
Перевод статьи подготовлен в рамках набора учащихся на курс «Разработчик на Spring Framework».
Приглашаем также всех желающих на открытый демо-урок «Конфигурация Spring-приложений». На занятии рассмотрим, как можно конфигурировать Spring Boot приложения с помощью свойств:
- properties vs. YAML
- @Value + SpEL
- @ConfigurationProperties
- Externalized конфигурация.
Присоединяйтесь!
Разрабатывая корпоративные веб-приложения, каждый из нас рано или поздно сталкивается с необходимостью обеспечить их безопасность и защитить их ресурсы от несанкционированного доступа. Нужно определить роли для управления доступом, которые будут назначаться пользователям или группам и наделять их полномочиями выполнять те или иные операции в приложении.
Okta — это облачный сервис, который позволяет управлять удостоверениями и доступом. Согласно документации Okta, это сервис корпоративного уровня, который создан для управления удостоверениями в облачной среде, но при этом совместим и со многими локальными приложениями. С его помощью ИТ-специалисты могут управлять доступом сотрудников к любому приложению или устройству. Сервис развернут на надежной и защищенной облачной платформе, которая обладает широкими возможностями аудита и тесно интегрируется с локальными приложениями, службами каталогов и системами управления удостоверениями. Подробную информацию о том, как Okta интегрируется с приложениями, можно получить по этой ссылке.
Для авторизации пользователей в Okta используется протокол OAuth2. Подробнее о протоколе OAuth2 и стандарте Open ID Connect (OIDC) можно почитать в блоге Okta.
В этой статье мы рассмотрим демонстрационное приложение «Контакты» и настройку разрешений на просмотр, создание, редактирование и удаление контактов. Это вторая часть цикла статей о приложении «Контакты», посвященная его защите с помощью Okta. О базовом приложении подробно написано в первой статье цикла: «Разработка веб-приложения на Spring Boot + Angular».
Полный код, фрагменты которого мы рассматриваем в этой статье, доступен на GitHub.
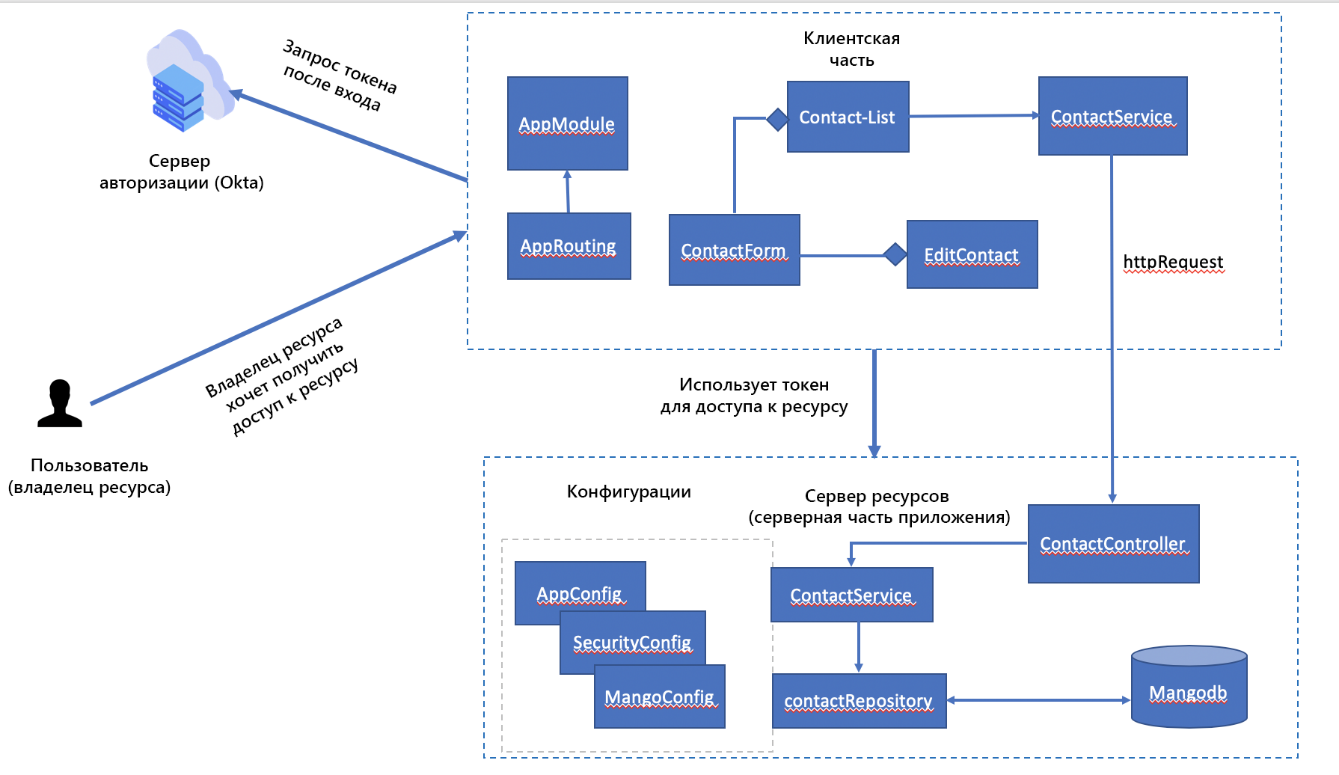
В итоге наше приложение будет иметь следующую архитектуру:

О том, как контейнеризировать это приложение и развернуть его в кластере Kubernetes, можно узнать по ссылкам:
