей. 51 идея в первой части статьи. 49 – во второй. Изучайте, перенимайте и тестируйте самые подходящие идеи на вашем сайте.

Призыв к действию (CTA-кнопка / Call-to-Action button) – элемент, который присутствует практически на любом сайте. Он является одним из самых главных в воронке продаж: именно по нему кликают, чтобы перейти от одного этапа к другому. Поэтому кнопка призыва к действию — один из самых популярных объектов для A/B тестирования. Кроме этого, тестирование этого элемента часто даёт самые значимые результаты.
1. Измените текст призыва к действию. Вместо «Заказать сейчас» попробуйте «Купить сейчас», вместо «Зарегистрироваться» — «Стать участником проекта», вместо «Скачать» — «Получить бесплатно». При этом учтите, что текст кнопки должен соответствовать результату, который получит пользователь после клика.
Статья в тему – Увеличение конверсии с помощью изменения текста CTA-кнопки
2. Измените место размещения CTA-кнопки. Разместите её рядом с блоком выгод для клиента или рядом с отзывами клиентов. Если сейчас кнопка располагается внизу страницы, поместите её на первый экран (экран, который виден сразу при попадании на сайт), т.к. многие пользователи не листают страницу вниз и никогда не видят этой кнопки. Проанализировать это можно, если использовать карту скроллинга в Яндекс.Метрике.
3. Добавьте навигационные подсказки, направляющие взгляд пользователя на призыв к действию. Это могут быть просто стрелки, направленные на CTA-кнопку, или стрелки с поясняющим текстом.
4. Разместите несколько CTA кнопок на протяжении всей страницы вместо одной. Особенно это актуально в случае с длинными посадочными страницами. Наличие нескольких кнопок, по идее, должно быть более эффективным.
5. Используйте простую текстовую ссылку вместо кнопки. Как показывает практика, в некоторых случаях это работает более эффективно. Почему? Мне лично непонятно. Но реальные кейсы подтверждают этот факт. Если решите запустить такой эксперимент, позаботьтесь, чтобы ссылка была заметна посетителям и стимулировала их нажать на неё.
6. Добавьте к тексту СТА-кнопки иконку. Хорошая иконка может привлечь дополнительное внимание со стороны посетителя. Кроме этого, он может нести определённую смысловую нагрузку. Например, на кнопку «Отправить письмо» вполне логично будет добавить иконку письма.
7. Примените к CTA-кнопке ховер-эффект, чтобы она стала более привлекательной и интерактивной.
8. Измените цвет CTA-кнопки, чтобы он выделялся на фоне других объектов и привлекал внимание посетителей. На вашем сайте должна быть визуальная иерархия, т.е. самые важные элементы должны быть наиболее заметными. А что может быть важнее кнопки призыва к действию?!
Статья в тему – Какой цвет лучше влияет на коэффициент конверсии
9. Увеличьте кнопку призыва к действию. Возможно, увеличение/уменьшение размера кнопки выделит её среди других элементов сайта и увеличит кликабельность. Стоит отметить, что были кейсы, когда увеличение размера кнопки негативно влияло на показатель конверсии.
10. Измените цвета текста на СТА-кнопке. Очень часто на сайтах можно увидеть кнопки, где текст практически невозможно прочитать. В итоге пользователи не понимают, что произойдёт, если нажать на неё. Если это ваша ситуация, смело тестируйте.
11. Добавьте временное ограничение или какой-либо бонус к CTA-кнопке. Например «Купить сейчас со скидкой в 20 %» или к кнопке «Зарегистрироваться на мероприятие» добавьте пометку – «осталось всего 20 мест». Всем известно, что наличие ограничения стимулирует пользователей совершать действие.
12. Добавьте пояснительный текст к CTA-кнопке (текст о том, что получит/увидит пользователь, если нажмёт на кнопку). Эта идея актуальна в том случае, если сам текст кнопки не может передать всю суть дальнейшего действия.
13. Если одна из CTA-кнопок на вашем сайте – «Купить сейчас», то попробуйте добавить ещё один призыв к действию «Попробовать бесплатно». Дело в том, что совсем маленький процент пользователей готов совершить покупку сразу, при первом же контакте, не испробовав продукт/услугу. Именно поэтому добавление альтернативного варианта может помочь увеличить количество ваших пользователей, часть которых в дальнейшем станут платными клиентами.
14. Поэкспериментируйте с различными формами кнопки: квадратными, прямоугольными и другими, которые вписываются в общую концепцию сайта.

На любом сайте присутствует огромное количество текстового контента – заголовки, подзаголовки, описания товаров, перечисление преимуществ для клиента, характеристик товара, отзывы и многое другое. С помощью этих элементов вы доносите до клиента самую важную информацию, которая влияет на последующие решения. Именно поэтому текстовые элементы можно и нужно тестировать.
