История UI Firefox важна для меня потому что мой личный проект компенсирует недостатки его UI Proton и наследует сильные стороны разных UI Firefox.
Кроме того, это один из способов избежать раскола сообщества, ведь каждый раз при серьёзных изменениях в UI возникало множество форков.

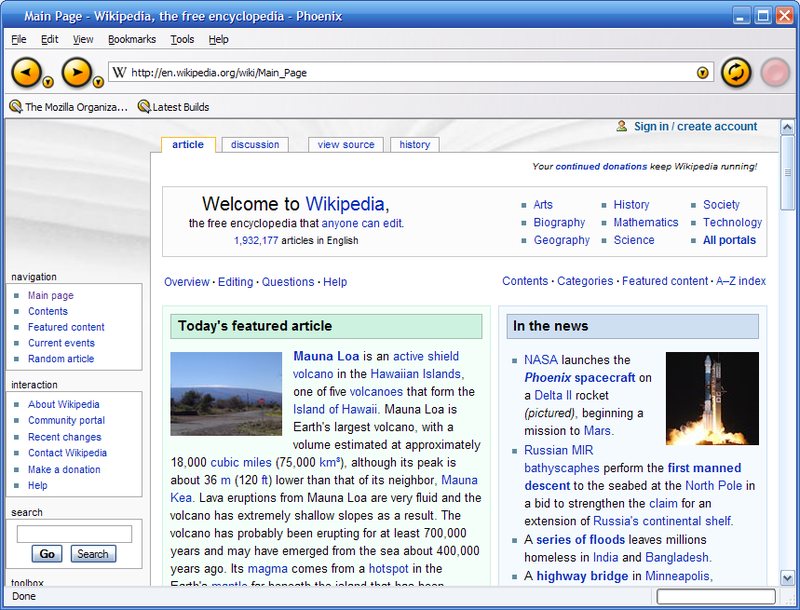
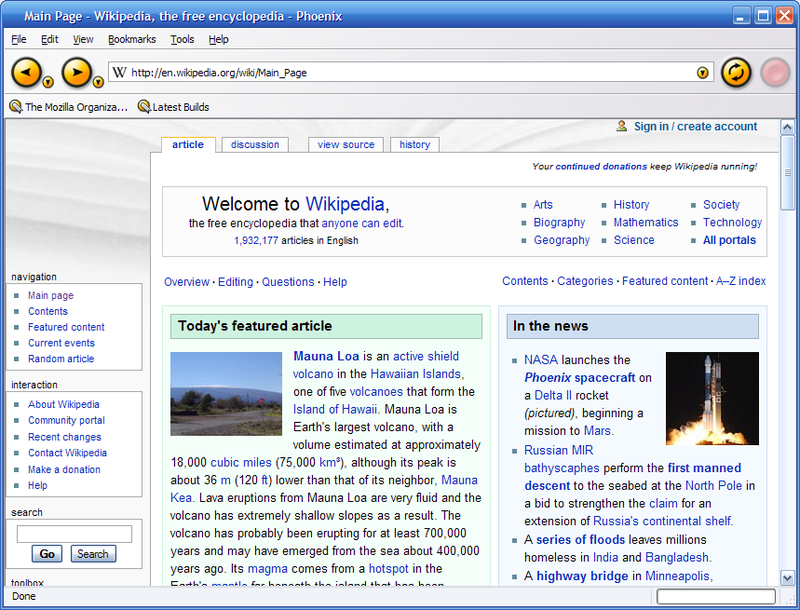
Phoenix (сентябрь 2002 года) возрождается из пепла Netscape [см. историю первых версий Firefox].
Выделяются крупные оранжевые кнопки. Историю Netscape см. в статье A Visual Browser History, from Netscape 4 to Mozilla Firefox.

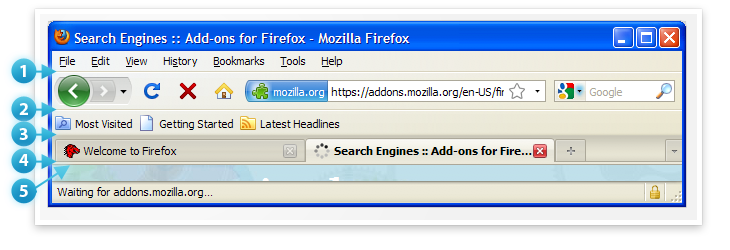
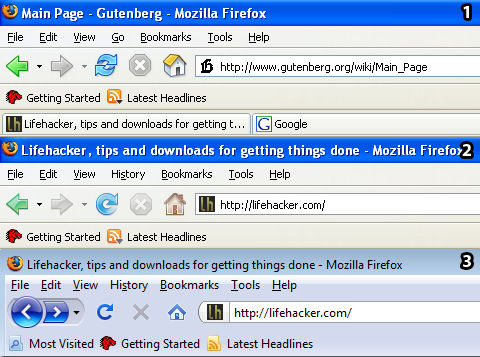
Firefox v1 (ноябрь 2004 года), v2 (октябрь 2006 года), v3 (июнь 2008 года) [The Importance and Problems of Autoupdate].
Версии примерно с v1 по v3 имеют классический UI, который вы помните, если работали с ним в начале 2000-х. В значках есть цвета и не реализована абстракция.
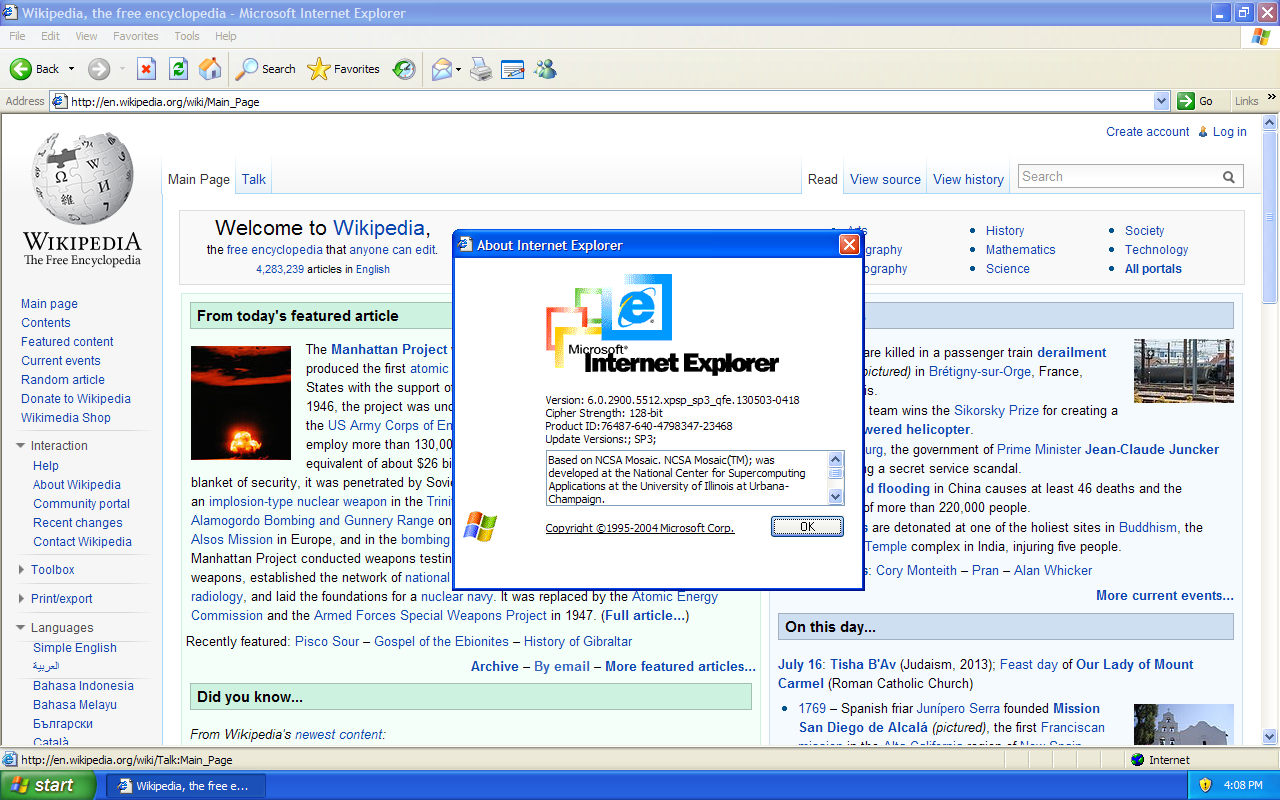
Похожая ситуация была и с Internet Explorer 6.

Internet Explorer 6(2001, 08) [Internet Explorer 6… Despite how bad this browser was, its layout gives me a nostalgic feeling of surfing the web at a young age...]
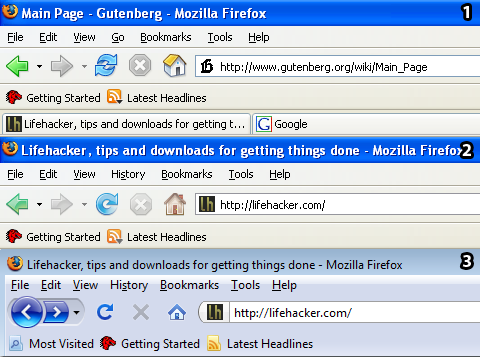
Проблемы интерфейса версии 3.0 подробно задокументированы в 3.0 Windows Default Theme Issues.



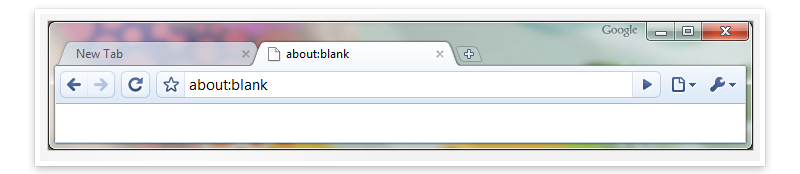
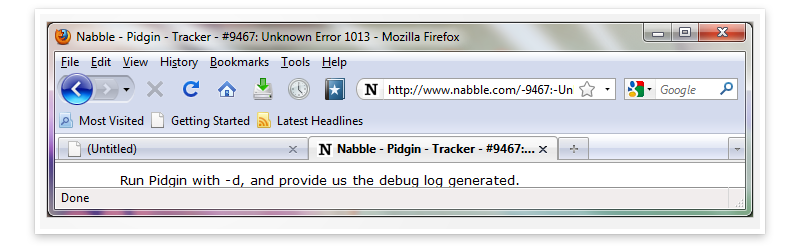
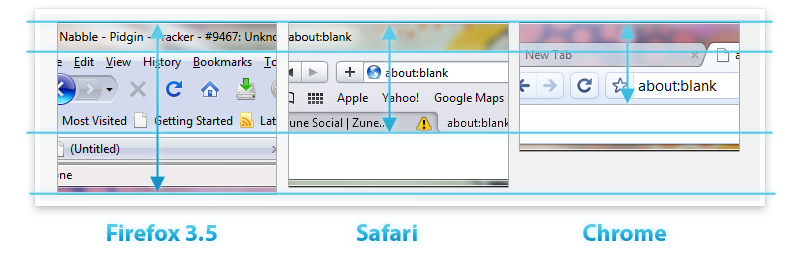
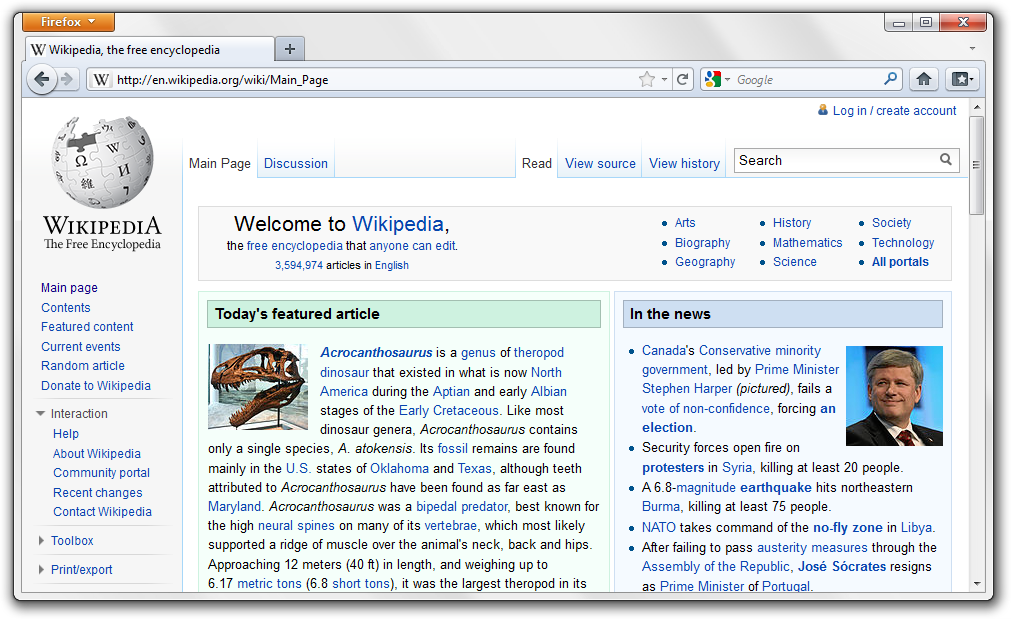
Internet Explorer 7, Chrome, Firefox v3.5 [Википедия]
Как видите
Подобные проблемы были распространены.

Сравнение высот UI

Сложная структура
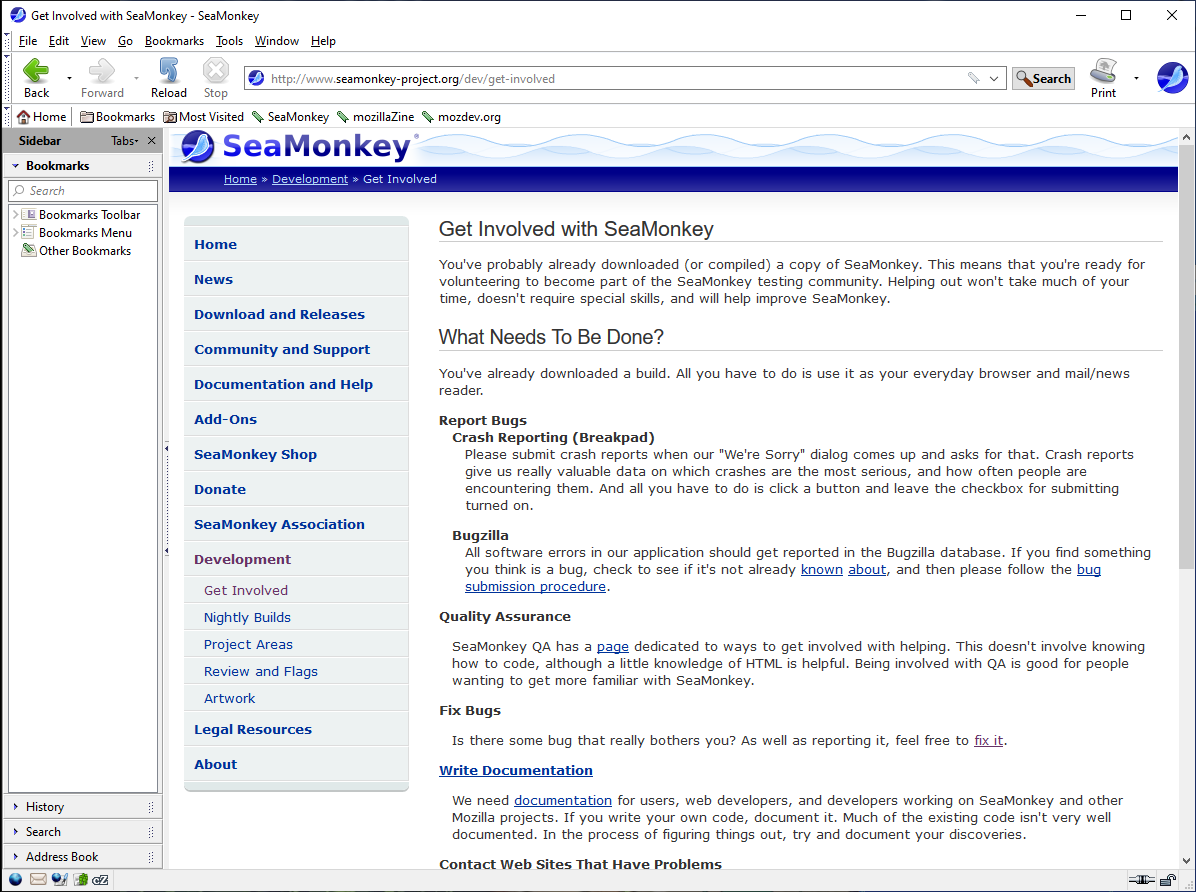
UI того времени сохранился в форке SeaMonkey, который был создан, чтобы сохранить такие функции пакета Mozilla, как почта, новостные группы и потоки, а также IRC-чат.

SeaMonkey
После запуска крупномасштабного проекта по реконструкции UI была выпущена версия 4.0. Это самый долго живший UI, любимый многими. Обычно его называют

Firefox Classic
Самый вдохновляющий элемент Classic UI — дизайн кнопки приложения. В панель меню включили все меню, которые сложно включить в базовый UI, занимают существенное пространство и до которых неудобно добираться через подменю.
В отличие от ситуации в Safari и Chrome, где все пункты меню разделены на отдельные страницы или кнопки инструментов, они помещены в кнопку приложения, по возможности сохраняя конфигурацию имеющейся панели меню и компенсируя недостатки.

