
Модуль CSS Grid — это фантастический инструмент для создания макетов веб-сайтов. Он позволяет вам экспериментировать с макетами быстрее, чем любой другой инструмент, которые я пробовал.
В этой статье я научу вас, как это сделать.
Во-первых, я объясню HTML и CSS, которые нам нужны для этой задачи, которую я разбил на четыре части. Как только вы с этим разберетесь, мы перейдем к экспериментам с макетами.
Если вы совершенно не знакомы с CSS Grid, вам может понадобиться просмотреть мою предыдущую статью Учим CSS Grid за 5 минут.
Наш Grid
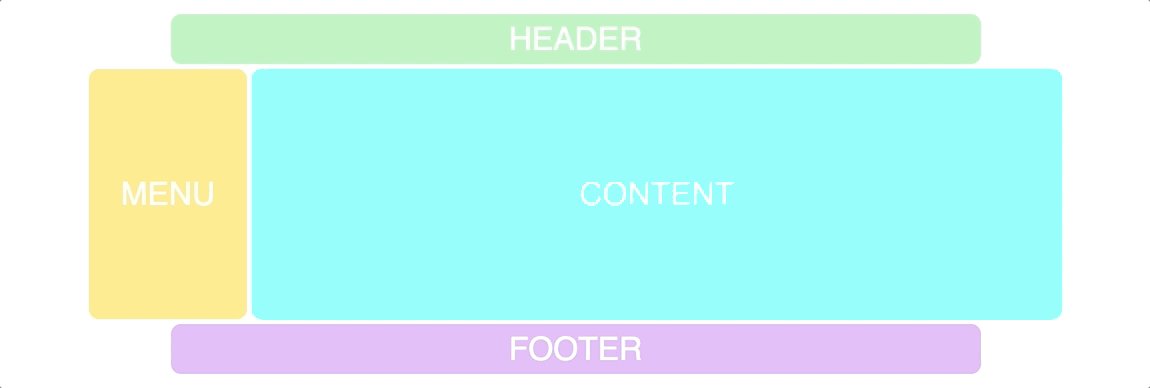
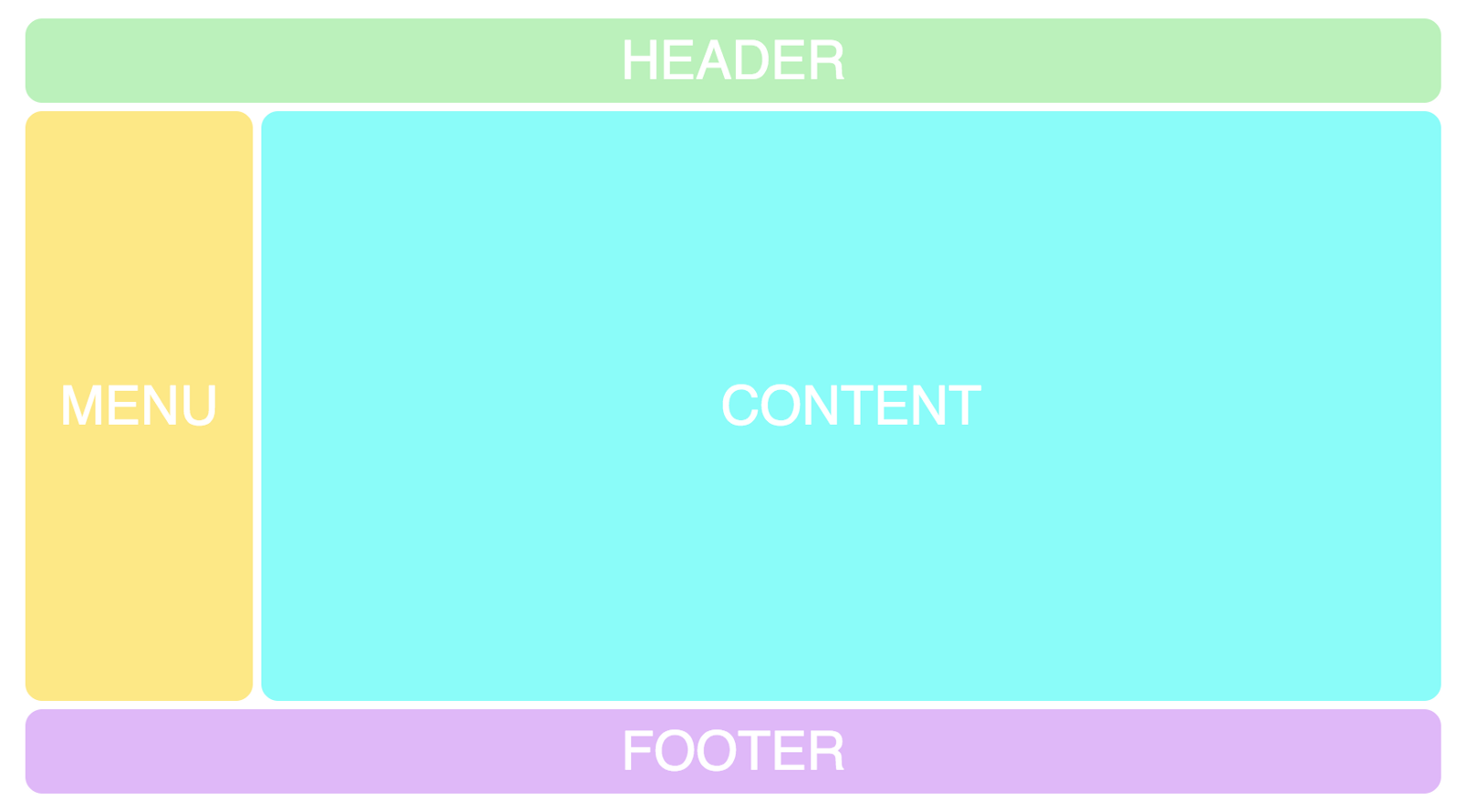
Мы собираемся начать с очень простой сетки, которая имитирует классический веб-сайт:

Я немного стилизовал наш пример, но это не имеет ничего общего с CSS Grid, поэтому я оставляю это.
1. Разметка
Первое, что нам нужно, это немного HTML. Контейнер (элемент который мы превратим в сетку) и элементы (хедер, меню, контент, футер).
<div class="container">
<div class="header">HEADER</div>
<div class="menu">MENU</div>
<div class="content">CONTENT</div>
<div class="footer">FOOTER</div>
</div>2. Базовая настройка CSS
Затем нам нужно настроить нашу сетку и указать, сколько строк и столбцов нам нужно. Вот изначальный CSS для этого:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
}Я собираюсь добавить еще, но сначала хочу, чтобы вы разобрались с этим.
Вот что говорит вышеприведенный код: создать сетку с двенадцатью столбцами, каждый шириной доли единицы (1/12 общей ширины). Создать три строки, где первая будет 50px высотой, вторая 350px и третья 50px. Наконец, добавить промежуток между элементами в сетке.
3. Добавление grid-template-areas
Функция, которая позволит нам легко экспериментировать с макетом, называется шаблоном.