Идеи для тестирования
15. Тестируйте текст заголовков и подзаголовков. Используйте именно те слова, которые привычны для ваших потенциальных клиентов – говорите на их языке. Типичный пример – если в Яндекс Вордстат или Гугл Адвордс потенциальные клиенты чаще всего ищут товар с использованием определённых слов, то именно эти слова нужно использовать в своих текстах. Также пробуйте различные стили заголовков – где-то лучше работает строгий деловой стиль, а где-то предпочтительнее использовать креативные и шутливые варианты.
16. Тестируйте длину заголовков: короткие заголовки против длинных. Если ваш сайт переполнен длинными текстами, пользователи могут просто игнорировать их. А, значит, вы не доносите смысл своего уникального предложения для них. В таком случае короткие тексты могут быть более эффективны.
17. Сравните эффективность страницы только с заголовком и страницы с заголовком + подзаголовком. Заголовок и подзаголовок – одни из первых элементов, на которые обращают внимание посетители. И в данном случае подзаголовок играет роль дополнительного источника важной информации о вашем продукте. Так почему бы не воспользоваться этой возможностью?
18. Разбейте длинные описания товаров и услуг на списки с короткими и ясными пунктами. Маркированные и нумерованные списки гораздо лучше воспринимаются, чем перечисления в одном абзаце.
19. Тестируйте тексты с положительным/отрицательным оттенком, вопросительные/утвердительные, пассивные/активные. Например, активный заголовок «Создайте страницу для своего бизнеса» гораздо эффективнее пассивного «Бизнес развивается быстрее в интернете». Или же текст «Шансы на выживание в течение первого месяца после операции – 90 %» подсознательно воспринимается гораздо лучше, чем «Смертность после операции составляет 10 % в течение первого месяца».
20. Поменяйте цвет и шрифт текста, чтобы он стал более читабельным для посетителей. Это особенно актуально для онлайн СМИ и других проектов, где важную составляющую играет текстовый контент. Успешность такого эксперимента можно будет отслеживать по показателю средней длительности сессии на сайте.
21. Экспериментируйте с описаниями товара/услуги. Для продуктов, которые и так понятны потенциальным клиентам, не нужны длинные описания. А для сложных технологических товаров всё наоборот — пользователю необходимо объяснить, почему ему нужно купить именно этот продукт. Джозеф Шугерман, один из самых известных копирайтеров, говорил: «Чем необычнее продукт, которые вы продаёте, тем больше текста вам нужно, чтобы увязать его с потребностями потенциальных клиентов, и тем больше внимания следует уделить созданию подходящих условий для совершения покупки и объяснению новых, незнакомых качеств продукта». И ещё одна цитата: «Чем выше цена, тем больше текста нужно, чтобы её оправдать или создать потребность в столь дорогом продукте».
22. Тестируйте различные отзывы клиентов. Например, если на посадочной странице у вас имеются несколько супер-положительных отзывов о вас, то потенциальный клиент может подумать, что они ненастоящие. Поэтому пробуйте различные варианты. Чем реальные отзывы, тем лучше. Причём текст отзывов должен соответствовать языку, на котором говорит потенциальный клиент. В таком случае он будет чувствовать подсознательную предрасположенность к вашей компании и предлагаемому продукту.
23. Добавьте в заголовки, подзаголовки или другие текстовые элементы «волшебные» слова, которые увеличивают конверсию. Например: бесплатно, новый, быстро, легко, потрясающий, спешите и так далее.
Статья по теме – Как составить привлекательный заголовок
24. Добавьте на посадочную страницу текстовый блок с ответами на самые распространенные и волнующие вопросы потенциальных клиентов. Ответы на эти вопросы помогут развеять сомнение в уме покупателя и повлияют на количество переходов на следующий этап воронки продаж.

Визуальный контент (изображения, видео, аудио) – ещё один способ предоставления информации потенциальным клиентам. Одни люди лучше воспринимают текстовые материалы, а другие, так называемые визуалы, гораздо проще обрабатывают визуальную информацию. Поэтому A/B эксперименты с видео, аудио и фотографиями имеют место быть. Более того, с ними проводится не меньше тестов, чем с СТА-кнопками и текстовыми элементами.
25. Протестируйте, что эффективнее: изображение довольного клиента/изображение продукта/изображение клиента с продуктом. В одном случае эффективнее будет разместить фото улыбающегося клиента, в другом – изображение, где используется ваш продукт.
Статья по теме — Как увеличить конверсию сайта с помощью изображений: 6 способов
26. Поэкспериментируйте с фотографиями людей. Например, в одном случае можно использовать фото мужчины, в другом – женщины. В первом варианте на фото может быть один человек, во втором – несколько. Также пробуйте использовать фотографии людей разного возраста. Например, если целевая аудитория вашего продукта – молодёжь, то логично, что на фотографии должен быть человек такого же возраста.