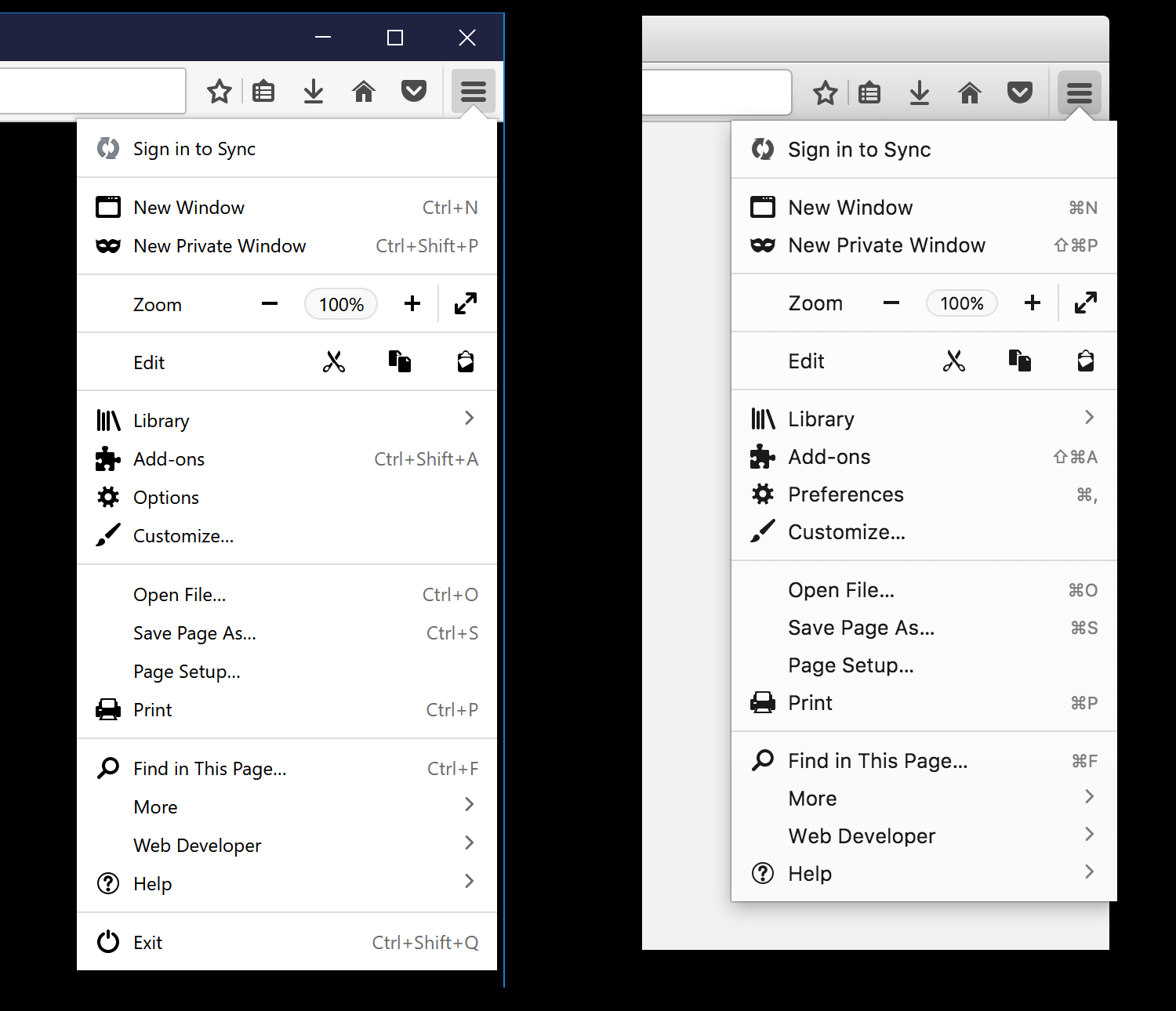
Меню приложения, отличная композиция, которая без проблем сохранилась до 2021 года. [How to Display the Menu Bar in Firefox]
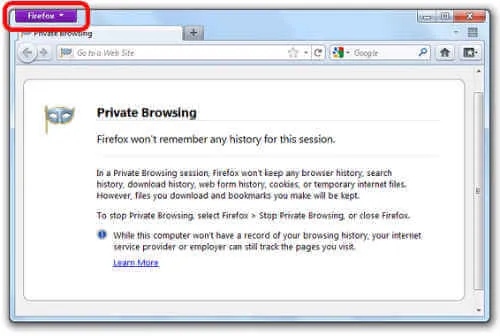
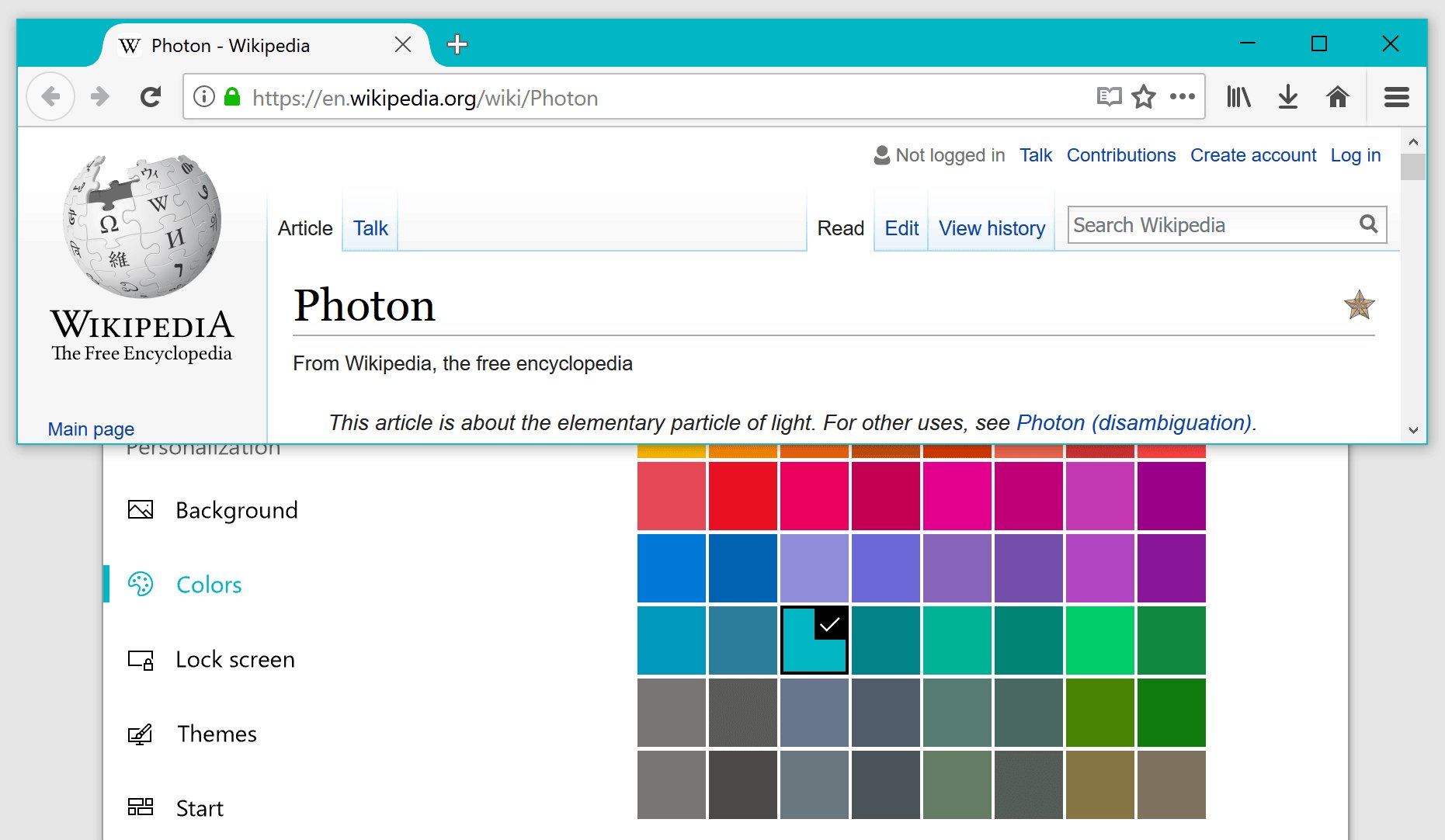
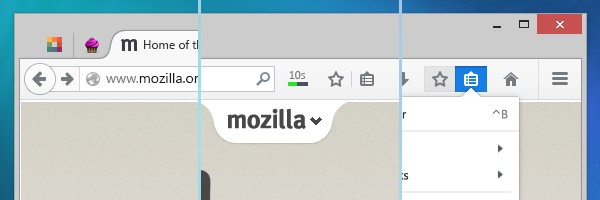
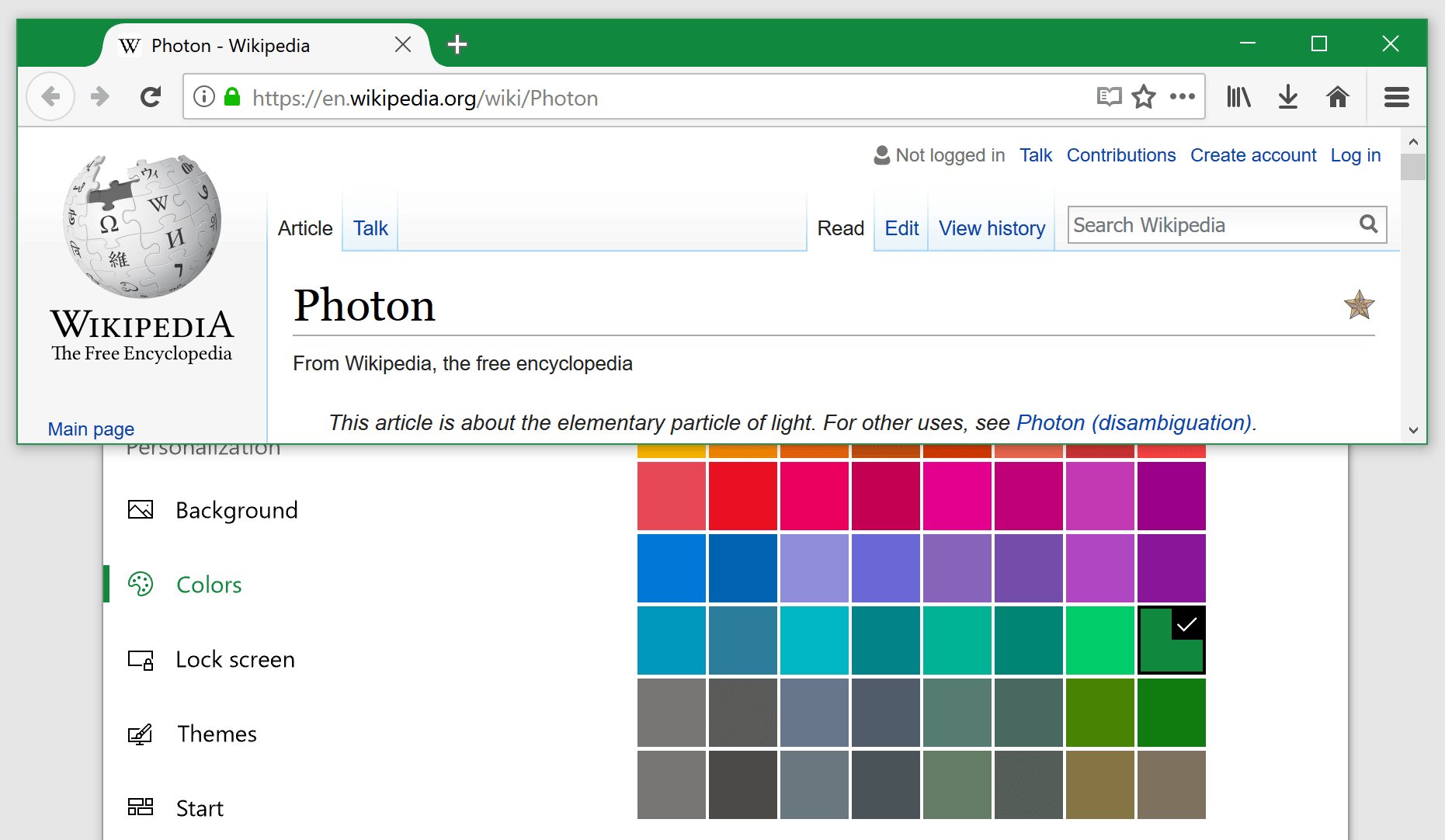
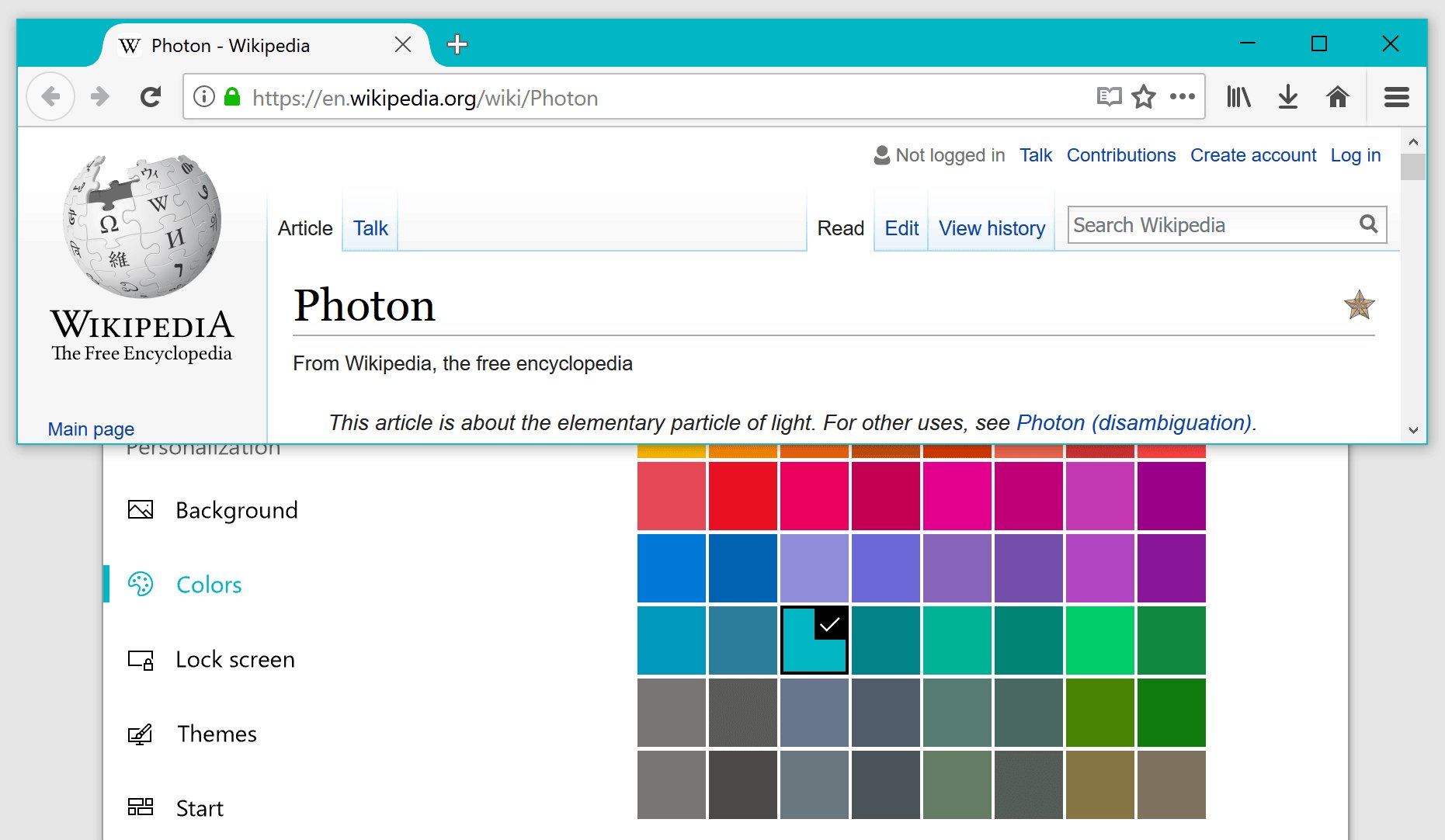
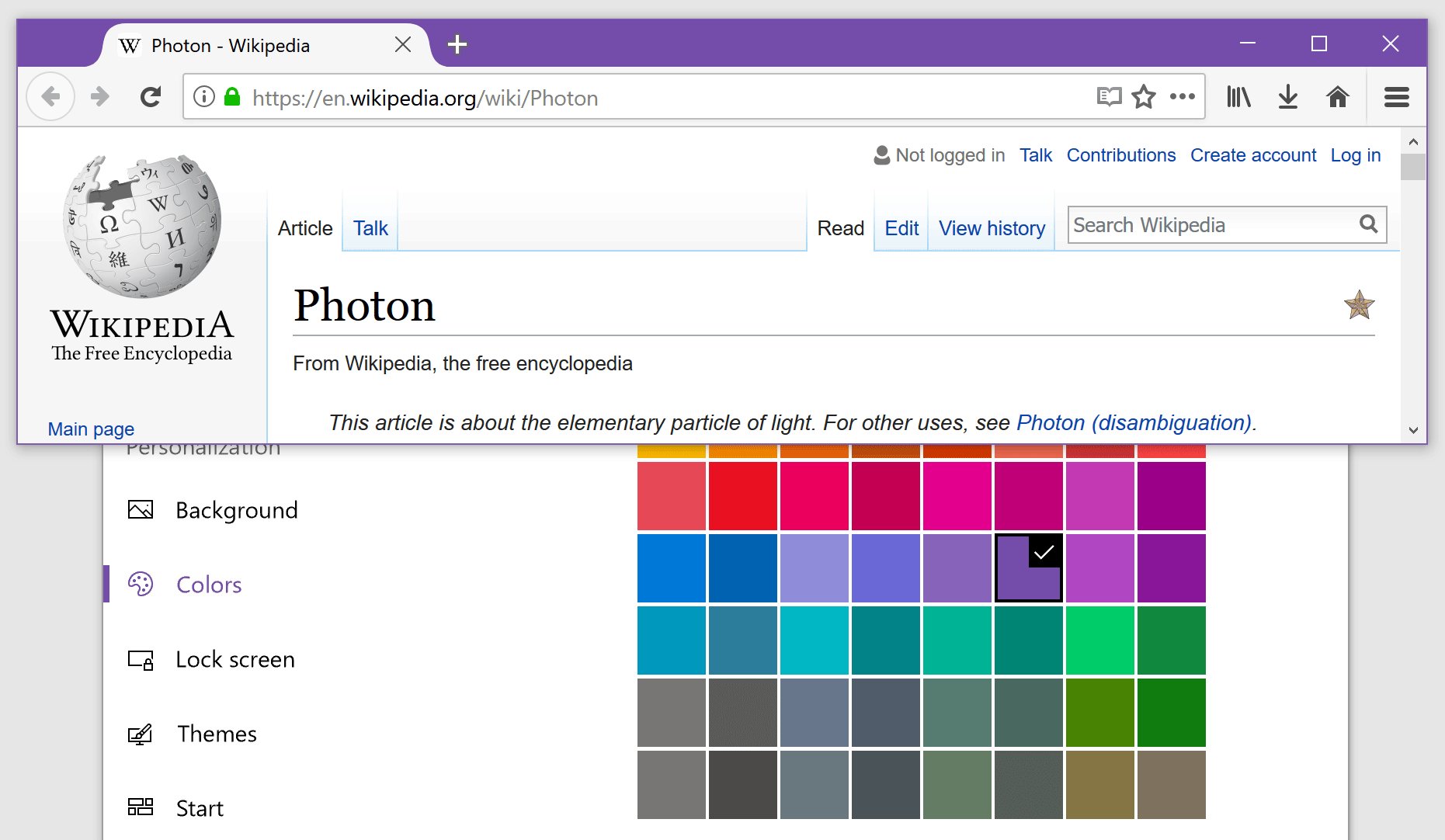
Кроме того, в обычном Firefox (оранжевый), приватном режиме (фиолетовый) и nightly (синий) цвет менялся в зависимости от состояния программы или канала распространения и служил для идентификации, поэтому мы можем считать, что это было хорошо для брендинга.

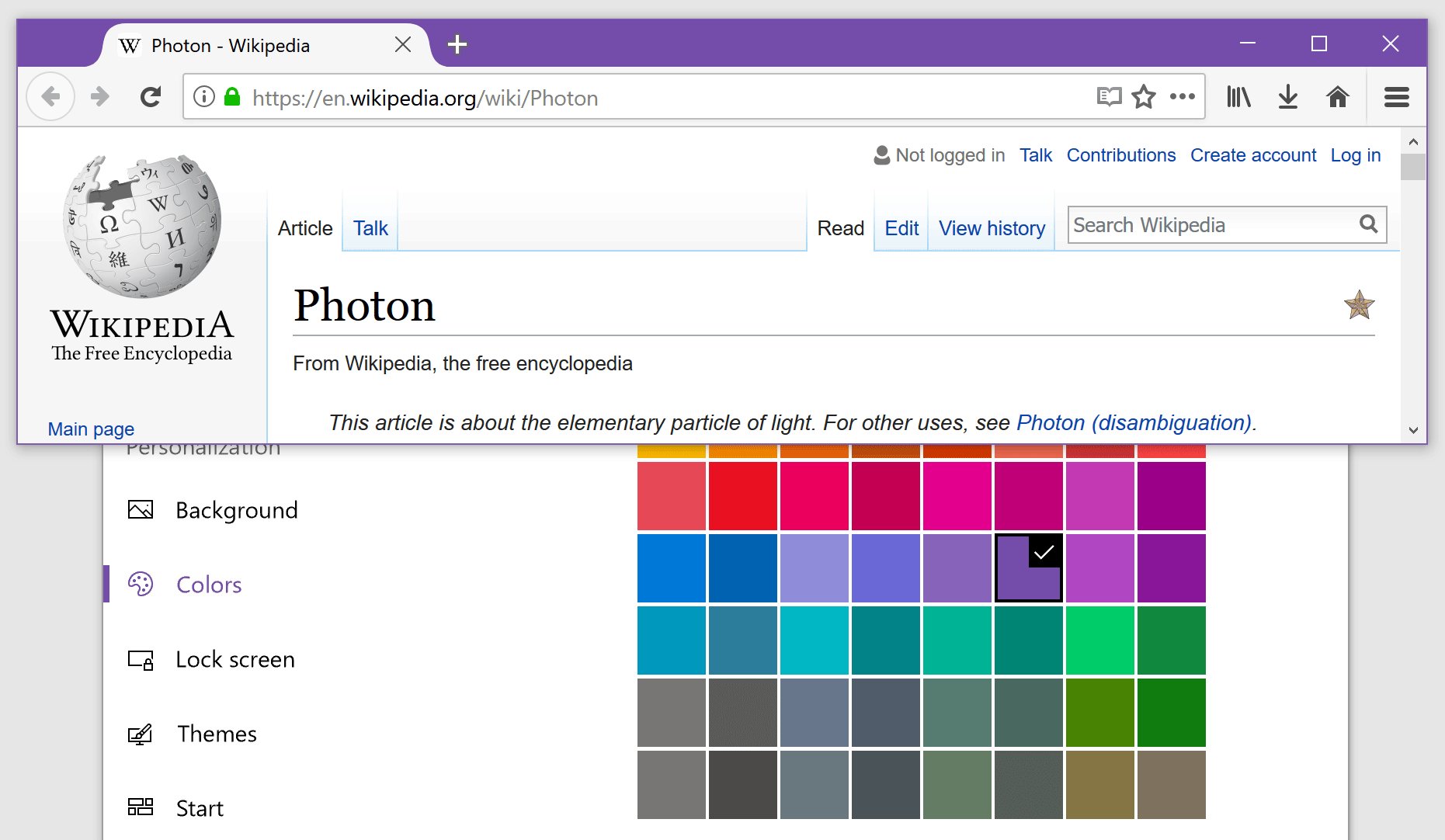
Фиолетовое меню приложения в приватном режиме. [How to turn on private browsing in Mozilla Firefox?]

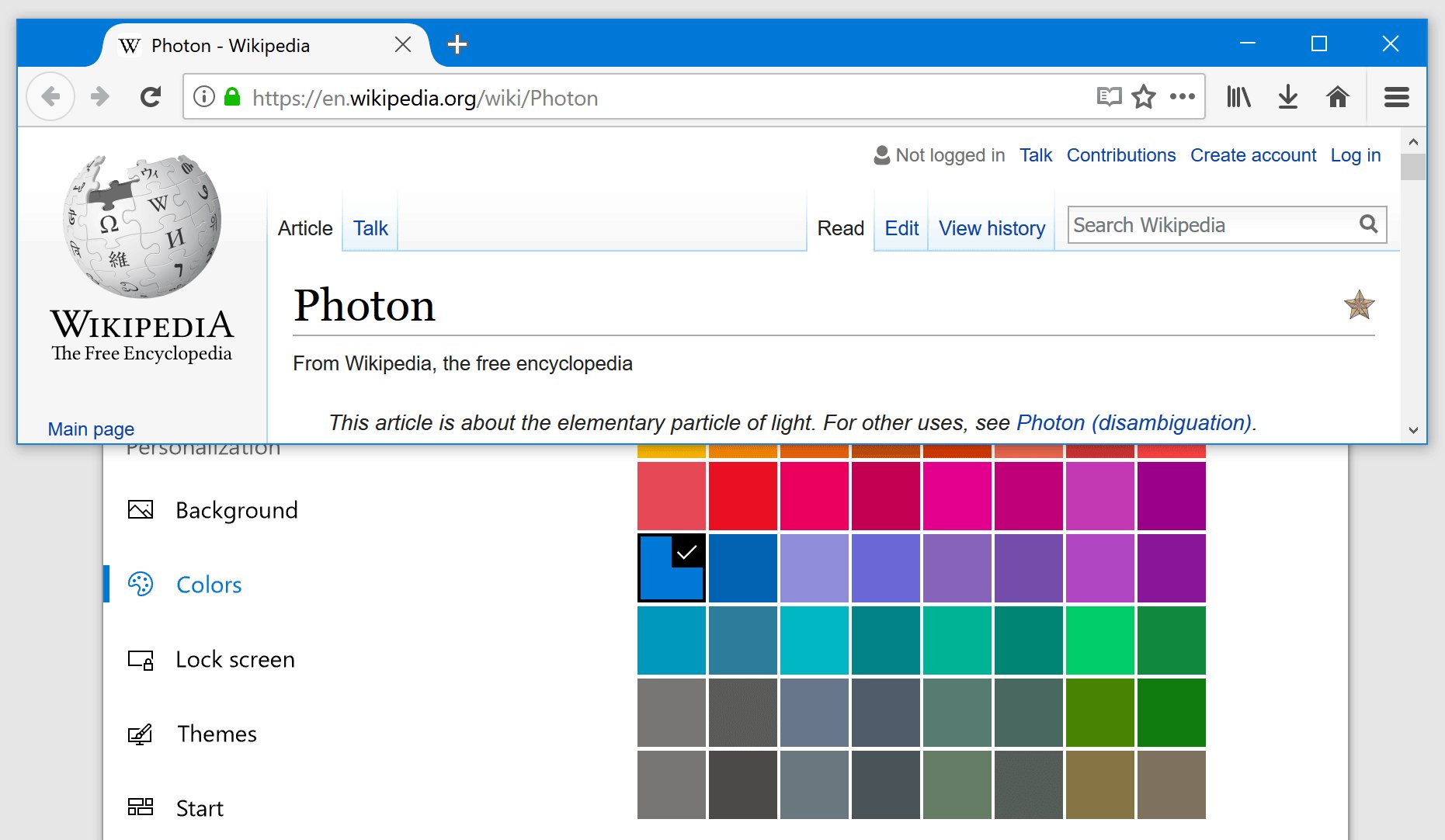
Синее меню приложения для канала Nightly [Modifiy Australis UI #4 — icons + text mode]
Такой интерфейс очень символический, но он хорошо спроектирован, поэтому если в будущем появится
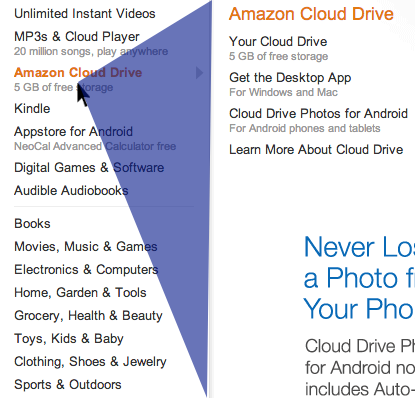
Однако я планирую воспользоваться некоторыми из преимуществ современного UI и спроектировать его так, чтобы основная часть места использовалась с огромным раскрывающимся списком, а также максимизировать скорость реакции/использование пространства меню аналогично меню Amazon.

Огромное раскрывающееся меню Amazon [Breaking down Amazon’s mega dropdown]
Вторым по важности изменением является появление абстракций UI и систематических взаимодействий.
Кнопки

Каждая строка имеет обычное состояние, состояние при наведении и состояние при нажатии.
Кроме того, мы видим, что Mozilla сильно потрудилась над тем, чтобы создать UI, оптимизированный под Windows, Linux и Mac.

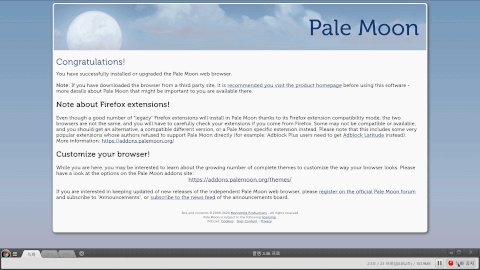
Pale Moon
Хорошо сохраняет Classic UI форк Pale Moon.
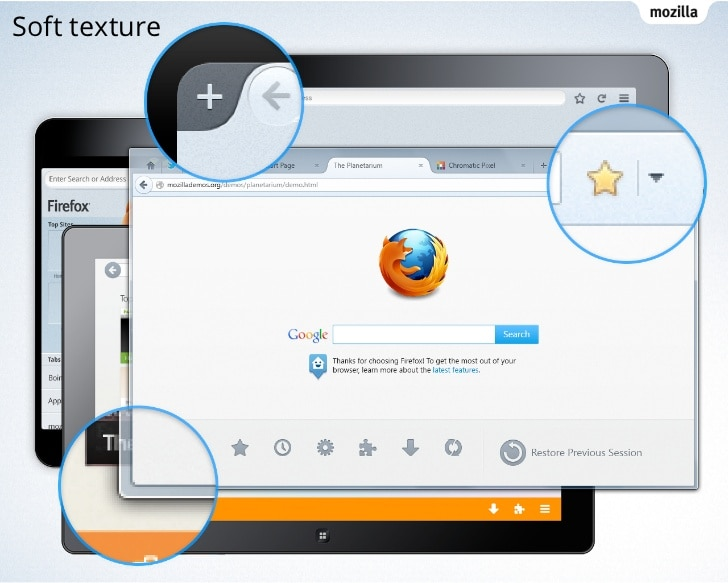
По сравнению с Proton UI Australis имел много поклонников и противников. В нём много усилий было вложено в простоту.

Australis в Linux, Mac, Windows [Firefox and Flux: A New, Beautiful Browser is Coming]
Разработчики Firefox хотели, чтобы UI казался быстрым и плавным.

Скетч концепции [(Re)Designing Firefox]
На текущий момент UI с закруглениями является трендом (Apple Bigsur, Microsoft Fluent, Google Material You), поэтому решение сделать его плавным кажется хорошим.


