Всем привет! Мы рады представить вам первое крупное обновление WebStorm в этом году. В новой версии вы найдете много новых возможностей и долгожданных улучшений, включая поддержку Vuex и новую опцию для запуска Prettier при сохранении файлов.

Скачать 30-дневную пробную версию WebStorm 2020.1 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения подробнее.
На протяжении всего прошлого года мы разрабатывали специальный шрифт для работы с кодом, который бы помог нашим пользователям программировать с большим комфортом и свести напряжение глаз к минимуму. Результатом наших усилий стал JetBrains Mono, новый шрифт с открытым исходным кодом. Начиная с версии 2020.1, JetBrains Mono выбран по умолчанию в WebStorm и других наших IDE. Возможность включить другой шрифт, разумеется, также осталась.

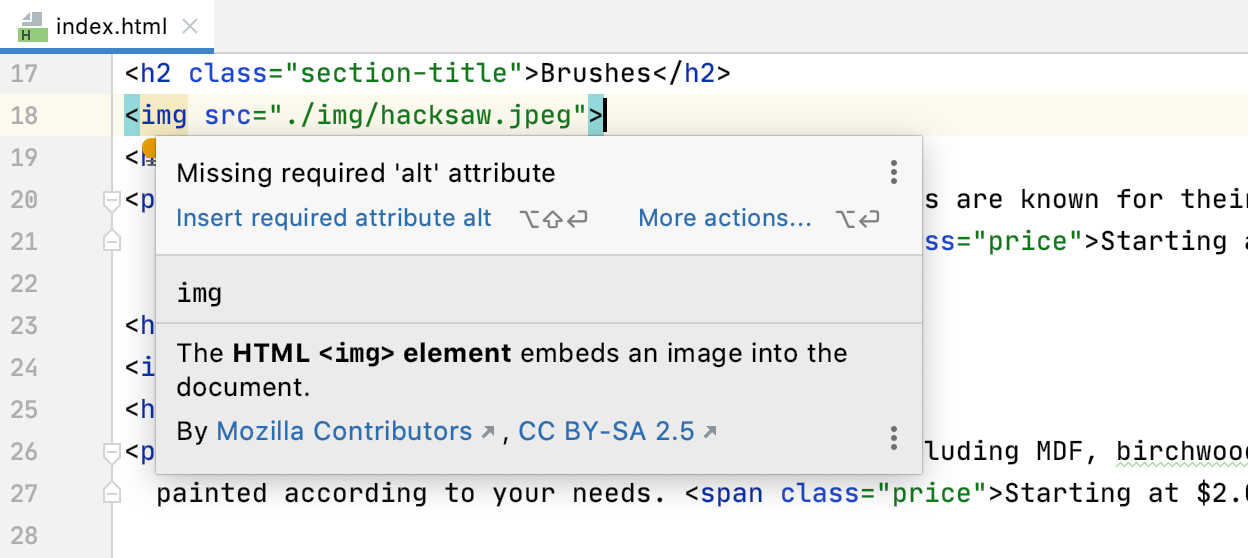
WebStorm 2020.1 поможет вам быстрее находить соответствующую информацию о символе, т. к. быстрая документация теперь отображается при наведении курсора на этот символ, а не только при нажатии F1. Если в вашем коде есть проблема и WebStorm может помочь с ее решением, он также даст вам об этом знать, отобразив доступное быстрое исправление прямо во всплывающем окне с документацией.

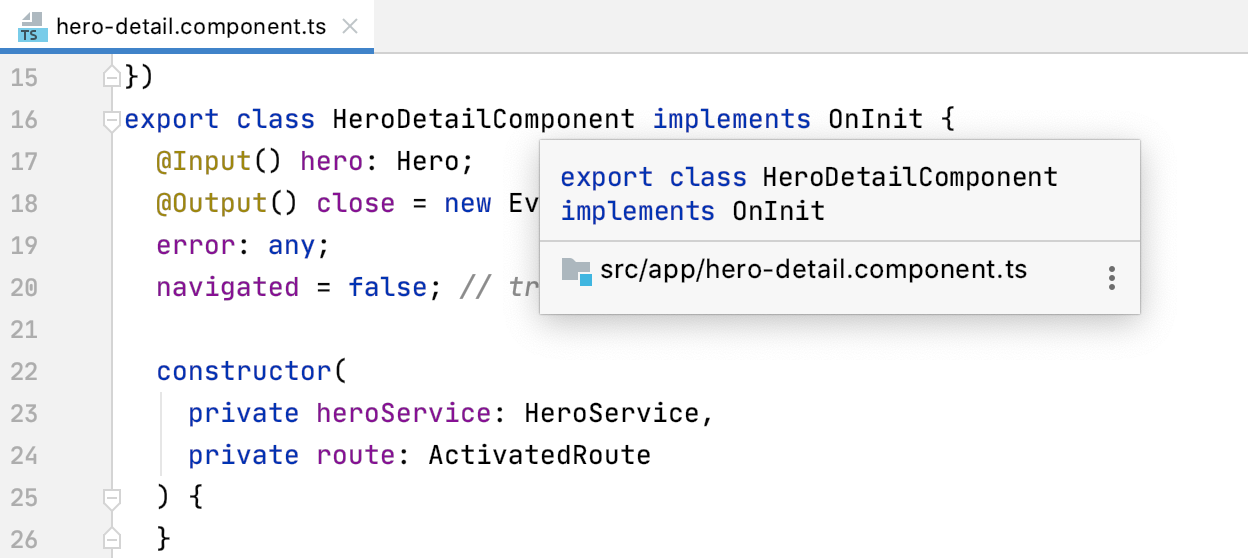
При работе с JavaScript и TypeScript кодом быстрая документация покажет подробную информацию о типе и видимости символа, а также о том, где этот символ определен.