27. Протестируйте два типа изображений с людьми: в первом варианте человек смотрит прямо на клиента, а во втором его взгляд направлен на кнопку призыва к действию, видеоролик или подробное описание продукта. Как показывает практика, если на изображении взгляд человека направлен в какое-то место, то и посетитель тоже подсознательно смотрит туда. Это также подтверждено экспериментами с использованием системы Eye-tracking.
28. Замените обычное изображение слайдером, который позволяет посмотреть товар со всех сторон. Очень скрупулёзные клиенты любят мелочи, которые порой невозможно передать одним изображением. Как показывает практика зарубежных интернет-магазинов, такие эксперименты могут повлиять на увеличение конверсии и продаж.
29. Предоставьте возможность для увеличения изображений. Это касается интернет-магазинов, где порой невозможно рассмотреть товар вблизи. Эта идея эксперимента чем-то пересекается с предыдущей. Основная их цель – дать больше информации потенциальному клиенту. Больше хорошей информации – больше шансов на совершение целевого действия.
30. Если вы используете изображение, найденное на просторах интернета – попробуйте заменить его настоящей качественной фотографией, которая либо показывает ваш продукт, либо отражает суть вашего бизнеса. Иногда на сайтах используются не самые качественные фотографии, в результате чего страдает конверсия.
31. Замените статическую фотографию слайдером и наоборот. Сейчас многие считают, что слайдер – не лучший вариант для посадочной страницы. Во-первых, он не даёт контроля над страницей со стороны пользователя. Во-вторых, пользователь может увидеть только один слайд и пропустить какую-то важную информацию. Если же вы чётко решили использовать слайдер, позаботьтесь, чтобы потенциальному клиенту было легко перелистывать слайды.
32. Поэкспериментируйте с размерами изображений. Например, многие интернет-магазины грешат слишком маленькими размерами изображений своих товаров. В результате чего потенциальным клиентам сложно принимать решения из-за отсутствия качественной визуальной информации.
33. Добавьте видеоролик о вашем продукте/услуге на посадочную страницу вместо текстовых описаний. Хорошо сделанный ролик может рассказать о вас гораздо лучше, чем тексты. При этом помните: желательно чтобы он длился не более 90 секунд. Посетители не любят затянутые видео. Чем короче и лаконичнее – тем лучше.
34. Активируйте автоматический запуск видео вместо ручного и посмотрите, как это повлияет на конверсию, показатель отказов и среднюю продолжительность пребывания на вашем сайте.
35. Протестируйте видеоролики с различными участниками (мужчина/женщина), голосами, сценариями, длительностью. Выбор варианта во многом зависит конкретно от продукта. Продавая серьёзное технологическое оборудование, лучше на видео показать серьёзного дядю в очках, так сказать – эксперта. Продавая косметику, всякие женские штучки – логично использовать в видео красивую женщину.
36. Экспериментируйте с различными типами видеороликов: анимационный против обычного. Для B2B продуктов, когда вы продаёте серьёзным компаниям, желательно использовать обычные видео, где в деловом стиле показана суть продукта. Если же вы работаете на B2C рынке, то анимационный ролик может быть более эффективным и виральным.
37. Добавьте видеоролики с отзывами ваших клиентов. На большинстве сайтов используются текстовые отзывы, поэтому видеоотзыв – отличный способ выделиться среди других сайтов, а также донести убедительную информацию от реального человека.

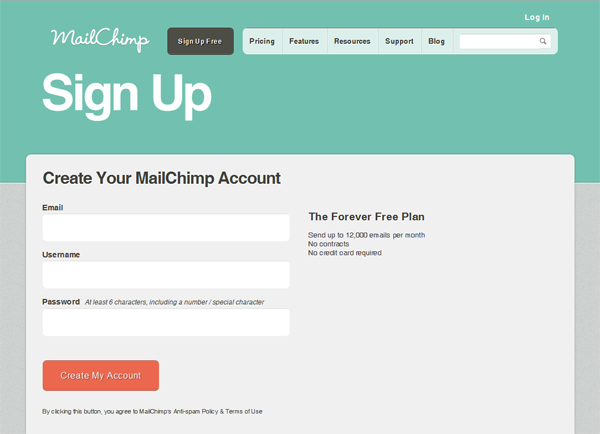
Совершение оплаты, подписка на новости, регистрация на сайте – всё эти действия осуществляются с помощью заполнения форм. Форма является ключевым элементом сайта. И именно при заполнении форм «отваливается» большое количество потенциальных клиентов. А это означает, что над ними нужно работать, стараясь увеличить количество людей, которые начинают заполнять форму и доводят дело до конца.
Кстати, перед A/B тестированием советую Вам проанализировать, как пользователи заполняют их. Для этого можно воспользоваться бесплатным сервисом Аналитика Форм, который доступен в Яндекс Метрике. Благодаря этой информации вы поймёте, на каком этапе у потенциальных клиентов возникают вопросы и затруднения.
38. Если ваша форма имеет много полей для заполнения – сократите её. Уберите ненужные поля и протестируйте, как увеличится конверсия. Например, если для общения с клиентом вам достаточно лишь его имени и телефона, то не стоит спрашивать у него ещё и ссылку на сайт, домашний адрес и девичью фамилию матери.