Плавный, гладкий UI [Firefox User-Experience Toronto Workweek]
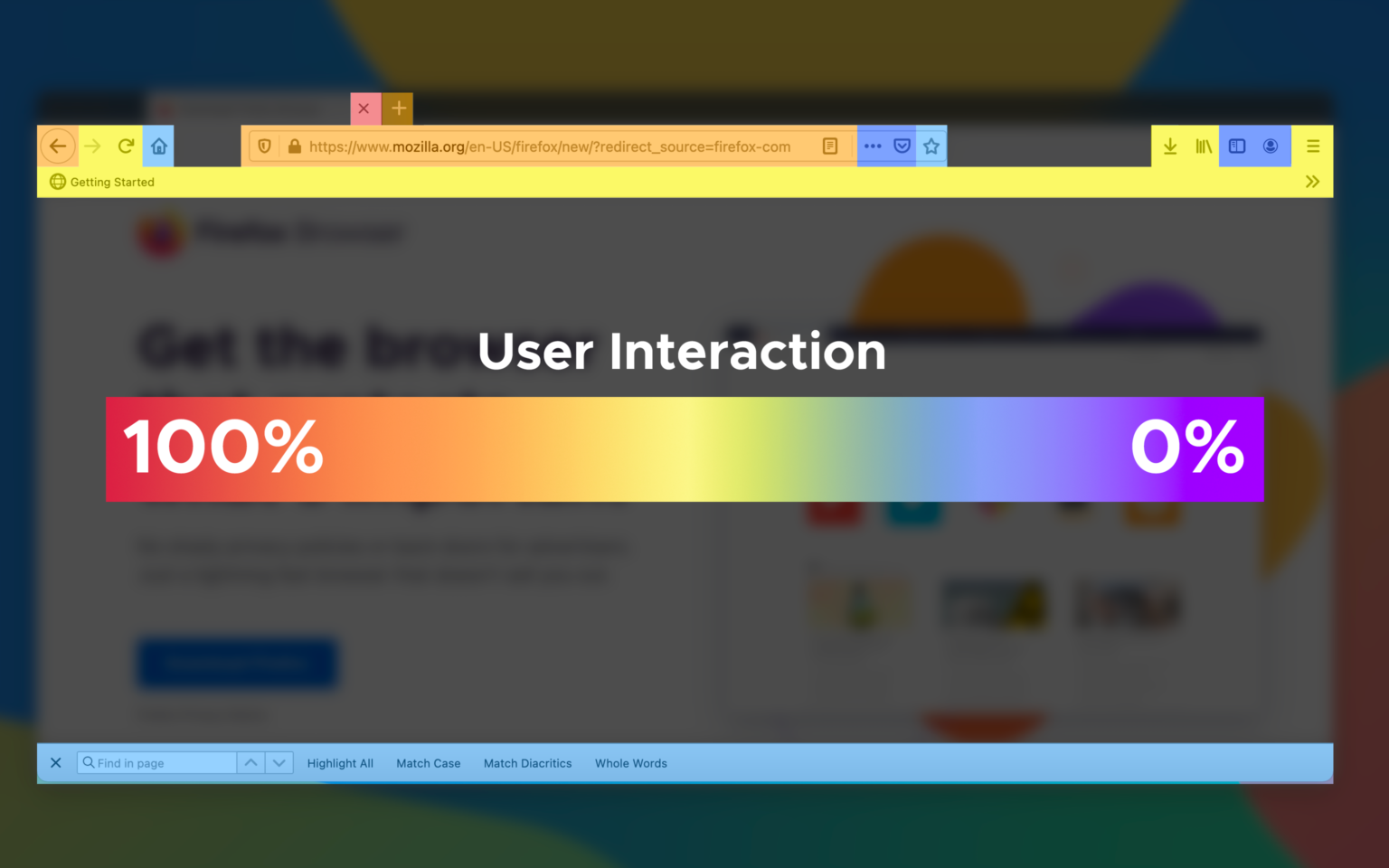
Общая схема меню сделана на основе тепловых карт. Вероятно, сложно сохранить баланс дизайна из-за немного отличающихся размеров, но его тщательно проектировали, чтобы минимизировать побочные эффекты.



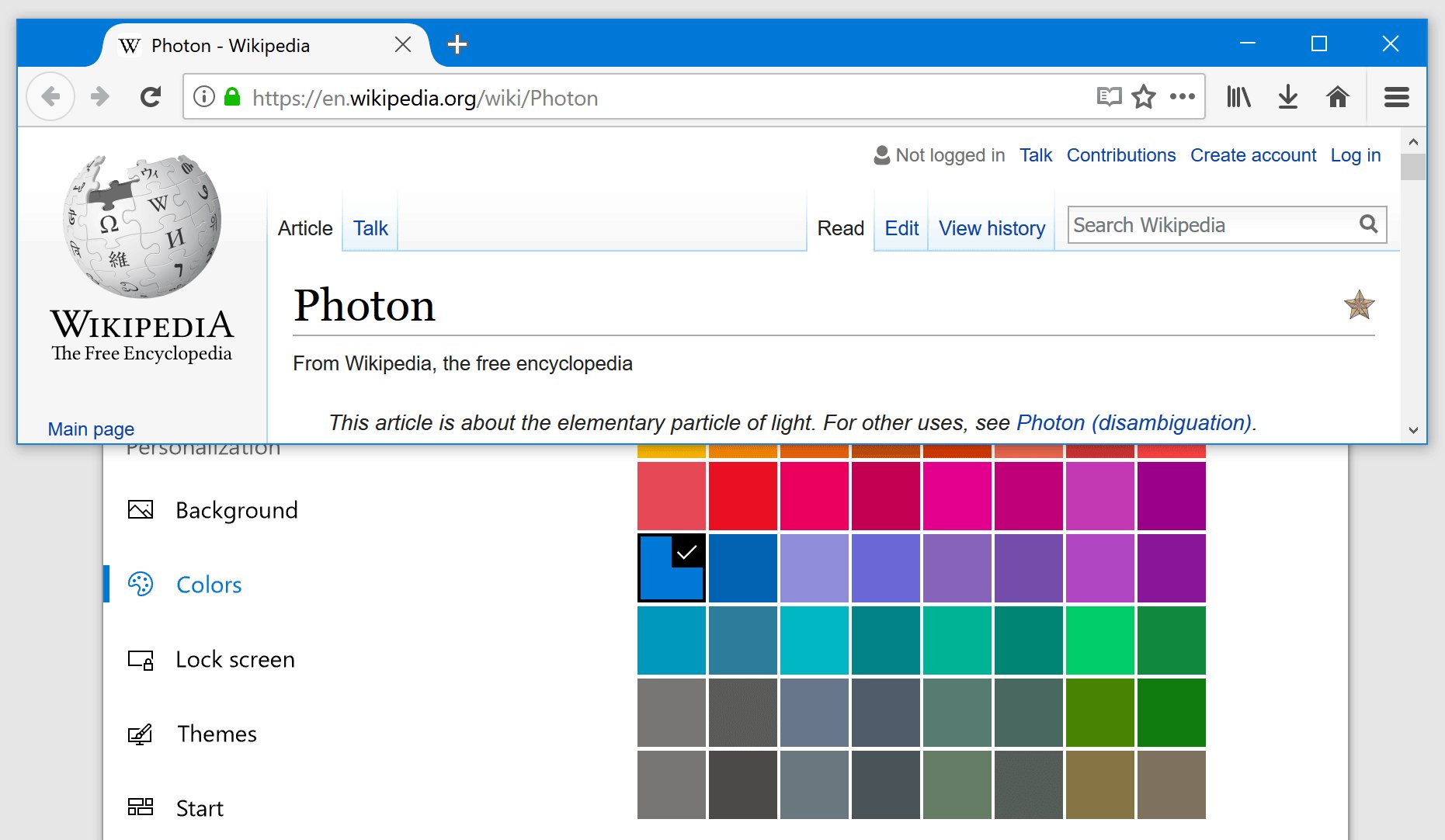
Есть API для задания цвета и фона основного меню, упрощающий кастомизацию.

Светлая тема, которая может содержать фоновое изображение
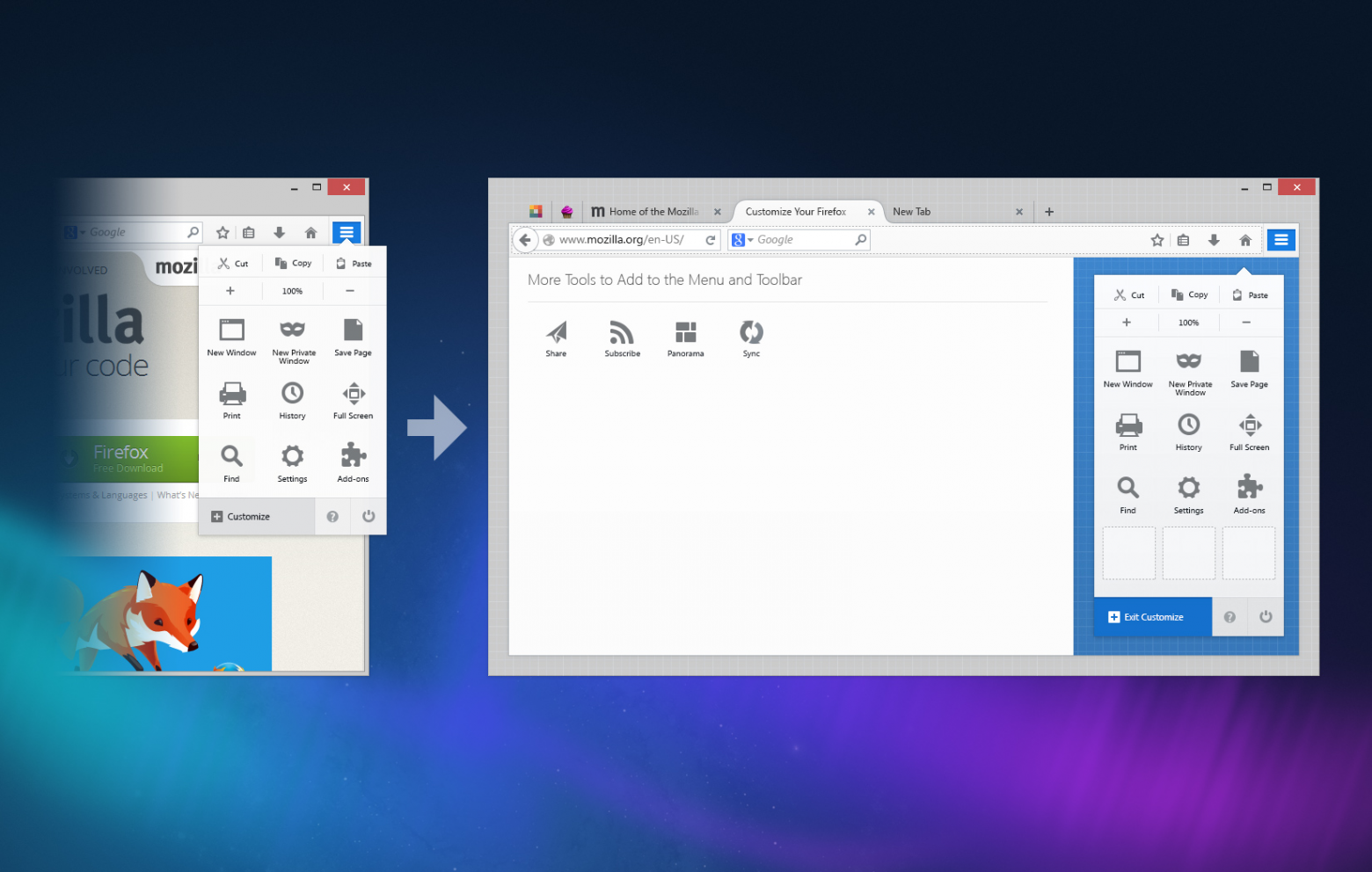
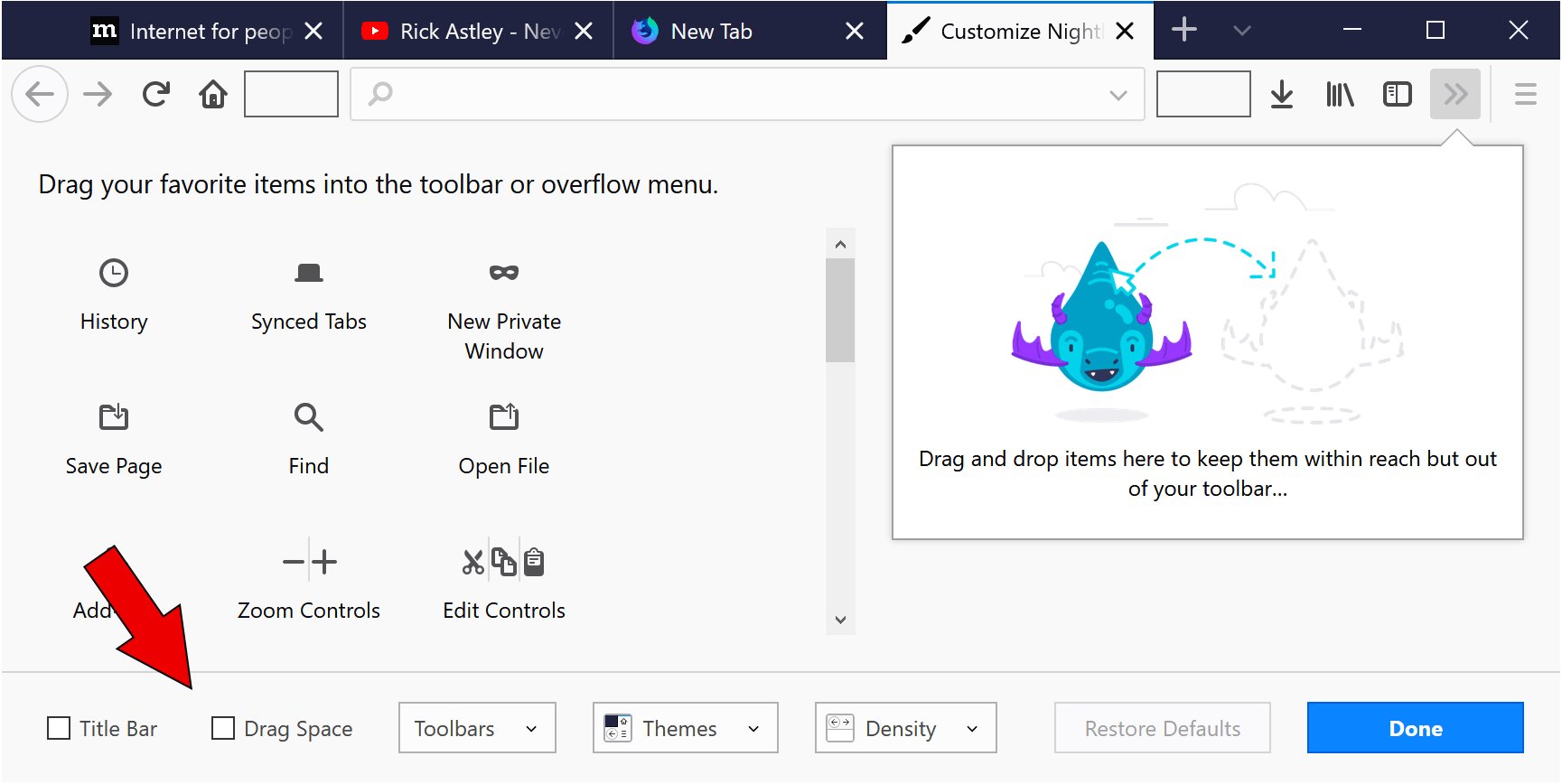
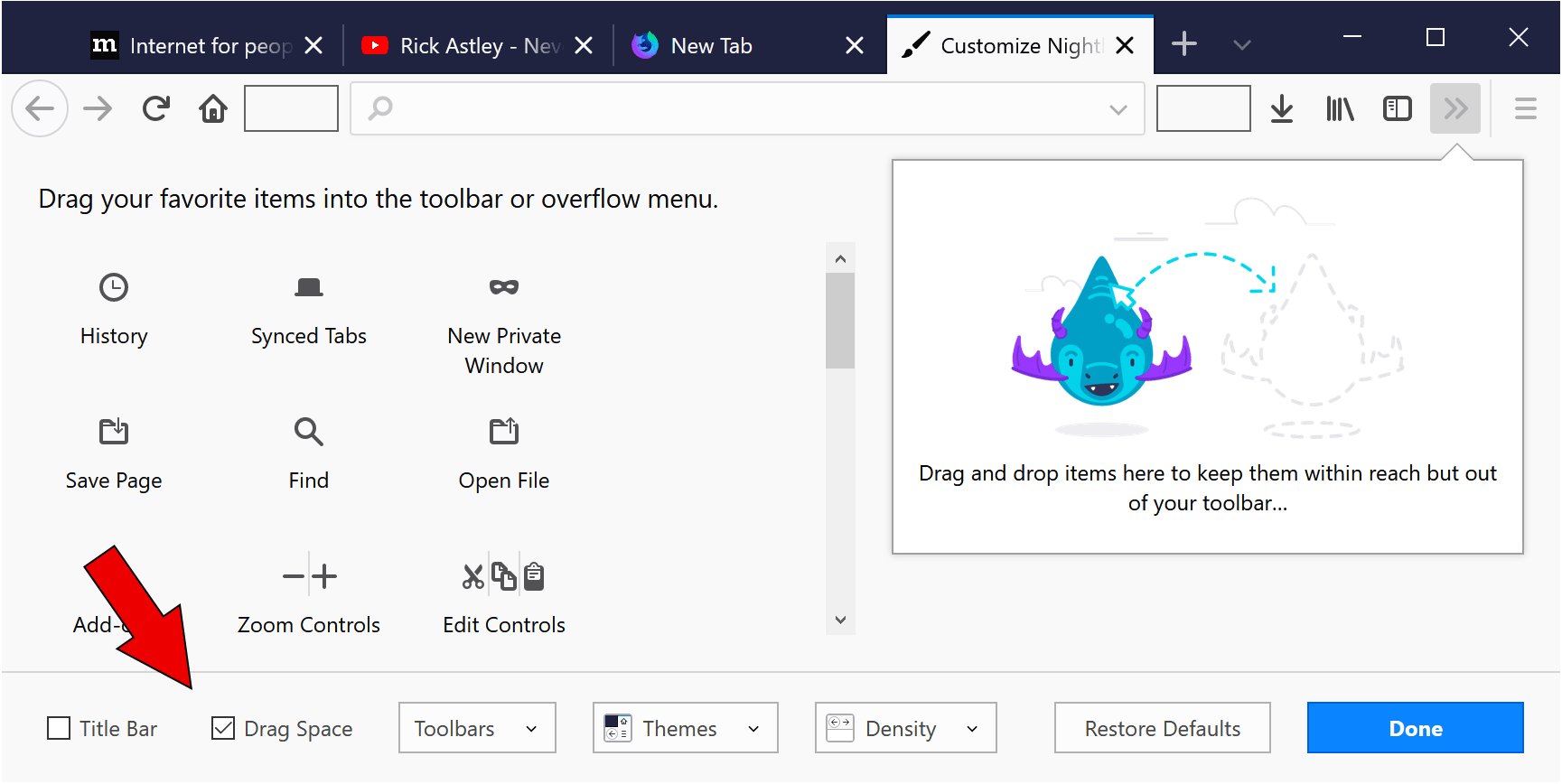
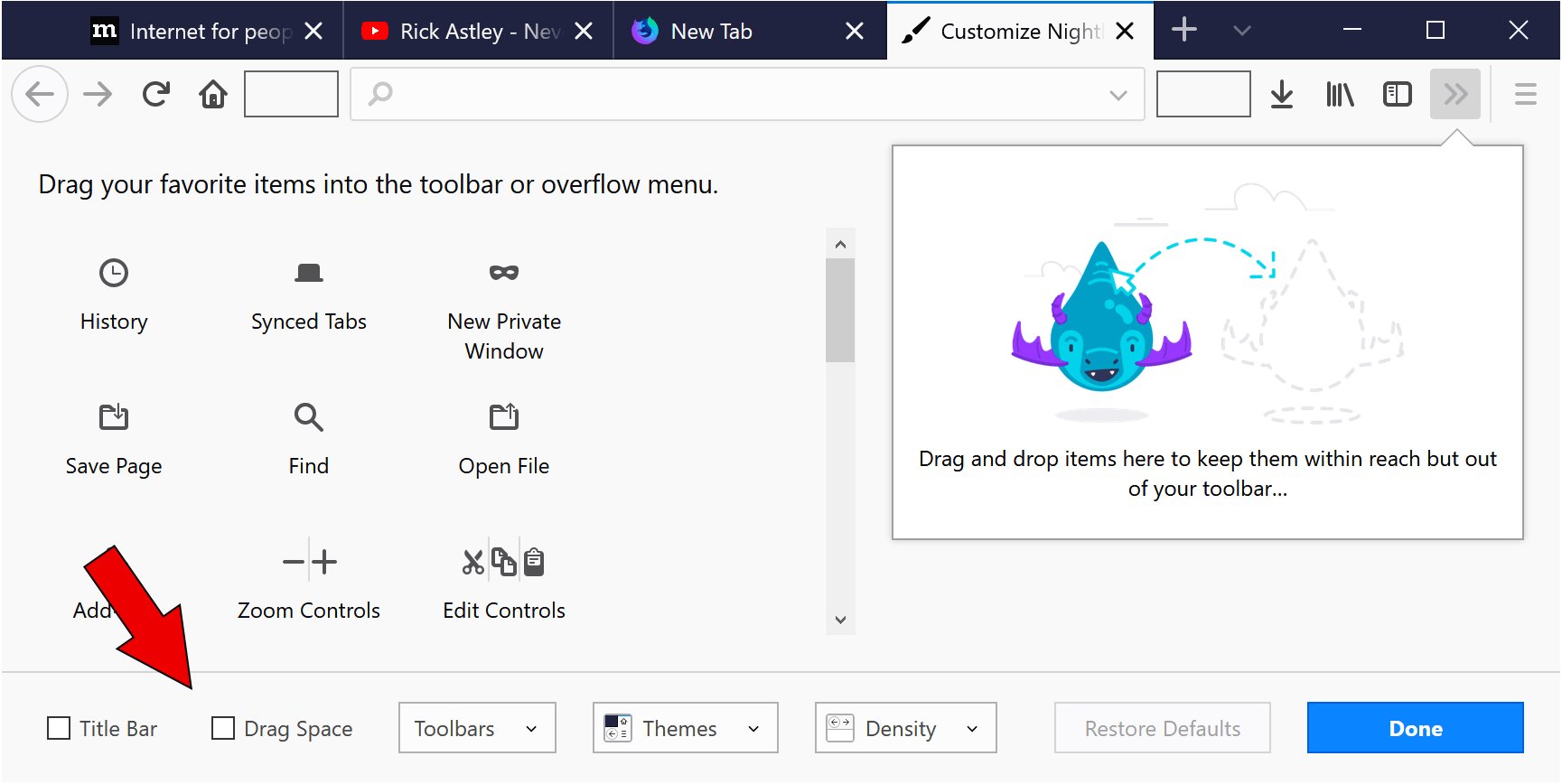
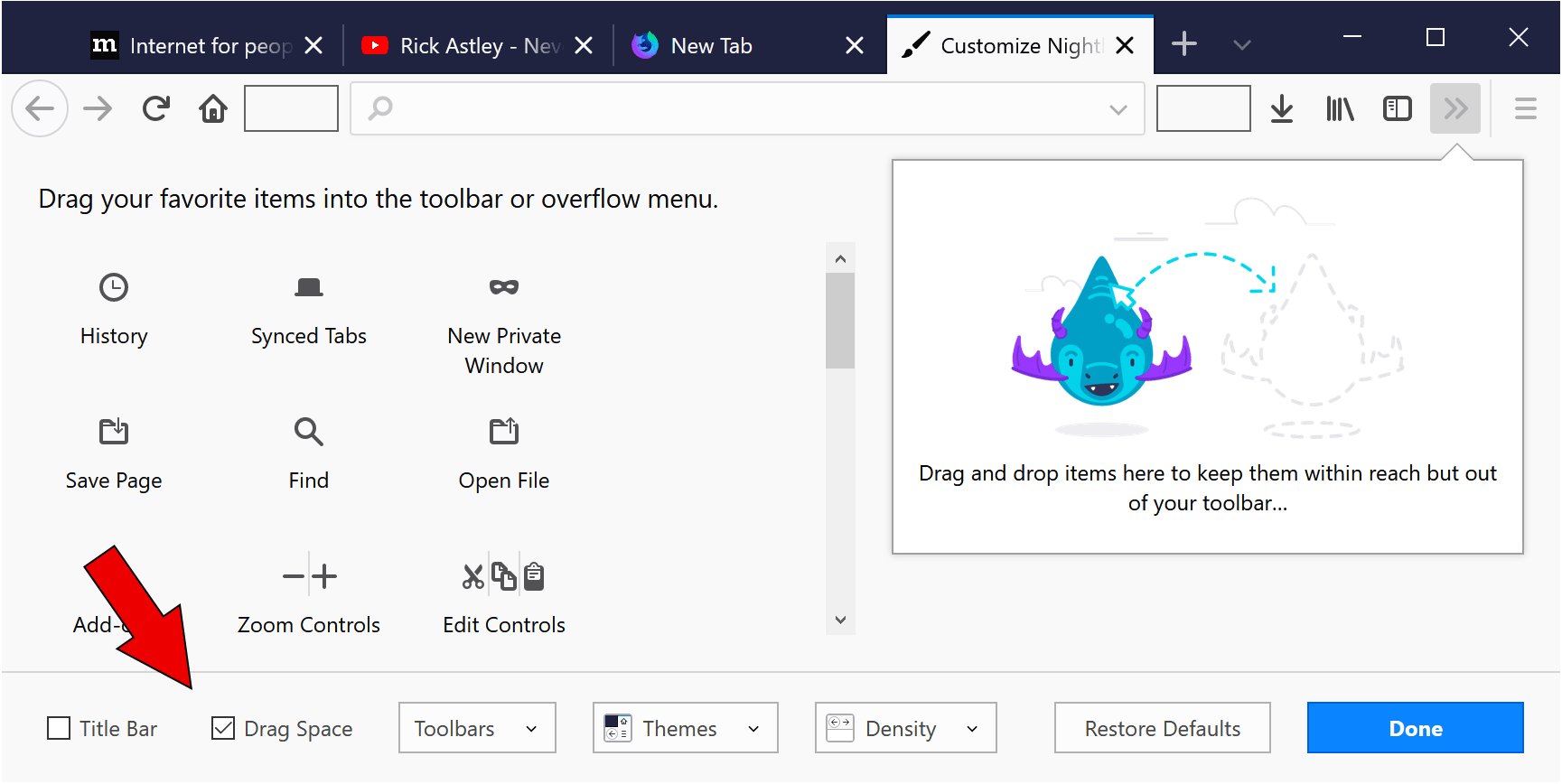
Настраиваемый UI, позволяющий свободно перемещать функции на панелях и меню перетаскиванием — огромное преимущество по сравнению с другими браузерами, которые по-прежнему сложно настраивать под себя.

