Очередной перевод статьи Марка Миллера:
Great User Interfaces, Clarity, and Emphasis
Предыдущие переводы:
В предыдущей статье мы сделали важный вывод для достижения ясности в пользовательском интерфейсе:
Визуальный вес должен соответствовать важности информации.
Суть этого вывода — не пренебрегайте важностью информации, выбирая методы её отображения. Обсуждая здесь способы контроля выразительности, следует помнить, что наша цель — получить лёгкий и элегантный интерфейс, выразить в нём то, что Эдвард Тафти называет «наименьшим эффективным отличием». (От переводчика: на русском можно почитать здесь и здесь).
Сам Тафти объясняет это так — «Make all visual distinctions as subtle as possible, but still clear and effective» — Необходимо делать визуальные различия как можно более незаметными, при которых, тем не менее, разница будет совершенно понятна.
Контраст
Самый простой и мощный способ контроля выразительности — использование контраста. Ниже представлен ещё один скриншот Adobe Lightroom:

Заметьте, что менее важный поясняющий текст, находящийся слева, отображается немного менее контрастно по сравнению с более важными данными справа.
Насыщенность
Цвет может передавать значение, особенно когда используется редко. В море преимущественно чёрно-белых данных высоконасыщенная информация будет очень выделяться.
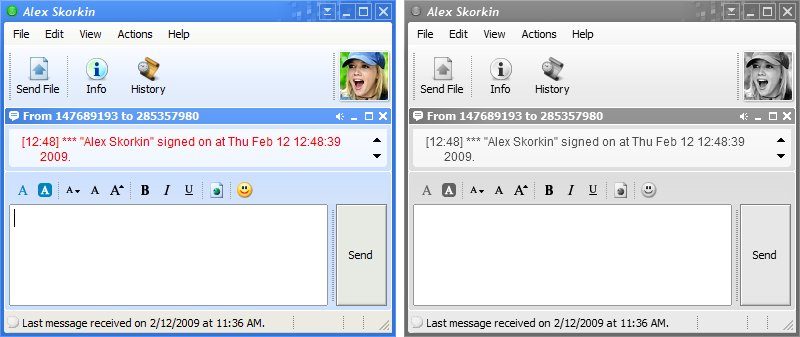
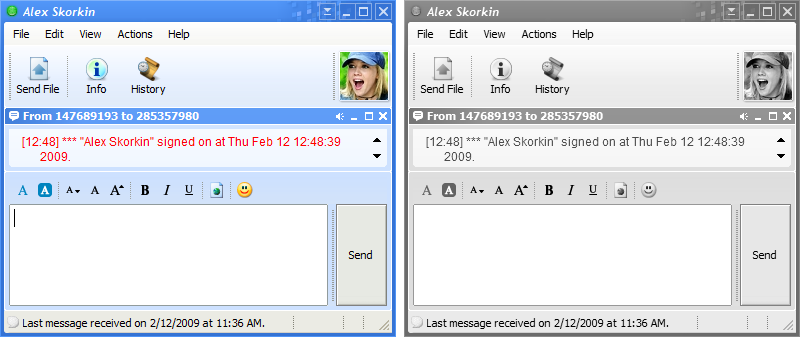
В Trillian, программе мгновенного обмена сообщениями, есть очень интересная возможность — отображать не имеющие фокуса окна полупрозначными или при помощи оттенков серого. В примере ниже левое окно активно, а правое потеряло фокус ввода:

Прозрачность
Прозрачность тесно связана с насыщенностью и контрастом. При увеличении прозрачности графических элементов их контраст и насыщенность будут падать. Прозрачность может быть использована для того, чтобы указать на частично доступные элементы.
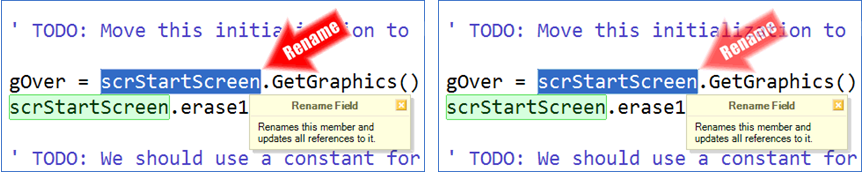
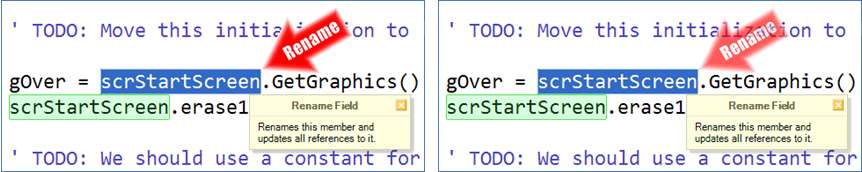
Ниже приведены два скриншота из Visual Studio с загруженным Refactor! Pro. Красная стрелка поясняет, какая команда (в данном случае рефакторинг) была только что выполнена. Стрелка на левом скриншоте полностью непрозрачна, сильно отвлекает внимание, её трудно игнорировать. А вот стрелка справа полупрозрачна, её появлением гораздо проще пренебречь, но, при необходимости, текст, который в ней содержится, легко прочесть.

Когда мы только начали выпускать Refactor! Pro стрелки были полностью непрозрачными и мы получили много жалоб от пользователей на то, что стрелки слишком отвлекали их. К следующему релизу мы сделали стрелки прозрачными и количество жалоб снизилось почти до нуля, хотя мы всё равно получили несколько электронных писем, в которых говорилось о бесполезности таких оповещений. Таким образом, управляя прозрачностью, мы можем взять отвлекающий элемент интерфейса, содержащий полезную (но возможно редко необходимую) информацию и превратить его в нечто полезное, что будет интуитивно восприниматься должным образом.
Шрифт
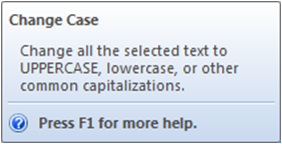
Используя полужирный шрифт можно привлечь внимание к основному смыслу чего-либо, как это сделано в всплывающей подсказке Microsoft Word'а, в которой объясняется назначение команды Change Case.

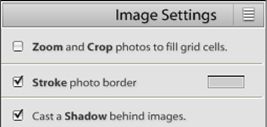
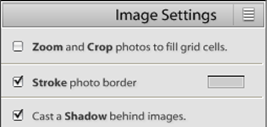
Ниже приведен скриншот нескольких чекбоксов — обратите внимание на то, как быстро можно найти нужный элемент управления всего лишь бегло просмотрев описание.

Возможность акцентировать внимание на части текста элемента управления очень важна для создания хорошего интерфейса, и эта задача может быть решена при помощи элементов управления компании DevExpress.
Размер имеет значение
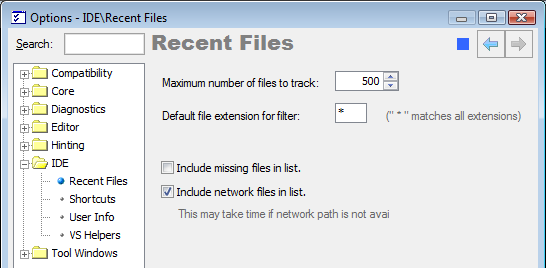
Изменение размера шрифта может быть весьма полезно для привлечения взгляда к чему-либо. Можно комбинировать увеличенный размер текста с уменьшенным контрастом для привлечения взгляда к более важным данным, как это сделано на странице настроек DXCore для функции Recent Files:

Заголовок страницы настроек «Recent files» отображается при помощи увеличенного размера шрифта, что позволяет пользователям-новичкам проще заметить его. Однако, контраст между заголовком и фоном невелик, что позволяет тем пользователям, которые видят эту страницу не в первый раз, не обращать внимания на заголовок и сразу перейти к элементам управления. Другой пример использования данного подхода — текст «Image settings» в скриншоте из раздела «Шрифт» выше.
Заключение
Сущность ясности, с точки зрения выразительности и дизайна, в том, чтобы выборочно использовать лишь несколько (как правило вообще один) из следующих способов подчеркнуть важность информации:
Я не упоминал в числе способов шрифт, так как в некотором роде шрифт — это разновидность размера. Необходимо избегать как создания интерфейса, отображающего менее важные данные с высоким контрастом, так и столь строгого (до абсурда) следования изложенным в этой статье правилам, когда ваш интерфейс будет напоминать письмо с требованием выкупа.

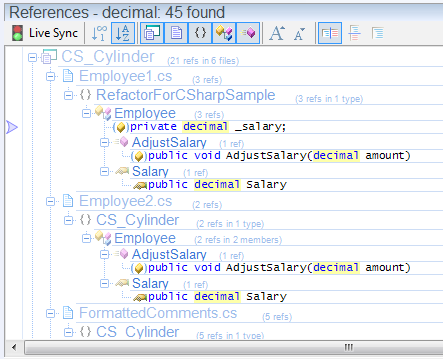
Давайте представим древовидный список, содержащий некую информацию, в котором каждый узел дерева содержит данные, отличающиеся по важности от данных в его предках и потомках. Следуя изложенным в статье подходам, для каждого уровня вложенности должен быть выбран свой контраст и размер шрифта. Иллюстрацию такого подхода можно видеть в одном из модулей CodeRush, отображающем все упоминания какого-либо символа(типа decimal в данном примере):

Основная проблема в реализации этого подхода состоит в том, что, чересчур разделяя информацию по уровням важности и применяя для каждого уровня свой тип выразительности (ясный и понятный сам по себе), можно легко получить визуальный шум, который будет препятствовать лёгкому, интуитивному восприятию информации. Поэтому наряду с тем, что необходимо учитывать уровень важности информации при выборе способа её отображения,
не менее важно не перестараться и не порождать слишком большое количество уровней, что может внести в интерфейс ненужный шум.
Great User Interfaces, Clarity, and Emphasis
Предыдущие переводы:
- Почему так сложно сделать хороший пользовательский интерфейс?
- Хороший пользовательский интерфейс, ясность и релевантность информации
В предыдущей статье мы сделали важный вывод для достижения ясности в пользовательском интерфейсе:
Визуальный вес должен соответствовать важности информации.
Суть этого вывода — не пренебрегайте важностью информации, выбирая методы её отображения. Обсуждая здесь способы контроля выразительности, следует помнить, что наша цель — получить лёгкий и элегантный интерфейс, выразить в нём то, что Эдвард Тафти называет «наименьшим эффективным отличием». (От переводчика: на русском можно почитать здесь и здесь).
Сам Тафти объясняет это так — «Make all visual distinctions as subtle as possible, but still clear and effective» — Необходимо делать визуальные различия как можно более незаметными, при которых, тем не менее, разница будет совершенно понятна.
Контраст
Самый простой и мощный способ контроля выразительности — использование контраста. Ниже представлен ещё один скриншот Adobe Lightroom:

Заметьте, что менее важный поясняющий текст, находящийся слева, отображается немного менее контрастно по сравнению с более важными данными справа.
Насыщенность
Цвет может передавать значение, особенно когда используется редко. В море преимущественно чёрно-белых данных высоконасыщенная информация будет очень выделяться.
В Trillian, программе мгновенного обмена сообщениями, есть очень интересная возможность — отображать не имеющие фокуса окна полупрозначными или при помощи оттенков серого. В примере ниже левое окно активно, а правое потеряло фокус ввода:

Прозрачность
Прозрачность тесно связана с насыщенностью и контрастом. При увеличении прозрачности графических элементов их контраст и насыщенность будут падать. Прозрачность может быть использована для того, чтобы указать на частично доступные элементы.
Ниже приведены два скриншота из Visual Studio с загруженным Refactor! Pro. Красная стрелка поясняет, какая команда (в данном случае рефакторинг) была только что выполнена. Стрелка на левом скриншоте полностью непрозрачна, сильно отвлекает внимание, её трудно игнорировать. А вот стрелка справа полупрозрачна, её появлением гораздо проще пренебречь, но, при необходимости, текст, который в ней содержится, легко прочесть.