Новый режим Zen поможет вам полностью сосредоточиться на своем коде. Сочетая в себе два режима, Distraction Free и Full Screen, он позволяет быстро включить их оба и на время изолировать то, что может отвлечь ваше внимание.

Чтобы попробовать новый режим, перейдите к View | Appearance | Enter Zen Mode из основного меню WebStorm или используйте всплывающее окно Switch (Ctrl+` | View mode | Enter Zen Mode).
Vue.js набирает популярность, поэтому мы активно работаем над тем, чтобы сделать WebStorm самой полезной IDE для работы с этим фреймворком. На этот раз мы добавили два крупных улучшения.
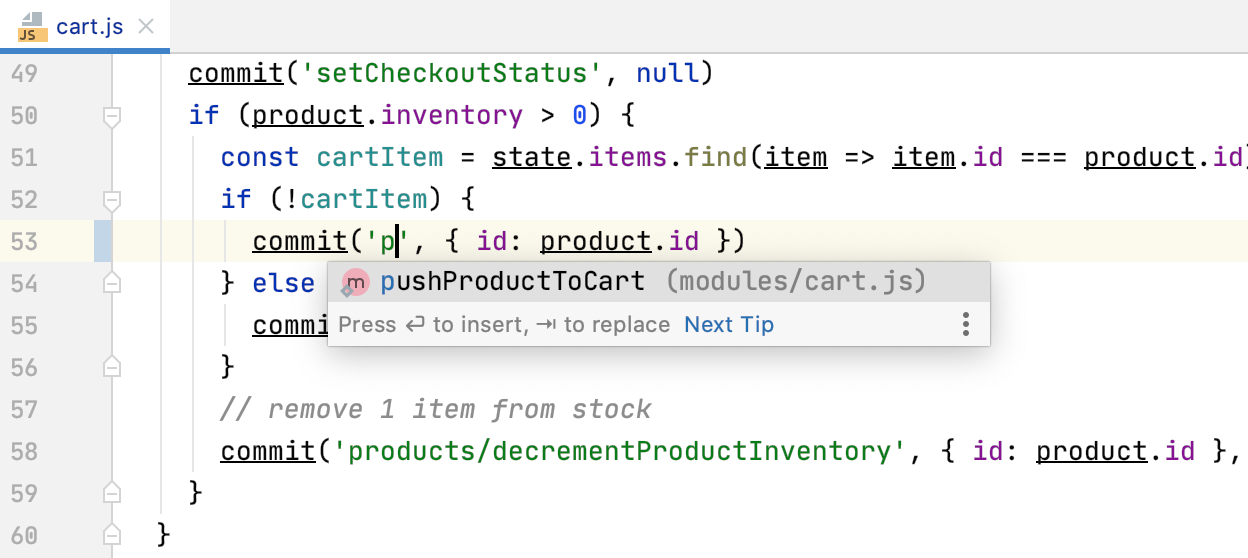
Начнем с того, что при работе с библиотекой Vuex вы увидите варианты автодополнения кода для символов Vue store и модулей при редактировании Vue-компонентов. WebStorm также поможет быстро перейти к определению геттеров, мутаций и действий.

Во-вторых, поскольку уже можно использовать Composition API, доступный в грядущем релизе Vue 3, мы решили добавить его поддержку в WebStorm 2020.1.

Благодаря новой опции Run on save for files, вы можете применить форматирование Prettier ко всем файлам, указанным в настройках WebStorm и отредактированным в текущем проекте, при сохранении этих файлов — больше не нужно настраивать file watcher или пользоваться сторонним плагином.

Начиная с версии 2020.1 WebStorm поставляется в комплекте с Grazie, нашим инструментом для проверки орфографии, грамматики и стиля текста. Это поможет вам избежать грамматических ошибок при добавлении комментариев, коммитов и различных языковых конструкций.