UI, настраиваемый через Drag & Drop
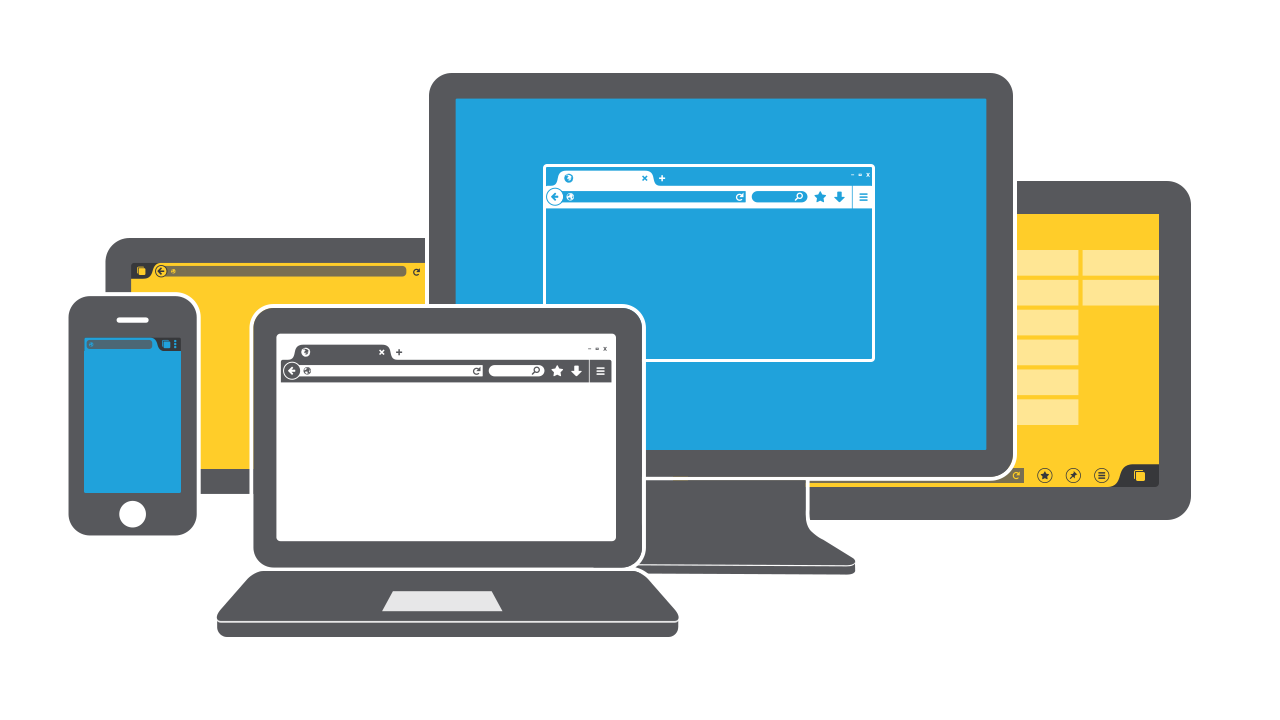
Также мы видим панельный UI (всплывающее окно гамбургерного меню); у него тоже было много как поклонников, так и противников. Я слышал, что многие люди говорят, что это похоже на планшетную схему, но на самом деле разработчики Firefox приняли амбициозное решение отойти от PC (Windows, Linux, Mac) и обеспечить единство дизайна с мобильными платформами (телефонами и планшетами на Android, Windows 8 Metro UI, Firefox OS).
В конечном итоге этой цели достичь не удалось, а мнения пользователей сильно разделились.


Стремление к многоплатформенности
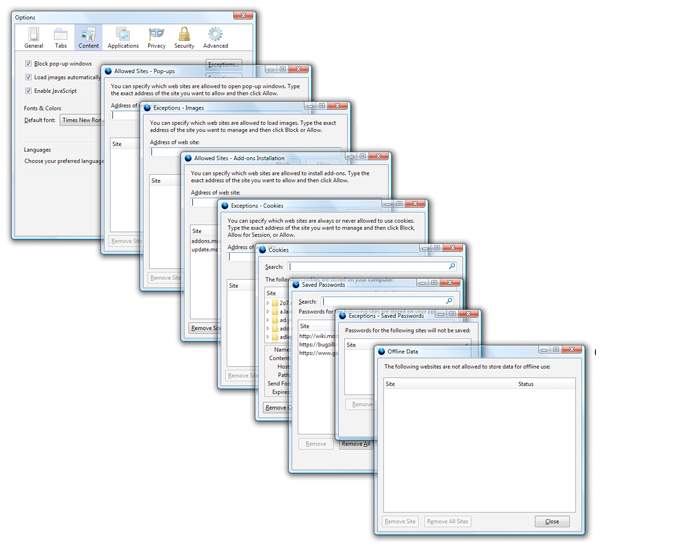
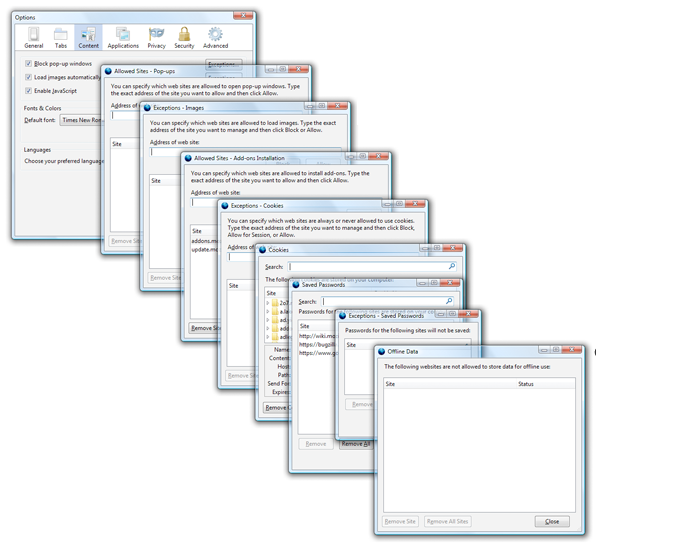
Ещё одно важное изменение коснулось UI параметров. В предыдущих версиях Firefox, когда экран параметров был сконфигурирован в виде всплывающих окон и добавлялись новые функции, происходил вот такой кошмар:

UI всплывающих окон параметров [Firefox’s Redesigned Preferences Feel More like the Web]
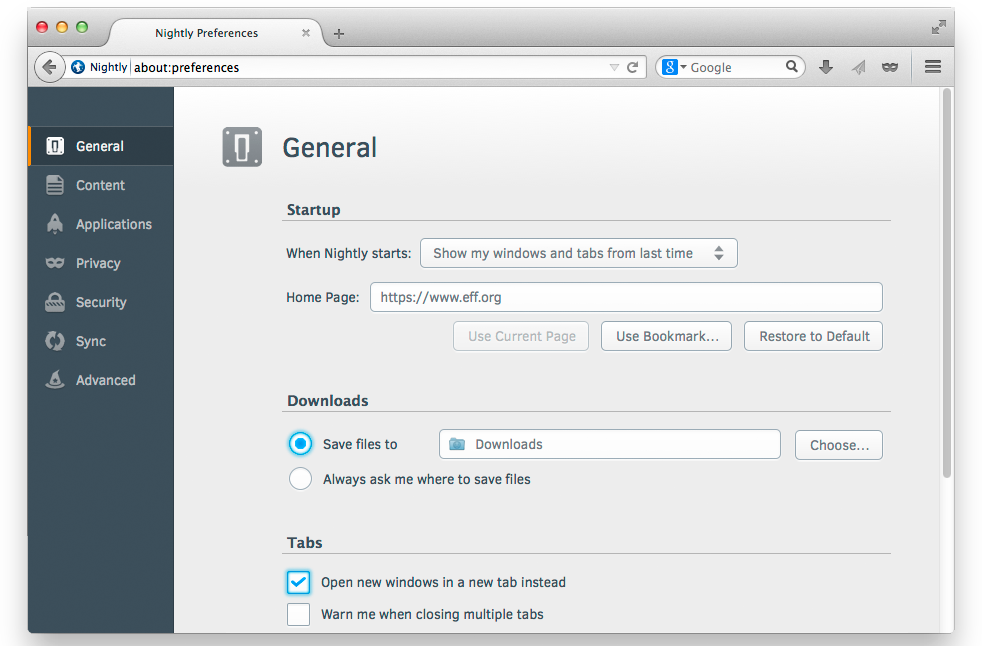
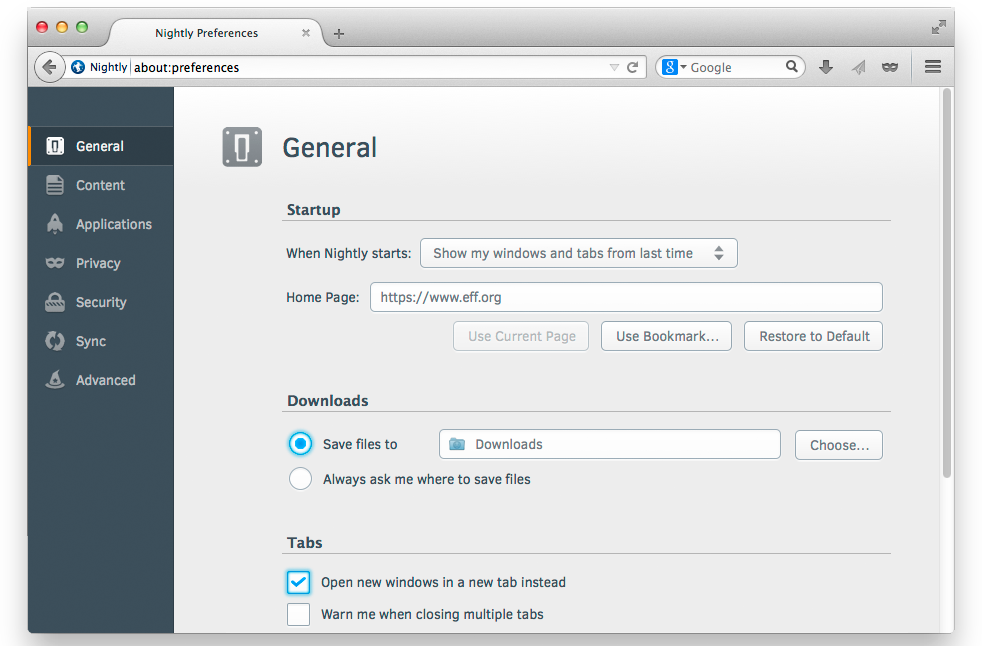
Однако после создания UI на основе содержимого, который управляется вкладками

UI параметров на основе содержимого
в различных аспектах произошли улучшения.
Элементы, в которых можно заметить другие изменения:

Детали Australis UI

Анимация закладок
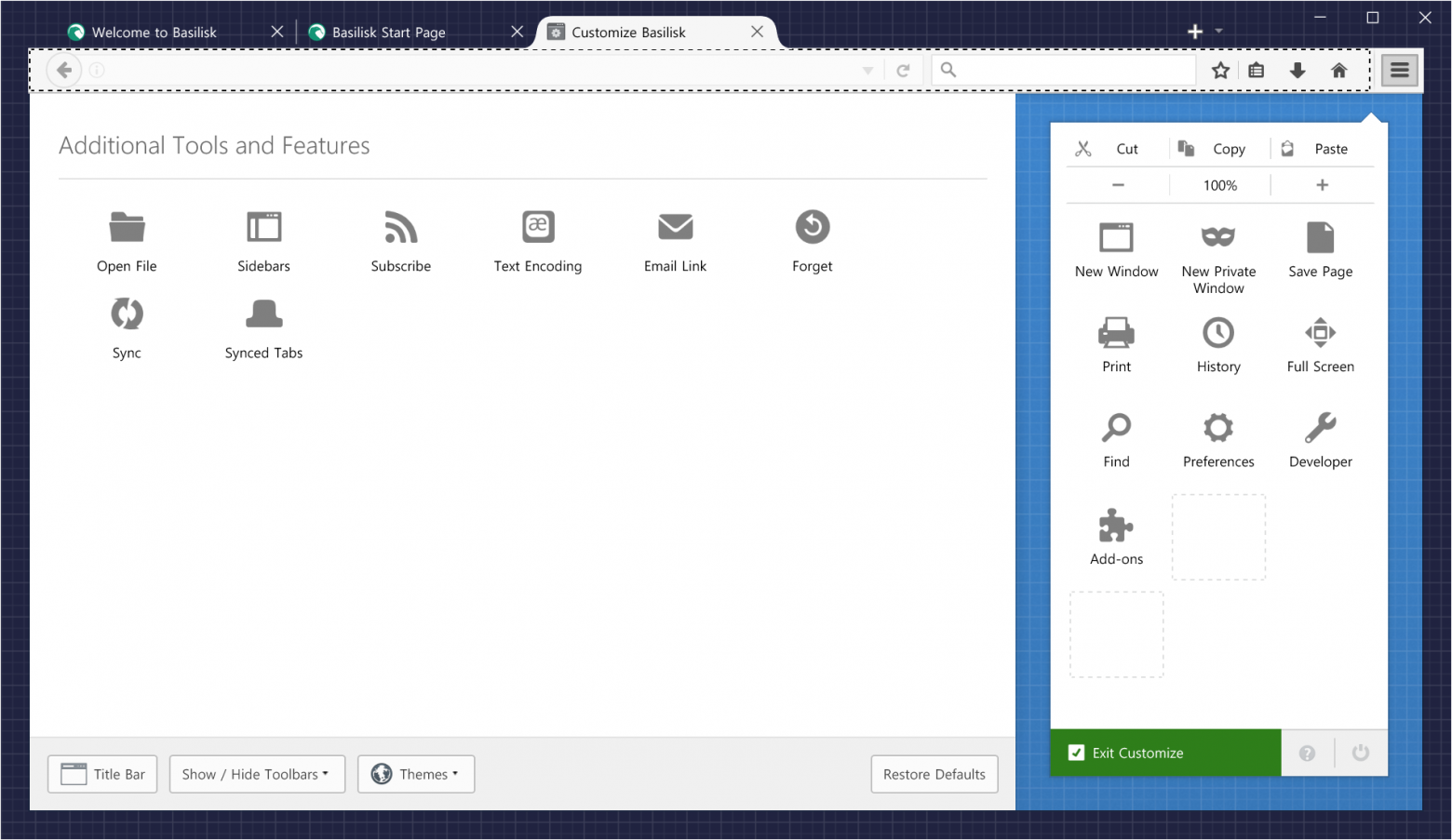
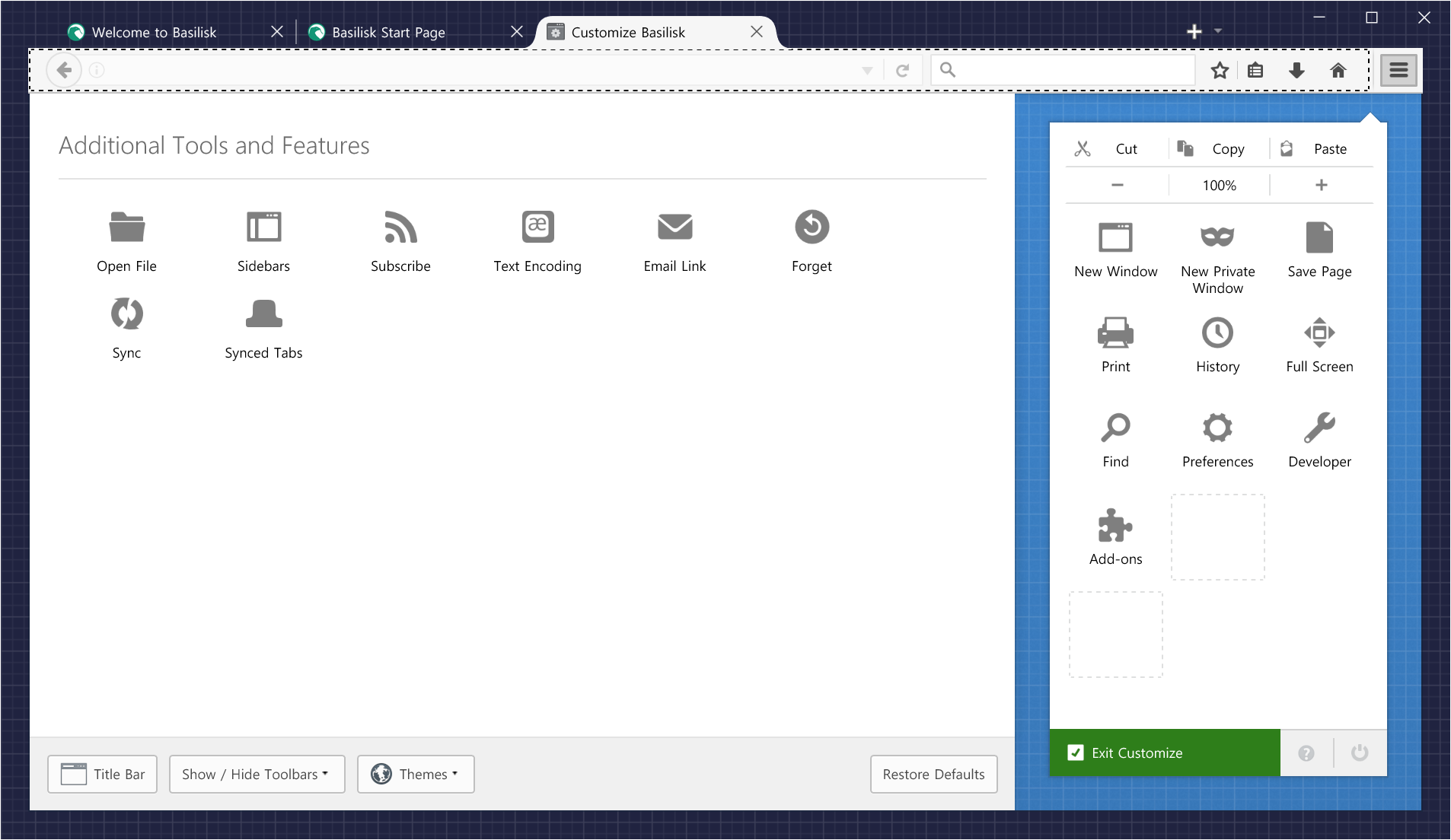
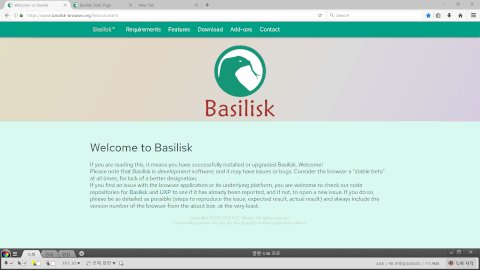
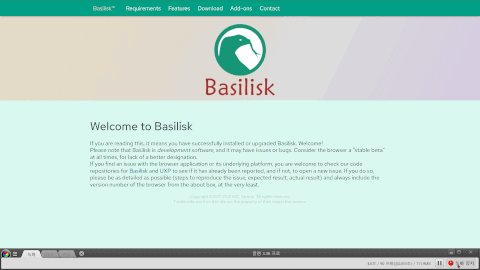
Существует браузер-форк под названием Basilisk.

UI кастомизации Basilisk
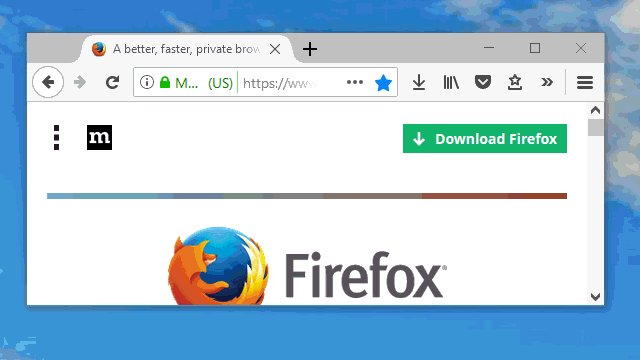
Обновление UI под названием Photon пользователи в целом восприняли хорошо, его использовали до июня 2021 года, когда появился Proton.

Photon UI
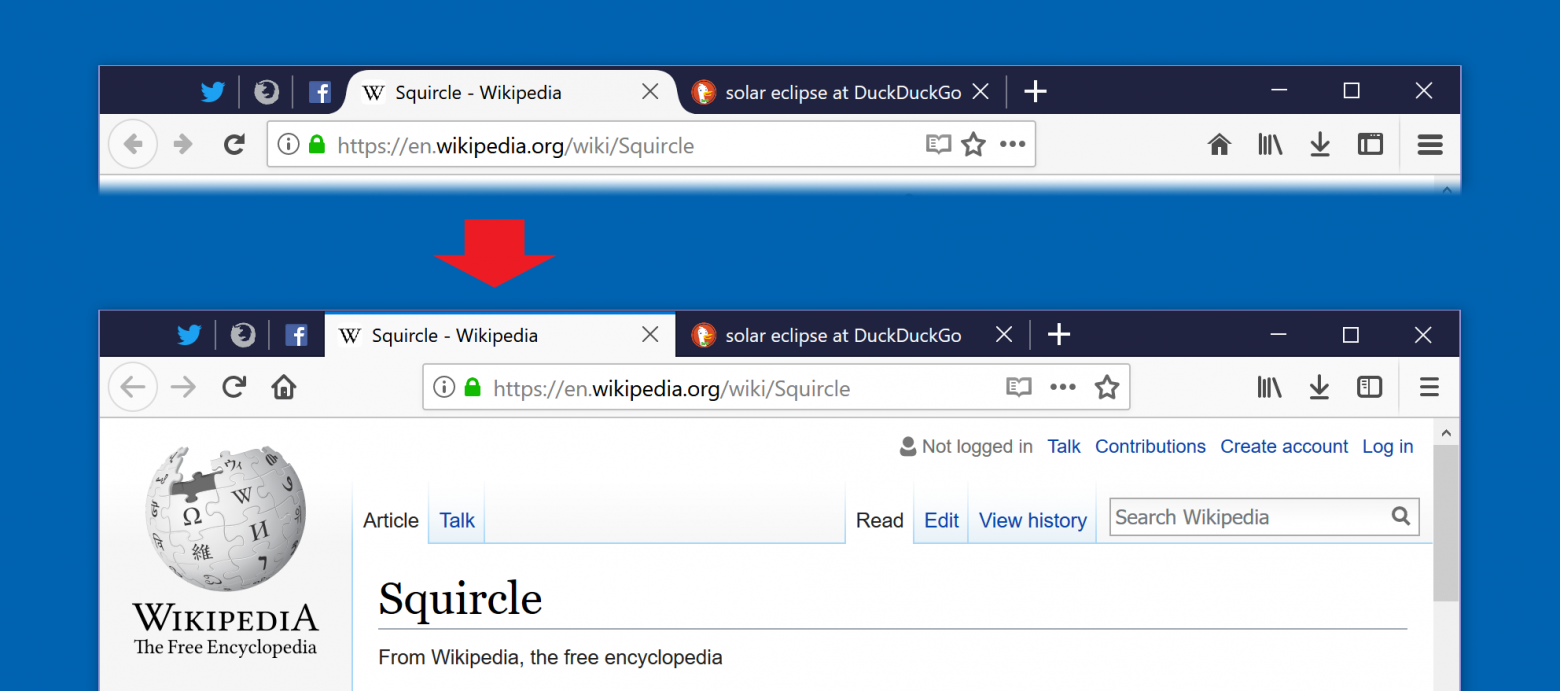
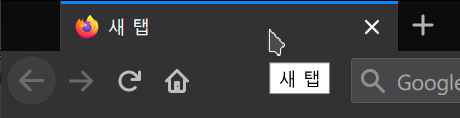
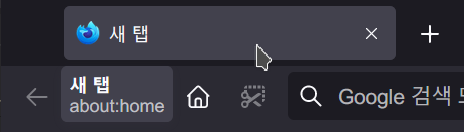
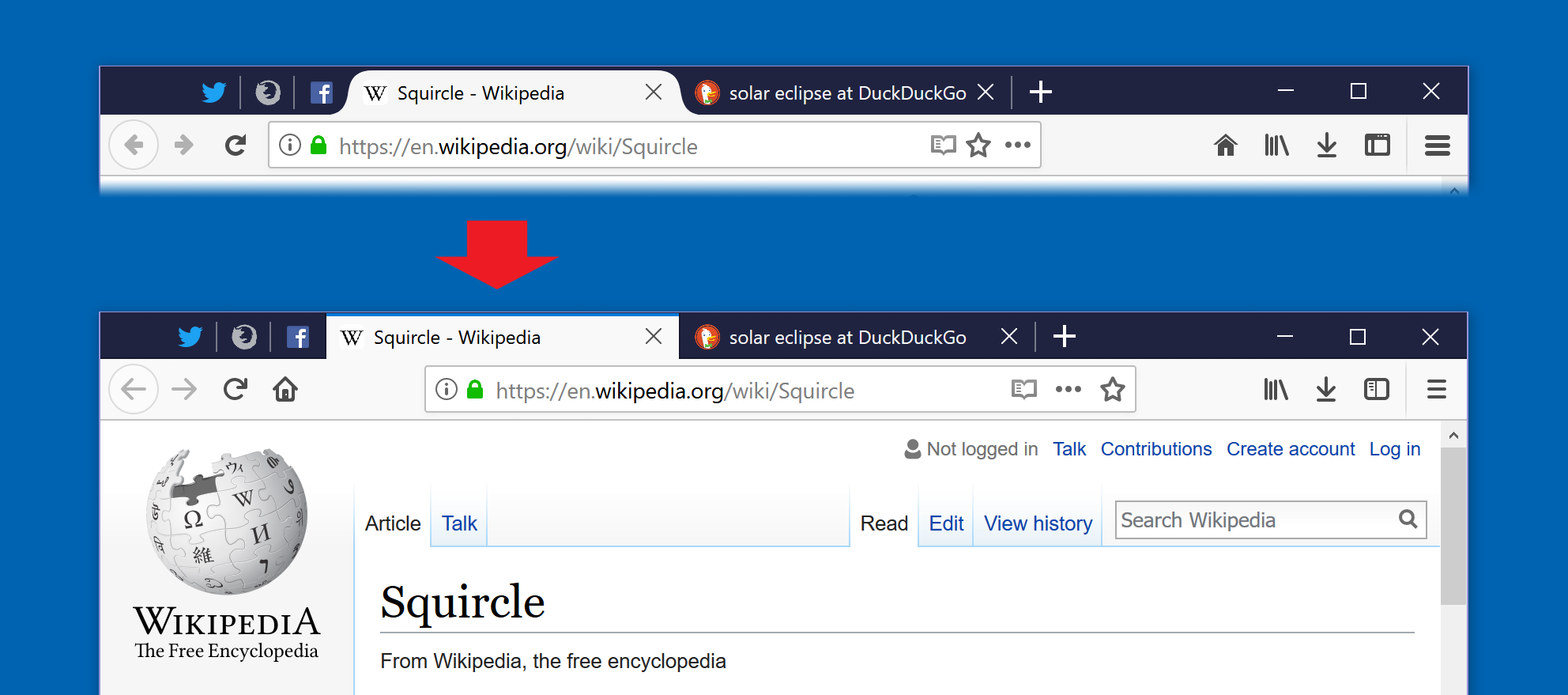
С точки зрения визуального редизайна форма вкладок стала прямоугольной, а значок превратился из PNG в SVG.