Kubernetes: развертывание приложения на Angular + Spring Boot в облаке Microsoft Azure
Конфигурация на портале разработчика Okta
Для начала нам нужно настроить учетную запись Okta и добавить приложение в Okta. Здесь можно создать учетную запись разработчика бесплатно.
После создания учетной записи мы можем добавить наше приложение в консоль администрирования Okta. Для этого выберем вкладку Applications (Приложения) и щелкнем Add Application (Добавить приложение).
Выберем в качестве платформы Single Page App (Одностраничное приложение) и настроим его так, как показано на скриншоте ниже. Здесь мы отметим только опцию Authorization code (Код авторизации), поскольку нам не нужно, чтобы токен возвращался непосредственно в URL-адресе (о связанных с этим рисках безопасности написано в этой статье в блоге Okta).
В нашем случае требуется два перенаправления входа: во-первых, когда пользователь входит в приложение через пользовательский интерфейс, куда сервер авторизации Okta должен перенаправлять пользователя с указанием кода авторизации, а во-вторых — когда пользователь напрямую вызывает открытые API серверной части. Также выберем здесь PKCE.

OAuth предлагает различные «потоки авторизации» (authorization code flows) — выбор конкретного потока зависит от сценария использования приложения. О том, какой поток OAuth выбрать, можно прочитать в этой статье на Medium или в документации Okta. Пользовательский интерфейс нашего демонстрационного приложения представляет собой одностраничное приложение на Angular, поэтому выберем неявный поток (implicit flow) с дополнительной проверкой для обмена кодом (Proof Key Code Exchange, PKCE).
Авторизация запросов через сервер авторизации
Для авторизации всех входящих запросов к приложению нам понадобится сервер авторизации. В нашем примере используется сервер авторизации, который Okta предоставляет по умолчанию. Если вы захотите написать собственный сервер для авторизации запросов, это тоже возможно; тогда нужно будет указать в Okta ссылку на его конечную точку.
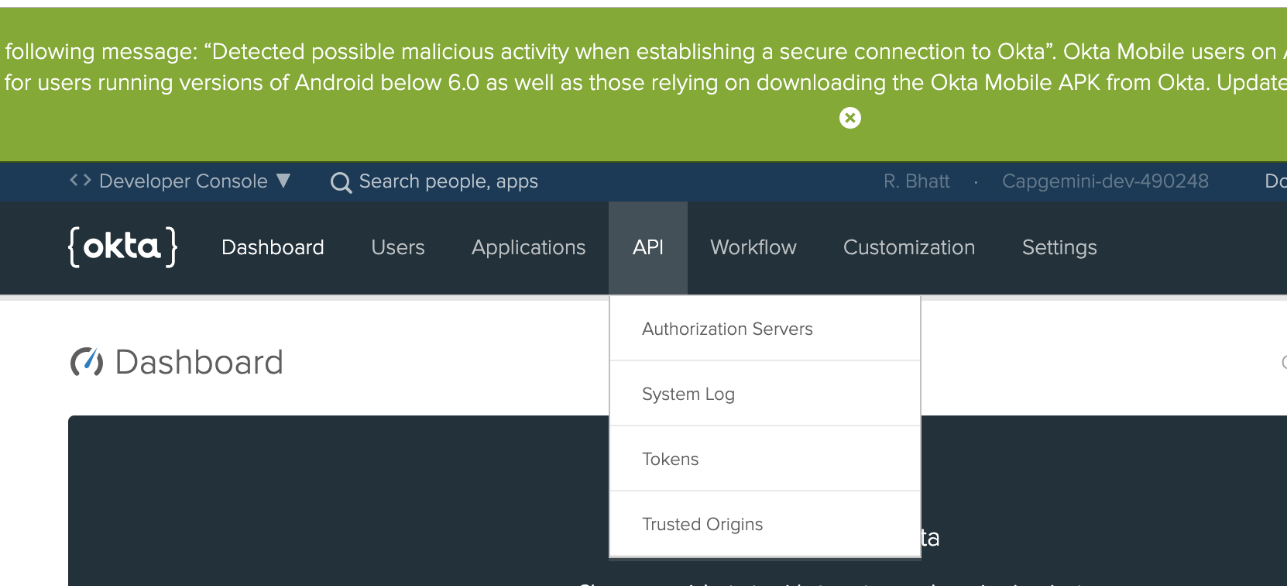
Чтобы увидеть сервер авторизации на портале Okta, нужно выбрать пункт меню, показанный ниже на скриншоте.

