Комментарии 36
а вы эти предложения в booking то послали? :)
+5
В целом симпатично, но очень плохо, что вы выпилили рейтинг цифрами. Я намного больше ему доверяю, чем абстрактным «хорошо», да и места меньше занимает.
+4
Вот если бы вы хоть раз сами пользовались этим приложением, а не смотрели на картинки, то знали бы, что самый неприятный косяк — это автозаполнение данных карты вместе с данными о брони так, что можно легко клацнуть по кнопке и оформить бронь на сегодня вместо желаемой даты. Дизайн должен начинаться с выявления таких вещей, а не рисования градиентов.
И да, я уже пару раз так влёгкую попал, и отправил тикет в Букинг.
И да, я уже пару раз так влёгкую попал, и отправил тикет в Букинг.
+10
Мне кажется слабо продумали список отелей, например: как будет выглядеть ячейка если цена будет в рублях: 18 535,95 рублей за сутки, куда уедут звездочки (если их пять), и как будет выглядеть строка с ценой за 7 ночей? Весь «красивый» дизайн нужно всегда демонстрировать с реальными данными, предпологая самое худшее.
+7
Сглаживание шрифтов страдает на макетах.
0
Мне кажется, что прятать кнопку «Назад» очень-очень неправильно


+4
в iOS 7 переход назад осуществляется свайпом слева на право.
-1
Тут дело даже не в кнопке назад, а в том, что конкретно в этом примере прячется полезная информация – параметра поиска. Особенно если забываешь к середине списка что именно ты искал (а такое у меня, например, часто, когда нет точных дат, я только планирую поездку). Назад то легко попасть, но вот обратно вперёд в середину списка быстро не попадёшь – надо заново жать поиск и прокручивать в середину.
+2
Знаю, но зачем тогда там вообще кнопка «Назад»?
0
Многие пользователи iOS не знают, что можно листать назад слайдом.
Многие пользователи iOS не знают, что можно удалять ячейки из таблицы слайдом.
Многие пользователи iOS не знают, что можно растягивать на iPad клавиатуру жестом.
Многие пользователи iOS не знают, что боковое меню обычно вытягивается слайдом.
Многие пользователи iOS не знают, как набрать с клавиатуры 'ё' или '–'
Многие пользователи iOS не знают, что при повороте экрана может поменяться количество или характер выводимой информации в приложениях.
Многие пользователи iOS хотят просто пользоваться приложением и взаимодействовать с ним привычным способом.
Многие пользователи iOS не знают, что можно удалять ячейки из таблицы слайдом.
Многие пользователи iOS не знают, что можно растягивать на iPad клавиатуру жестом.
Многие пользователи iOS не знают, что боковое меню обычно вытягивается слайдом.
Многие пользователи iOS не знают, как набрать с клавиатуры 'ё' или '–'
Многие пользователи iOS не знают, что при повороте экрана может поменяться количество или характер выводимой информации в приложениях.
Многие пользователи iOS хотят просто пользоваться приложением и взаимодействовать с ним привычным способом.
+6
Так я согласен, с тем, что не знают. Потому и намекнул, так сказать. То есть прятать кнопку назад и говорить о том, что есть свайп и пользуйтесь им — неправильно, по описанным вами причинам. И я люблю кнопку назад, она для меня удобней чем свайп.
+1
Вы передираете: не знают, так покажите при первом заходе в приложение.
Так можно сказать, что и мультитачем не знали как пользоваться — это же не повод не внедрять мультитач. Или, что обновить, нужно свайп вниз по списку сделать.
Так можно сказать, что и мультитачем не знали как пользоваться — это же не повод не внедрять мультитач. Или, что обновить, нужно свайп вниз по списку сделать.
-1
Всё равно не узнают. Всё равно будут ставить негативные отзывы, если не оставить привычных им кнопок.
Если смотреть с точки зрения разработчика, то интерфейс должен быть удобным для подслеповатого глухонемого пользователя с сосиской на каждой руке вместо пальцев (тогда мы не получим негативной связи и плохих отзывов).
Но для гика мы должны дать возможность использовать жесты и т.д. (тогда мы получим позитивные отзывы).