UI вкладок
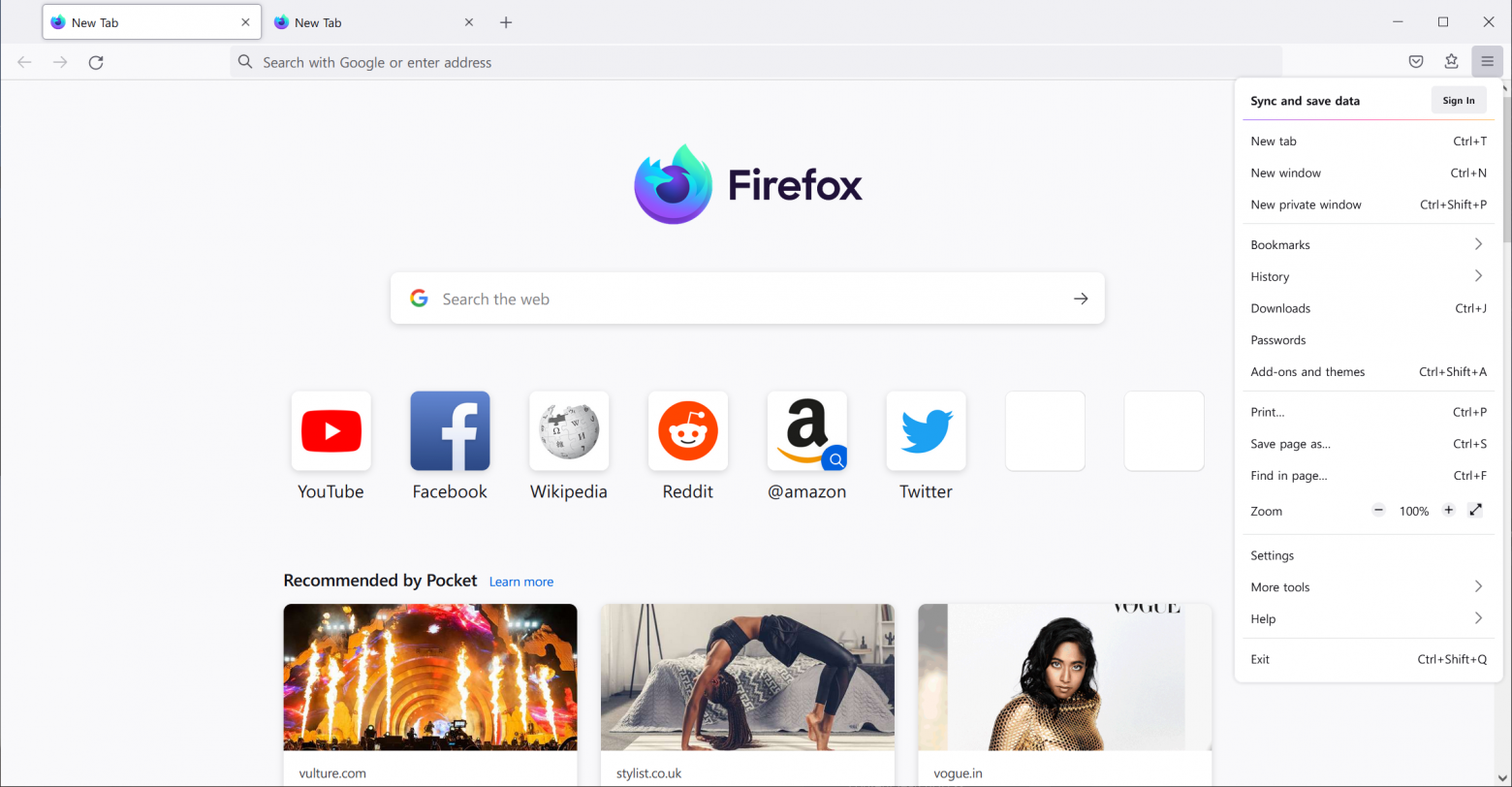
Панели сеточного типа, которые ненавидели многие пользователи, заменили на формат списка. Возможно, кто-то не согласится, но мне кажется, формат списка приемлем.
Сетка против списка

Панель-список в Windows 10 и Mac [Photon Engineering Newsletter]
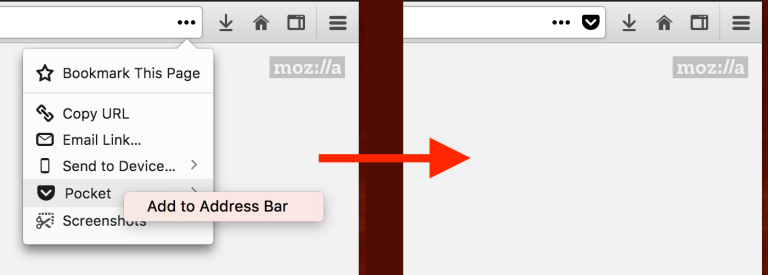
Меню действий страницы был элементом, обеспечивающим удобство и кастомизацию адресной строки.

Меню действий страницы
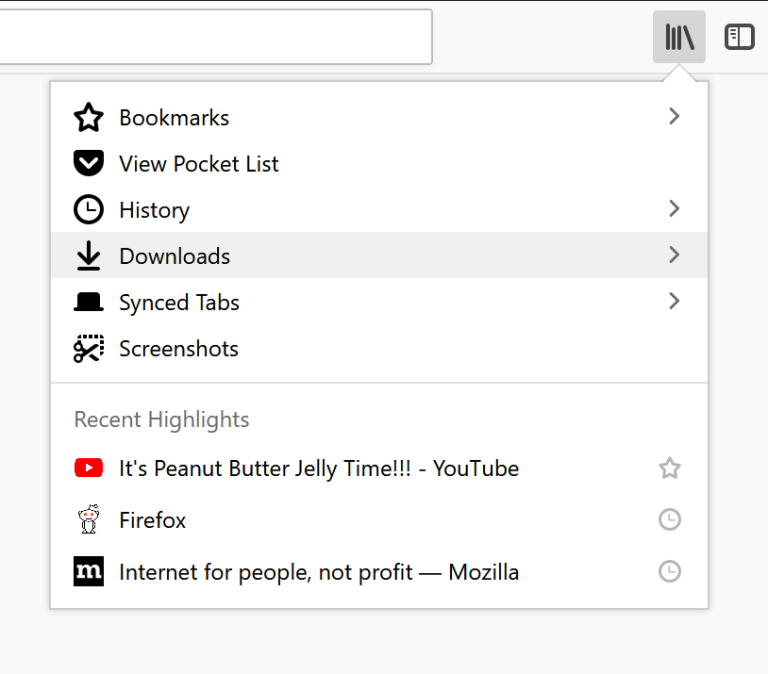
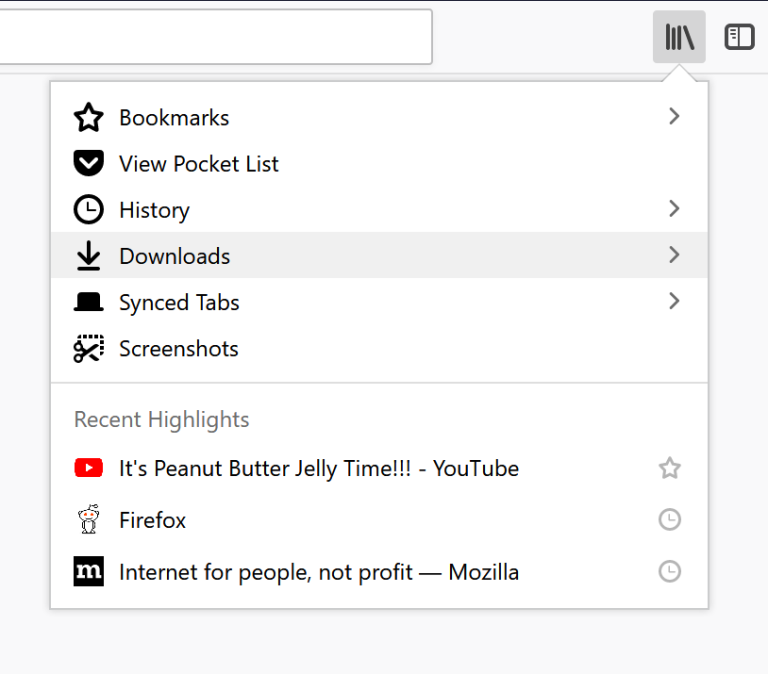
В комбинированном меню закладок появилось меню библиотеки, объединяющее в себе множество разных элементов.

Значок библиотеки
При внедрении дизайна Photon элементом отличия от других браузеров являлась анимация.
Значения кубической кривой демонстрируют, что дизайнеры хотели, чтобы Photon выделялся на фоне других и был отзывчивым, и что в нём используются преимущества compositor благодаря технике SVG filmstrip.

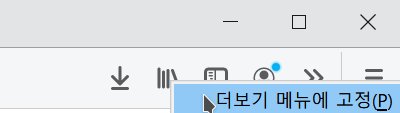
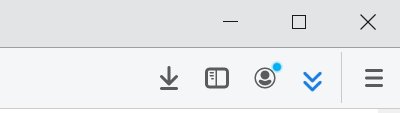
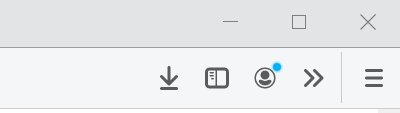
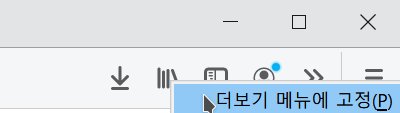
Меню Overflow

Начало/выполнение/завершение скачивания

Анимация закладок/Pocket/Overflow
Индикатор загрузки вкладок отличает его от других браузеров
Лично мне нравятся полноэкранные анимации Firefox, они чистые и плавные.
Панель заголовка спроектирована так, чтобы использовать особенности ОС, например, цвет подсветки в Windows и прозрачный фон в Mac.

Цвет подсветки полосы заголовка окна

Эффект Mac Vibrancy
Кроме того, благодаря настройке плотности и настройке места для перетаскивания интерфейс поддерживает различные размеры экрана и устройства ввода.

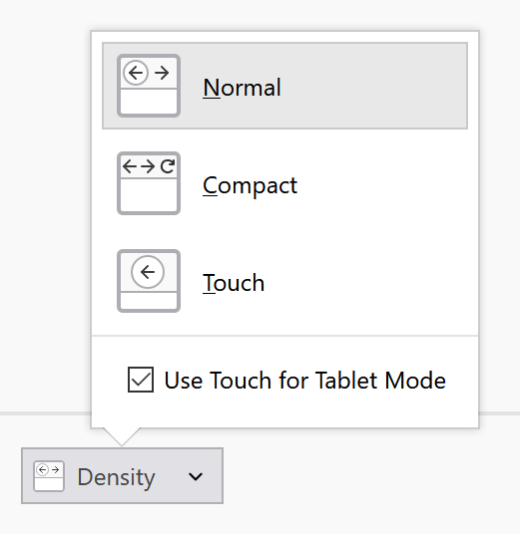
Настройка плотности

Настройка места для перетаскивания
Также в Photon активно пытались реализовать улучшения производительности в рамках Firefox Quantum.
В то время XUL имел множество проблем (1, 2, 3), поэтому расширения на основе XPCOM/XUL были удалены, был выполнен переход на веб-расширения Chromium, а UI начали заменять на интерфейс на основе веб-компонентов.
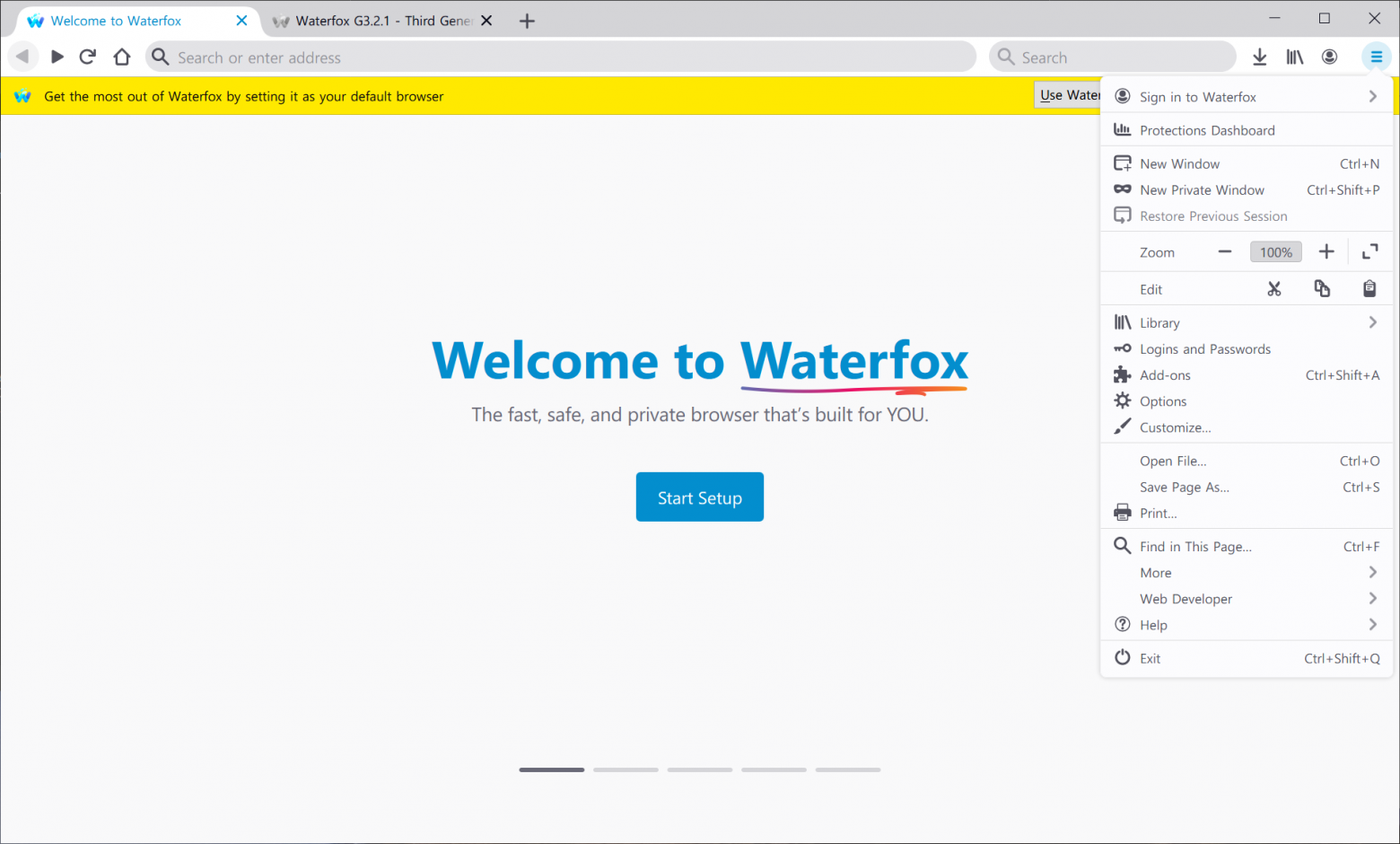
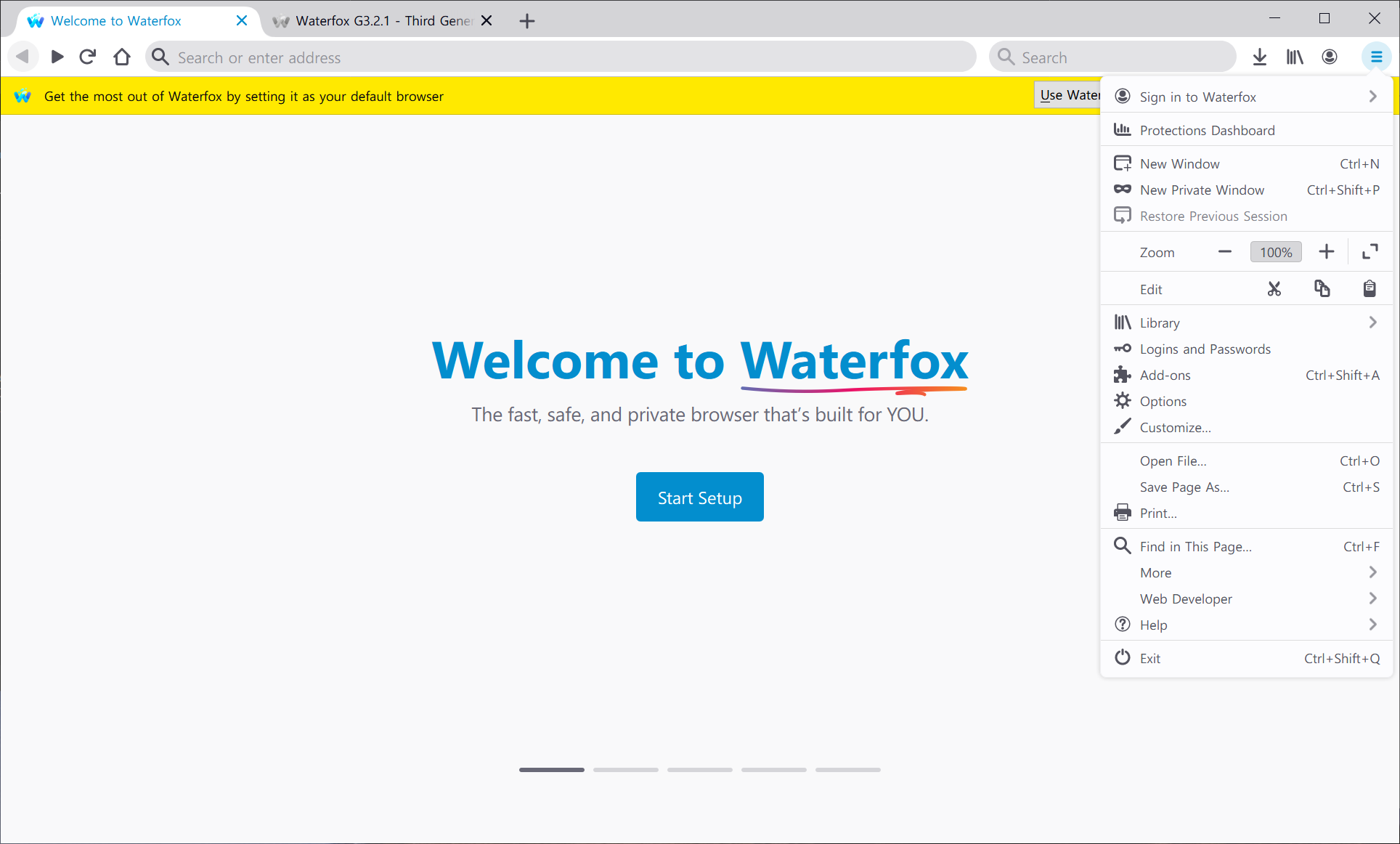
Waterfox G3 — это форк на основе Photon с формой вкладок из Australis.

Waterfox
В это время я начал работать над темами.

Proton
О недостатках дизайна Proton мы поговорим отдельно, а пока сосредоточимся на положительных аспектах.
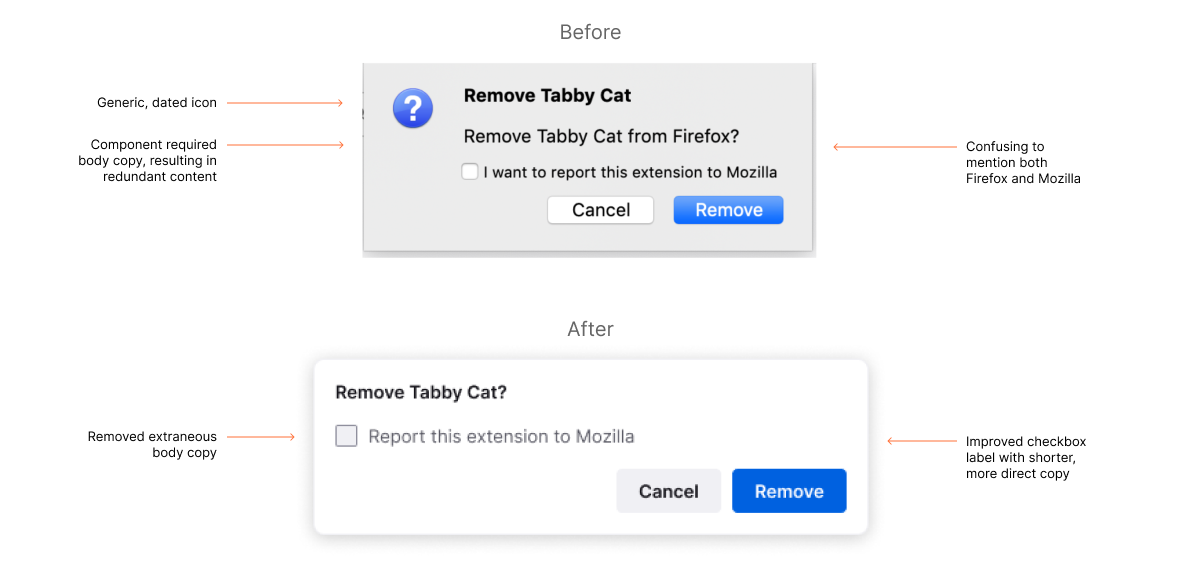
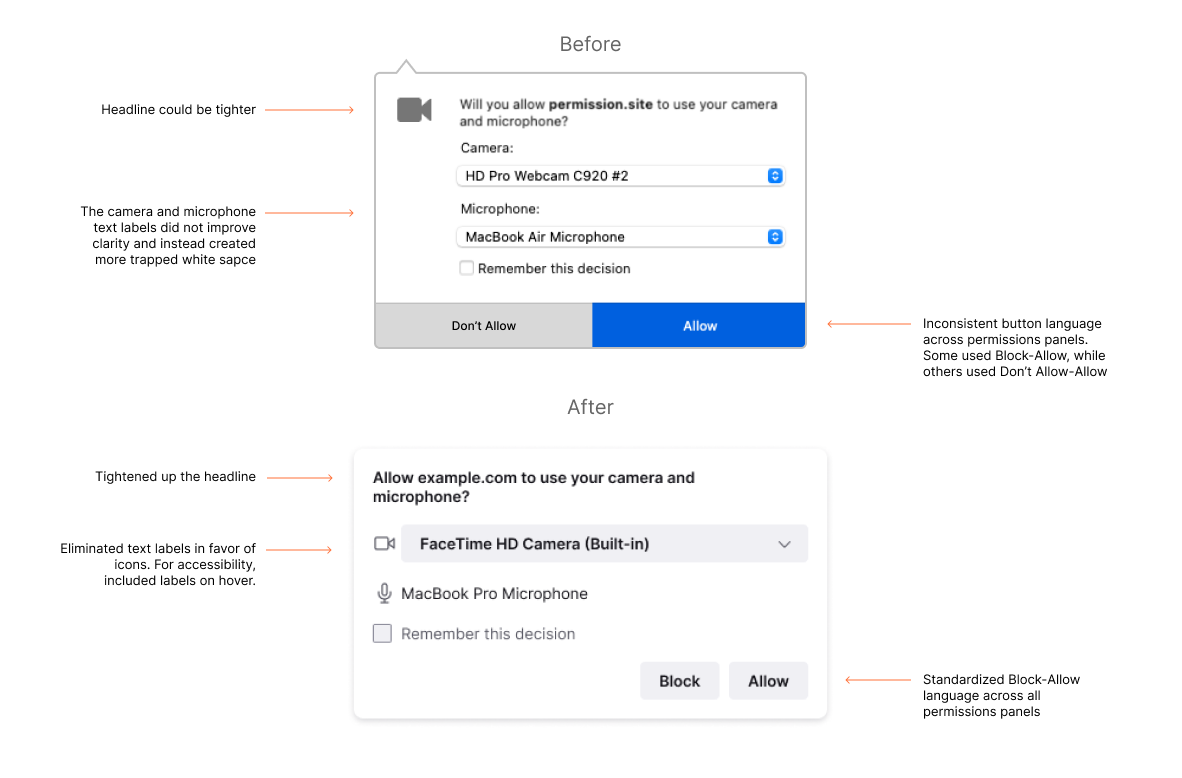
Больше всего в Proton мне нравится то, что меню и модальные окна тоже стилизованы, а сообщения стали чётче.