39. Если же у вас длинная форма и ничего нельзя удалить, то попробуйте разбить её на несколько этапов. Пускай на первом этапе пользователю нужно будет написать лишь фамилию и имя, на следующем этапе – контактные данные и только потом – внести данные платёжной карточки. Успешные кейсы являются прямым доказательством того, что эта идея для A/B тестирования может принести положительный результат.
40. Добавьте к каждому полю описание. Возможно, посетители не заполняют форму полностью, так как просто не понимают, что именно туда нужно писать и как правильно это делать.
41. Предложите потенциальным клиентам какой-нибудь бонус, если они заполнят форму до конца (специальное предложение, скидку, возможность поучаствовать в розыгрыше). Сегодня все люди очень ленивы. И нужно быть очень убедительным, чтобы заставить их совершить то или иное действие. Поэтому бонус – это отличный стимул. На каждом втором сайте предлагают уникальную электронную книгу при подписке или купон на скидку. Делается это отнюдь не просто так.
42. Если ваша цель – собрать e-mail адреса пользователей, то поэкспериментируйте с добавлением маленькой пометки о том, что вы ни в коем случае не будете рассылать спам на указанный электронный адрес. В некоторых случаях это помогает увеличить конверсию посетителя в подписчика.
43. Тестируйте размер как самой формы, так и каждого поля в ней. Если ваша форма слишком маленькая и непривлекательная, то в тестовом варианте увеличьте её и посмотрите, как это повлияет на конверсию. Большие поля воспринимаются более «дружелюбно».
44. Попробуйте использовать автоматически заполняемые поля. Например, вы можете автоматически отследить географическое положение человека, часовой пояс, его национальную валюту и т.п. Поэтому не стоит просить его самого заполнять всю эту информацию. Сделайте этот процесс автоматическим, и вы увидите, насколько лучше станет юзабилити.
45. Если на вашей посадочной странице предусмотрена только одна форма, то разместите две – в начале и в конце страницы. Тут та же ситуация, что и с СТА-кнопками. Кто-то захочет заполнить форму в начале страницы. А кто-то просмотрит страницу до конца и захочет заполнить её именно там. Поэтому дайте потенциальному клиенту возможность сделать это.
46. Добавьте значки безопасности к форме оплаты товара прямо возле кнопки «Подтвердить». Как показывает практика, для многих очень важно наличие таких элементов. Благодаря этому увеличивается доверие к вам со стороны потенциальных клиентов.
47. Если у вас крупный интернет-магазин и посетители пользуются формой поиска, то разместите её на видном месте, чтобы им не приходилось искать её. Также вы можете поэкспериментировать с цветом и размером этой формы.
48. Как правило, в каждой форме поиска изначально вписано какое-то предложение или слово. И это тоже может быть объектом для тестирования. Например, вы можете вписать туда изначально самый популярный товар вашего интернет-магазина. Или же наоборот, впишите туда товар, который вы хотите быстрее распродать. Тогда первое, что увидит посетитель – это название этого продукта и подсознательно вы уже можете повлиять на дальнейшие действия.
49. Если форма размещается на странице, где происходит первое взаимодействие посетителя с сайтом, то отличная идея для A/B тестирования – это замена формы на кнопку призыва к действию. Если форма для заполнения – это первое, что видит пользователь на сайте, то это может отпугнуть его. Возможно, эффективнее будет разместить CTA-кнопку, которая будет открывать эту форму в виде нового окна или редиректить его на другую страницу.
50. Разместите фиксированную форму подписки в сайдбаре. Эта идея для тестирования отлично подойдёт для интернет-изданий, блогов и прочих проектов, основная цель которых – собрать базу подписчиков. Никто не знает, когда именно посетитель захочет оставить свой адрес. Дайте ему возможность сделать это в любой момент.
51. Экспериментируйте с местом размещения формы: сверху, слева, справа, по середине, снизу. Например, если вы разместите форму в верхней части страницы рядом с заголовком, подзаголовком и фотографией продукта – это может оказаться абсолютно неэффективным. Почему? Проблема в том, что на этом этапе люди не готовы вводить свои личные данные. А вот размещение формы после отзывов и списка выгод для клиента – более рациональный вариант, который позволит увеличить показатель конверсии.
Итак, 51 идея перед вами. Подумайте, какая из них больше всего подходит для вашего сайта, какую проще всего реализовать и запустить эксперимент. И тестируйте. Не тормозите. Каждый пропущенный день – это, возможно, упущенная прибыль.
P.S. Если у вас есть опыт использования других идей для A/B тестирования, расскажите об этом в комментариях. Уверен, что всем будет полезно. А вам плюс к карме и много лайков за полезный комментарий.
Вторая часть через неделю!
Понравилась статья? Сделай доброе дело — поделись ей со своими друзьями и коллегами!