По умолчанию Grazie включен только для английского языка и проверяет не все типы файлов на возможные грамматические ошибки. Вы можете добавить больше языков и изменить предустановленные настройки в Preferences/Settings | Editor | Proofreading (перейдите в раздел Grammar, если вы хотите настроить область проверок, посмотреть существующие правила и добавить исключения).
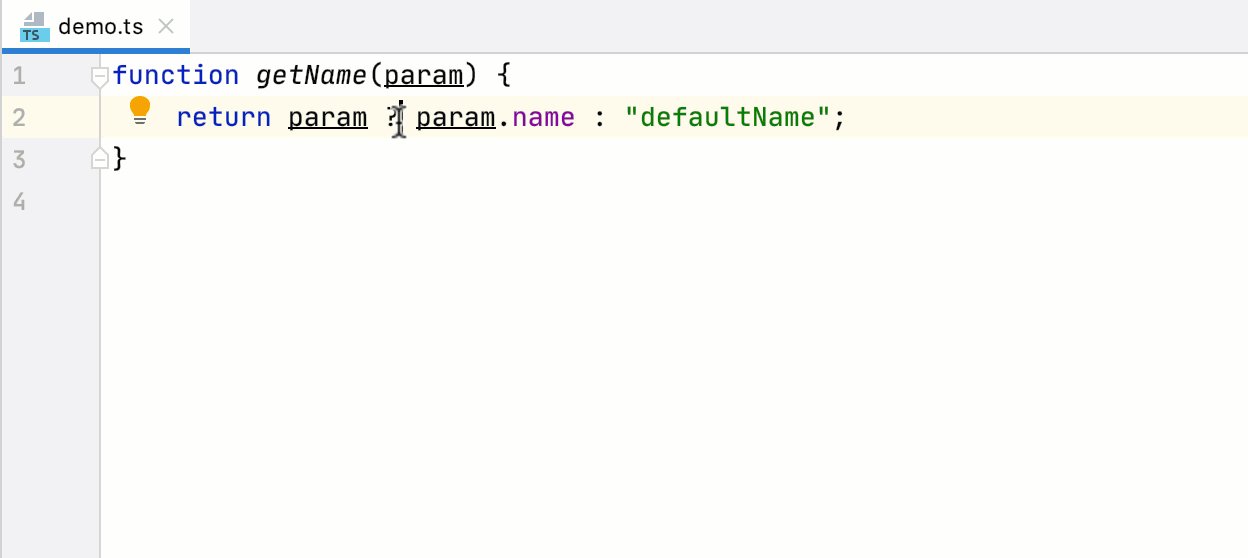
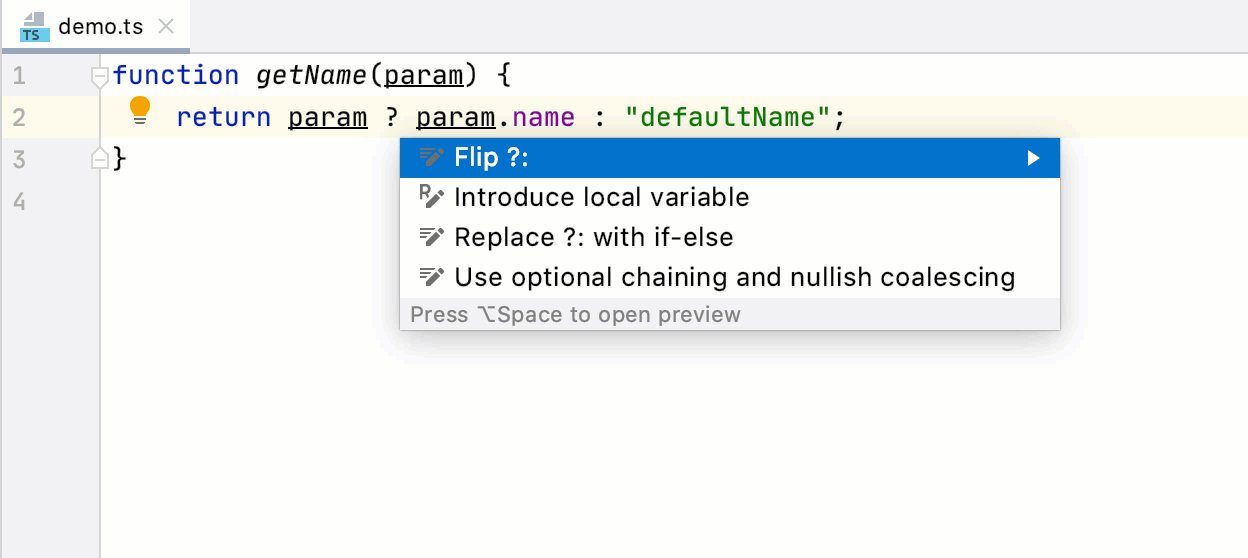
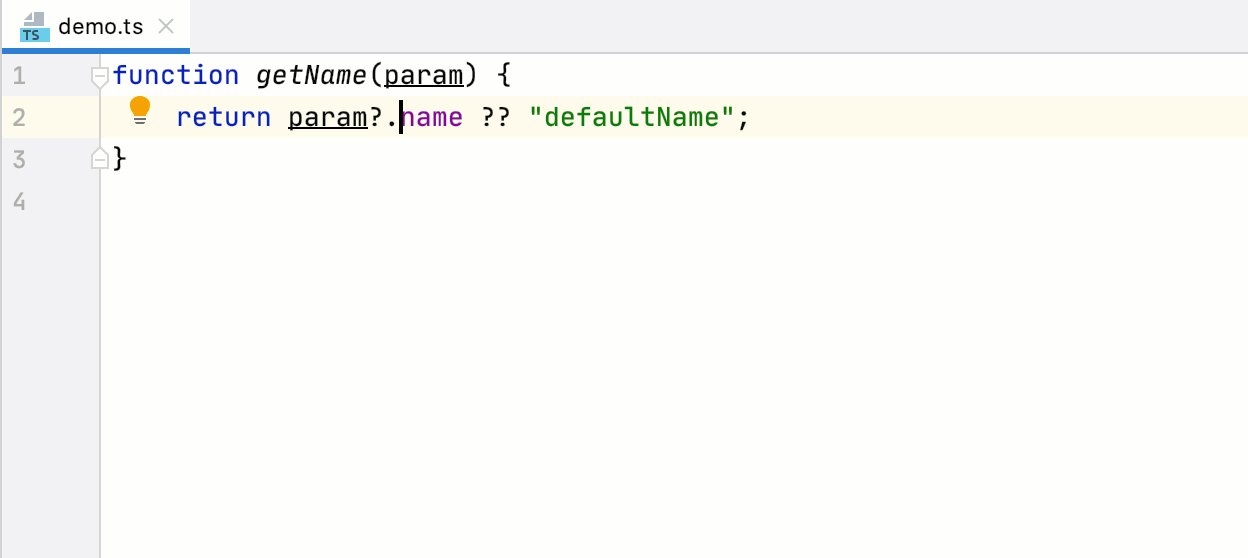
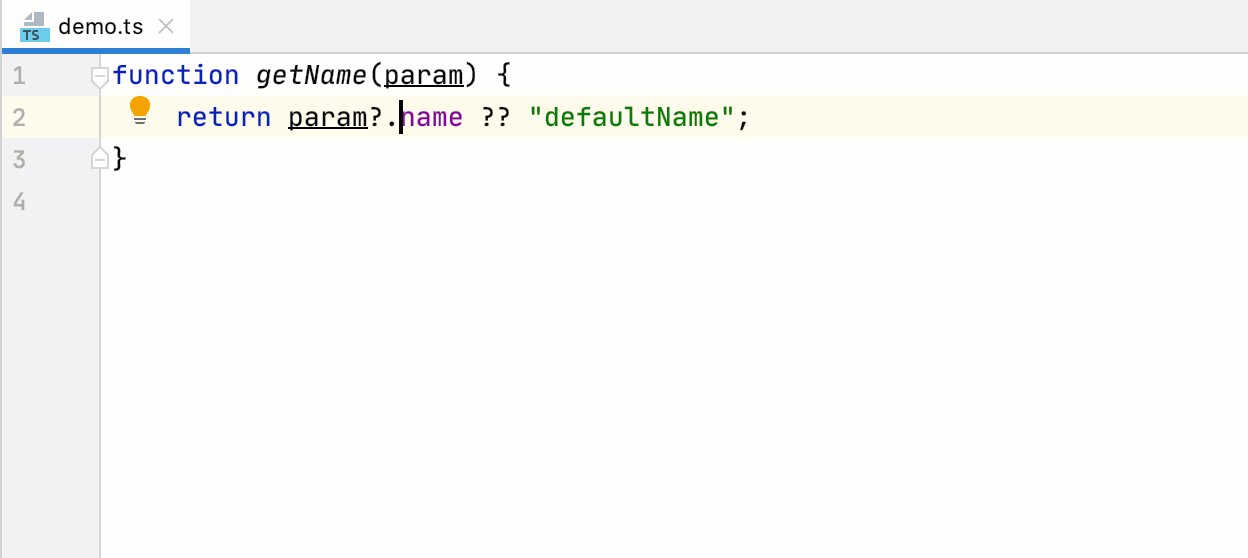
Как всегда, мы добавили несколько новых intention-действий и быстрых исправлений, чтобы помочь вам сэкономить время при работе с JavaScript и TypeScript кодом. Например, одно из новых intention-действий, доступное при нажатии на Alt+Enter, позволит быстро преобразовать существующий код в optional chaining и/или nullish coalescing.