Контекстное меню


Подсказка


Диалоговое и всплывающее окно [Content design considerations for the new Firefox]
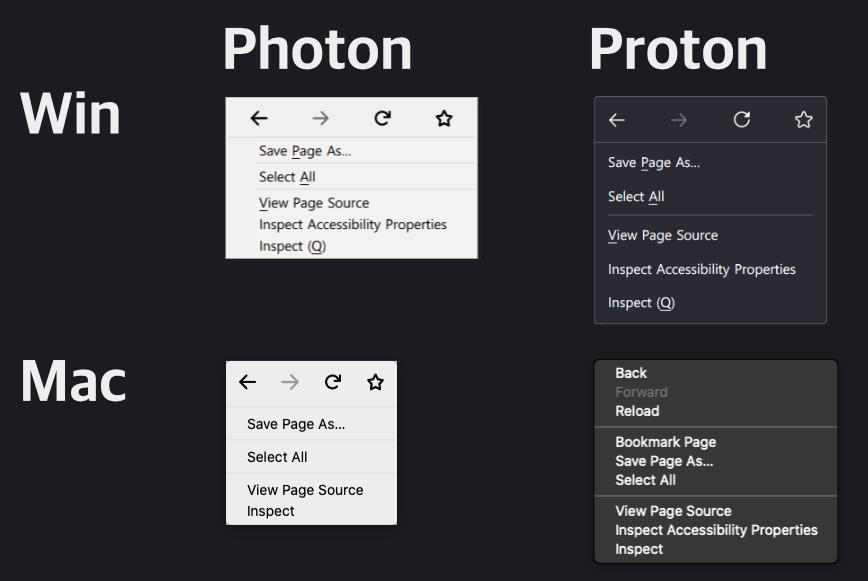
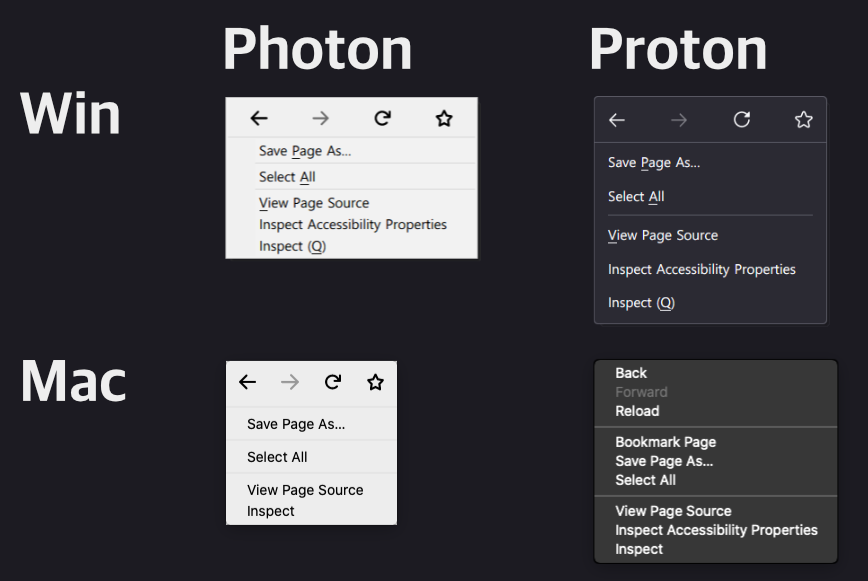
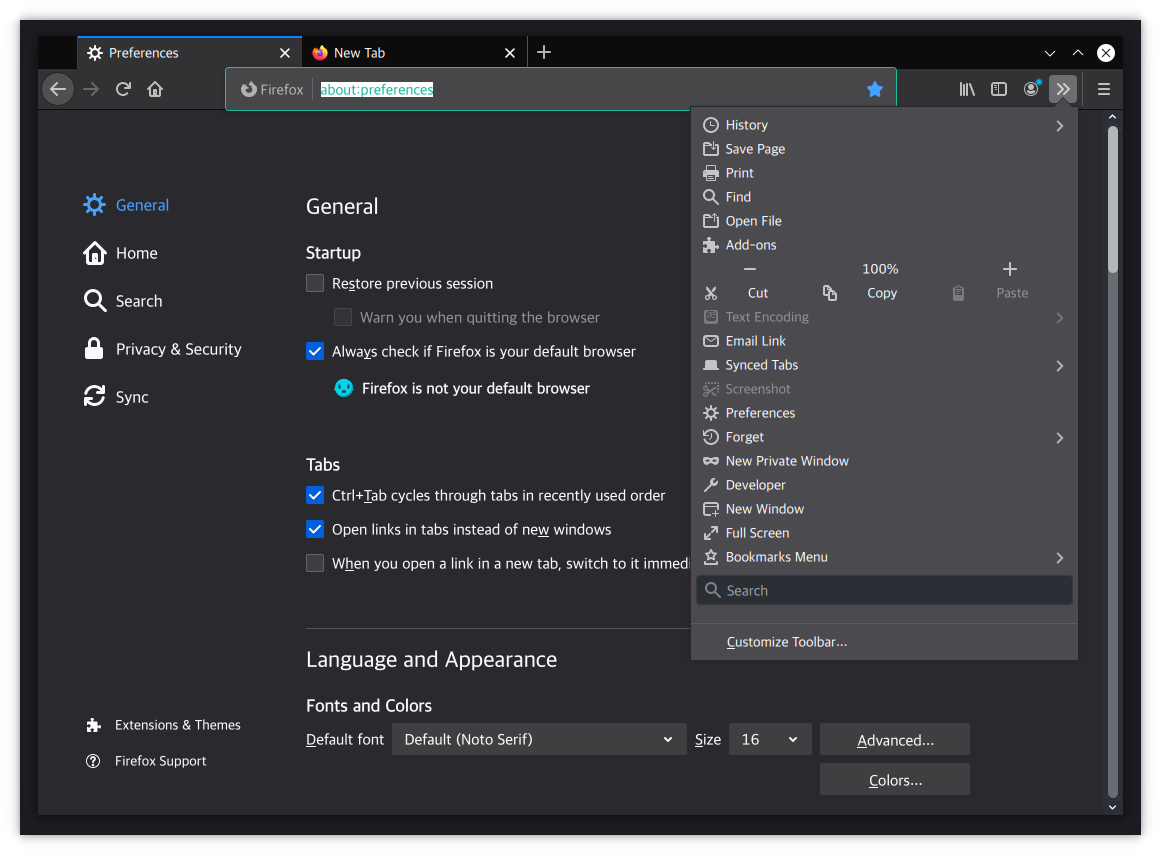
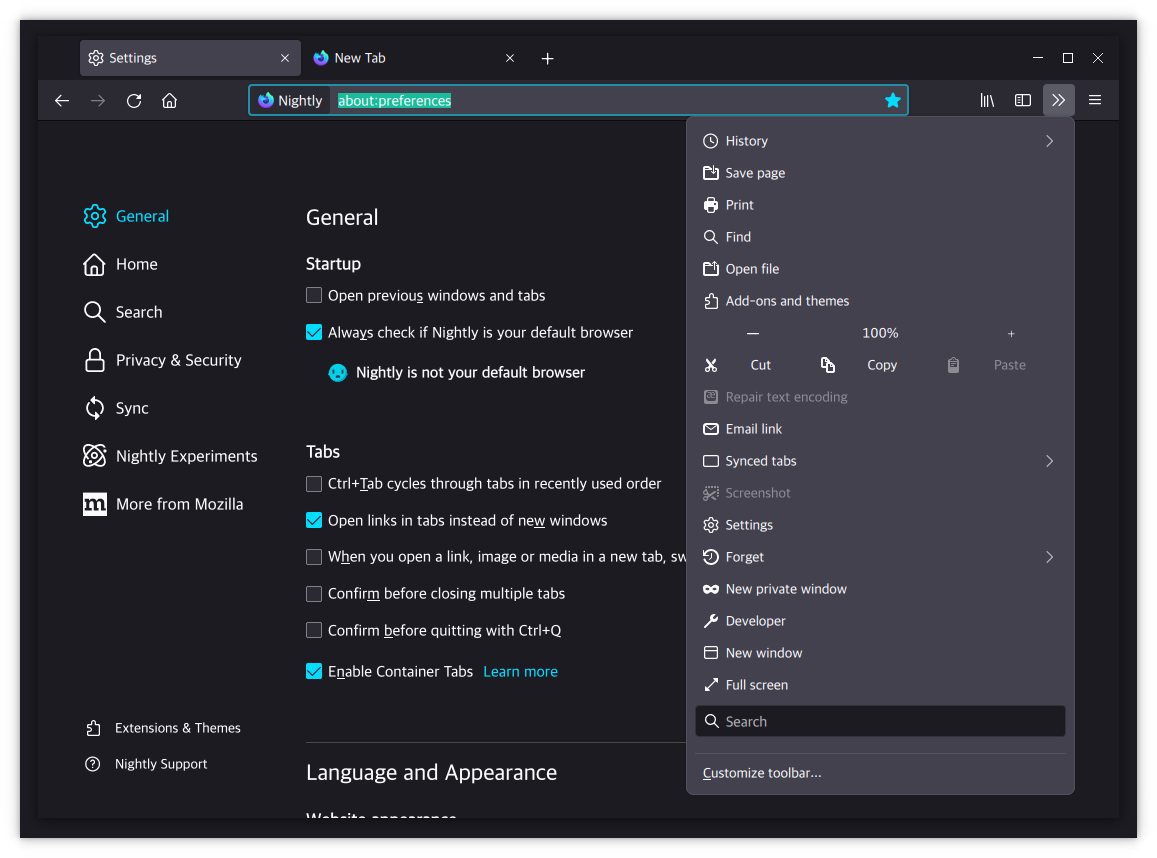
При сравнении цветов и значков мы видим более последовательные оттенки цветов, более тонкие значки и скругление.

Разнообразные цвета/толстые значки/прямые углы в Photon

Последовательные цвета/тонкие значки/скругление в Proton
Также мне понравились общие изменения в анимациях.


Анимация обновления и скачивания
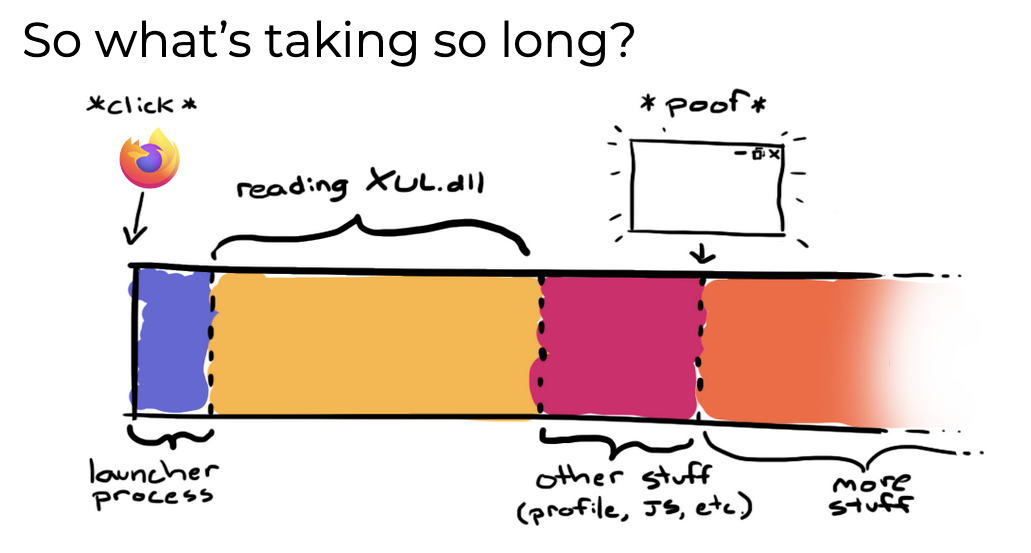
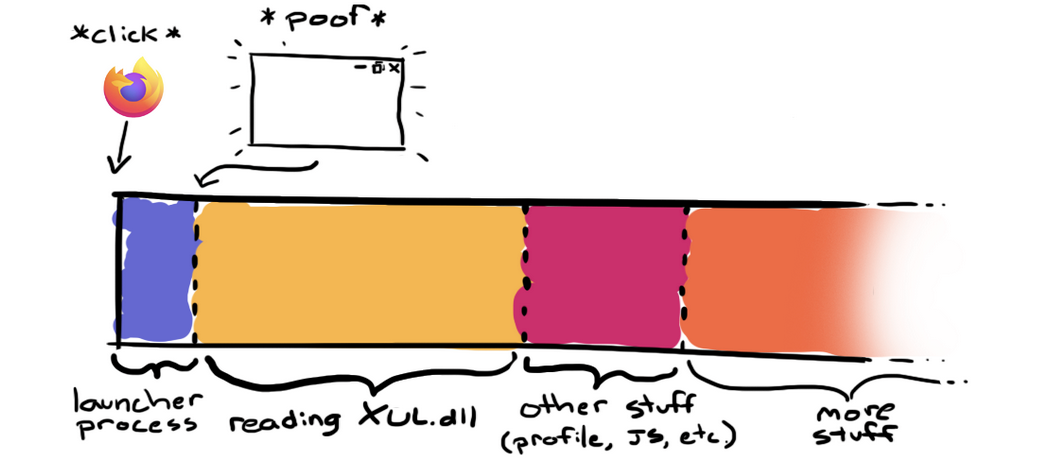
Ещё одно важное изменение заключается в появлении каркасного экрана, чтобы запуск казался быстрее (только в Windows).


Прогресс загрузки [Performance in progress]

Каркасный экран (Skeleton Screen)
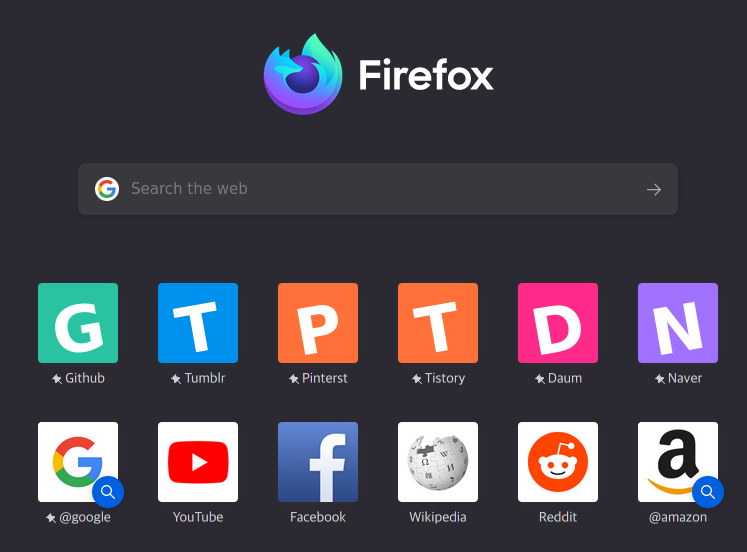
Ещё одно небольшое, но полезное изменение — если нет информации о фавиконке, эта ситуация правильно обрабатывается и отображается в новой вкладке.


В Photon фавиконка была пустой

Автоматически сгенерированные фавиконки (верхний ряд)
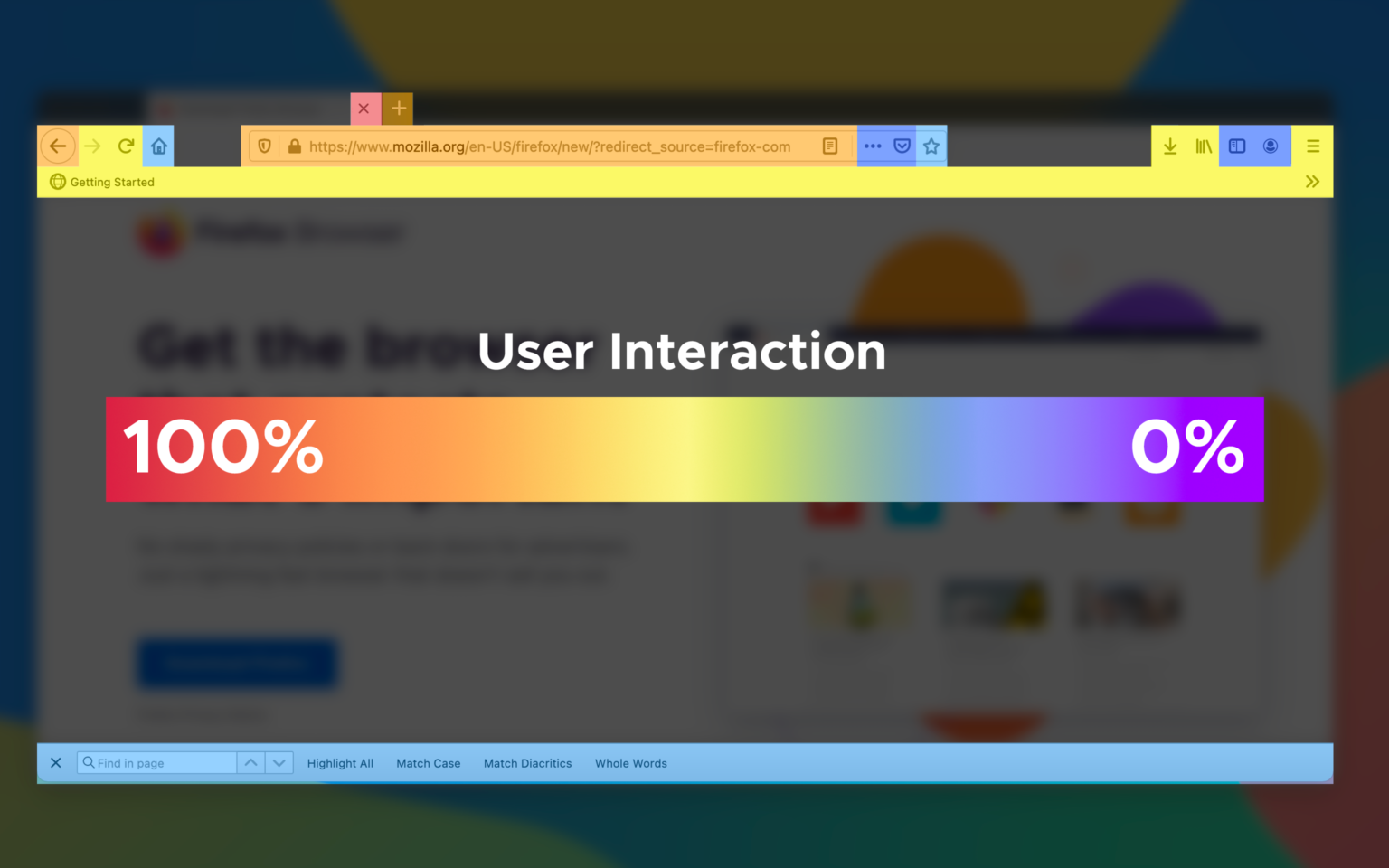
Одним из самых загадочных решений в Proton стало удаление кнопки меню Page Actions. Вот тепловые карты, полученные телеметрией:

Тепловая карта Photon [Modern, clean new Firefox clears the way to all you need online]
Смысл меню действий страницы заключался в чёткой навигации по нечасто используемым функциям.
Низкая частота тепловой карты оправдывала его цель и не является причиной избавления от меню.
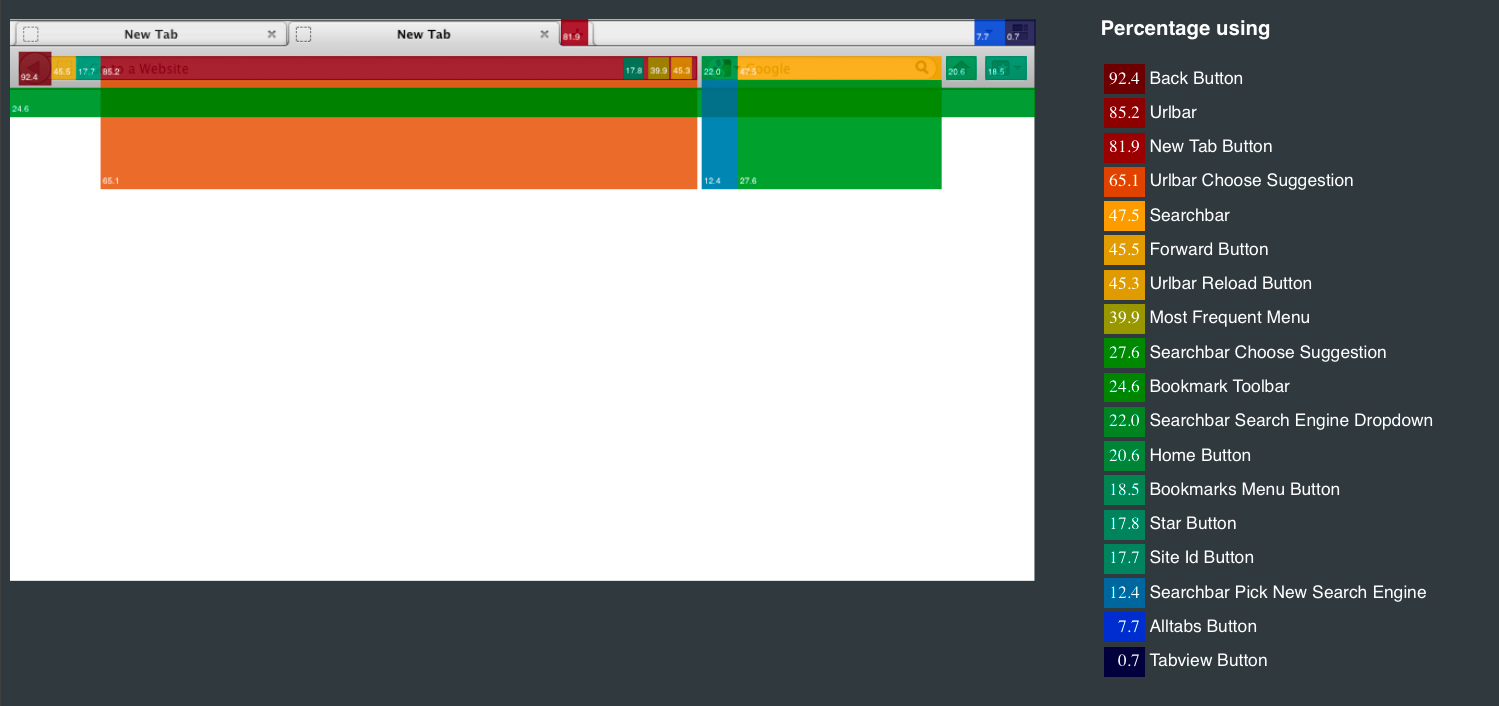
В Australis меню тоже было упорядочено на основании тепловой карты, но это ограничивалось объединением функций или изменением их расположения, а не удалением функций, играющих существенную роль.

Тепловые карты Australis
Кроме того, это один из способов избежать раскола сообщества, ведь каждый раз при серьёзных изменениях в UI возникало множество форков.
Первые версии (v1 ~ v3)

Phoenix (сентябрь 2002 года) возрождается из пепла Netscape [см. историю первых версий Firefox].
Выделяются крупные оранжевые кнопки. Историю Netscape см. в статье A Visual Browser History, from Netscape 4 to Mozilla Firefox.