Кнопка back и слайд, обычная клавиатура и растянутая, допускать 'е' вместо 'ё', редактировать ячейки слайдом и добавлять кнопку 'Редактировать' для всей таблицы
Жесты надо внедрять (там где уместно), но это не должен быть единственный способ сделать что-либо.
Если смотреть с точки зрения разработчика, то интерфейс должен быть удобным для подслеповатого глухонемого пользователя с сосиской на каждой руке вместо пальцев (тогда мы не получим негативной связи и плохих отзывов).
Но для гика мы должны дать возможность использовать жесты и т.д. (тогда мы получим позитивные отзывы).
Кнопка back и слайд, обычная клавиатура и растянутая, допускать 'е' вместо 'ё', редактировать ячейки слайдом и добавлять кнопку 'Редактировать' для всей таблицы
Жесты надо внедрять (там где уместно), но это не должен быть единственный способ сделать что-либо.
+1
Очень-очень неправда.
Половина приложений использует сайд бар и вообще, переход свайпом назад слишком неочевиден.
Кнопка «Назад» должна быть.
Половина приложений использует сайд бар и вообще, переход свайпом назад слишком неочевиден.
Кнопка «Назад» должна быть.
+1
Сафари так делает, так что мне кажется это будет привычно пользователю IOS7, мне было-бы привычно
0
Да, сафари действительно так делает, но вот он меня этим каждый раз в тупик и ставит.
0
А может в вас говорит консерватизм? Даже хром не побоялся скрывать кнопку назад, а это ведь браузер, где вы совершаете этот переход в разы чаще. Меня подобные решения приводят в восторг, ведь на экране мобильного телефона так мало места. Да, многие пользователи не знают о жестах, но это не значит, что не нужно продвигаться дальше, спустя поколения, все равно узнают!
0
Вы знаете, выглядит свежо, но столько непродуманных вещей для того, кто первый раз откроет приложение в вашем дизайне. Только на первый взгляд:
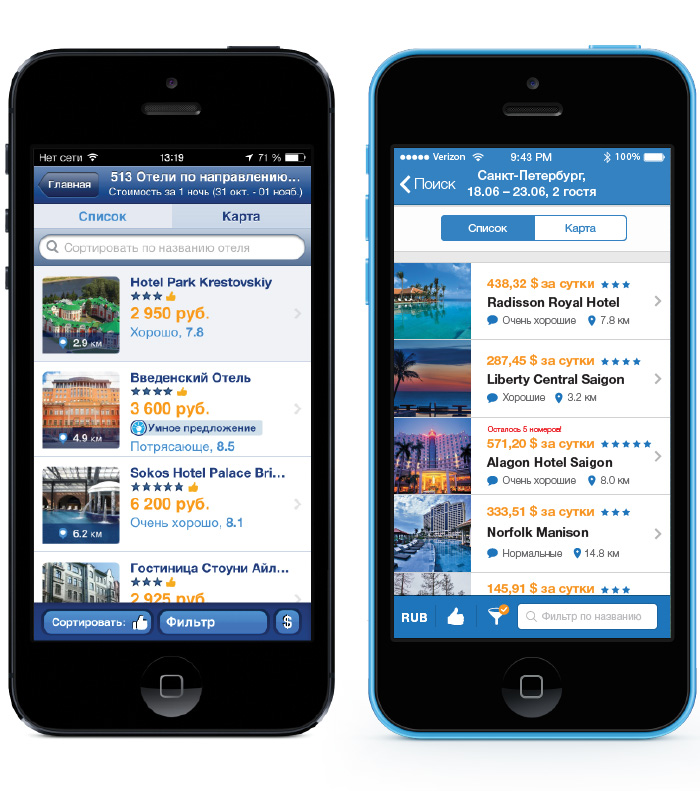
1. Потеряли общее количество найденных отелей — это все же важная информация — выбираете вы из пяти предложений или из 2000 — на компьютере понятно хотя бы из пагинации или высоты страницы. На телефоне — непонятно вовсе.
2. «за сутки» — дублируется у каждого отеля непонятно зачем
3. Расстояние в км — это расстояние от чего и до чего? Скачет по ширине — логично его выключить направо.
4. Логично показывать общую стоимость всего проживания, а не цену за сутки, если уж вы задали даты и количество людей.