Больше информации о новых intention-действиях и быстрых исправлениях доступно в релизном блог-посте (на английском).
В WebStorm 2020.1 вы найдете встроенную поддержку функциональности TypeScript 3.8, в том числе type-only imports/exports, private fields, и top-level
Действие Interactively Rebase from Here, доступное на вкладке Logs окна Git, позволяет редактировать, объединять и удалять предыдущие коммиты. Это помогает сделать историю коммитов более линейной и понятной.

В WebStorm 2020.1 вы найдете улучшенную, более интерактивную версию диалогового окна Rebasing Commits, которое открывается при вызове действия Interactively Rebase from Here. В обновленном диалоговом окне отображаются действия, которые можно применить к каждому коммиту. Он также показывает подробную информацию о каждом коммите и позволяет вам увидеть разницу и быстро сбросить примененные изменения.
Благодаря новому режиму LightEdit, вы можете открывать файлы в отдельном окне текстового редактора, при этом не создавая и не загружая целый проект. Режим сработает, если WebStorm еще не запущен. Если WebStorm запущен, файл откроется в нем, как обычно.
Чтобы попробовать новый режим в действии, нажмите правой кнопкой мыши на файл, который вы хотите отредактировать, и выберите WebStorm из списка предложенных программ. Как вариант, вы также можете настроить command-line launcher, как описано здесь, и открыть файл, пользуясь командной строкой.

На этом всё на этот раз. Спасибо, что дочитали до конца! Еще больше подробностей вы найдете в релизном блог-посте (на английском). Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop

Скачать 30-дневную пробную версию WebStorm 2020.1 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения подробнее.
Новый шрифт для работы с кодом
На протяжении всего прошлого года мы разрабатывали специальный шрифт для работы с кодом, который бы помог нашим пользователям программировать с большим комфортом и свести напряжение глаз к минимуму. Результатом наших усилий стал JetBrains Mono, новый шрифт с открытым исходным кодом. Начиная с версии 2020.1, JetBrains Mono выбран по умолчанию в WebStorm и других наших IDE. Возможность включить другой шрифт, разумеется, также осталась.

Более полезная быстрая документация
WebStorm 2020.1 поможет вам быстрее находить соответствующую информацию о символе, т. к. быстрая документация теперь отображается при наведении курсора на этот символ, а не только при нажатии F1. Если в вашем коде есть проблема и WebStorm может помочь с ее решением, он также даст вам об этом знать, отобразив доступное быстрое исправление прямо во всплывающем окне с документацией.

При работе с JavaScript и TypeScript кодом быстрая документация покажет подробную информацию о типе и видимости символа, а также о том, где этот символ определен.

Режим Zen для сфокусированной работы
Новый режим Zen поможет вам полностью сосредоточиться на своем коде. Сочетая в себе два режима, Distraction Free и Full Screen, он позволяет быстро включить их оба и на время изолировать то, что может отвлечь ваше внимание.

