
Раньше я думал, что иметь индивидуальный стиль кодирования это хорошо для программиста. Это показывает, что вы опытный разработчик, который знает, как должен выглядеть хороший код.
В колледже мои преподаватели говорили, что они понимают, когда мои однокурсники используют мой код в своих работах из-за особого стиля кодирования. Сейчас я думаю, что они понимали это потому, что мой код был по крайней мере хоть как-то отформатирован, в то время как у других была полная неразбериха.
С тех пор я потратил много времени, рассуждая о стиле кодирования и выбирая инструменты для его осуществления. Настало время что-то менять.
Подходы к двух- и трехступечатому проектированию, которые мы используем на проектах в EDISON Software Development Centre.
Несколько примеров
После прочтения “The Programmers’ Stone”, я еще долгое время ставил скобки таким образом:
if (food === 'pizza')
{
alert('Pizza ;-)');
}
else
{
alert('Not pizza ;-(');
}Но потом я понял, что я, наверное, единственный, среди пользователей, кто так делает. Все остальные придерживаются этого стиля:
if (food === 'pizza') {
alert('Pizza ;-)');
} else {
alert('Not pizza ;-(');
}Или этого
if (food === 'pizza') {
alert('Pizza ;-)');
}
else {
alert('Not pizza ;-(');
}Так что я поменял свой стиль на вышеупомянутый.
Мне очень нравится использовать этот стиль для создания цепочек:
function foo(items) {
return items
.filter(item => item.checked)
.map(item => item.value)
;
}На мой взгляд, это также способствует рефакторингу в случае перемещения запятых:
const food = [
'pizza',
'burger',
'pasta',
]Но, наверное, в использовании этого стиля я даже более одинок, нежели в случае со скобками.
Никто никогда не пришлет мне на проверку код с использованием этого стиля, никакой инструмент контроля качества кода не заставит их это сделать. Так что мне пришлось прекратить использовать его, чтобы быть ближе к реальному миру.
Есть еще кое-что, что никто кроме меня не делает. Я всегда использую двойной пробел перед комментарием в конце строки.
const volume = 200; // mlЯ думал, это улучшает читабельность кода. Но, на самом деле, это делает кодовую базу несогласованной, потому что остальные разработчики ставят только один пробел.
Что делают разработчики JavaScript
К сожалению, у JavaScript нет официального стиля кодирования. Есть несколько популярных стилей написания кода, таких как Airbnb или Standard. Вы можете использовать их для того, чтобы ваш код выглядел знакомым для других разработчиков.
Вы можете использовать ESLint, чтобы задавать стиль кодирования и даже проводить автоформатирование кода. Но это не сделает вашу кодовую базу на 100% согласованной. ESLint c конфигурацией Airbnb упорядочат только первый мой первый пример и создадут противоречия в двух других.
Что должны делать разработчики JavaScript
В некоторых языках есть строгие стили кодирования, а также инструменты для форматирования кода. Таким образом, разработчики не тратят время на рассуждения о стиле кодирования. Взгляните на Refmt для Reason или на Rustfmt для Rust.
Кажется, что у JavaScript наконец-то имеется решение этой проблемы. Новый инструмент под названием Prettier переформатирует ваш код в соответствии со своими правилами. Он совершенно не учитывает изначальный вид кода.
Давайте опробуем работу Prettier на моих примерах:
if (food === 'pizza') {
alert('Pizza ;-)');
} else {
alert('Not pizza ;-(');
}
function foo(items) {
return items.filter(item => item.checked).map(item => item.value);
}
const volume = 200; // mlВы можете оспорить этот стиль. Мне, например, не нравится размещение
else, сомнения вызывает также написание функциональной цепи в одну строку. Однако я вижу огромные преимущества во внедрении Prettier’а:- нечего даже обсуждать — у Prettier’а несколько опций;
- никаких споров о конкретных правилах, если вы работаете в команде;
- вашим напарникам не нужно изучать стиль кодирования вашего проекта;
- нет нужды исправлять стилевые ошибки, о которых сообщает ESLint;
- есть возможность установить сохранение автоформата.
Заключение
Prettier уже используется некоторыми популярными проектами, такими как React или Babel. И я начинаю переделывать свои проекты, отходя от своего привычного стиля кодирования, в пользу Prettier’a. Я бы порекомендовал использовать его вместо стиля кодирования Airbnb.
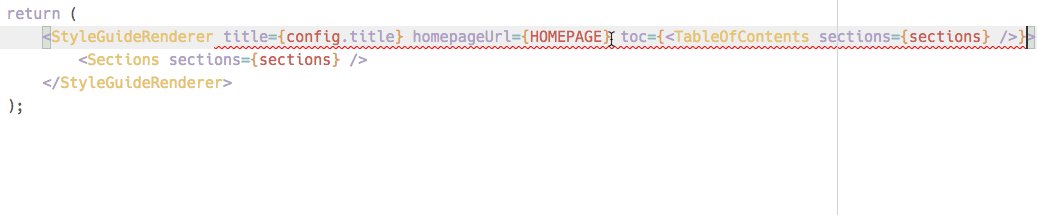
В начале моей работы с Prettier’ом было много моментов, когда я думал “фу, это ужасно”. Но когда я думаю, что мне нужно было бы, например, вручную форматировать код JSX из однострочного вида в многострочный, если я добавляю еще один prop и это не умещается в одну строку — тогда я понимаю, что оно абсолютно точно стоит того.

Prettier форматирует ваш код, когда вы сохраняете файл.
Прочитайте, как внедрить Prettier в свой проект.
P.S. Посмотрите на мое новое средство, которое упростит добавление ESLint, Prettier и других инструментов в ваш проект, а также хранение и синхронизацию их настроек.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Форматировать код…
26.19%
я лучше вручную
159
61.29%
пусть роботы этим занимаются
372
12.52%
пишу как хочу
76
Проголосовали 607 пользователей.
Воздержались 82 пользователя.