Сразу хочу предупредить, что правильное A/B тестирование – это очень сложный процесс. Вся сложность заключается не в запуске эксперимента. Это самое простое. Вся сложность заключается в формулировке гипотезы, в поиске идеи для тестирования.
Если следовать правилам, которые пропагандируют эксперты, для поиска потенциально успешной идеи A/B тестирования вам придётся использовать веб-аналитику, анализировать поведение пользователей, общаться с целевой аудиторией, проводить опросы. И эти правила абсолютно логичны. Их нужно соблюдать. Но если у вас небольшая компания, маленькая команда, нет нужных специалистов, сделать всё вышеперечисленное очень сложно.
На этот случай и был составлен список из 100 идей. 51 идея в первой части статьи. 49 – во второй. Изучайте, перенимайте и тестируйте самые подходящие идеи на вашем сайте.
A/B тестирование призыва к действию

Призыв к действию (CTA-кнопка / Call-to-Action button) – элемент, который присутствует практически на любом сайте. Он является одним из самых главных в воронке продаж: именно по нему кликают, чтобы перейти от одного этапа к другому. Поэтому кнопка призыва к действию — один из самых популярных объектов для A/B тестирования. Кроме этого, тестирование этого элемента часто даёт самые значимые результаты.
Идеи для A/B тестирования
1. Измените текст призыва к действию. Вместо «Заказать сейчас» попробуйте «Купить сейчас», вместо «Зарегистрироваться» — «Стать участником проекта», вместо «Скачать» — «Получить бесплатно». При этом учтите, что текст кнопки должен соответствовать результату, который получит пользователь после клика.
Статья в тему – Увеличение конверсии с помощью изменения текста CTA-кнопки
2. Измените место размещения CTA-кнопки. Разместите её рядом с блоком выгод для клиента или рядом с отзывами клиентов. Если сейчас кнопка располагается внизу страницы, поместите её на первый экран (экран, который виден сразу при попадании на сайт), т.к. многие пользователи не листают страницу вниз и никогда не видят этой кнопки. Проанализировать это можно, если использовать карту скроллинга в Яндекс.Метрике.
3. Добавьте навигационные подсказки, направляющие взгляд пользователя на призыв к действию. Это могут быть просто стрелки, направленные на CTA-кнопку, или стрелки с поясняющим текстом.
4. Разместите несколько CTA кнопок на протяжении всей страницы вместо одной. Особенно это актуально в случае с длинными посадочными страницами. Наличие нескольких кнопок, по идее, должно быть более эффективным.
5. Используйте простую текстовую ссылку вместо кнопки. Как показывает практика, в некоторых случаях это работает более эффективно. Почему? Мне лично непонятно. Но реальные кейсы подтверждают этот факт. Если решите запустить такой эксперимент, позаботьтесь, чтобы ссылка была заметна посетителям и стимулировала их нажать на неё.
6. Добавьте к тексту СТА-кнопки иконку. Хорошая иконка может привлечь дополнительное внимание со стороны посетителя. Кроме этого, он может нести определённую смысловую нагрузку. Например, на кнопку «Отправить письмо» вполне логично будет добавить иконку письма.
7. Примените к CTA-кнопке ховер-эффект, чтобы она стала более привлекательной и интерактивной.
8. Измените цвет CTA-кнопки, чтобы он выделялся на фоне других объектов и привлекал внимание посетителей. На вашем сайте должна быть визуальная иерархия, т.е. самые важные элементы должны быть наиболее заметными. А что может быть важнее кнопки призыва к действию?!
Статья в тему – Какой цвет лучше влияет на коэффициент конверсии
9. Увеличьте кнопку призыва к действию. Возможно, увеличение/уменьшение размера кнопки выделит её среди других элементов сайта и увеличит кликабельность. Стоит отметить, что были кейсы, когда увеличение размера кнопки негативно влияло на показатель конверсии.
10. Измените цвета текста на СТА-кнопке. Очень часто на сайтах можно увидеть кнопки, где текст практически невозможно прочитать. В итоге пользователи не понимают, что произойдёт, если нажать на неё. Если это ваша ситуация, смело тестируйте.
11. Добавьте временное ограничение или какой-либо бонус к CTA-кнопке. Например «Купить сейчас со скидкой в 20 %» или к кнопке «Зарегистрироваться на мероприятие» добавьте пометку – «осталось всего 20 мест». Всем известно, что наличие ограничения стимулирует пользователей совершать действие.
12. Добавьте пояснительный текст к CTA-кнопке (текст о том, что получит/увидит пользователь, если нажмёт на кнопку). Эта идея актуальна в том случае, если сам текст кнопки не может передать всю суть дальнейшего действия.
13. Если одна из CTA-кнопок на вашем сайте – «Купить сейчас», то попробуйте добавить ещё один призыв к действию «Попробовать бесплатно». Дело в том, что совсем маленький процент пользователей готов совершить покупку сразу, при первом же контакте, не испробовав продукт/услугу. Именно поэтому добавление альтернативного варианта может помочь увеличить количество ваших пользователей, часть которых в дальнейшем станут платными клиентами.