Чтобы добавить его в Grid, мы просто дадим контейнеру свойство
grid-template-areas. Синтаксис может быть немного странным, поскольку он отличается от любого другого синтаксиса CSS. Вот он:.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-template-areas:
"h h h h h h h h h h h h"
"m m c c c c c c c c c c"
"f f f f f f f f f f f f";
}Логикой свойства grid-template-areas является то, что вы создаете визуальное представление вашей сетки в коде. Как видите, он имеет три строки и двенадцать столбцов, точно так же, как мы определили в
grid-template-columns и grid-template-rows.Каждая строка кода представляет строку в макете, и каждый из символов (h, m, c, f) представляет ячейку сетки.Каждая из четырех букв теперь образует прямоугольную
grid-area.Как вы могли догадаться, я выбрал символы
h, m, c, f, потому что наш Grid состоит из header, menu, content и footer. Разумеется, я мог бы назвать их так, как захочу, но имеет смысл использовать первый символ элементов, которые они описывают.4. Предоставление областей для элементов
Теперь нам нужно связать эти символы с нашими элементами в сетке. Для этого мы будем использовать свойство
grid-area:.header {
grid-area: h;
}
.menu {
grid-area: m;
}
.content {
grid-area: c;
}
.footer {
grid-area: f;
}Вот что мы получим:

Эксперименты с макетом