Добавление заявлений о группах (groups claims) в приложение «Контакты»
Для демонстрации создадим группу Admin. Администратор будет обладать правами на создание/редактирование/удаление.
О том, как создать группу и идентифицировать ее с помощью токена доступа, можно узнать в блоге Okta. В официальном блоге Okta описана автономная конфигурация приложения на Spring Boot в качестве веб-проекта Okta. В нашем случае менять тип проекта не нужно. Мы просто создадим группы и включим заявления о группах в токен доступа, выдаваемый сервером авторизации.
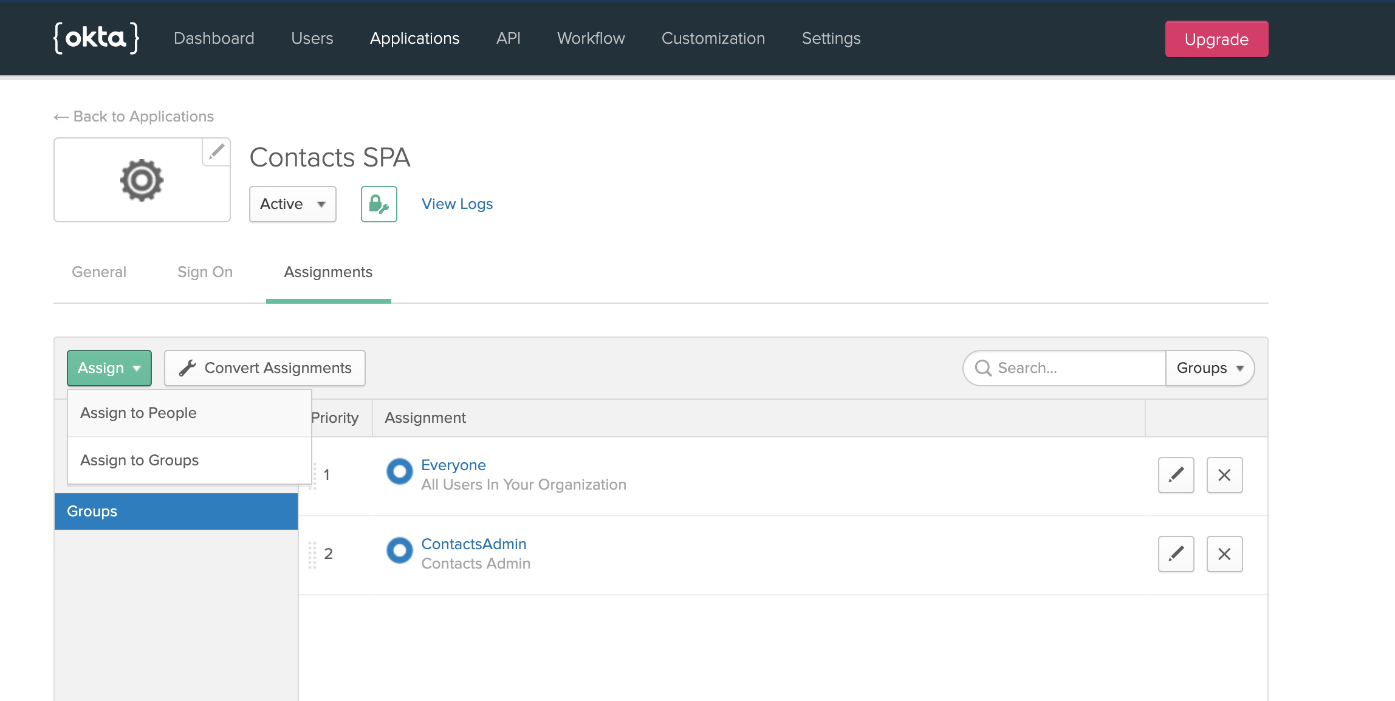
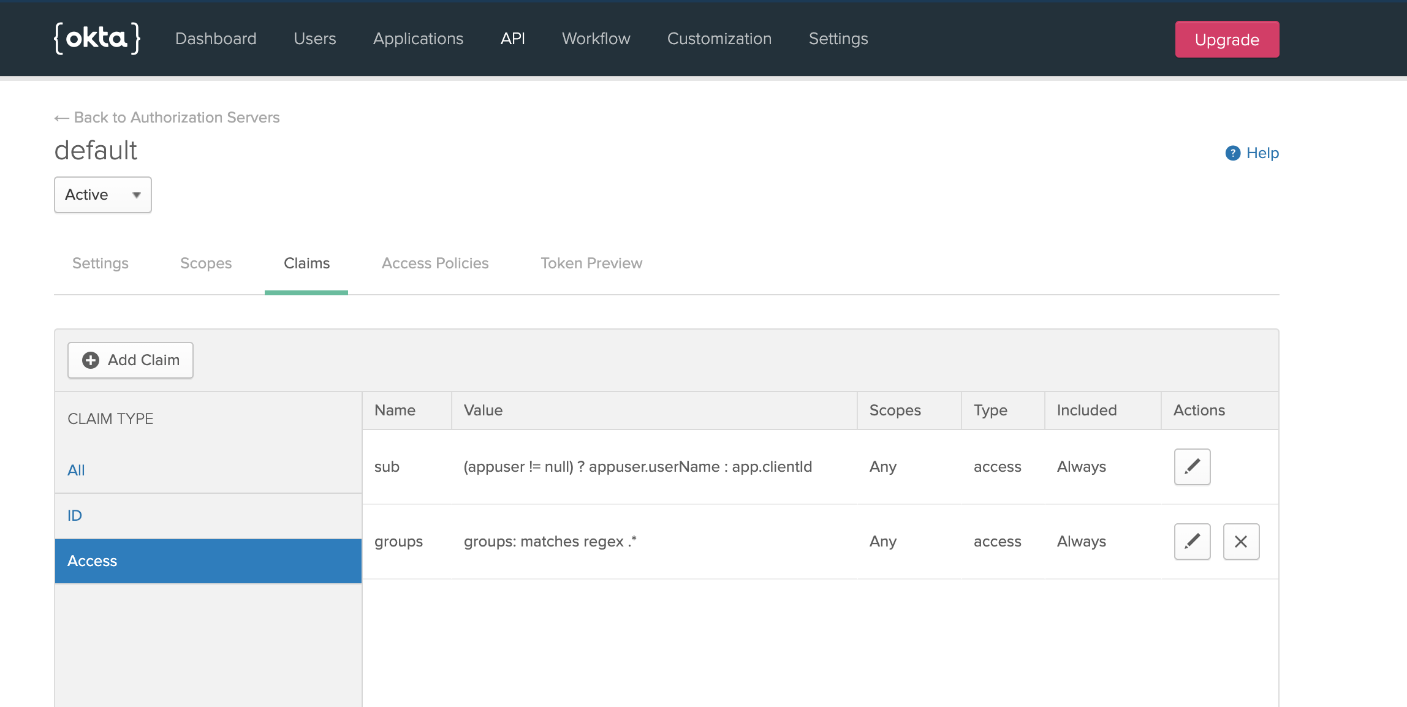
На скриншотах ниже показано, как мы создали группу, связали ее с нашим приложением и включили заявление о группах в токен доступа.



Настроив проект через консоль администрирования Okta описанным выше способом, можно приступать к его интеграции с приложением «Контакты» для защиты доступа к приложению.