Firefox v1 (ноябрь 2004 года), v2 (октябрь 2006 года), v3 (июнь 2008 года) [The Importance and Problems of Autoupdate].
Версии примерно с v1 по v3 имеют классический UI, который вы помните, если работали с ним в начале 2000-х. В значках есть цвета и не реализована абстракция.
Похожая ситуация была и с Internet Explorer 6.

Internet Explorer 6(2001, 08) [Internet Explorer 6… Despite how bad this browser was, its layout gives me a nostalgic feeling of surfing the web at a young age...]
Особенности
- Понятно, что каждый значок выполняет только одну задачу.
- Уникальный цвет для каждого значка.
Ограничения.
- Не связан с UI операционной системы.
- Высота UI.
- Противоречит современной философии интерфейсов, поскольку отсутствуют абстракции.
- Несогласованные размеры и текстуры значков.
Объяснение
Проблемы интерфейса версии 3.0 подробно задокументированы в 3.0 Windows Default Theme Issues.



Internet Explorer 7, Chrome, Firefox v3.5 [Википедия]
Как видите
- Панель меню занимает место.
- Интерфейс несовместим с Aero Glass.
- Сложная структура панелей.
Подобные проблемы были распространены.

Сравнение высот UI

Сложная структура
Соответствующий форк
UI того времени сохранился в форке SeaMonkey, который был создан, чтобы сохранить такие функции пакета Mozilla, как почта, новостные группы и потоки, а также IRC-чат.

SeaMonkey
Классическая версия (v4, март 2011 года)
После запуска крупномасштабного проекта по реконструкции UI была выпущена версия 4.0. Это самый долго живший UI, любимый многими. Обычно его называют
классической темой.
Firefox Classic
Особенности
- Оранжевая кнопка приложения в левом верхнем углу как символ.
- Более спокойные интонации.
- Поддержка Win7 Aero Glass.
- Остановка/перезагрузка/переход соединены в одну кнопку.
- Вкладки перенесены наверх.
Ограничения.
- Незнакомый интерфейс с крупномасштабными изменениями.
Объяснение
Самый вдохновляющий элемент Classic UI — дизайн кнопки приложения. В панель меню включили все меню, которые сложно включить в базовый UI, занимают существенное пространство и до которых неудобно добираться через подменю.
В отличие от ситуации в Safari и Chrome, где все пункты меню разделены на отдельные страницы или кнопки инструментов, они помещены в кнопку приложения, по возможности сохраняя конфигурацию имеющейся панели меню и компенсируя недостатки.
- Менее сложный.
- Занимает меньше места.
- Соответствует UI Windows.
- Упорядочивает и подчищает группы меню.

Меню приложения, отличная композиция, которая без проблем сохранилась до 2021 года. [How to Display the Menu Bar in Firefox]
Кроме того, в обычном Firefox (оранжевый), приватном режиме (фиолетовый) и nightly (синий) цвет менялся в зависимости от состояния программы или канала распространения и служил для идентификации, поэтому мы можем считать, что это было хорошо для брендинга.

Фиолетовое меню приложения в приватном режиме. [How to turn on private browsing in Mozilla Firefox?]

Синее меню приложения для канала Nightly [Modifiy Australis UI #4 — icons + text mode]
Такой интерфейс очень символический, но он хорошо спроектирован, поэтому если в будущем появится
userChromeJS, то мне бы хотелось создать опцию для восстановления кнопки меню приложения (без панели меню — панель меню — кнопка меню).Однако я планирую воспользоваться некоторыми из преимуществ современного UI и спроектировать его так, чтобы основная часть места использовалась с огромным раскрывающимся списком, а также максимизировать скорость реакции/использование пространства меню аналогично меню Amazon.

Огромное раскрывающееся меню Amazon [Breaking down Amazon’s mega dropdown]
Вторым по важности изменением является появление абстракций UI и систематических взаимодействий.
Кнопки
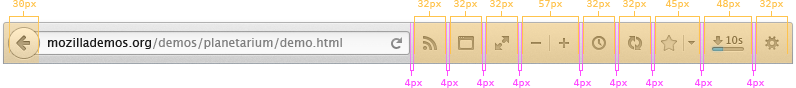
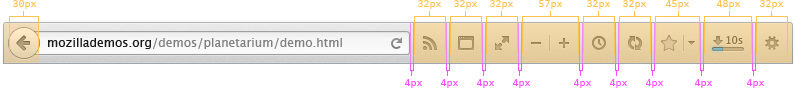
Stop / Go / Reload в панели URL для упрощения объединены в одну, которая превращается в Go при вводе адреса, Stop при загрузке и в Reload после загрузки. Кроме того, при наведении курсора или нажатии изменили взаимодействие, сделав его систематическим.
Каждая строка имеет обычное состояние, состояние при наведении и состояние при нажатии.
Кроме того, мы видим, что Mozilla сильно потрудилась над тем, чтобы создать UI, оптимизированный под Windows, Linux и Mac.
Соответствующий форк

Pale Moon
Хорошо сохраняет Classic UI форк Pale Moon.
Australis (v29, апрель 2014 года)
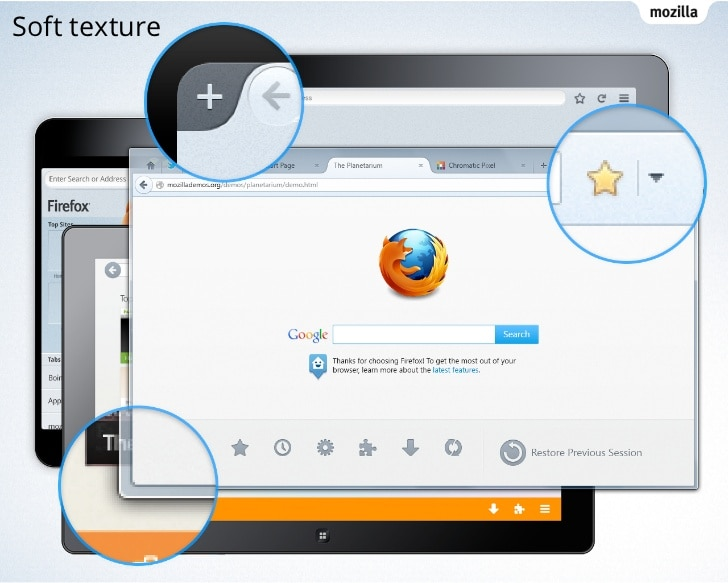
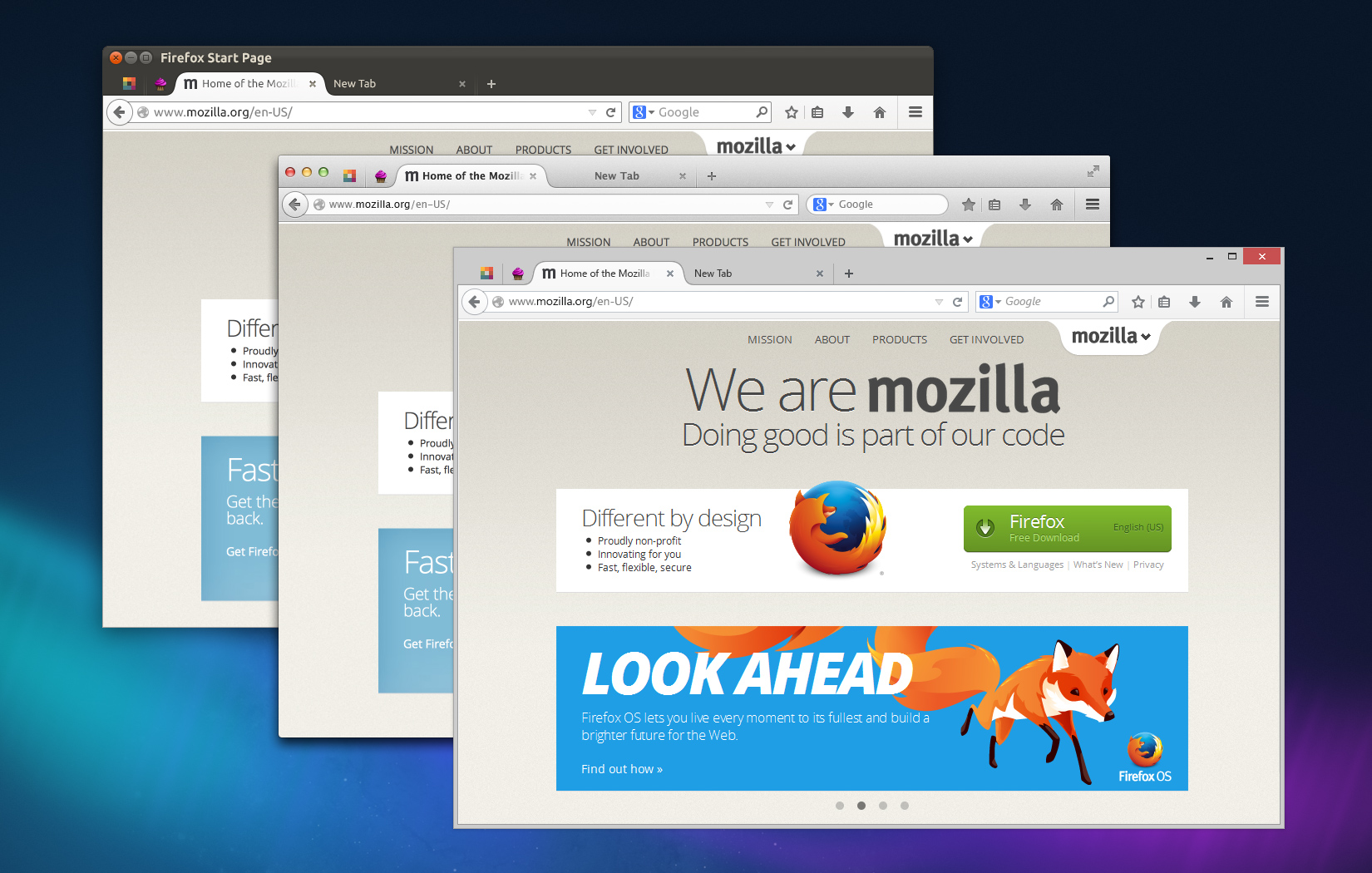
По сравнению с Proton UI Australis имел много поклонников и противников. В нём много усилий было вложено в простоту.

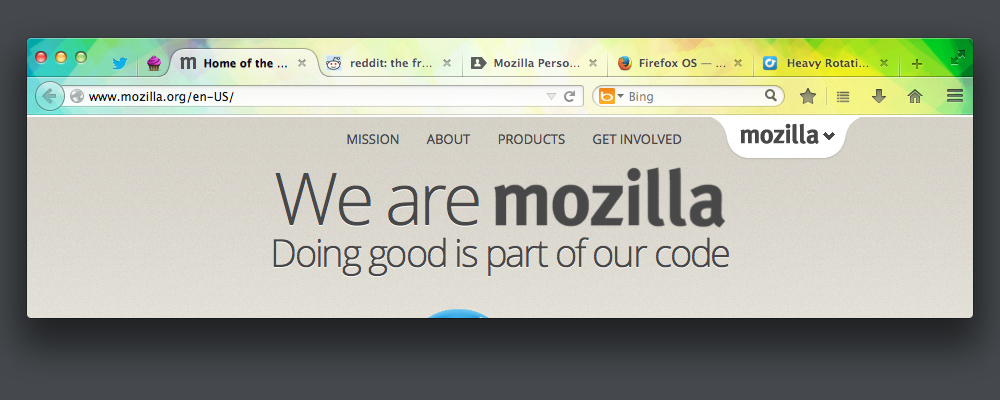
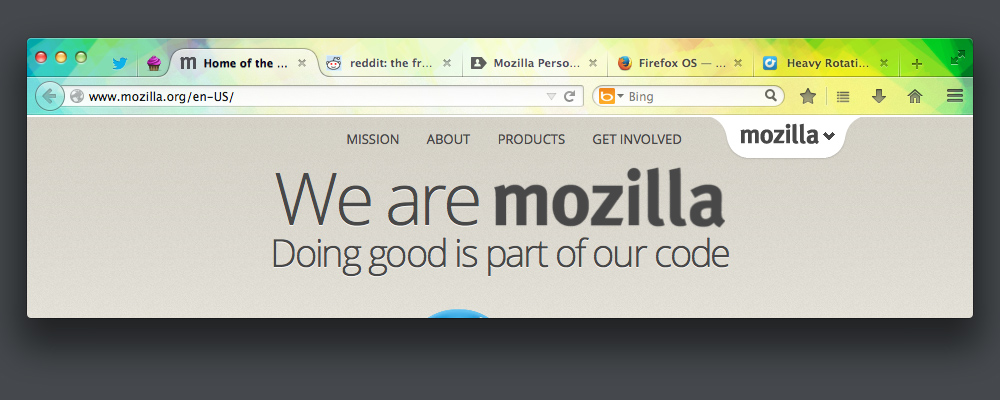
Australis в Linux, Mac, Windows [Firefox and Flux: A New, Beautiful Browser is Coming]
Особенности
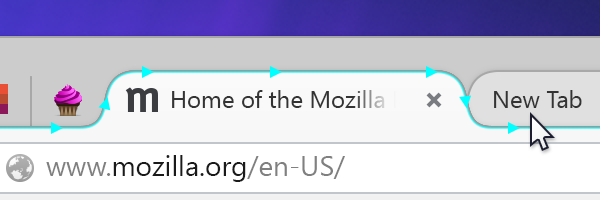
- Изогнутые вкладки.
- Кастомизация UI при помощи Drag & Drop.
- Всплывающие окна UI параметров заменены на формат вкладок.
- Анимация.
Ограничения
- Панельный UI выглядит как планшет.
- Убрана строка состояния.
Объяснение
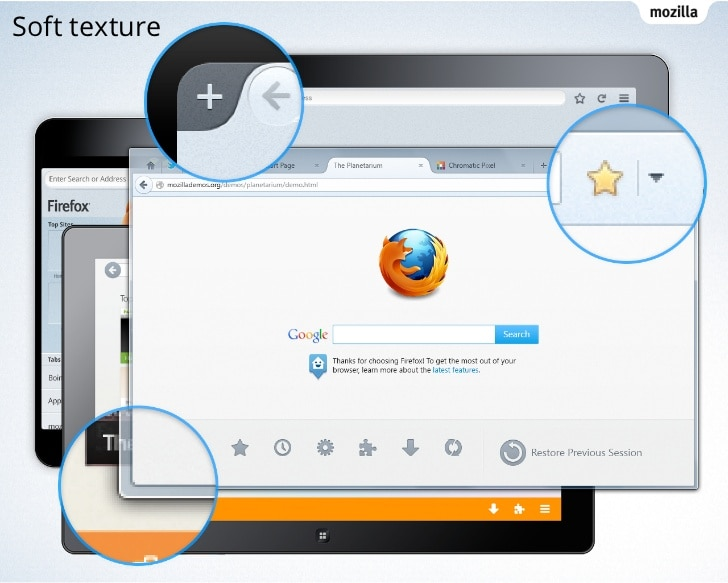
Разработчики Firefox хотели, чтобы UI казался быстрым и плавным.

Скетч концепции [(Re)Designing Firefox]
На текущий момент UI с закруглениями является трендом (Apple Bigsur, Microsoft Fluent, Google Material You), поэтому решение сделать его плавным кажется хорошим.


Плавный, гладкий UI [Firefox User-Experience Toronto Workweek]
Общая схема меню сделана на основе тепловых карт. Вероятно, сложно сохранить баланс дизайна из-за немного отличающихся размеров, но его тщательно проектировали, чтобы минимизировать побочные эффекты.



Есть API для задания цвета и фона основного меню, упрощающий кастомизацию.

Светлая тема, которая может содержать фоновое изображение
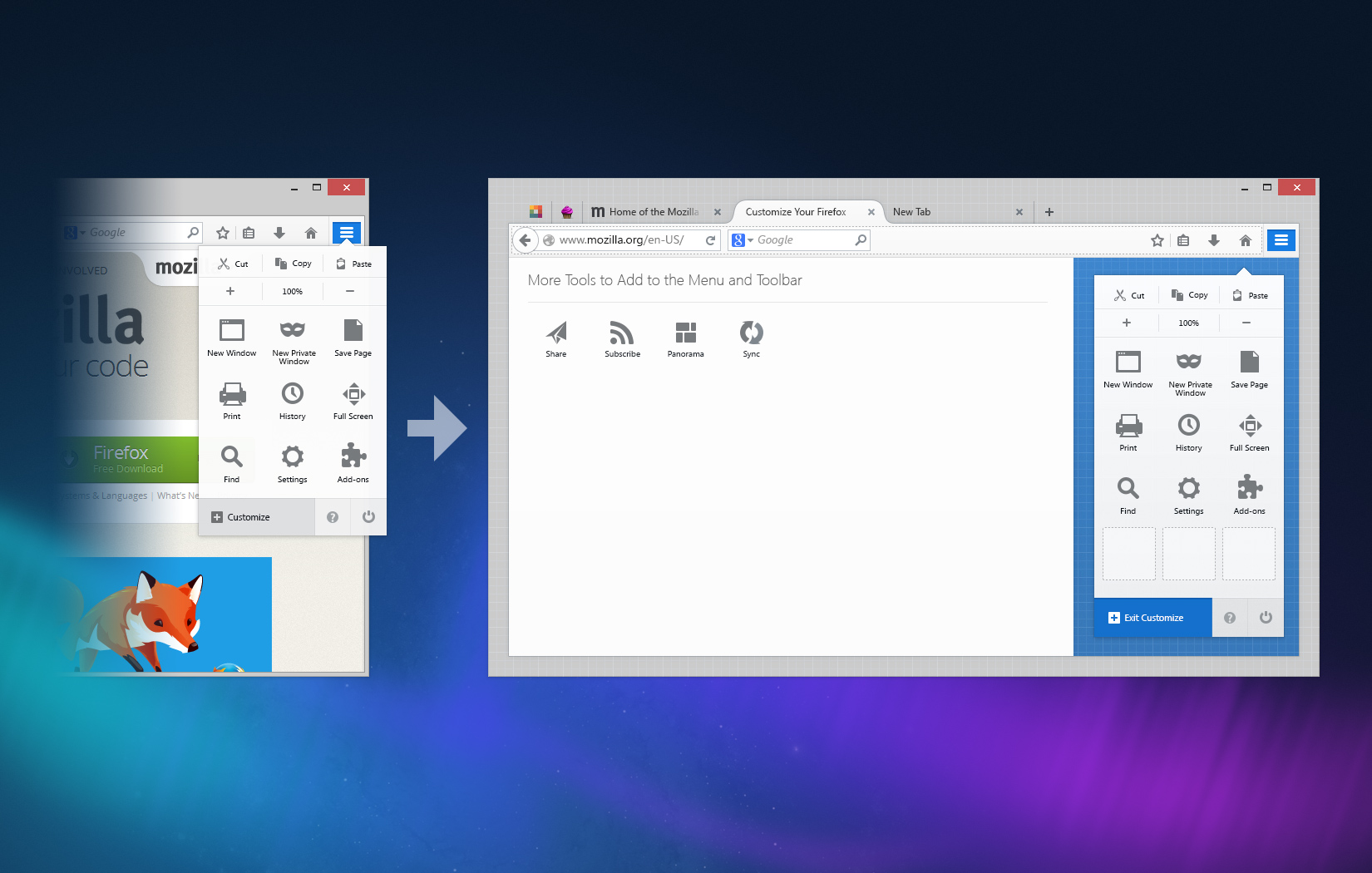
Настраиваемый UI, позволяющий свободно перемещать функции на панелях и меню перетаскиванием — огромное преимущество по сравнению с другими браузерами, которые по-прежнему сложно настраивать под себя.

UI, настраиваемый через Drag & Drop
Также мы видим панельный UI (всплывающее окно гамбургерного меню); у него тоже было много как поклонников, так и противников. Я слышал, что многие люди говорят, что это похоже на планшетную схему, но на самом деле разработчики Firefox приняли амбициозное решение отойти от PC (Windows, Linux, Mac) и обеспечить единство дизайна с мобильными платформами (телефонами и планшетами на Android, Windows 8 Metro UI, Firefox OS).
В конечном итоге этой цели достичь не удалось, а мнения пользователей сильно разделились.


Стремление к многоплатформенности
Ещё одно важное изменение коснулось UI параметров. В предыдущих версиях Firefox, когда экран параметров был сконфигурирован в виде всплывающих окон и добавлялись новые функции, происходил вот такой кошмар:

UI всплывающих окон параметров [Firefox’s Redesigned Preferences Feel More like the Web]
Однако после создания UI на основе содержимого, который управляется вкладками

UI параметров на основе содержимого
в различных аспектах произошли улучшения.
- Согласованность между устройствами/операционными системами: браузер может отображаться с похожим интерфейсом и на PC, и на мобильных.
- Управление в виде вкладок: параметры отображаются как вкладки, что избавляет от необходимости находить отдельные окна и повышает согласованность с веб-средой.
- Функциональность: вкладки больше, чем всплывающие окна, поэтому можно отображать больше содержимого и есть меньше функциональных ограничений.
Элементы, в которых можно заметить другие изменения:

Детали Australis UI
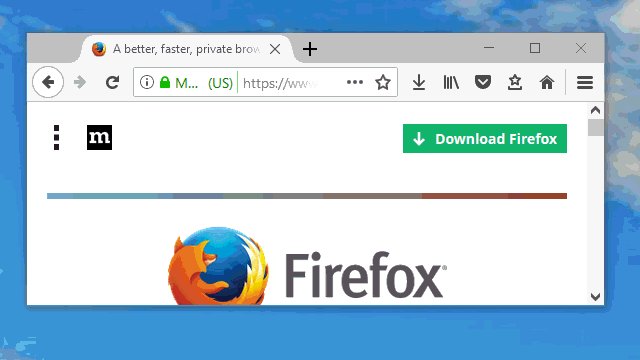
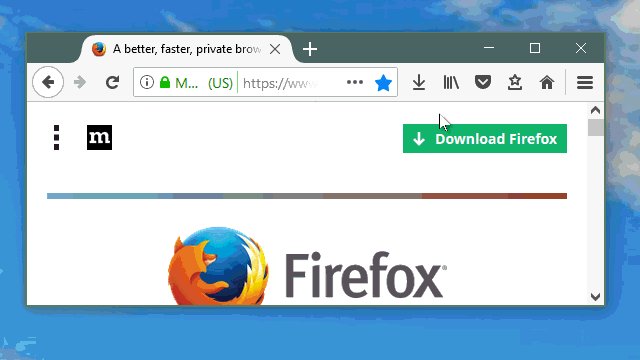
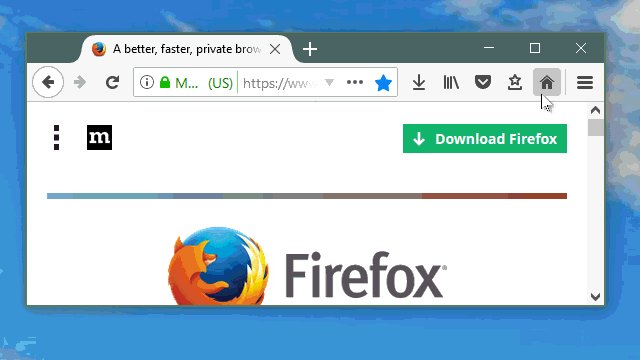
- Переход вперёд возможен, только если можно двигаться вперёд.
- Кнопка скачивания доступна только тогда, когда что-то можно скачать.
- Объединение закладок и меню закладок.

Анимация закладок
Соответствующий форк
Существует браузер-форк под названием Basilisk.

UI кастомизации Basilisk
Photon (v57, ноябрь 2017 года)
Обновление UI под названием Photon пользователи в целом восприняли хорошо, его использовали до июня 2021 года, когда появился Proton.

Photon UI
Особенности
- Компоненты: действия с панелями и страницами на основе списков, меню библиотеки.
- Анимация: добавлена анимация к действиям кнопок, вкладок, панелей и т. п.
- Визуальный редизайн: вкладки, значки, плотность и т. п.
- Производительность: улучшена инициализация, пересчёт положения элементов синхронизации и т. п.
Ограничения
- Выглядит немного сложным.
- Разрешены только легковесные темы.
Объяснение
С точки зрения визуального редизайна форма вкладок стала прямоугольной, а значок превратился из PNG в SVG.

UI вкладок
Панели сеточного типа, которые ненавидели многие пользователи, заменили на формат списка. Возможно, кто-то не согласится, но мне кажется, формат списка приемлем.
Сетка против списка
Когда использовать режим сетки:
- Если для пользователя самым важным является изображение получившегося элемента.
- Если пользователю нужно иметь возможность сравнивать элементы визуально (например, сравнивать обувь).
Когда использовать список:
- Если результатам нужны описания или сопровождающий текст.
- Если все изображения похожи и нужно описание, чтобы отличить их друг от друга.
— UI cheat sheet: list vs grids
- Режим списка уменьшает количество скроллинга: многие дизайнеры используют режим сетки, потому что он привлекательнее для глаз. Но проблема в том, что режим сетки заставляет пользователей больше скроллить. В режиме сетки есть изображения, которые делают страницу намного длиннее.
- Режим списка предотвращает торопливый выбор: режим сетки не только заставляет пользователей больше скроллить, но и заставляет их делать торопливый выбор. Пользователей настолько стимулируют изображения, что они выбирают первый вариант, который кажется им привлекательным.
— List vs. Grid View: When to Use Which on Mobile

Панель-список в Windows 10 и Mac [Photon Engineering Newsletter]
Меню действий страницы был элементом, обеспечивающим удобство и кастомизацию адресной строки.