Чтобы попробовать новый режим, перейдите к View | Appearance | Enter Zen Mode из основного меню WebStorm или используйте всплывающее окно Switch (Ctrl+` | View mode | Enter Zen Mode).
Поддержка Vuex и Vue Composition API
Vue.js набирает популярность, поэтому мы активно работаем над тем, чтобы сделать WebStorm самой полезной IDE для работы с этим фреймворком. На этот раз мы добавили два крупных улучшения.
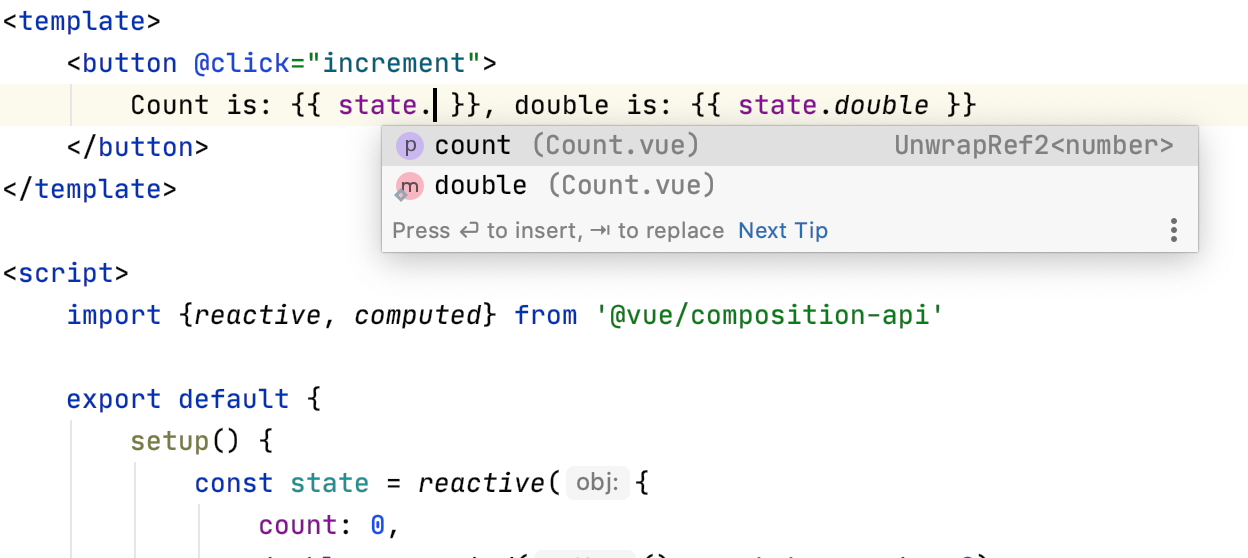
Начнем с того, что при работе с библиотекой Vuex вы увидите варианты автодополнения кода для символов Vue store и модулей при редактировании Vue-компонентов. WebStorm также поможет быстро перейти к определению геттеров, мутаций и действий.

Во-вторых, поскольку уже можно использовать Composition API, доступный в грядущем релизе Vue 3, мы решили добавить его поддержку в WebStorm 2020.1.

Запуск Prettier при сохранении файлов
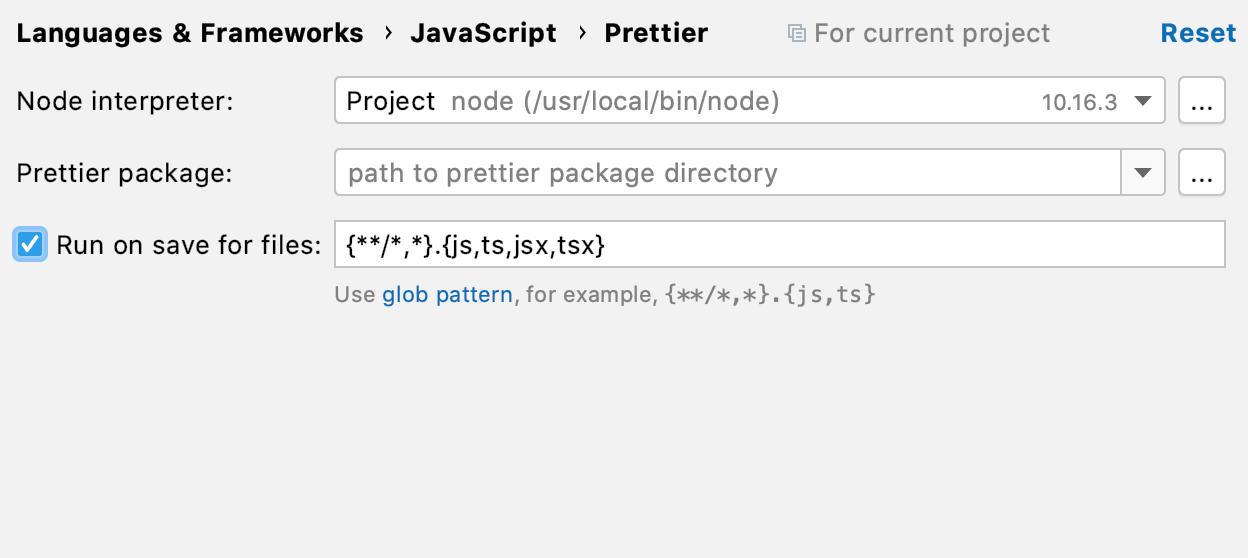
Благодаря новой опции Run on save for files, вы можете применить форматирование Prettier ко всем файлам, указанным в настройках WebStorm и отредактированным в текущем проекте, при сохранении этих файлов — больше не нужно настраивать file watcher или пользоваться сторонним плагином.