Настройка Okta в клиентской части приложения
Для защиты клиентской части приложения «Контакты» воспользуемся SDK-библиотекой Okta для Angular. Мы будем авторизовывать пользователя, перенаправляя его на конечную точку авторизации, настроенную для нашей организации в Okta. Библиотеку можно установить с помощью npm:
npm install @okta/okta-angular --saveЧтобы реализовать этот промежуточный слой, после установки нужно будет указать значения из клиента OIDC, полученные на предыдущем этапе. Также понадобится URL-адрес организации в Okta — его можно узнать на домашней странице консоли разработчика Okta.
В файле app.module.ts создадим объект конфигурации и в нем установим true для параметра PKCE.
const oktaConfig = {
issuer: 'https://{yourOktaDomain}/oauth2/default',
redirectUri: window.location.origin + '/implicit/callback',
clientId: 'your clientId',
pkce: true
};Этот объект нужно добавить в раздел providers. Также импортируем OktaAuthModule:
import { OktaAuthModule, OktaCallbackComponent } from '@okta/okta-angular';
import {OKTA_CONFIG} from '@okta/okta-angular';
....
imports:[
...
OktaAuthModule
...
]
providers: [
...
{ provide: OKTA_CONFIG, useValue: oktaConfig }
...
]В модуле обработки маршрутов приложения зададим защиту маршрута, воспользовавшись Route Guard из Angular. Вот фрагмент кода из app-routing-module.ts:
import { OktaCallbackComponent } from '@okta/okta-angular';
...
const routes: Routes = [
{ path: 'contact-list',
canActivate: [ OktaAuthGuard ],
component: ContactListComponent },
{ path: 'contact',
canActivate: [ OktaAuthGuard, AdminGuard ],
component: EditContactComponent },
{
path: 'implicit/callback',
component: OktaCallbackComponent
},
{ path: '',
redirectTo: 'contact-list',
pathMatch: 'full'
},
];Здесь мы защищаем просмотр контактов с помощью AuthGuard, а создание, обновление, удаление контактов — с помощью AdminGuard и OktaAuthGuard.
Метод canActivate в OktaAuthGuard используется для проверки того, прошел ли пользователь процедуру аутентификации. Если нет, он перенаправляется на страницу входа Okta; если да, мы позволяем ему просматривать страницу, на которую ведет маршрут.
async canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
this.authenticated = await this.okta.isAuthenticated();
if (this.authenticated) { return true; }
// Redirect to login flow.
this.oktaAuth.loginRedirect();
return false;