5. Как показывать специальные предложения букинга? Типа «умное предложение» и все такое? Кстати «белая дыра» под фотографией именно от этого и это не дыра вовсе.
6. «Палец вверх» без подписи — это лайк, а не сортировка по рейтингу.
Ну и дальше — очень много всяких вопросов — например, если вы рисуете три синие звезды из пяти серых, то это выглядит как оценка, а не как звездность отеля.
1. Потеряли общее количество найденных отелей — это все же важная информация — выбираете вы из пяти предложений или из 2000 — на компьютере понятно хотя бы из пагинации или высоты страницы. На телефоне — непонятно вовсе.
2. «за сутки» — дублируется у каждого отеля непонятно зачем
3. Расстояние в км — это расстояние от чего и до чего? Скачет по ширине — логично его выключить направо.
4. Логично показывать общую стоимость всего проживания, а не цену за сутки, если уж вы задали даты и количество людей.
5. Как показывать специальные предложения букинга? Типа «умное предложение» и все такое? Кстати «белая дыра» под фотографией именно от этого и это не дыра вовсе.
6. «Палец вверх» без подписи — это лайк, а не сортировка по рейтингу.
Ну и дальше — очень много всяких вопросов — например, если вы рисуете три синие звезды из пяти серых, то это выглядит как оценка, а не как звездность отеля.
+5
1. Нет, не потеряли, я отдельно написала, что положение в списке и общее количество отелей высвечивается при скролле — отличное, на мой вкус, решение.
2. Да, пожалуй, я бы убрала, но даже среди комментаторов этой статьи много «забывашек»
3. Да, актуально когда ищешь на месте, а выключка — вкусовщина.
4. Согласна и писала об этом :)
5. «белая дыра» в оригинале не для этого, все предложения выстраиваются в столбик. В моём варианте для особых случаев чуть переверстывается ячейка. Я не считаю нужным всё пихать в общий список, что-то можно показать и внутри, так чище, свободнее и понятнее.
6. Можно подумать над более удачной метафорой, согласна. Звезду использовать нельзя, стрелочка растущая вверх?
В общем, есть еще над чем поработать! Спасибо вам за комментарий и дельные замечания.
2. Да, пожалуй, я бы убрала, но даже среди комментаторов этой статьи много «забывашек»
3. Да, актуально когда ищешь на месте, а выключка — вкусовщина.
4. Согласна и писала об этом :)
5. «белая дыра» в оригинале не для этого, все предложения выстраиваются в столбик. В моём варианте для особых случаев чуть переверстывается ячейка. Я не считаю нужным всё пихать в общий список, что-то можно показать и внутри, так чище, свободнее и понятнее.
6. Можно подумать над более удачной метафорой, согласна. Звезду использовать нельзя, стрелочка растущая вверх?
В общем, есть еще над чем поработать! Спасибо вам за комментарий и дельные замечания.
+1
У меня выработался четкий алгоритм поиска в букинге и просмотр фотографий стоит там далеко не на первом месте потому, что является «уязвимым местом выбора»: фотки могут быть неудачными, неинформативными или наоборот, слишком гламурными или просто фотками самых дорогих номеров в отеле.
Они ничего не скажут о шумности и запахах в номере, работе кондея и санузла.
Зато обо всем этом прекрасно расскажет количество оценок, «звезды» и отзывы пользователей.
Поэтому сначала я строю выборки/сортировки, позволяющие просмотреть лучшие варианты по критериям «много оценок/высокий рейтинг/хорошие отзывы/приемлемые цены» и только потом идут фотки. Соответственно исходя из такой user story делал бы акценты в интерфейсе. :-)
Они ничего не скажут о шумности и запахах в номере, работе кондея и санузла.
Зато обо всем этом прекрасно расскажет количество оценок, «звезды» и отзывы пользователей.
Поэтому сначала я строю выборки/сортировки, позволяющие просмотреть лучшие варианты по критериям «много оценок/высокий рейтинг/хорошие отзывы/приемлемые цены» и только потом идут фотки. Соответственно исходя из такой user story делал бы акценты в интерфейсе. :-)
+3
Хороший дизайн)
Пара комментариев с точки зрения iOS — разработчика:
1. Выносить информацию о поиске в заголовок наверное не стоит, потому что искать можно по множеству полей, не только по дате и количеству гостей, но и например по рейтингу отелей, или наличию вайфая в номерах. Все эти вещи в заголовке не покажешь. В текущей версии приложения этот элемент выглядит очень плохо, особенно если искать по текущему местоположению.
