
У нашего сервера оказался неожиданно большой монитор. На первый взгляд может показаться, что он не нужен.
Компания Фестиваль 404 временно не ведёт блог на Хабре

 Мы нарисовали набор очень милых и совершенно бесплатных иконок Лупоглазики. Если иногда вам кажется, что за вами следят, то это совершенно нормально. Не волнуйтесь — у вас нет паранойи. За вами, действительно, следят. Команда отборных Лупоглазиков уже вылупили свои глаза и очень внимательно смотрят. Вот, например, гипножаба.
Мы нарисовали набор очень милых и совершенно бесплатных иконок Лупоглазики. Если иногда вам кажется, что за вами следят, то это совершенно нормально. Не волнуйтесь — у вас нет паранойи. За вами, действительно, следят. Команда отборных Лупоглазиков уже вылупили свои глаза и очень внимательно смотрят. Вот, например, гипножаба.



Если только вы не проектируете интерфейс графического редактора В этом случае, как говорится, лучше один раз увидеть, чем сто раз прочитать:

Нижние 6 иконок прямо изображают результат применения соответствующих инструментов.
Такой подход применим также в интерфейсах конструкторских, архитекторских программ, и в других интерфейсах, основанных на принципе WYSIWYG. Но часто ли нам, простым дизайнерам интерфейсов из Самары, приходится прилагать руку к интерфейсам подобного софта? Признаюсь, не очень часто. Правда такова, что в современном цифровом мире мы гораздо чаще имеем дело с вещами, не имеющими визуального воплощения вовсе.
 Когда я хожу в супермаркет, то среди бесконечных полок с продуктами я люблю заниматься кое-чем не совсем приличным. Я люблю подглядывать в корзинки. Смотрю — кто что покупает. Но я не просто так смотрю. Бывает, что некоторые покупатели по каким-то причинам мне нравятся и тогда я покупаю тоже самое, что и они. Таким образом, я открыл для себя массу вкусных продуктов и много необычных, но полезных вещей.
Когда я хожу в супермаркет, то среди бесконечных полок с продуктами я люблю заниматься кое-чем не совсем приличным. Я люблю подглядывать в корзинки. Смотрю — кто что покупает. Но я не просто так смотрю. Бывает, что некоторые покупатели по каким-то причинам мне нравятся и тогда я покупаю тоже самое, что и они. Таким образом, я открыл для себя массу вкусных продуктов и много необычных, но полезных вещей.
А что, если добавить в обычный супермаркет немного от веб-два-ноль? Сделать поход в супермаркет высокотехнологичным занятием. Безусловно, одним из главных атрибутов магазина является тележка. Её и будем изменять.

Компания BOX UK возжелала сайт в стиле Web 2.0, чтобы было без клише, вроде фотографий счастливых людей. Чтобы сайт был иллюстративный и позитивный. «Это мы можем!» — ответили турбодизайнеры — «А давайте нарисуем персонажа, который будет жить на сайте?»
Проект Smynx задумывался как место, где люди могли бы рассказать друг другу о том, как весело и с пользой провести время. Но делать все это не только на индивидуальной основе, но и объединятся в группы по интересам.


Совсем недавно в Самаре прошел фестиваль веб-разработчиков «404» (это название у него такое). Турбомилкеры принимали самое активное участие в этом мероприятии: читали доклады и поили всех турбошампанским. А еще у нас была видеокамера и мы засняли некоторые доклады.
Обзорно-атмосферное видео с фестиваля. Турбомилкеры рассказывают о своих ожиданиях от фестиваля.
 Мы безмерно счастливы, что компания Apple наконец-то официально начала продажи iPhone не территории России. Как говорится «лучше поздно, чем никогда». По этому поводу мы сделали обои для iPhone в стиле Турбомилк.
Мы безмерно счастливы, что компания Apple наконец-то официально начала продажи iPhone не территории России. Как говорится «лучше поздно, чем никогда». По этому поводу мы сделали обои для iPhone в стиле Турбомилк.
Мы вернулись с конференции веб-разработчиков ReMix целыми и невредимыми. А еще положили фотографии всего произошедшего в наш турбофликр. Стив Баллмер оказался очень энергичным мужчиной и рассказал интересные вещи о нашем светлом цифровом будущем. Кстати, я стал одним из немногих счастливчиков, чьи вопросы прилюдно задали Стиву Баллмеру. Вопрос мой был про интерфейсы, есть даже фотодоказательство.