}Аналогичным образом метод canActivate в AdminGuard проверяет, принадлежат ли вошедшие в систему пользователи к группе Admin; если нет, запрос на доступ к маршруту отклоняется и выводится предупреждение.
async canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
this.user = await this.okta.getUser();
const result = this.user.groups.find((group) => group === 'Admin');
if (result) {
return true;
} else {
alert('User is not authorized to perform this operation');
return false; }
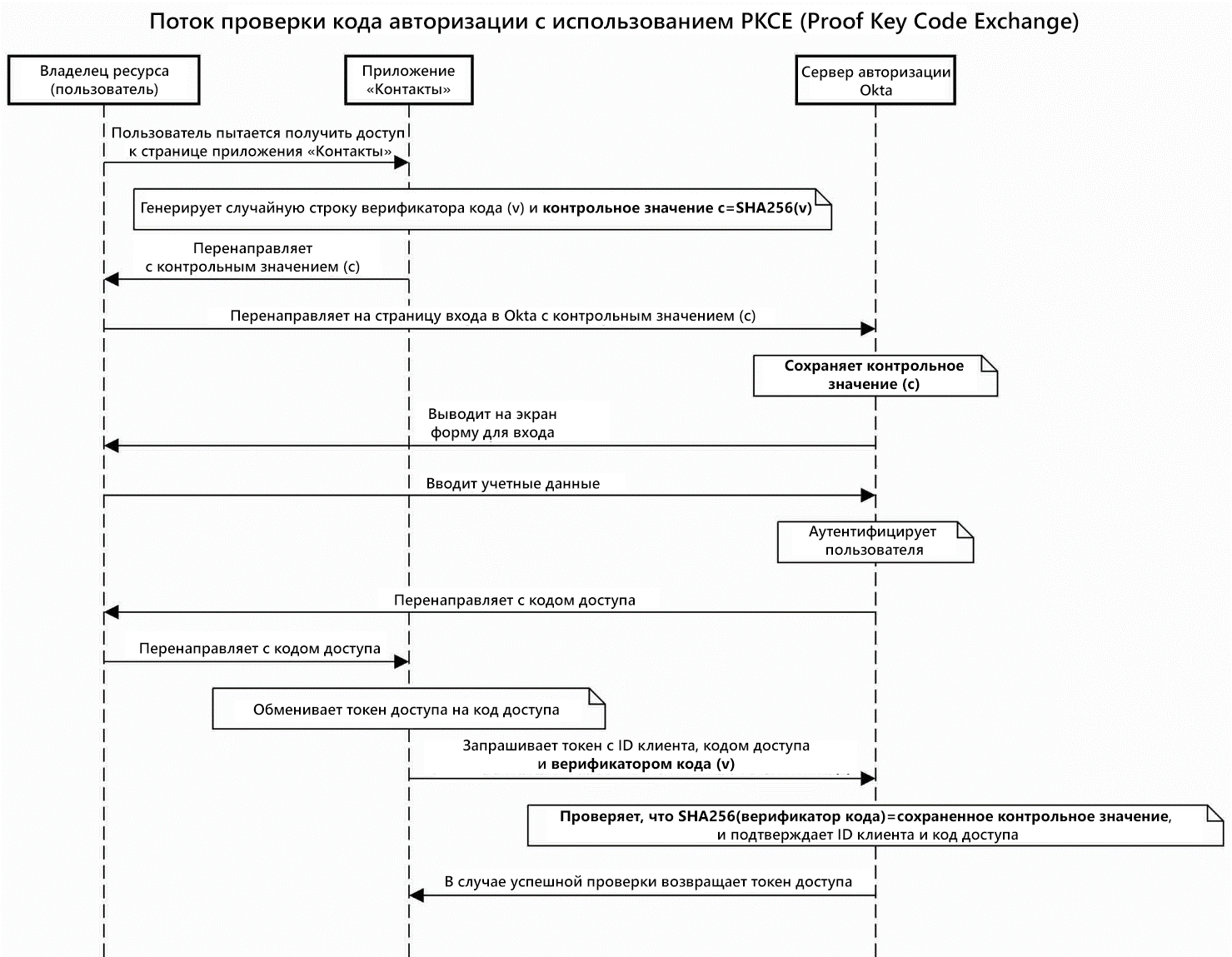
}Ниже показана последовательность операций, которые выполняются, когда пользователь пытается обратиться к маршруту /contact-list для просмотра списка контактов.

Ниже представлена последовательность операций, демонстрирующая принцип работы PKCE. В случае одностраничного приложения, если токен возвращается непосредственно как часть URL-адреса перенаправления, любое расширение браузера может получить доступ к токену еще до того, как его увидит приложение. Это представляет потенциальную угрозу безопасности. Для снижения этого риска в PKCE вычисляется хэш SHA256 от случайной строки верификатора кода (code verifier), и этот хэш включается в запрос кода доступа как контрольное значение (code challenge). Когда поступает запрос на обмен токена доступа на код доступа, сервер авторизации может снова вычислить хэш SHA256 от верификатора кода и сопоставить результат с сохраненным контрольным значением.
Библиотека для Angular производит все эти операции за кадром: вычисляет хэш от верификатора кода с помощью алгоритма SHA256 и обменивает токен на код доступа, сопоставляя верификатор кода с контрольным значением.

Настройка Okta в серверной части приложения
Для того чтобы приложение Spring Boot поддерживало Okta, нужно установить следующие зависимости:
<dependency>
<groupId>com.okta.spring</groupId>
<artifactId>okta-spring-boot-starter</artifactId>
<version>1.2.1</version>
<exclusions>
<exclusion>
<groupId>org.springframework.security.oauth</groupId>
<artifactId>spring-security-oauth2</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.springframework.security.oauth</groupId>
<artifactId>spring-security-oauth2</artifactId>
<version>2.4.0.RELEASE</version>
</dependency>Spring Security OAuth2 и Okta Spring Boot Starter следует добавить в classpath, тогда Spring настроит поддержку Okta во время запуска.