2. Вам нужно продумать цвет нажатых элементов, например избранное.
3. Свайп с левого края экрана можно отключить в случае необходимости.
А так все здорово, понравилось.
Пара комментариев с точки зрения iOS — разработчика:
1. Выносить информацию о поиске в заголовок наверное не стоит, потому что искать можно по множеству полей, не только по дате и количеству гостей, но и например по рейтингу отелей, или наличию вайфая в номерах. Все эти вещи в заголовке не покажешь. В текущей версии приложения этот элемент выглядит очень плохо, особенно если искать по текущему местоположению.
2. Вам нужно продумать цвет нажатых элементов, например избранное.
3. Свайп с левого края экрана можно отключить в случае необходимости.
А так все здорово, понравилось.
+1
3. Свайп с левого края экрана можно отключить в случае необходимости.
Мне кажется, это не очень хорошая идея — отключать system-wide жест для навигации. Гораздо лучше — адаптировать свои интерфейсы так, чтобы с ним ничего не конфликтовало.
+2
Согласен с вами, однако как это сделать в случае Facebook-style меню, которое по умолчанию открывается именно таким жестом? Это кстати большая проблема данного контрола в iOS 7.
0
Тут есть много вариантов:
— перенести его вправо (то есть, оно будет открываться свайпом в другую сторону)
— попробовать использовать жест только в рамках экрана с небольшим паддингом (в то время, как для навигации используется жест как-бы из-за левого края экрана)
— выключать жест открытия меню, когда мы идём вглубь стека навигации, и включать обратно, когда этот стек состоит только из текущего экрана (т.е. переход «назад» неактуален)
— отказаться от сайд-меню в пользу других интерфейсных решений
Вариант же с целенаправленной поломкой общепринятого способа навигации с целью оставить кастомное решение мне кажется в корне неправильным :)
— перенести его вправо (то есть, оно будет открываться свайпом в другую сторону)
— попробовать использовать жест только в рамках экрана с небольшим паддингом (в то время, как для навигации используется жест как-бы из-за левого края экрана)
— выключать жест открытия меню, когда мы идём вглубь стека навигации, и включать обратно, когда этот стек состоит только из текущего экрана (т.е. переход «назад» неактуален)
— отказаться от сайд-меню в пользу других интерфейсных решений
Вариант же с целенаправленной поломкой общепринятого способа навигации с целью оставить кастомное решение мне кажется в корне неправильным :)
+1
Удалено
0
Мне нравятся такие разборы интерфейсов.
Я всегда читаю описание отеля, а в вашем дизайне оно потерялось.
Пусть описание всегда будет рядом с фотографиями, это единственный текст, который написан для людей.
Я всегда читаю описание отеля, а в вашем дизайне оно потерялось.
Пусть описание всегда будет рядом с фотографиями, это единственный текст, который написан для людей.
0
Значок доллара принято писать до суммы, а центы отделять точкой! "$258.70 за сутки" смотрится куда органичней, чем «258,70 $ за сутки».
+1

Правильнее такой порядок:
— название места
— рейтинг места
— цена
К тому же сейчас название места имеет самый большой визуальный вес, а по иерархии лишь 3-е сверху.
«За сутки» не стоит выделять как цену. Я бы вообще написал: "$435/сутки".
Звезды можно показать все 5 (часть серыми), чтобы было ясно из скольких звезд состоит максимальная оценка.
Сейчас рейтинг вообще над названием и возле цены. Похоже на оценку стоимости, а не места.

Когда мы ищем поиск, то лучше, когда он находится вверху, чтобы быстро нам помочь. Иначе надо просмотреть всю страницу до самого низа, чтобы его найти

Я еще не занимаюсь мобильными приложения и гайдлайнов не знаю, но, наверное, метки поиска слишком мелкие и неудобные. Очень трудно будет не задеть соседей
0
Тем временем вышло реальное обновление данного приложения под iOS 7. Ваш дизайн в некоторых местах лучше дизайна реального приложения.
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Концепт приложения Booking.com под iOS 7