Помощь с выявлением грамматических и стилистических ошибок
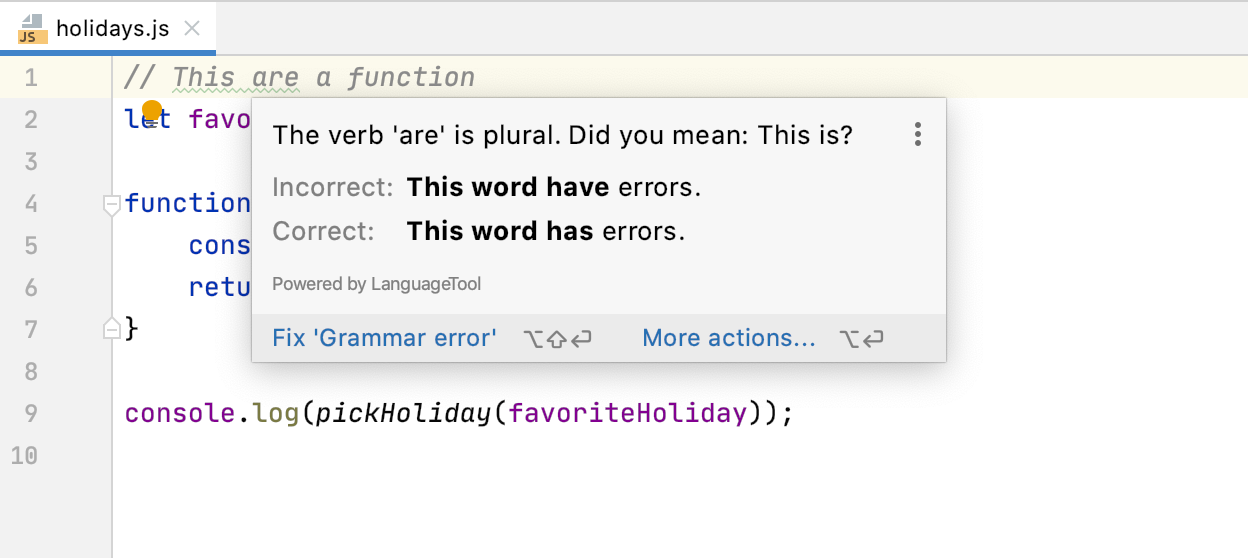
Начиная с версии 2020.1 WebStorm поставляется в комплекте с Grazie, нашим инструментом для проверки орфографии, грамматики и стиля текста. Это поможет вам избежать грамматических ошибок при добавлении комментариев, коммитов и различных языковых конструкций.