Укажем следующие значения конфигурации для настройки и подключения Spring к приложению Okta:
okta.oauth2.client-id=<clientId>
okta.oauth2.issuer=https://{yourOktaDomain}/oauth2/default
okta.oauth2.groups-claim=groupsВ классе SpringSecurity нужно указать, что приложение Spring Boot является сервером ресурсов:
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true)
@Profile("dev")
@Slf4j
public class SecurityDevConfiguration extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception{
http.cors().and().csrf().disable();
http.cors().configurationSource(request -> new CorsConfiguration(corsConfiguratione()));
// http.authorizeRequests().antMatchers(HttpMethod.OPTIONS, "/**").permitAll()
// .and().
http.antMatcher("/**")
.authorizeRequests()
.antMatchers(HttpMethod.OPTIONS, "/**").permitAll()
.antMatchers("/").permitAll()
.anyRequest().authenticated();
http.oauth2ResourceServer();
}При такой конфигурации конечные точки нашего приложения защищены. Если попробовать обратиться к конечной точке /contacts по адресу http://localhost:8080/api/contacts, будет возвращена ошибка 401, поскольку запрос не пройдет через фильтр аутентификации.
Для того чтобы предоставить права на создание, обновление и удаление контактов только администратору, нужно включить защиту методов в классе SpringSecurityConfig при помощи следующей аннотации:
@EnableGlobalMethodSecurity(prePostEnabled = true)На конечных точках, которые мы хотим защитить, можно выполнять проверку ролей с помощью PreAuthorize следующим образом:
@PreAuthorize("hasAuthority('Admin')")
public Contact saveContact(@RequestBody Contact contact,@AuthenticationPrincipal Principal userInfo) {Для получения сведений о вошедшем в систему пользователе можно использовать объект Principal (@AuthenticationPrincipal).
Защита доступа к API из клиентской части приложения с помощью токена доступа
Теперь Okta защищает и клиентскую, и серверную часть нашего приложения. Когда клиентская часть направляет запрос к API, она должна передавать токен доступа в заголовке авторизации. В Angular для этого можно использовать перехватчик HttpInterceptor. В классе перехватчика авторизации можно задать токен доступа для любого HTTP-запроса следующим образом:
private async handleAccess(request: HttpRequest<any>, next: HttpHandler): Promise<HttpEvent<any>> {
const accessToken = await this.oktaAuth.getAccessToken();
if ( accessToken) {
request = request.clone({
setHeaders: {
Authorization: 'Bearer ' + accessToken
}
});
}
return next.handle(request).toPromise();
}
}Прямой доступ к API приложения через внешний сервер API