Если умело подойти к делу, то захватить и уничтожить какую-нибудь планету — пара пустяков. Все что для этого нужно: новомодные гигантские кальмары или старые добрые летающие тарелки с мощными бластерами. И всё! Приехали! Апокалипсис!
Несмотря на страшную угрозу всему Человечеству, турбоиллюстратор Евгений Арцебасов нарисовал набор иконок про Инопланетных захватчиков. Невнимательный посетитель нашего сайта, возможно, спросит: «Вы что там в своем Турбомилке совсем охренели? К чему эти инопланетяне?»
Все просто! Эти бесплатные иконки являются учебными пособиями по рисованию иконок. Предыдущие серии можно прочитать в нашем блоге:

Некоторое время назад мы совершили дружеский визит в офис компании SUP. Эта компания знаменита тем, что занимается управлением и развитием популярного сервиса LiveJournal. Офис примечателен тем, что находится в пентахусе высотного здания и из окон видна вся Москва. Фотографии, как всегда, на Турбофликре.
 Продолжаем серию скринкастов про Expression Studio. На этот раз разговор пойдет про графический редактор Expression Design. «Зачем нужен еще один графический редактор?» — спросите вы меня. Вот про это и поговорим.
Продолжаем серию скринкастов про Expression Studio. На этот раз разговор пойдет про графический редактор Expression Design. «Зачем нужен еще один графический редактор?» — спросите вы меня. Вот про это и поговорим.
Внутри скринкаста увлекательный рассказ про интерфейс и основные возможности приложения Expression Design.
Краткое содержание серии:

Смотреть скринкаст (Silverlight)
Expression Design: Обзорный (Открывается в новом окне)
Если хотите, можете загрузить себе видеофайл в формате mp4 (53,2 mb).
 Несколько дней назад я зашел на сайт своей любимой поисковой системы и увидел, что там новая иконка. В первые секунды я подумал, что ошибся адресом, но потом стало ясно — Google сменили favicon. Не думаю, что это какое-то глобальное событие для IT-индустрии. Но мне, как человеку, который занимается иконками, стало очень интересно.
Несколько дней назад я зашел на сайт своей любимой поисковой системы и увидел, что там новая иконка. В первые секунды я подумал, что ошибся адресом, но потом стало ясно — Google сменили favicon. Не думаю, что это какое-то глобальное событие для IT-индустрии. Но мне, как человеку, который занимается иконками, стало очень интересно.
 Новая иконка Google в адресной строке браузера
Новая иконка Google в адресной строке браузера
Я внимательно рассмотрел новую иконку и хочу сказать, что она мне совершенно не нравится. Но не только потому, что «Гугл уже не тот». Попробую объяснить свою позицию.
Начнем с определения, что такое favicon и зачем она нужна? Википедия говорит нам, что favicon — сокращение от «Favorites icon», то есть изначальное предназначение этой иконки — быть рядом с названием сайта в разделе «Избранное» вашего браузера. Действительно, это очень удобно — особенно, если закладок много — можно найти нужный сайт не только по имени, но и по картинке.
Исторически сложилось, что иконки для сайтов, на самом деле, не совсем правильные иконки в классическом понимании. Как правило, они не отражают сути или функции сайта, а являются кусочками фирменного стиля.
Вернемся к Google. У этой компании (и её сайта) весьма лаконичный фирменный стиль: цветная надпись Google с довольно неряшливым эффектом псевдообъема и тенью. Не будем смеяться и пытаться шутить в стиле: «Они что, из прошлого? Серьезные люди так не делают уже 10 лет!»

Что же получается? Литера «g» из новой иконки является одной шестой фирменного стиля Google (по количеству букв в логотипе). Старая иконка в этом смысле была намного лучше, так как была первой буквой названия. Новая же иконка явно намекает нам на четвертую букву в слове Google.
Нельзя не заметить, что буква «g» имеет приятную синюю окраску. Но в логотипе Google используется четыре разных цвета. Да и синий совсем другого оттенка.
Получается, что новая favicon является очень плохим «кусочком фирменного стиля» сайта. Прямой ассоциации с сайтом Google нет.
Теперь об исполнении иконки. Сами гугловчане очень гордятся, что в иконке используется полупрозрачность и вообще она вся такая из себя округлая. Говорят, что именно такой стиль лучше всего подходит для мобильных устройств и прочих айфонов.