14. Поэкспериментируйте с различными формами кнопки: квадратными, прямоугольными и другими, которые вписываются в общую концепцию сайта.
A/B тестирование текстовых элементов

На любом сайте присутствует огромное количество текстового контента – заголовки, подзаголовки, описания товаров, перечисление преимуществ для клиента, характеристик товара, отзывы и многое другое. С помощью этих элементов вы доносите до клиента самую важную информацию, которая влияет на последующие решения. Именно поэтому текстовые элементы можно и нужно тестировать.
Идеи для тестирования
15. Тестируйте текст заголовков и подзаголовков. Используйте именно те слова, которые привычны для ваших потенциальных клиентов – говорите на их языке. Типичный пример – если в Яндекс Вордстат или Гугл Адвордс потенциальные клиенты чаще всего ищут товар с использованием определённых слов, то именно эти слова нужно использовать в своих текстах. Также пробуйте различные стили заголовков – где-то лучше работает строгий деловой стиль, а где-то предпочтительнее использовать креативные и шутливые варианты.
16. Тестируйте длину заголовков: короткие заголовки против длинных. Если ваш сайт переполнен длинными текстами, пользователи могут просто игнорировать их. А, значит, вы не доносите смысл своего уникального предложения для них. В таком случае короткие тексты могут быть более эффективны.
17. Сравните эффективность страницы только с заголовком и страницы с заголовком + подзаголовком. Заголовок и подзаголовок – одни из первых элементов, на которые обращают внимание посетители. И в данном случае подзаголовок играет роль дополнительного источника важной информации о вашем продукте. Так почему бы не воспользоваться этой возможностью?
18. Разбейте длинные описания товаров и услуг на списки с короткими и ясными пунктами. Маркированные и нумерованные списки гораздо лучше воспринимаются, чем перечисления в одном абзаце.
19. Тестируйте тексты с положительным/отрицательным оттенком, вопросительные/утвердительные, пассивные/активные. Например, активный заголовок «Создайте страницу для своего бизнеса» гораздо эффективнее пассивного «Бизнес развивается быстрее в интернете». Или же текст «Шансы на выживание в течение первого месяца после операции – 90 %» подсознательно воспринимается гораздо лучше, чем «Смертность после операции составляет 10 % в течение первого месяца».
20. Поменяйте цвет и шрифт текста, чтобы он стал более читабельным для посетителей. Это особенно актуально для онлайн СМИ и других проектов, где важную составляющую играет текстовый контент. Успешность такого эксперимента можно будет отслеживать по показателю средней длительности сессии на сайте.
21. Экспериментируйте с описаниями товара/услуги. Для продуктов, которые и так понятны потенциальным клиентам, не нужны длинные описания. А для сложных технологических товаров всё наоборот — пользователю необходимо объяснить, почему ему нужно купить именно этот продукт. Джозеф Шугерман, один из самых известных копирайтеров, говорил: «Чем необычнее продукт, которые вы продаёте, тем больше текста вам нужно, чтобы увязать его с потребностями потенциальных клиентов, и тем больше внимания следует уделить созданию подходящих условий для совершения покупки и объяснению новых, незнакомых качеств продукта». И ещё одна цитата: «Чем выше цена, тем больше текста нужно, чтобы её оправдать или создать потребность в столь дорогом продукте».
22. Тестируйте различные отзывы клиентов. Например, если на посадочной странице у вас имеются несколько супер-положительных отзывов о вас, то потенциальный клиент может подумать, что они ненастоящие. Поэтому пробуйте различные варианты. Чем реальные отзывы, тем лучше. Причём текст отзывов должен соответствовать языку, на котором говорит потенциальный клиент. В таком случае он будет чувствовать подсознательную предрасположенность к вашей компании и предлагаемому продукту.
23. Добавьте в заголовки, подзаголовки или другие текстовые элементы «волшебные» слова, которые увеличивают конверсию. Например: бесплатно, новый, быстро, легко, потрясающий, спешите и так далее.
Статья по теме – Как составить привлекательный заголовок
24. Добавьте на посадочную страницу текстовый блок с ответами на самые распространенные и волнующие вопросы потенциальных клиентов. Ответы на эти вопросы помогут развеять сомнение в уме покупателя и повлияют на количество переходов на следующий этап воронки продаж.
A/B тестирование визуального контента

Визуальный контент (изображения, видео, аудио) – ещё один способ предоставления информации потенциальным клиентам. Одни люди лучше воспринимают текстовые материалы, а другие, так называемые визуалы, гораздо проще обрабатывают визуальную информацию. Поэтому A/B эксперименты с видео, аудио и фотографиями имеют место быть. Более того, с ними проводится не меньше тестов, чем с СТА-кнопками и текстовыми элементами.