Если все настроено правильно, пользовательский интерфейс нашего приложения сможет получать доступ к API серверной части. В корпоративных приложениях часто присутствует несколько микросервисов, к которым обращается пользовательский интерфейс приложения, а также ряд микросервисов, доступ к которым открыт непосредственно для других приложений или пользователей. Так как наше приложение настроено как одностраничное, в настоящее время оно поддерживает доступ только из JavaScript-кода. Чтобы открыть доступ к микросервисам как к API для других потребителей API, нужно создать в Okta серверное приложение с типом «веб-приложение», а затем создать микросервисы как одностраничные приложения и разрешить единый вход для доступа к ним (технически мы имеем дело с двумя разными приложениями в Okta).
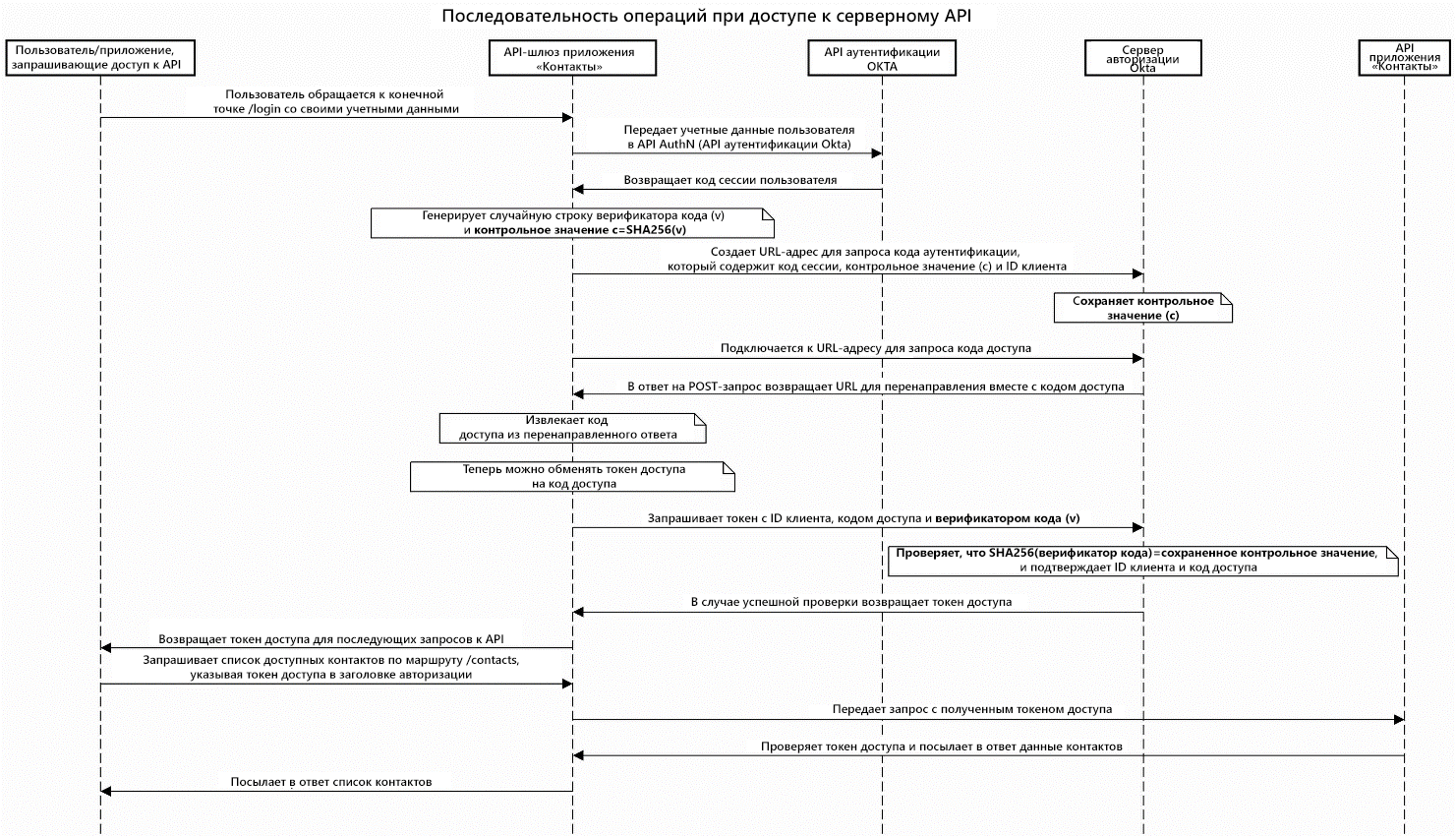
Я разработал небольшое решение, позволяющее обойти эту проблему. Мы по-прежнему будем использовать неявный поток с PKCE, но на этот раз не станем перенаправлять пользователя на страницу входа (при направлении запроса к API войти в Okta в ручном режиме невозможно, поскольку в этом случае пользователем будет пользователь API). Вместо этого будем следовать следующему алгоритму.

Я создал сервер API, то есть микросервис-обертку, предоставляющий список API, к которым мы хотим открыть доступ как к серверным API.
Эта обертка выдает токены доступа с указанием конечной точки входа, а затем вызывает нужный API, используя токен доступа.
Она выступает в роли прокси-сервера для основного серверного API нашего приложения и открывает доступ к необходимым сервисам. В ней используется библиотека Spring Cloud OpenFeign, предназначенная для написания декларативных REST-клиентов. Такая обертка представляет собой очень простой способ создания клиентов для веб-сервисов. Она позволяет сократить количество кода при написании потребителей веб-сервисов на базе REST, а также поддерживает перехватчики, позволяющие реализовать любые промежуточные операции, которые должны выполняться до направления запроса к API. В нашем случае мы будем использовать перехватчик для задания токена доступа и распространения прав доступа пользователей. Дополнительные сведения о Feign доступны по этой ссылке.
При правильной настройке все конечные точки нашего приложения, а также компоненты клиентской части приложения будут надежно защищены. Доступ к нему будет открыт только для авторизованных пользователей. О том, как контейнеризировать это приложение и развернуть его в кластере Kubernetes, можно прочитать по ссылкам:
Kubernetes: развертывание приложения на Angular + Spring Boot в облаке Microsoft Azure
Узнать подробнее о курсе «Разработчик на Spring Framework»
Смотреть вебинар «Конфигурация Spring-приложений»