По умолчанию Grazie включен только для английского языка и проверяет не все типы файлов на возможные грамматические ошибки. Вы можете добавить больше языков и изменить предустановленные настройки в Preferences/Settings | Editor | Proofreading (перейдите в раздел Grammar, если вы хотите настроить область проверок, посмотреть существующие правила и добавить исключения).
Новые intention-действия и инспекции
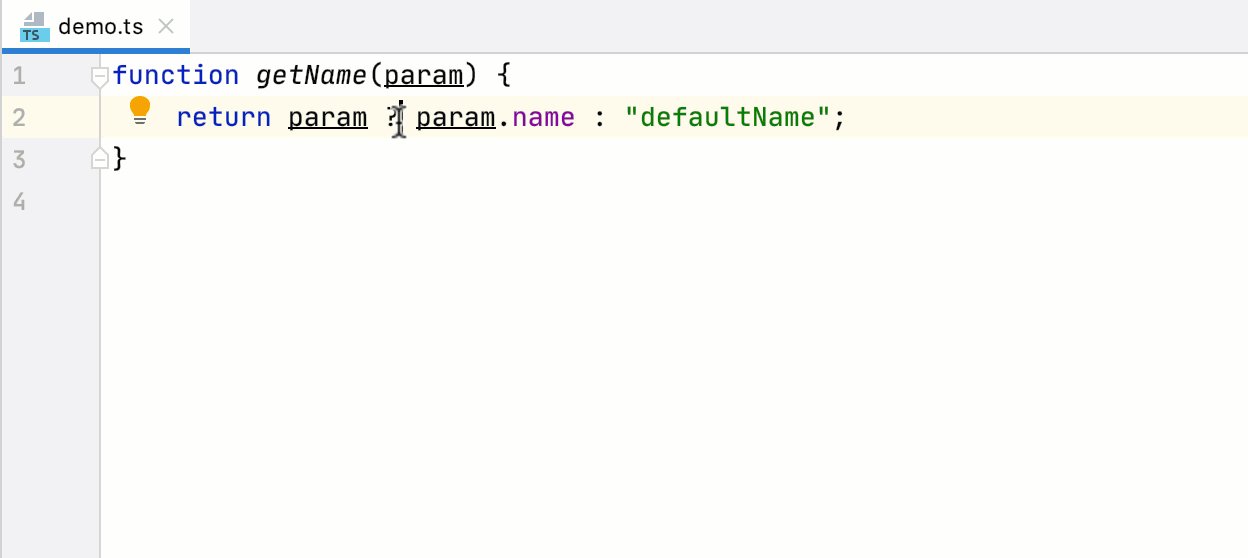
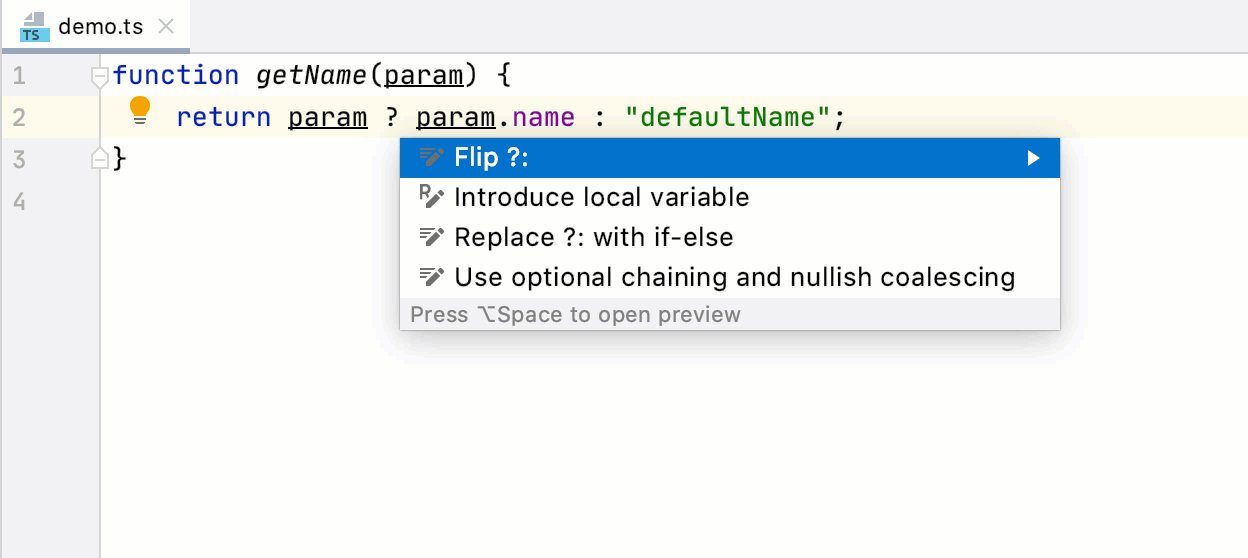
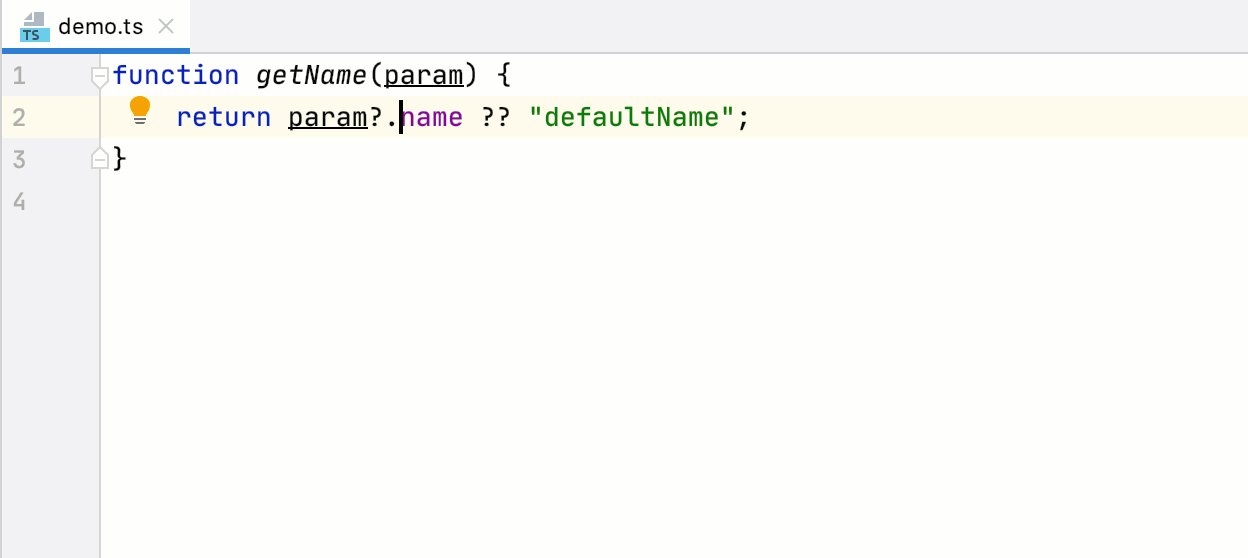
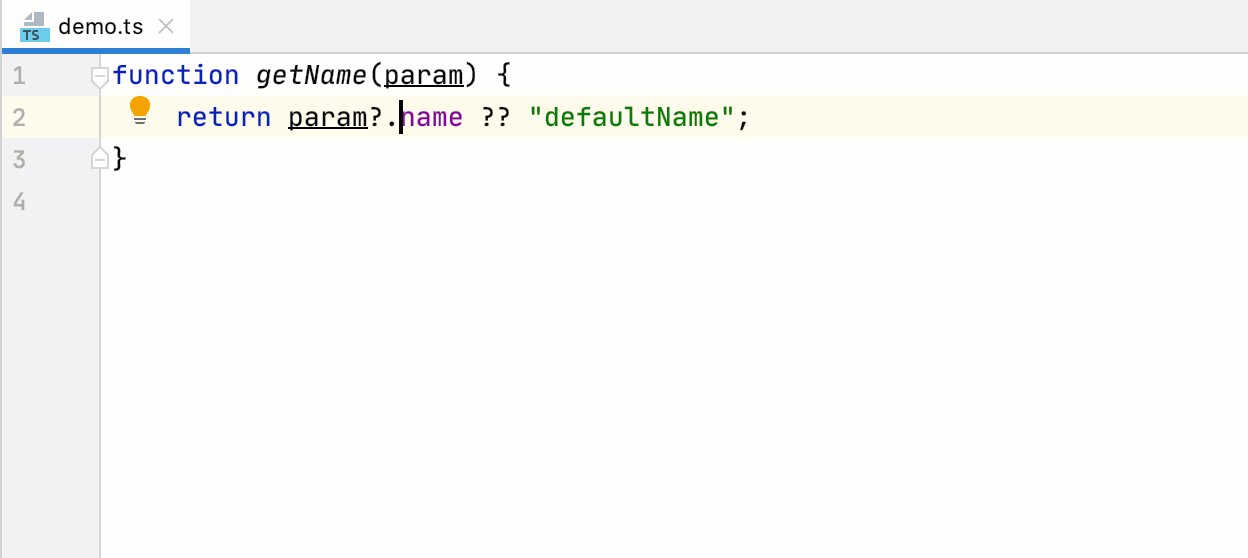
Как всегда, мы добавили несколько новых intention-действий и быстрых исправлений, чтобы помочь вам сэкономить время при работе с JavaScript и TypeScript кодом. Например, одно из новых intention-действий, доступное при нажатии на Alt+Enter, позволит быстро преобразовать существующий код в optional chaining и/или nullish coalescing.