Теперь мы наконец достигли красоты этой функции, так как мы можем легко экспериментировать с макетом. Это просто изменения положения символов в свойстве
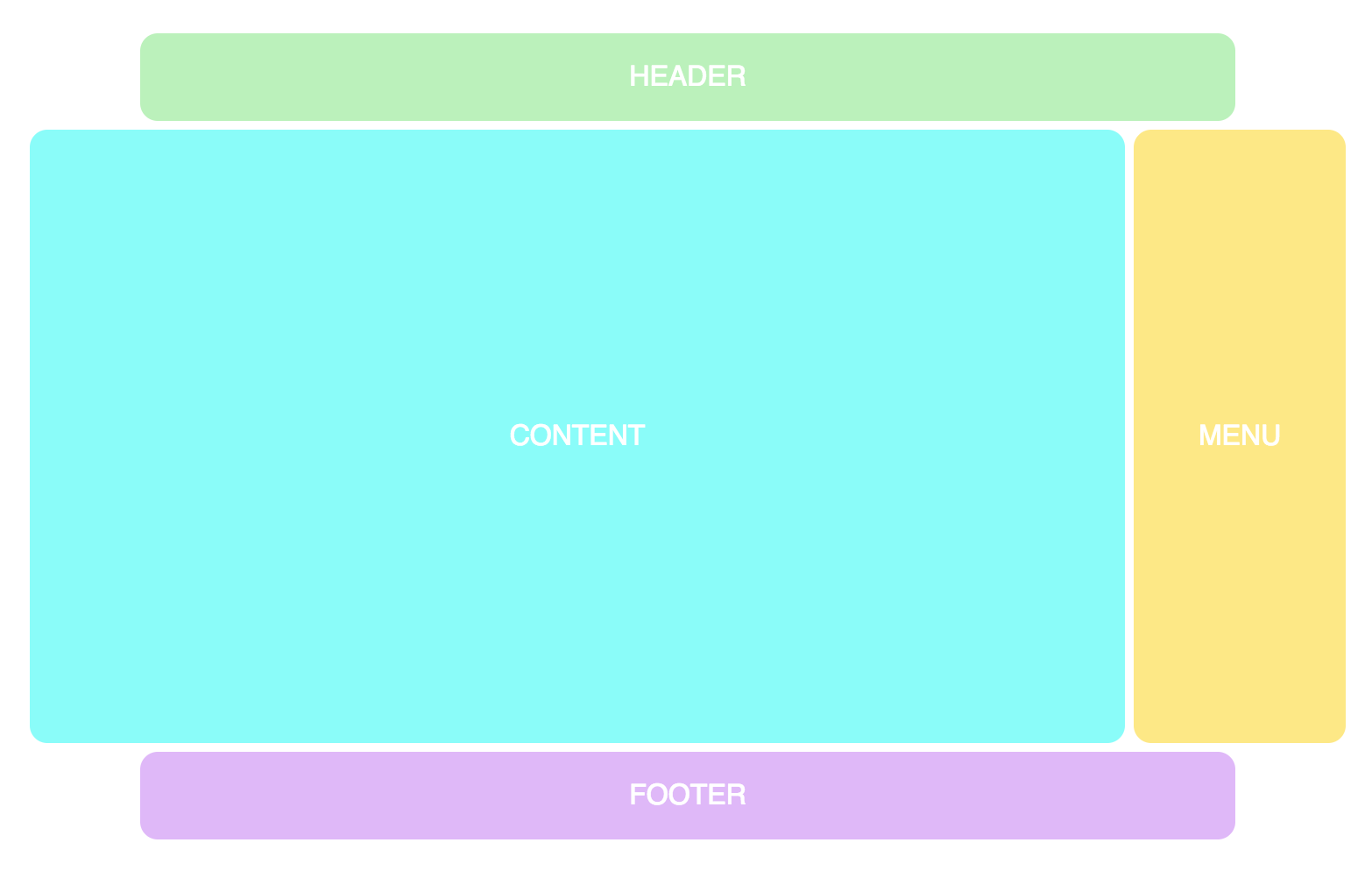
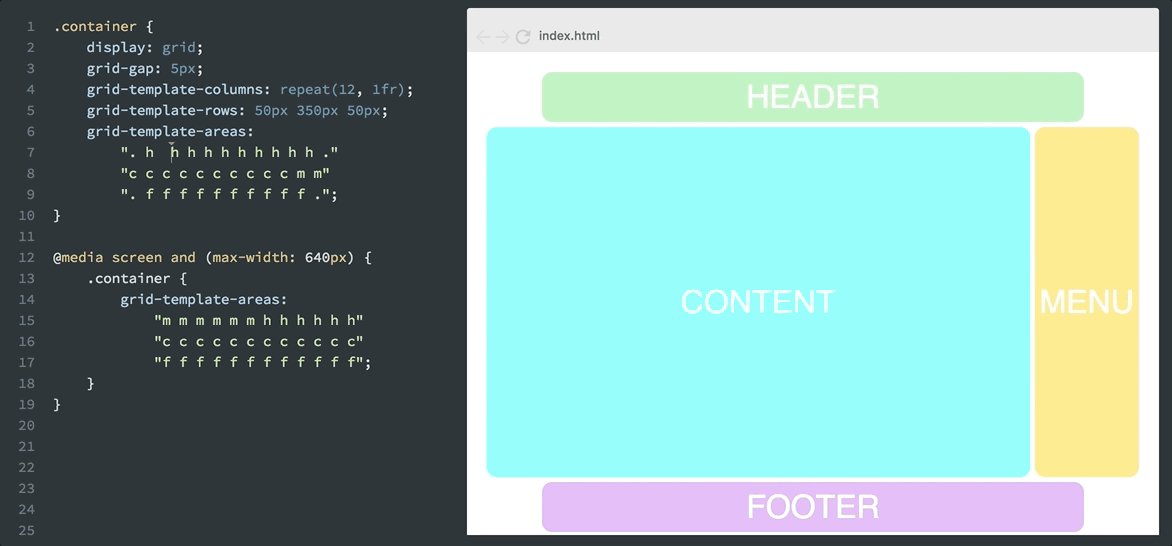
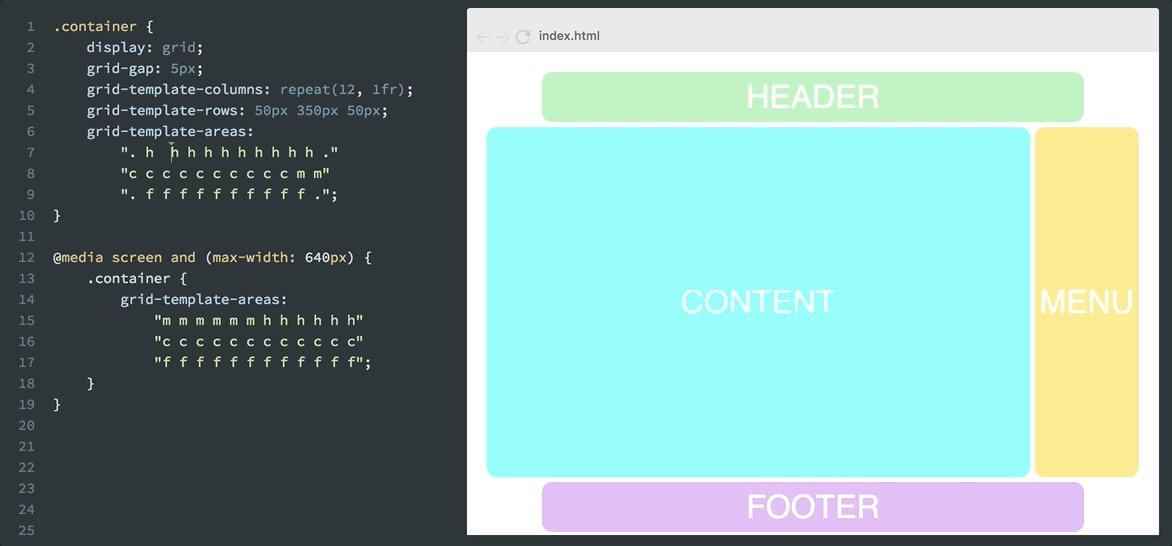
grid-template-areas. Давайте, например, переместим меню в правую сторону:grid-template-areas:
“h h h h h h h h h h h h”
"c c c c c c c c c c m m”
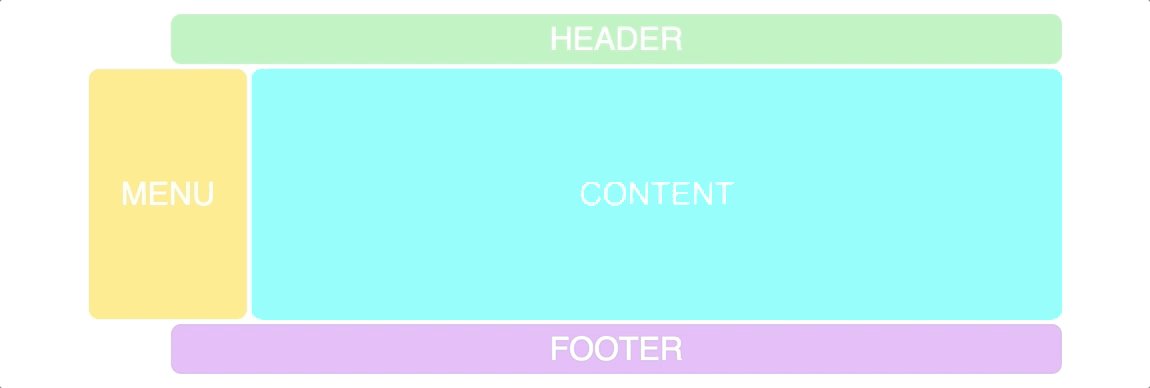
“f f f f f f f f f f f f”;Вот такой результат получится в этом макете:

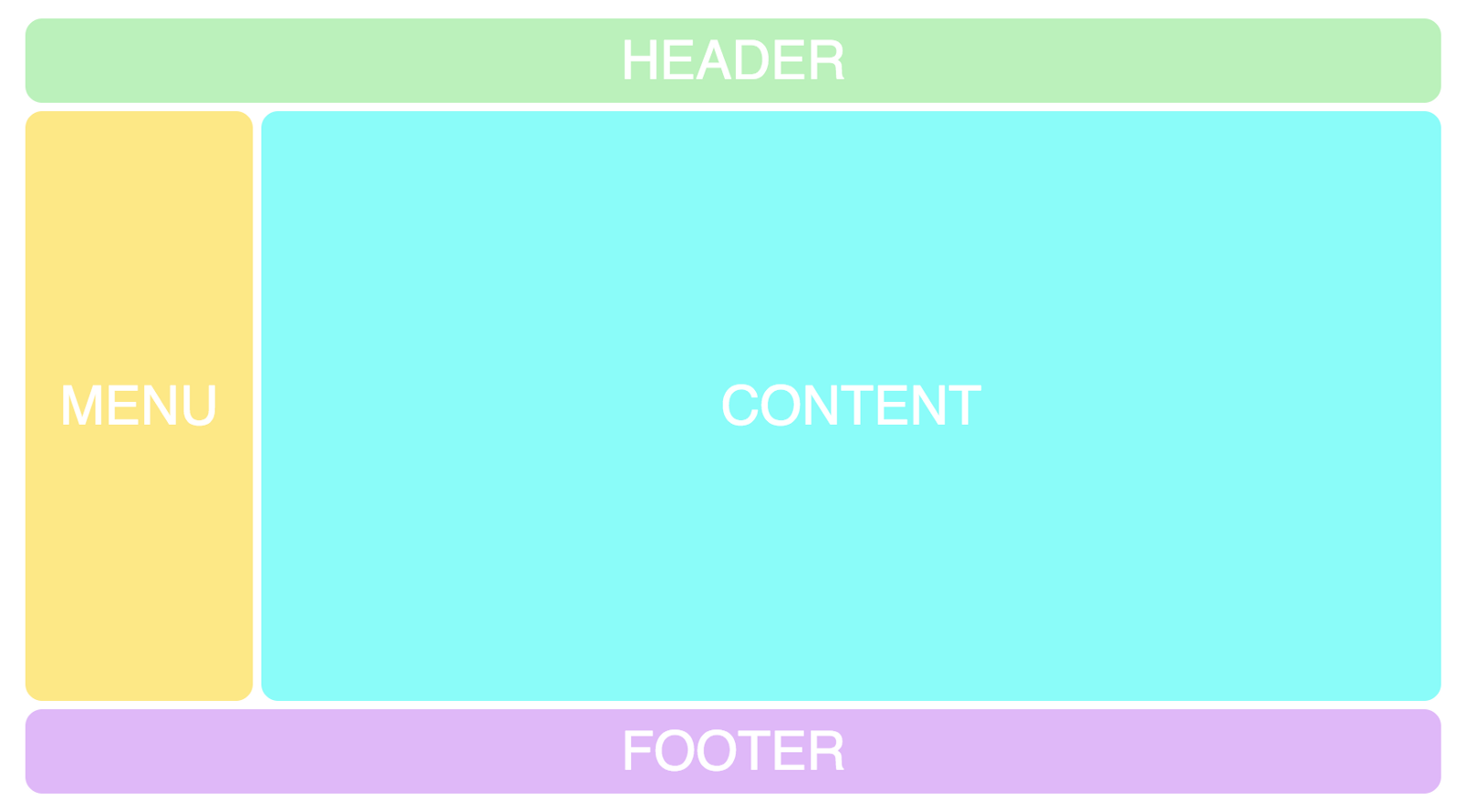
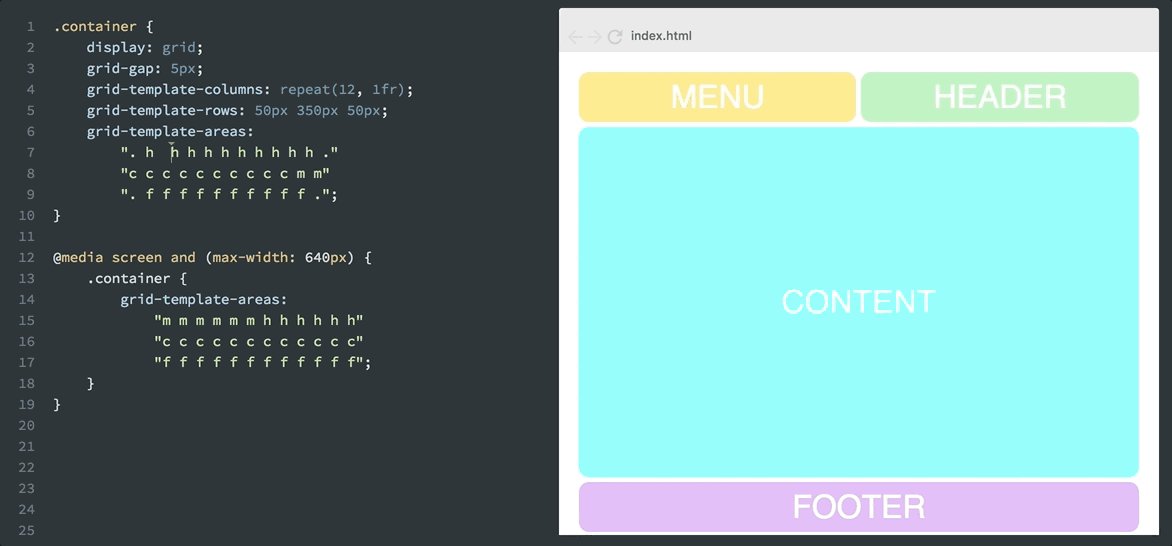
Мы можем использовать точки для создания пустых ячеек сетки.
grid-template-areas:
“. h h h h h h h h h h .”
"c c c c c c c c c c m m”
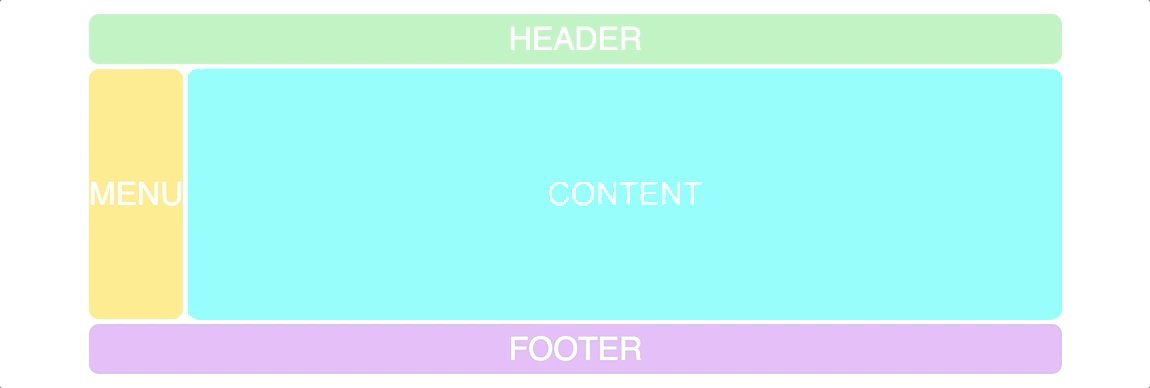
“. f f f f f f f f f f .”;Вот как это будет выглядеть:

Теперь я рекомендую вам посмотреть этот скринкаст моего курса CSS Grid, где вы сможете экспериментировать с кодом самостоятельно.