Возможно я чего-то не понимаю, но я тут вижу размытую неконтрастную букву, которая не «попадает» в пиксели. Плюс, на фоне какая-то серая грязь. Гордиться, прямо скажем, нечем.
Как быть в этой ситуации Гуглу и какая иконка была бы хороша? Я вижу единственный выход: гуглу необходим Символ. Причем не просто символ, а какая-то глобальная идея, которую можно развивать и изменять. Ведь кроме поиска у Google есть масса сервисов и нынешние их логотипы пестры и выполнены в совершенно разных стилях.
 Сегодня сборная России по футболу проведет свою первую игру на Чемпионате Европы 2008. Мы очень надеемся, что наша команда победит! Кстати, наши друзья из Тематических Медиа на днях запустили социальную сеть для любителей футбола Дрибблер. Почти вся графика для этого проекта была сделана нашими золотыми руками, чем мы очень гордимся.
Сегодня сборная России по футболу проведет свою первую игру на Чемпионате Европы 2008. Мы очень надеемся, что наша команда победит! Кстати, наши друзья из Тематических Медиа на днях запустили социальную сеть для любителей футбола Дрибблер. Почти вся графика для этого проекта была сделана нашими золотыми руками, чем мы очень гордимся.
 Не так давно мы ругали новую иконку сайта Google с буквой g и называли её плохой. Но ругать чужое — не сложно! А какая иконка была бы хорошей? Мы решили ответить на этот вопрос: взяли четырех дизайнеров и заставили их нарисовать хорошую favicon для Google. Такой подход у нас называется — работа по схеме «долбаный креативный бутик». В итоге получились увлекательные истории, которые описывают четыре разных решения этой задачи.
Не так давно мы ругали новую иконку сайта Google с буквой g и называли её плохой. Но ругать чужое — не сложно! А какая иконка была бы хорошей? Мы решили ответить на этот вопрос: взяли четырех дизайнеров и заставили их нарисовать хорошую favicon для Google. Такой подход у нас называется — работа по схеме «долбаный креативный бутик». В итоге получились увлекательные истории, которые описывают четыре разных решения этой задачи.Итак, приготовьте лупы, мы продолжаем! После долгих и жарких споров (не волнуйтесь, до применения бластеров не дошло) у нас есть 3 утвержденные иконки размером 64×64.
Дальше начинается работа, требующая внимания и терпения, но конечный ее результат Инопланетные Захватчики будут видеть на своих экранах намного чаще (оказывается, они в процессе эволюции не увеличивали экраны, а улучшали зрение). Как грамотно построить маленькие иконки — к этому будут прикованы наши взгляды сейчас.
Нас интересуют два размера: 32×32 и 16×16.
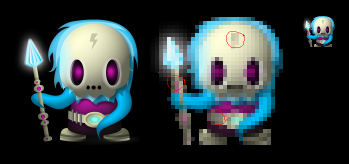
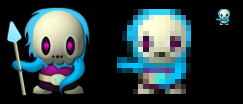
На первое у нас большое блюдо: «Инопланетный захватчик в собственном соку» 32×32.
Рисуем салфетку — квадратик, в который должен быть вписан наш воинствующий друг.
Возьмем иконку большого размера и в панельке Transform выставим у большей стороны нужный нам размер (не забыв нажать link).
Смотрим на то, что получилось...

И понимаем: многие из объектов не попали в пикселы, потому как их координаты изменились. Слишком много объектов на маленьком пространстве. Некоторые характерные черты стали слишком незаметны.
Следующие действия легко предугадать — удаляем часть объектов. Уменьшаем количество ребер у копья, неровностей на его черенке, убираем многослойность подошвы.
Далее вооружимся панелькой transform, поставим черный квадрат в левый верхний угол и начнем смотреть координаты у простых объектов (кружков и прямоугольников). В идеале координаты и размеры объектов должны быть ровными числами.
Осталось поправить «сложносочиненные» объекты (волосы и щупалы).
Готово:

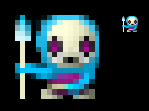
Крошечки 16×16 остались на сладкое.
Берем исходную иконку и «отсекаем все лишнее». Удаляем все, кроме основных элементов. Основные части, состоящие из нескольких форм, объединяем в одну. Убираем на них все размытости.

Уменьшаем в нужный нам размер, еще раз смотрим — вдруг мы что-то пожалели и оно теперь вместо красоты создает грязь. Если такое есть, без сожаления удаляем.
Вновь в ход идет уже упомянутый выше Transform.
Все готово:

 Настало время проверить графический редактор Microsoft Expression Design в реальных боевых условиях. Попробуем нарисовать с его помощью мистическую картину, попутно рассматривая сильные и слабые стороны инструмента.
Настало время проверить графический редактор Microsoft Expression Design в реальных боевых условиях. Попробуем нарисовать с его помощью мистическую картину, попутно рассматривая сильные и слабые стороны инструмента.
Краткое содержание серии:

Смотреть скринкаст (Silverlight)
Expression Design: Рисуем (Открывается в новом окне)
Если хотите, можете загрузить себе видеофайл в формате mp4 (56,2 mb).