Больше информации о новых intention-действиях и быстрых исправлениях доступно в релизном блог-посте (на английском).
Поддержка последних версий популярных технологий
В WebStorm 2020.1 вы найдете встроенную поддержку функциональности TypeScript 3.8, в том числе type-only imports/exports, private fields, и top-level
await, которая поможет вам работать с ними более эффективно. Помимо этого, мы сделали работу с Angular 9 проектами проще, полностью поддержав новый формат метаданных.Более удобное перебазирование коммитов
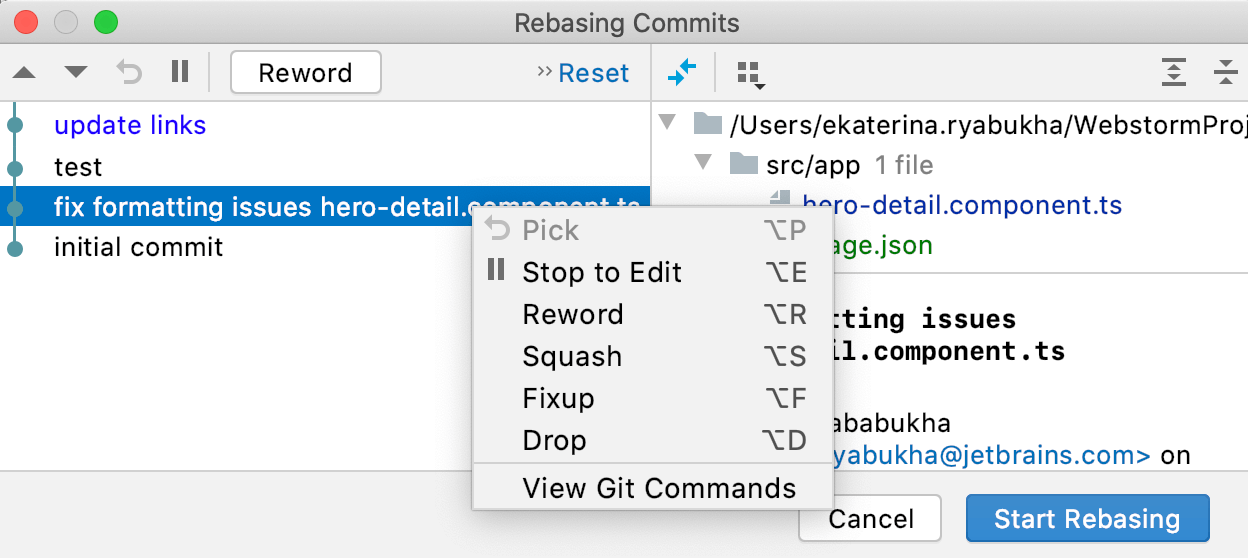
Действие Interactively Rebase from Here, доступное на вкладке Logs окна Git, позволяет редактировать, объединять и удалять предыдущие коммиты. Это помогает сделать историю коммитов более линейной и понятной.

В WebStorm 2020.1 вы найдете улучшенную, более интерактивную версию диалогового окна Rebasing Commits, которое открывается при вызове действия Interactively Rebase from Here. В обновленном диалоговом окне отображаются действия, которые можно применить к каждому коммиту. Он также показывает подробную информацию о каждом коммите и позволяет вам увидеть разницу и быстро сбросить примененные изменения.
Использование WebStorm для быстрого редактирования файлов
Благодаря новому режиму LightEdit, вы можете открывать файлы в отдельном окне текстового редактора, при этом не создавая и не загружая целый проект. Режим сработает, если WebStorm еще не запущен. Если WebStorm запущен, файл откроется в нем, как обычно.
Чтобы попробовать новый режим в действии, нажмите правой кнопкой мыши на файл, который вы хотите отредактировать, и выберите WebStorm из списка предложенных программ. Как вариант, вы также можете настроить command-line launcher, как описано здесь, и открыть файл, пользуясь командной строкой.

На этом всё на этот раз. Спасибо, что дочитали до конца! Еще больше подробностей вы найдете в релизном блог-посте (на английском). Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop