В предыдущих сериях...
 В предыдущих статьях цикла мы в деталях описали процесс поиска подходящего нам инструмента прототипирования и историю создания собственного инструмента – GUI Machine.
В предыдущих статьях цикла мы в деталях описали процесс поиска подходящего нам инструмента прототипирования и историю создания собственного инструмента – GUI Machine.Теперь пришло время рассказать более подробно о том, что у нас получилось. Дабы не тратить драгоценное время читателя, приступлю к описанию инструмента прототипирования GUI Machine, его функциональности и возможностей без замедления и лирических отступлений.
Статья будет интересна не только тем, кто уже знаком с инструментом и хочет узнать о нём больше, но и тем, кто находится в активном поиске инструмента прототипирования и проводит их сравнительный анализ.
 От переводчика. Широкое использование возможностей социальных сетей является одной из характерных тенденций развития интернета в наши дни. Социальные сети давно уже перестали быть простой данью моде и используется в качестве эффективного средства коммуникации в самых разных областях: журналистике, политике, торговле, шоу-бизнесе… Современный веб-сайт не только сообщает некоторую информацию, но еще и создает пространство для общения. Перед разработчиками сайтов стоит важная задача: сделать так, чтобы работа с инструментами социальной коммуникации была действительно удобной и приятной. Публикуя в этом посте перевод статьи из французского блога Usaddict, мы хотели бы начать дискуссию об эргономических аспектах различных социальных инструментов. Надеемся, что в ней примут участие не только специалисты в области юзабилити и дизайна веб-сайтов, но и те, кто использует социальные сети как инструмент в своей повседневной работе: журналисты, маркетологи, специалисты по работе с социальными медиа.
От переводчика. Широкое использование возможностей социальных сетей является одной из характерных тенденций развития интернета в наши дни. Социальные сети давно уже перестали быть простой данью моде и используется в качестве эффективного средства коммуникации в самых разных областях: журналистике, политике, торговле, шоу-бизнесе… Современный веб-сайт не только сообщает некоторую информацию, но еще и создает пространство для общения. Перед разработчиками сайтов стоит важная задача: сделать так, чтобы работа с инструментами социальной коммуникации была действительно удобной и приятной. Публикуя в этом посте перевод статьи из французского блога Usaddict, мы хотели бы начать дискуссию об эргономических аспектах различных социальных инструментов. Надеемся, что в ней примут участие не только специалисты в области юзабилити и дизайна веб-сайтов, но и те, кто использует социальные сети как инструмент в своей повседневной работе: журналисты, маркетологи, специалисты по работе с социальными медиа.  От переводчика. Принцип простоты является одним из основополагающих в эргономике и дизайне. Термины «простота» и «интуитивность» принадлежат к числу наиболее часто используемых в публикациях по проблемам юзабилити. Однако нередко бывает так, что мы употребляем эти термины как самопонятные и не задумываемся над их значением. Как можно определить простоту? Можно ли предложить какие-то объективные критерии для оценки простоты и интуитивности интерфейсов?
От переводчика. Принцип простоты является одним из основополагающих в эргономике и дизайне. Термины «простота» и «интуитивность» принадлежат к числу наиболее часто используемых в публикациях по проблемам юзабилити. Однако нередко бывает так, что мы употребляем эти термины как самопонятные и не задумываемся над их значением. Как можно определить простоту? Можно ли предложить какие-то объективные критерии для оценки простоты и интуитивности интерфейсов? От переводчика Продолжаем публикацию статей, посвященных анализу эргономической специфики различных элементов интерфейсов. Сегодня мы предлагаем нашим читателями статью по проблемам эргономики календарей, которые получили широкое распространение на сайтах, осуществляющих продажу различных услуг через Интернет (продажа билетов, бронирование гостиниц и аппартаментов, доставка товаров на дом и т. п.).
От переводчика Продолжаем публикацию статей, посвященных анализу эргономической специфики различных элементов интерфейсов. Сегодня мы предлагаем нашим читателями статью по проблемам эргономики календарей, которые получили широкое распространение на сайтах, осуществляющих продажу различных услуг через Интернет (продажа билетов, бронирование гостиниц и аппартаментов, доставка товаров на дом и т. п.).  От переводчика. С развитием мобильного Интернета широкое распространение получили геолокационные сервисы. Запустив приложение в смартфоне, можно получить информацию о маршрутах городского транспорта, расписании сеансов в ближайшем кинотеатре, адресах ближайших магазинов и ресторанов и т. п. Интерес пользователей к подобным сервисам растет. В этой связи представляется интересным рассмотреть сервисы геолокации с точки зрения эргономики и юзабилити. Предлагаем вниманию наших читателей перевод статьи на эту тему, написанной специалистами французской компании Usaddict. Надеемся, что данная публикация положит начало продуктивной дискуссии о специфике эргономики и дизайна сервисов геолокации.