Идеи для A/B тестирования
25. Протестируйте, что эффективнее: изображение довольного клиента/изображение продукта/изображение клиента с продуктом. В одном случае эффективнее будет разместить фото улыбающегося клиента, в другом – изображение, где используется ваш продукт.
Статья по теме — Как увеличить конверсию сайта с помощью изображений: 6 способов
26. Поэкспериментируйте с фотографиями людей. Например, в одном случае можно использовать фото мужчины, в другом – женщины. В первом варианте на фото может быть один человек, во втором – несколько. Также пробуйте использовать фотографии людей разного возраста. Например, если целевая аудитория вашего продукта – молодёжь, то логично, что на фотографии должен быть человек такого же возраста.
27. Протестируйте два типа изображений с людьми: в первом варианте человек смотрит прямо на клиента, а во втором его взгляд направлен на кнопку призыва к действию, видеоролик или подробное описание продукта. Как показывает практика, если на изображении взгляд человека направлен в какое-то место, то и посетитель тоже подсознательно смотрит туда. Это также подтверждено экспериментами с использованием системы Eye-tracking.
28. Замените обычное изображение слайдером, который позволяет посмотреть товар со всех сторон. Очень скрупулёзные клиенты любят мелочи, которые порой невозможно передать одним изображением. Как показывает практика зарубежных интернет-магазинов, такие эксперименты могут повлиять на увеличение конверсии и продаж.
29. Предоставьте возможность для увеличения изображений. Это касается интернет-магазинов, где порой невозможно рассмотреть товар вблизи. Эта идея эксперимента чем-то пересекается с предыдущей. Основная их цель – дать больше информации потенциальному клиенту. Больше хорошей информации – больше шансов на совершение целевого действия.
30. Если вы используете изображение, найденное на просторах интернета – попробуйте заменить его настоящей качественной фотографией, которая либо показывает ваш продукт, либо отражает суть вашего бизнеса. Иногда на сайтах используются не самые качественные фотографии, в результате чего страдает конверсия.
31. Замените статическую фотографию слайдером и наоборот. Сейчас многие считают, что слайдер – не лучший вариант для посадочной страницы. Во-первых, он не даёт контроля над страницей со стороны пользователя. Во-вторых, пользователь может увидеть только один слайд и пропустить какую-то важную информацию. Если же вы чётко решили использовать слайдер, позаботьтесь, чтобы потенциальному клиенту было легко перелистывать слайды.
32. Поэкспериментируйте с размерами изображений. Например, многие интернет-магазины грешат слишком маленькими размерами изображений своих товаров. В результате чего потенциальным клиентам сложно принимать решения из-за отсутствия качественной визуальной информации.
33. Добавьте видеоролик о вашем продукте/услуге на посадочную страницу вместо текстовых описаний. Хорошо сделанный ролик может рассказать о вас гораздо лучше, чем тексты. При этом помните: желательно чтобы он длился не более 90 секунд. Посетители не любят затянутые видео. Чем короче и лаконичнее – тем лучше.
34. Активируйте автоматический запуск видео вместо ручного и посмотрите, как это повлияет на конверсию, показатель отказов и среднюю продолжительность пребывания на вашем сайте.
35. Протестируйте видеоролики с различными участниками (мужчина/женщина), голосами, сценариями, длительностью. Выбор варианта во многом зависит конкретно от продукта. Продавая серьёзное технологическое оборудование, лучше на видео показать серьёзного дядю в очках, так сказать – эксперта. Продавая косметику, всякие женские штучки – логично использовать в видео красивую женщину.
36. Экспериментируйте с различными типами видеороликов: анимационный против обычного. Для B2B продуктов, когда вы продаёте серьёзным компаниям, желательно использовать обычные видео, где в деловом стиле показана суть продукта. Если же вы работаете на B2C рынке, то анимационный ролик может быть более эффективным и виральным.
37. Добавьте видеоролики с отзывами ваших клиентов. На большинстве сайтов используются текстовые отзывы, поэтому видеоотзыв – отличный способ выделиться среди других сайтов, а также донести убедительную информацию от реального человека.
A/B тестирование форм

Совершение оплаты, подписка на новости, регистрация на сайте – всё эти действия осуществляются с помощью заполнения форм. Форма является ключевым элементом сайта. И именно при заполнении форм «отваливается» большое количество потенциальных клиентов. А это означает, что над ними нужно работать, стараясь увеличить количество людей, которые начинают заполнять форму и доводят дело до конца.
Кстати, перед A/B тестированием советую Вам проанализировать, как пользователи заполняют их. Для этого можно воспользоваться бесплатным сервисом Аналитика Форм, который доступен в Яндекс Метрике. Благодаря этой информации вы поймёте, на каком этапе у потенциальных клиентов возникают вопросы и затруднения.
Идеи для A/B тестирования:
38. Если ваша форма имеет много полей для заполнения – сократите её. Уберите ненужные поля и протестируйте, как увеличится конверсия. Например, если для общения с клиентом вам достаточно лишь его имени и телефона, то не стоит спрашивать у него ещё и ссылку на сайт, домашний адрес и девичью фамилию матери.