Когда мы только начали выпускать Refactor! Pro стрелки были полностью непрозрачными и мы получили много жалоб от пользователей на то, что стрелки слишком отвлекали их. К следующему релизу мы сделали стрелки прозрачными и количество жалоб снизилось почти до нуля, хотя мы всё равно получили несколько электронных писем, в которых говорилось о бесполезности таких оповещений. Таким образом, управляя прозрачностью, мы можем взять отвлекающий элемент интерфейса, содержащий полезную (но возможно редко необходимую) информацию и превратить его в нечто полезное, что будет интуитивно восприниматься должным образом.
Шрифт
Используя полужирный шрифт можно привлечь внимание к основному смыслу чего-либо, как это сделано в всплывающей подсказке Microsoft Word'а, в которой объясняется назначение команды Change Case.

Ниже приведен скриншот нескольких чекбоксов — обратите внимание на то, как быстро можно найти нужный элемент управления всего лишь бегло просмотрев описание.

Возможность акцентировать внимание на части текста элемента управления очень важна для создания хорошего интерфейса, и эта задача может быть решена при помощи элементов управления компании DevExpress.
Размер имеет значение
Изменение размера шрифта может быть весьма полезно для привлечения взгляда к чему-либо. Можно комбинировать увеличенный размер текста с уменьшенным контрастом для привлечения взгляда к более важным данным, как это сделано на странице настроек DXCore для функции Recent Files:

Заголовок страницы настроек «Recent files» отображается при помощи увеличенного размера шрифта, что позволяет пользователям-новичкам проще заметить его. Однако, контраст между заголовком и фоном невелик, что позволяет тем пользователям, которые видят эту страницу не в первый раз, не обращать внимания на заголовок и сразу перейти к элементам управления. Другой пример использования данного подхода — текст «Image settings» в скриншоте из раздела «Шрифт» выше.
Заключение
Сущность ясности, с точки зрения выразительности и дизайна, в том, чтобы выборочно использовать лишь несколько (как правило вообще один) из следующих способов подчеркнуть важность информации:
- контраст
- насыщенность
- прозрачность
- размер
Я не упоминал в числе способов шрифт, так как в некотором роде шрифт — это разновидность размера. Необходимо избегать как создания интерфейса, отображающего менее важные данные с высоким контрастом, так и столь строгого (до абсурда) следования изложенным в этой статье правилам, когда ваш интерфейс будет напоминать письмо с требованием выкупа.

Давайте представим древовидный список, содержащий некую информацию, в котором каждый узел дерева содержит данные, отличающиеся по важности от данных в его предках и потомках. Следуя изложенным в статье подходам, для каждого уровня вложенности должен быть выбран свой контраст и размер шрифта. Иллюстрацию такого подхода можно видеть в одном из модулей CodeRush, отображающем все упоминания какого-либо символа(типа decimal в данном примере):

Основная проблема в реализации этого подхода состоит в том, что, чересчур разделяя информацию по уровням важности и применяя для каждого уровня свой тип выразительности (ясный и понятный сам по себе), можно легко получить визуальный шум, который будет препятствовать лёгкому, интуитивному восприятию информации. Поэтому наряду с тем, что необходимо учитывать уровень важности информации при выборе способа её отображения,
не менее важно не перестараться и не порождать слишком большое количество уровней, что может внести в интерфейс ненужный шум.