От переводчика. С развитием мобильного Интернета широкое распространение получили геолокационные сервисы. Запустив приложение в смартфоне, можно получить информацию о маршрутах городского транспорта, расписании сеансов в ближайшем кинотеатре, адресах ближайших магазинов и ресторанов и т. п. Интерес пользователей к подобным сервисам растет. В этой связи представляется интересным рассмотреть сервисы геолокации с точки зрения эргономики и юзабилити. Предлагаем вниманию наших читателей перевод статьи на эту тему, написанной специалистами французской компании Usaddict. Надеемся, что данная публикация положит начало продуктивной дискуссии о специфике эргономики и дизайна сервисов геолокации. От переводчика. Наверное, каждый пользователь Интернета сталкивался со следующей проблемой: после долгого введения информации в текстовые поля (например, при регистрации на каком-нибудь сайте) система выдает сообщение об ошибке, и все приходится вводить заново. Испытав серьезные затруднения с регистрацией, многие посетители просто-напросто отказываются пользоваться предлагаемыми на сайте сервисами. Для коммерческих веб-проектов это означает еще и потерю прибыли. Как сделать так, чтобы процесс заполнения текстовых форм был максимально простым и удобным? Об этом пойдет речь в статье, написанной специалистами французской компании Usaddict.
От переводчика. Наверное, каждый пользователь Интернета сталкивался со следующей проблемой: после долгого введения информации в текстовые поля (например, при регистрации на каком-нибудь сайте) система выдает сообщение об ошибке, и все приходится вводить заново. Испытав серьезные затруднения с регистрацией, многие посетители просто-напросто отказываются пользоваться предлагаемыми на сайте сервисами. Для коммерческих веб-проектов это означает еще и потерю прибыли. Как сделать так, чтобы процесс заполнения текстовых форм был максимально простым и удобным? Об этом пойдет речь в статье, написанной специалистами французской компании Usaddict. От переводчика. Благодаря Интернету перед любителями музыки открылись поистине безграничные возможности: достаточно набрать в поисковике название необходимой композиции, и на экране появятся многочисленные ссылки для прослушивания и скачивания. Постоянно развиваются цифровые форматы хранения аудиозаписей. В последнее время широкое распространение получило прослушивание музыки в режиме онлайн. Появляются многочисленные сайты, предлагающие музыку на любой вкус и даже подбирающие композиции под текущее настроение пользователя. Одним из ключевых элементов интерфейса таких сайтов является аудиоплейер. В предлагаемой статье мы бы хотели обсудить эргономические характеристики проигрывателей потокового аудио .
От переводчика. Благодаря Интернету перед любителями музыки открылись поистине безграничные возможности: достаточно набрать в поисковике название необходимой композиции, и на экране появятся многочисленные ссылки для прослушивания и скачивания. Постоянно развиваются цифровые форматы хранения аудиозаписей. В последнее время широкое распространение получило прослушивание музыки в режиме онлайн. Появляются многочисленные сайты, предлагающие музыку на любой вкус и даже подбирающие композиции под текущее настроение пользователя. Одним из ключевых элементов интерфейса таких сайтов является аудиоплейер. В предлагаемой статье мы бы хотели обсудить эргономические характеристики проигрывателей потокового аудио . Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии.
Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии.  Споры рационалистов и эмпириков об источнике человеческого знания являются одной из интереснейших страниц в истории философии и психологии. В наше время открытия в области частных наук (нейрофизиологии, когнитивной психологии, лингвистики, исследований искусственного интеллекта и т. п.) заставляют вновь обратиться к данным дискуссиями и посмотреть на традиционные проблемы с неожиданной стороны.
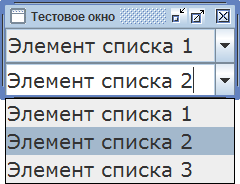
Споры рационалистов и эмпириков об источнике человеческого знания являются одной из интереснейших страниц в истории философии и психологии. В наше время открытия в области частных наук (нейрофизиологии, когнитивной психологии, лингвистики, исследований искусственного интеллекта и т. п.) заставляют вновь обратиться к данным дискуссиями и посмотреть на традиционные проблемы с неожиданной стороны.  От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом.