39. Если же у вас длинная форма и ничего нельзя удалить, то попробуйте разбить её на несколько этапов. Пускай на первом этапе пользователю нужно будет написать лишь фамилию и имя, на следующем этапе – контактные данные и только потом – внести данные платёжной карточки. Успешные кейсы являются прямым доказательством того, что эта идея для A/B тестирования может принести положительный результат.
40. Добавьте к каждому полю описание. Возможно, посетители не заполняют форму полностью, так как просто не понимают, что именно туда нужно писать и как правильно это делать.
41. Предложите потенциальным клиентам какой-нибудь бонус, если они заполнят форму до конца (специальное предложение, скидку, возможность поучаствовать в розыгрыше). Сегодня все люди очень ленивы. И нужно быть очень убедительным, чтобы заставить их совершить то или иное действие. Поэтому бонус – это отличный стимул. На каждом втором сайте предлагают уникальную электронную книгу при подписке или купон на скидку. Делается это отнюдь не просто так.
42. Если ваша цель – собрать e-mail адреса пользователей, то поэкспериментируйте с добавлением маленькой пометки о том, что вы ни в коем случае не будете рассылать спам на указанный электронный адрес. В некоторых случаях это помогает увеличить конверсию посетителя в подписчика.
43. Тестируйте размер как самой формы, так и каждого поля в ней. Если ваша форма слишком маленькая и непривлекательная, то в тестовом варианте увеличьте её и посмотрите, как это повлияет на конверсию. Большие поля воспринимаются более «дружелюбно».
44. Попробуйте использовать автоматически заполняемые поля. Например, вы можете автоматически отследить географическое положение человека, часовой пояс, его национальную валюту и т.п. Поэтому не стоит просить его самого заполнять всю эту информацию. Сделайте этот процесс автоматическим, и вы увидите, насколько лучше станет юзабилити.
45. Если на вашей посадочной странице предусмотрена только одна форма, то разместите две – в начале и в конце страницы. Тут та же ситуация, что и с СТА-кнопками. Кто-то захочет заполнить форму в начале страницы. А кто-то просмотрит страницу до конца и захочет заполнить её именно там. Поэтому дайте потенциальному клиенту возможность сделать это.
46. Добавьте значки безопасности к форме оплаты товара прямо возле кнопки «Подтвердить». Как показывает практика, для многих очень важно наличие таких элементов. Благодаря этому увеличивается доверие к вам со стороны потенциальных клиентов.
47. Если у вас крупный интернет-магазин и посетители пользуются формой поиска, то разместите её на видном месте, чтобы им не приходилось искать её. Также вы можете поэкспериментировать с цветом и размером этой формы.
48. Как правило, в каждой форме поиска изначально вписано какое-то предложение или слово. И это тоже может быть объектом для тестирования. Например, вы можете вписать туда изначально самый популярный товар вашего интернет-магазина. Или же наоборот, впишите туда товар, который вы хотите быстрее распродать. Тогда первое, что увидит посетитель – это название этого продукта и подсознательно вы уже можете повлиять на дальнейшие действия.
49. Если форма размещается на странице, где происходит первое взаимодействие посетителя с сайтом, то отличная идея для A/B тестирования – это замена формы на кнопку призыва к действию. Если форма для заполнения – это первое, что видит пользователь на сайте, то это может отпугнуть его. Возможно, эффективнее будет разместить CTA-кнопку, которая будет открывать эту форму в виде нового окна или редиректить его на другую страницу.
50. Разместите фиксированную форму подписки в сайдбаре. Эта идея для тестирования отлично подойдёт для интернет-изданий, блогов и прочих проектов, основная цель которых – собрать базу подписчиков. Никто не знает, когда именно посетитель захочет оставить свой адрес. Дайте ему возможность сделать это в любой момент.
51. Экспериментируйте с местом размещения формы: сверху, слева, справа, по середине, снизу. Например, если вы разместите форму в верхней части страницы рядом с заголовком, подзаголовком и фотографией продукта – это может оказаться абсолютно неэффективным. Почему? Проблема в том, что на этом этапе люди не готовы вводить свои личные данные. А вот размещение формы после отзывов и списка выгод для клиента – более рациональный вариант, который позволит увеличить показатель конверсии.
Итак, 51 идея перед вами. Подумайте, какая из них больше всего подходит для вашего сайта, какую проще всего реализовать и запустить эксперимент. И тестируйте. Не тормозите. Каждый пропущенный день – это, возможно, упущенная прибыль.
P.S. Если у вас есть опыт использования других идей для A/B тестирования, расскажите об этом в комментариях. Уверен, что всем будет полезно. А вам плюс к карме и много лайков за полезный комментарий.
Вторая часть через неделю!
Понравилась статья? Сделай доброе дело — поделись ей со своими друзьями и коллегами!