Добавление адаптивности
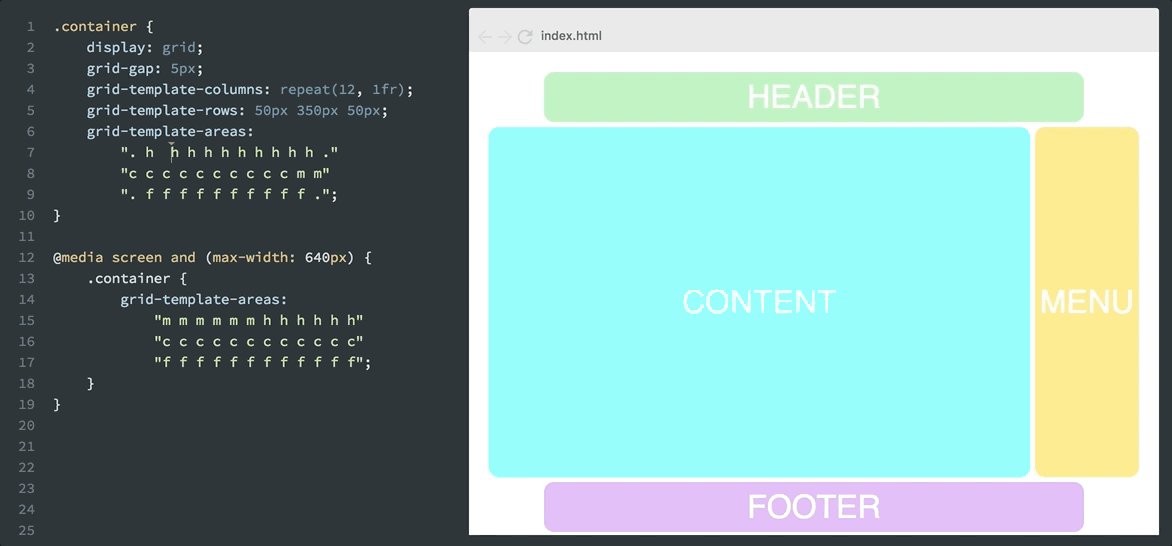
Сочетание этого с адаптивностью также является функцией убийцей, так как это просто не могло быть возможно только с HTML и CSS. Предположим, вы хотите, чтобы меню поднималось к хедеру, когда страница просматривается на мобильном устройстве. В этом случае вы можете просто сделать так:
@media screen and (max-width: 640px) {
.container {
grid-template-areas:
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
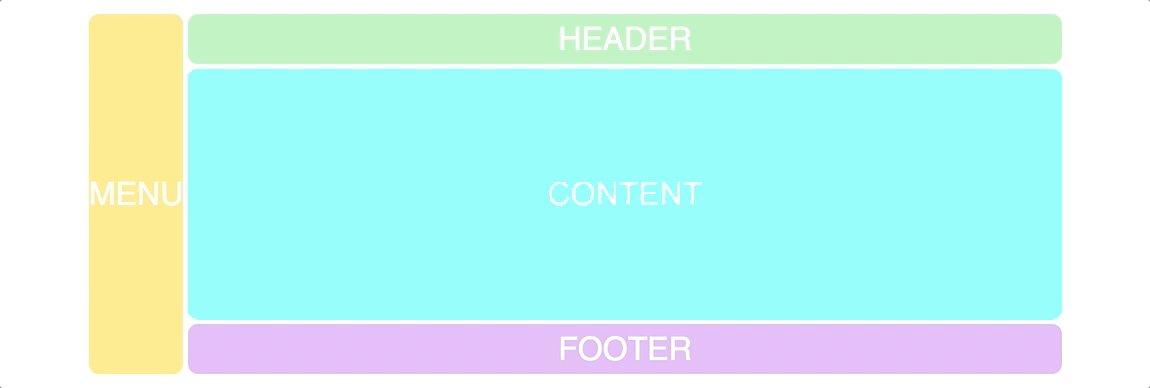
}И это приведет к следующему:

Помните, что все эти изменения выполняются с помощью чистого CSS, не касаясь HTML. Мы можем перемещать элементы так, как мы хотим, независимо от того, как теги div находятся в разметке.
Это называется независимостью от источника, и это огромный шаг вперед для CSS.
Это позволяет HTML быть тем, для чего он был предназначен: разметка для контента. А не для стилизации, так как это работа CSS.
Доступ к бесплатному курсу CSS Grid от автора поста.
Превью курса.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сайтов на Amiro.CMS и WordPress и для крупных заказчиков.