От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом. Предлагаем вниманию читателей вторую часть статьи, посвященной применению методик айтрекинга в исследованиях юзабилити. Продолжая обсуждение затронутой в предыдущем посте тематики, мы хотели бы рассмотреть вопрос о возможностях и границах окулографических исследований. Через призму современной проблематики проектирования интерфейсов мы пытаемся выработать новый взгляд на вопрос о поисках адекватного метода изучения человеческого фактора. Наука ориентирована на количественные исследования, тогда как в жизненном мире человека важную роль играют качественные характеристики, от которых наука с ее идеалами объективности и общезначимости результатов стремится дистанцироваться. Может ли айтрекинг с его точностью и беспристрастностью помочь разобраться в том, что думают и чувствуют пользователи при работе с приложениями и сайтами?
Предлагаем вниманию читателей вторую часть статьи, посвященной применению методик айтрекинга в исследованиях юзабилити. Продолжая обсуждение затронутой в предыдущем посте тематики, мы хотели бы рассмотреть вопрос о возможностях и границах окулографических исследований. Через призму современной проблематики проектирования интерфейсов мы пытаемся выработать новый взгляд на вопрос о поисках адекватного метода изучения человеческого фактора. Наука ориентирована на количественные исследования, тогда как в жизненном мире человека важную роль играют качественные характеристики, от которых наука с ее идеалами объективности и общезначимости результатов стремится дистанцироваться. Может ли айтрекинг с его точностью и беспристрастностью помочь разобраться в том, что думают и чувствуют пользователи при работе с приложениями и сайтами? От переводчика. Методики окулометрического тестирования(айтрекинга) в последнее время получили широкое распространение в сфере юзабилити. Публикуя перевод статьи французских исследователей-юзабилистов Тьерри Буйо и Софи Рэдесдорф, мы приглашаем наших читателей к обсуждению проблем визуального восприятия интерфейсов. Какие элементы интерфейса привлекают внимание пользователей? Как связаны визуальная привлекательность и функциональность? Насколько важен учет психологических особенностей человеческого восприятия при разработке интерфейсов приложений и сайтов?
От переводчика. Методики окулометрического тестирования(айтрекинга) в последнее время получили широкое распространение в сфере юзабилити. Публикуя перевод статьи французских исследователей-юзабилистов Тьерри Буйо и Софи Рэдесдорф, мы приглашаем наших читателей к обсуждению проблем визуального восприятия интерфейсов. Какие элементы интерфейса привлекают внимание пользователей? Как связаны визуальная привлекательность и функциональность? Насколько важен учет психологических особенностей человеческого восприятия при разработке интерфейсов приложений и сайтов? От переводчика. Продажи смартфонов и планшетов растут с каждым днем, и это уже говорит о необходимости повышенного внимания к интерфейсам для мобильных устройств. На каких принципах должен основываться дизайн приложений и сайтов для мобильных девайсов? Как удовлетворить все запросы пользователей, которые становятся все более и более требовательными?
От переводчика. Продажи смартфонов и планшетов растут с каждым днем, и это уже говорит о необходимости повышенного внимания к интерфейсам для мобильных устройств. На каких принципах должен основываться дизайн приложений и сайтов для мобильных девайсов? Как удовлетворить все запросы пользователей, которые становятся все более и более требовательными? От переводчика: Предлагаем вниманию наших читателей перевод еще одной статьи с французского сайта Usabilis.Com. Статья посвящена эргономическим аспектам разработки игрового ПО. Игровые приложения представляют собой совершенно особый тип программ.
От переводчика: Предлагаем вниманию наших читателей перевод еще одной статьи с французского сайта Usabilis.Com. Статья посвящена эргономическим аспектам разработки игрового ПО. Игровые приложения представляют собой совершенно особый тип программ. Добрый день, Хабражитель!
Добрый день, Хабражитель!
 Мы хотели бы восполнить этот пробел и начать серию публикаций, в которых вопросы компьютерной эргономики рассматриваются на стыке различных областей знаний: технической эстетики и дизайна, психологии, философии техники… Публикации будут включать как переводные, так и наши собственные исследовательские материалы.
Мы хотели бы восполнить этот пробел и начать серию публикаций, в которых вопросы компьютерной эргономики рассматриваются на стыке различных областей знаний: технической эстетики и дизайна, психологии, философии техники… Публикации будут включать как переводные, так и наши собственные исследовательские материалы. 
