В играх существует огромное количество интерфейсов: инвентарь, диалоги, меню крафта и торговли, лобби, карта, деревья прокачки персонажа и его экипировки и многие другие. Все они позволяют игрокам взаимодействовать с представленными через интерфейс механиками, которые создатели игры заложили в свой продукт. И в этой статье мы подробно разберем один из самых важных элементов игрового UI: HUD (heads-up display).
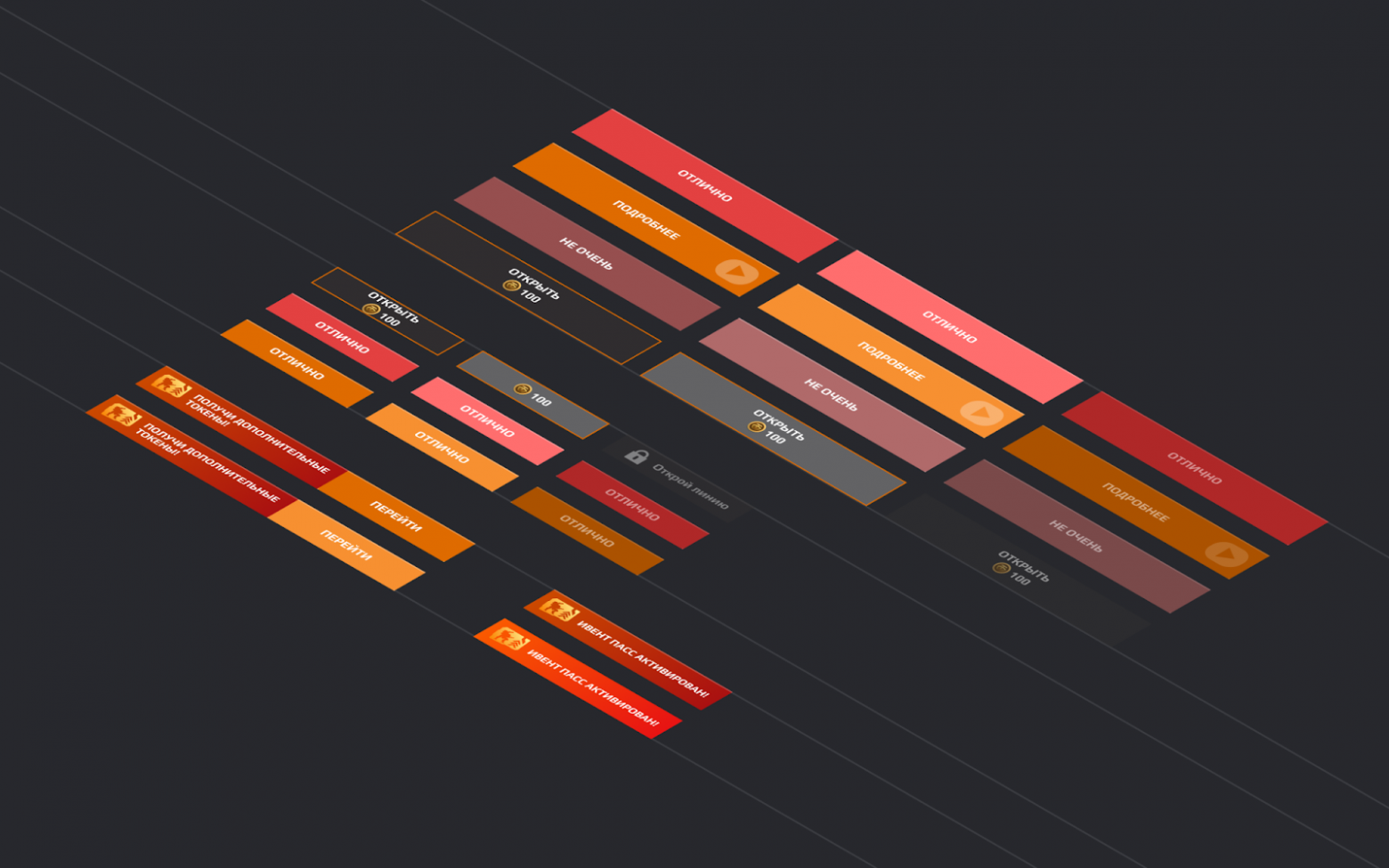
HUD, если рассматривать его как цельный, самостоятельный интерфейс, может включать в себя множество различных элементов: полоски здоровья и стамины, указатели направления, метки в мире, различные диегетические элементы и мета-интерфейсы — все, что требуется для непосредственно игры в игру в зависимости от ее жанра, геймплея, набора задач и игровых ситуаций, которые необходимо решить с помощью HUD.
Все элементы HUD по сути являются отдельными интерфейсами, каждый из которых существует для передачи игроку информации определенного типа и решения своей уникальной задачи. При этом HUD, полностью или частично, практически всегда находится непосредственно перед глазами игрока, так как все его элементы отображаются на переднем плане геймплея и/или в игровом мире во время игры.
В этой статье мы поговорим лишь о нескольких базовых вещах, касающихся игрового HUD, а в последующих — уйдем в тему глубже.