Меню действий страницы
В комбинированном меню закладок появилось меню библиотеки, объединяющее в себе множество разных элементов.

Значок библиотеки
При внедрении дизайна Photon элементом отличия от других браузеров являлась анимация.
Значения кубической кривой демонстрируют, что дизайнеры хотели, чтобы Photon выделялся на фоне других и был отзывчивым, и что в нём используются преимущества compositor благодаря технике SVG filmstrip.

Меню Overflow

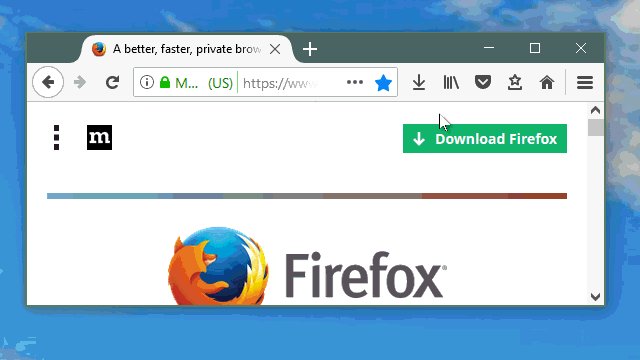
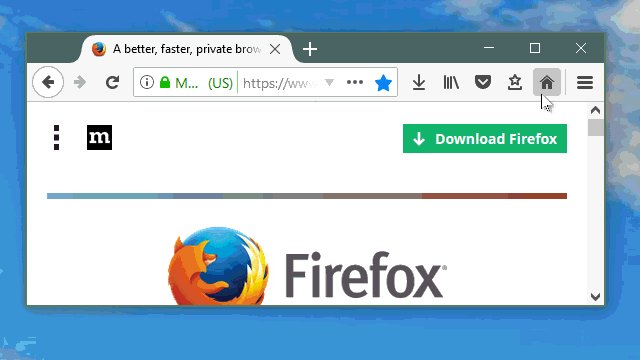
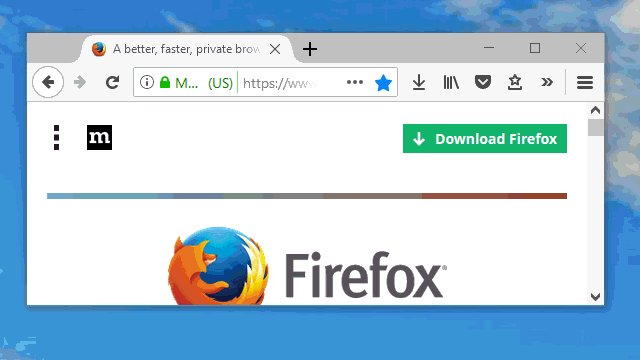
Начало/выполнение/завершение скачивания

Анимация закладок/Pocket/Overflow
Индикатор загрузки вкладок отличает его от других браузеров
 Photon |
|
 Chrome |
 Edge |
 Baslisk |
 Whale |
Лично мне нравятся полноэкранные анимации Firefox, они чистые и плавные.
 Photon |
|
 Chrome |
 Edge |
 Palemoon |
 Basilisk |
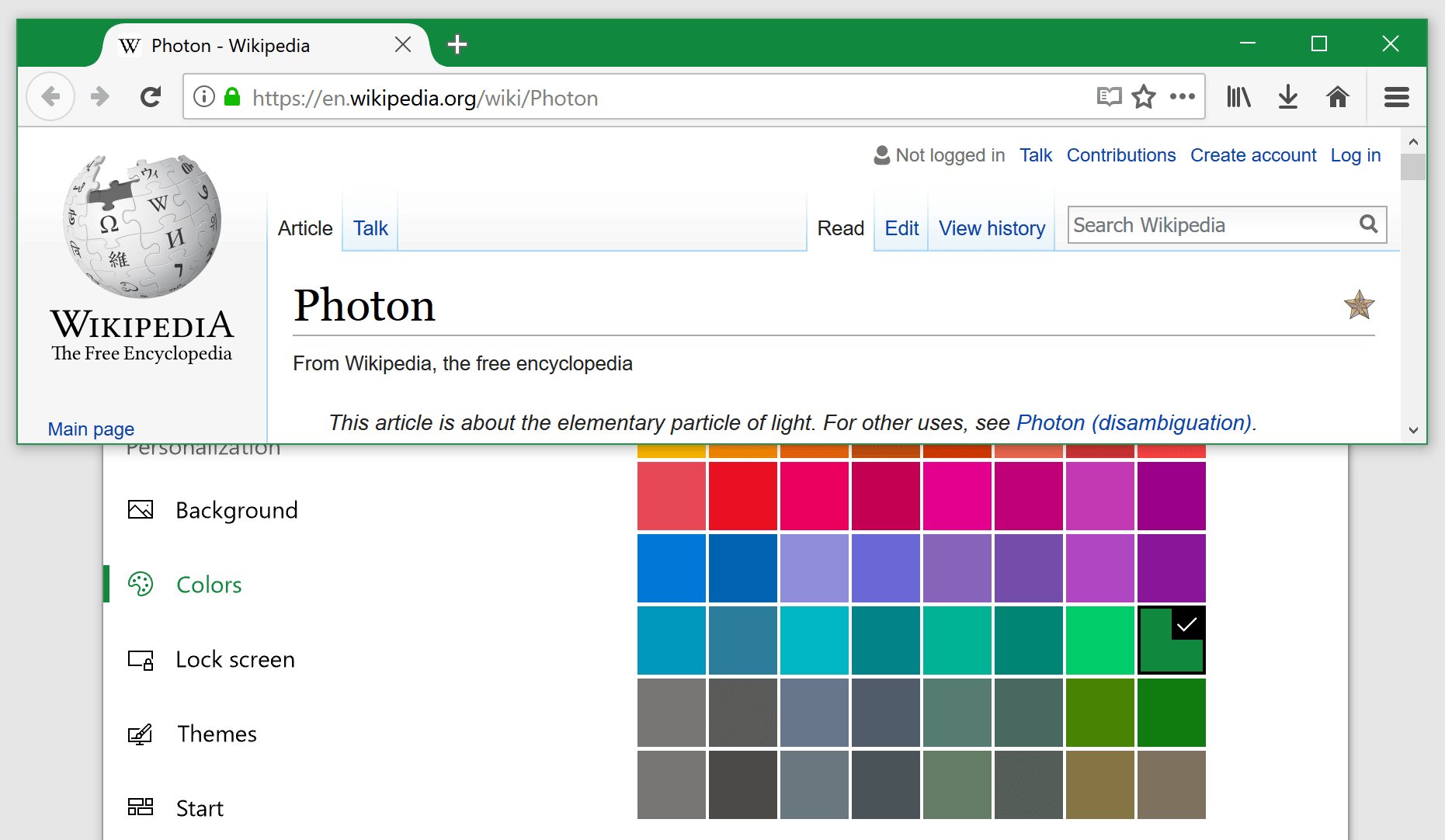
Панель заголовка спроектирована так, чтобы использовать особенности ОС, например, цвет подсветки в Windows и прозрачный фон в Mac.

Цвет подсветки полосы заголовка окна

Эффект Mac Vibrancy
Кроме того, благодаря настройке плотности и настройке места для перетаскивания интерфейс поддерживает различные размеры экрана и устройства ввода.

Настройка плотности

Настройка места для перетаскивания
Также в Photon активно пытались реализовать улучшения производительности в рамках Firefox Quantum.
В то время XUL имел множество проблем (1, 2, 3), поэтому расширения на основе XPCOM/XUL были удалены, был выполнен переход на веб-расширения Chromium, а UI начали заменять на интерфейс на основе веб-компонентов.
Соответствующий форк
Waterfox G3 — это форк на основе Photon с формой вкладок из Australis.

Waterfox
Proton (v89, июнь 2021 года)
В это время я начал работать над темами.

Proton
Особенности
- Аккуратно упорядоченное меню.
- Значок, похожий на иконку Edge.
- Некоторые анимации, которые мне понравились, и каркасные экраны (skeleton screens).
- Стильная цветовая схема.
- Умеренное скругление.
- Тщательная реализация.
Ограничения
- Чрезмерно широкие отступы.
- Из меню убрали значки.
- Запутанные индикаторы вкладок.
- Из адресного поля убрано меню действий страницы.
- Анимации и иллюстрации удаления закладок/библиотеки.
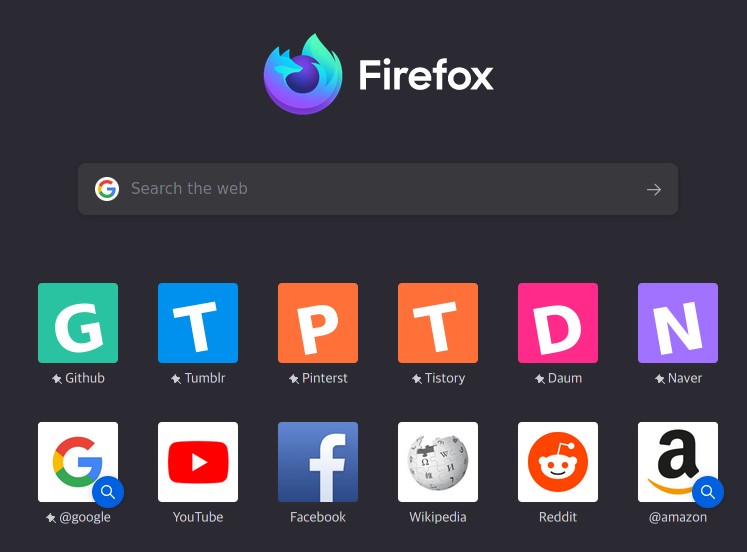
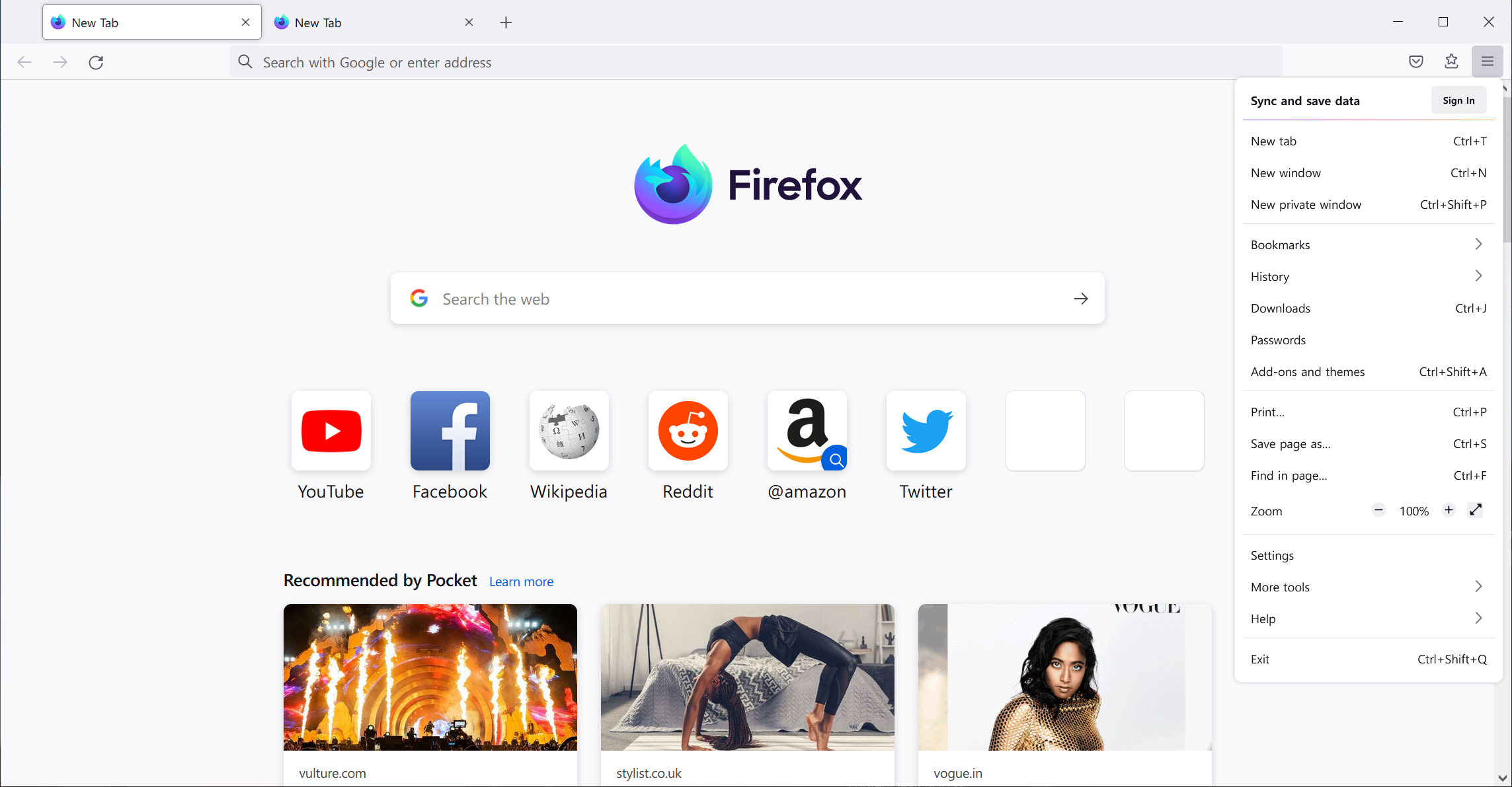
- Размер значков содержимого новой вкладки.
- Изменено поле поиска новой вкладки.
Объяснения
О недостатках дизайна Proton мы поговорим отдельно, а пока сосредоточимся на положительных аспектах.
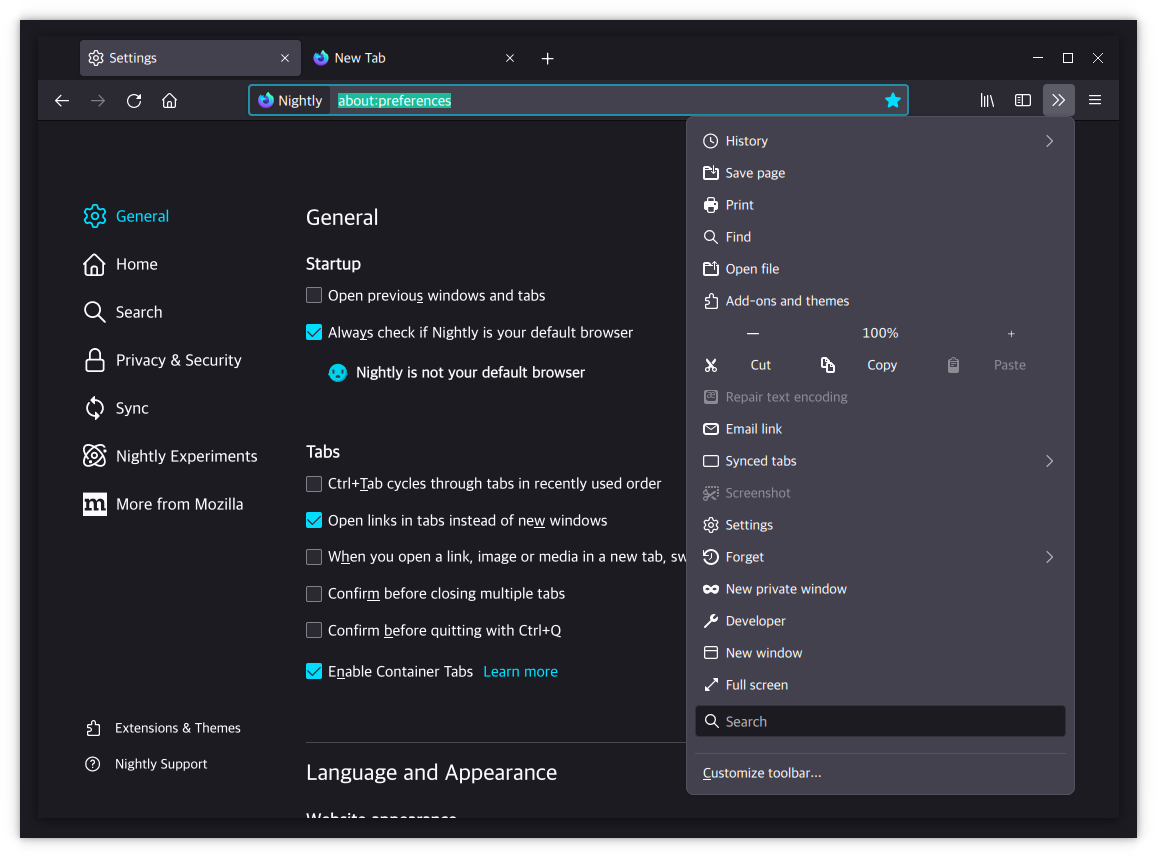
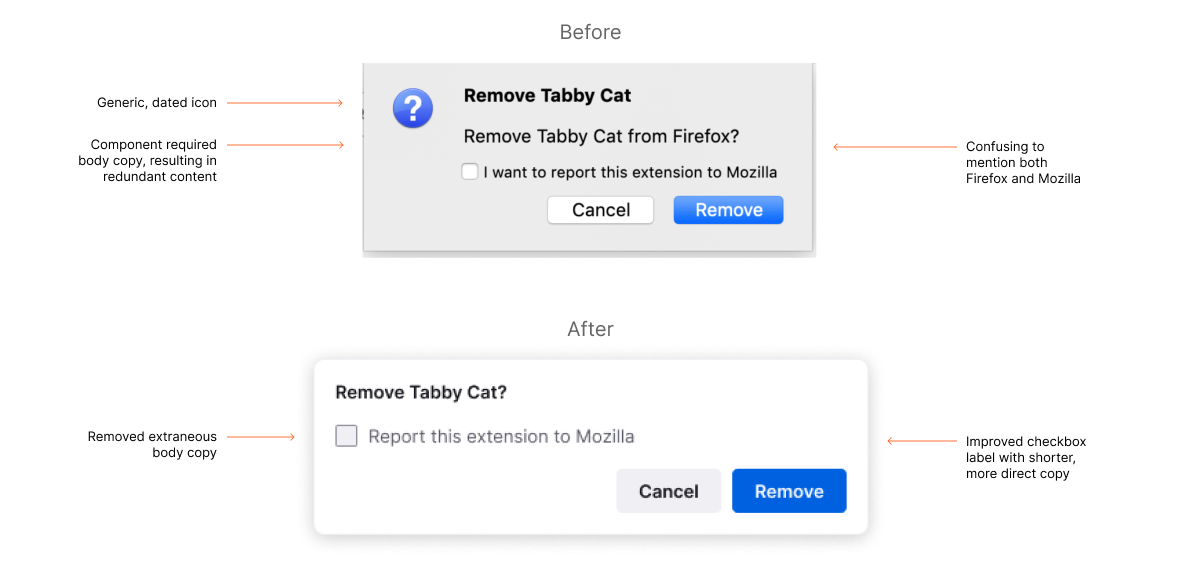
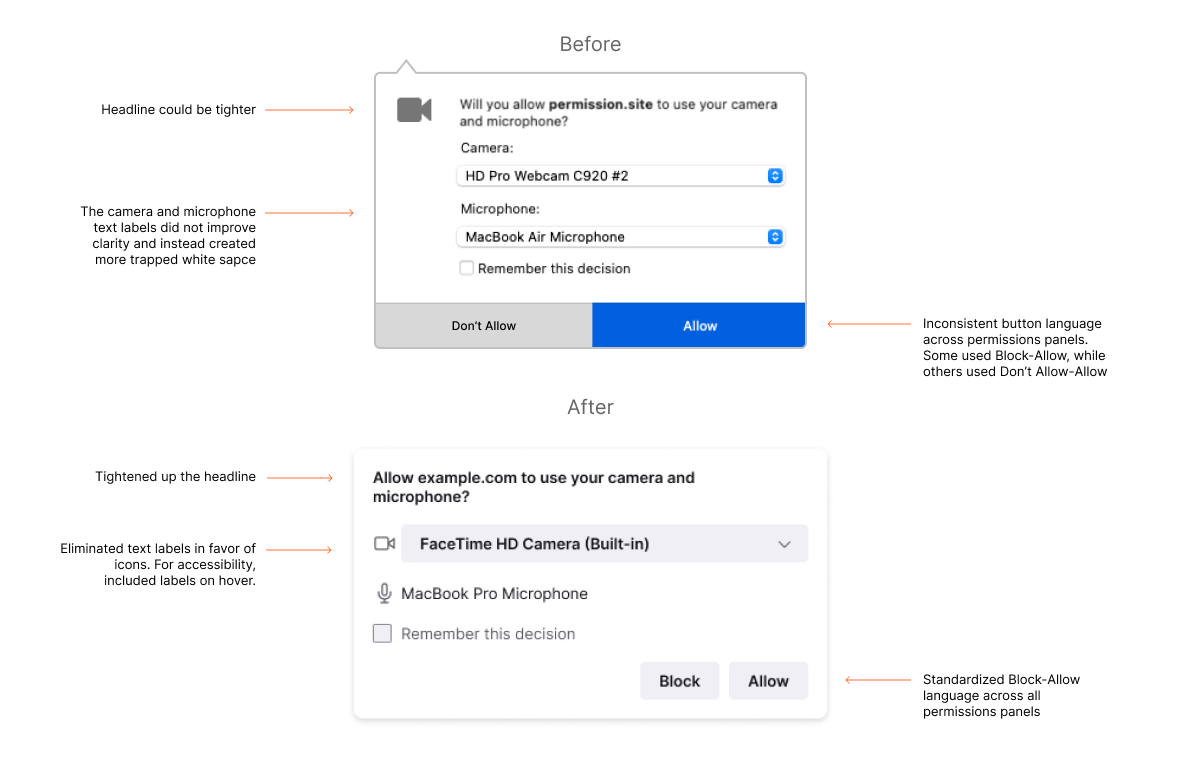
Больше всего в Proton мне нравится то, что меню и модальные окна тоже стилизованы, а сообщения стали чётче.

Контекстное меню


Подсказка


Диалоговое и всплывающее окно [Content design considerations for the new Firefox]
При сравнении цветов и значков мы видим более последовательные оттенки цветов, более тонкие значки и скругление.

Разнообразные цвета/толстые значки/прямые углы в Photon

Последовательные цвета/тонкие значки/скругление в Proton
Также мне понравились общие изменения в анимациях.


Анимация обновления и скачивания
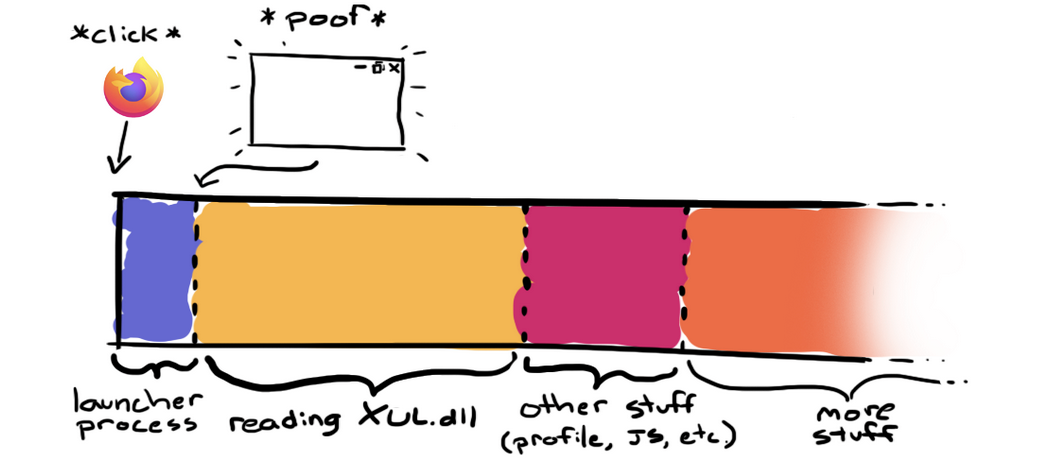
Ещё одно важное изменение заключается в появлении каркасного экрана, чтобы запуск казался быстрее (только в Windows).


Прогресс загрузки [Performance in progress]

Каркасный экран (Skeleton Screen)
Ещё одно небольшое, но полезное изменение — если нет информации о фавиконке, эта ситуация правильно обрабатывается и отображается в новой вкладке.


В Photon фавиконка была пустой

Автоматически сгенерированные фавиконки (верхний ряд)
Одним из самых загадочных решений в Proton стало удаление кнопки меню Page Actions. Вот тепловые карты, полученные телеметрией:

Тепловая карта Photon [Modern, clean new Firefox clears the way to all you need online]
Смысл меню действий страницы заключался в чёткой навигации по нечасто используемым функциям.
Низкая частота тепловой карты оправдывала его цель и не является причиной избавления от меню.
В Australis меню тоже было упорядочено на основании тепловой карты, но это ограничивалось объединением функций или изменением их расположения, а не удалением функций, играющих существенную роль.

Тепловые карты Australis