
Мы вступаем в третье десятилетие XXI века менее чем через пару месяцев, и 2020 год принесет с собой совершенно новую волну тенденций и отличных практик в UX и UI-дизайне. От перехода к совершенно новым «областям дизайна», таким как голосовой интерфейс пользователя или дизайн AR/VR, до таких тенденций в дизайне интерфейса, как анимация, пользовательские изображения и многое другое.
2019 год был отличным годом для UX/UI Design. Мы видели, как боковые панели, закругленные углы и изменения в навигационных вкладках/панелях начали использовать менее традиционный подход, и это здорово. Это означает, что мир меняется, и дизайн адаптируется, или, во многих случаях, диктует эти изменения.
Ниже приведен список будущих тенденций и практик в дизайне UX/UI как для мобильных, так и для веб-приложений, исследованных во всем чуде, называемом Интернет.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также занимается пользовательскими интерфейсами.
Голосовой интерфейс пользователя a.k.a. VUI
В 2019 году и недавнем прошлом мы стали свидетелями значительного роста использования голосовых действий, выполняемых пользователями. Голосовые помощники, такие как Siri, Alexa и Google Assistant, стали довольно популярными. В нескольких статистических данных, опубликованных 99firms, упоминается тот факт, что 20% всех поисковых запросов, по данным Google, выполнены с помощью голоса, и, кроме того, 31% пользователей смартфонов во всем мире используют голосовую технологию как минимум раз в неделю. В той же статье предсказывается, что «к 2020 году 50% всех онлайн-поисков будут голосовыми». Круто, верно?
Как дизайнеры, мы должны адаптироваться к потребностям рынка. И поскольку мы наблюдаем постепенный рост UX для VUI в 2019 году, ожидаем увидеть еще больше методов, практик и отличных дизайнов в 2020 году, поскольку мы постепенно отходим от графических пользовательских интерфейсов (GUI) и переходим на VUI, который в конечном итоге может открыть двери для технических достижений в индустрии искусственного интеллекта и привести больше последователей этого великого большого нового мира.

AR/VR Design
Теперь, это что-то, что было на устах людей в твиттере в течение достаточно долгого времени. С громкими именами, инвестирующими в AR и VR, такими как Apple, с запуском популярного ARKit или Memojis, Oculus, Google и многими другими. Мы видим, что AR/VR используется все больше и больше, от карт до интерактивного опыта и так далее.
2020 год станет отличным годом для дизайна AR/VR. Согласно статье, опубликованной на Apple Insider, компания планирует выпустить пару очков AR в ближайшее время. Таким образом, это очень важный признак того, что AR/VR будут еще более широко использоваться в ближайшее десятилетие. Так что вам лучше надеть свою дизайнерскую пряжку AR/VR, дети, потому что в 2020 году и в последующие годы появятся удивительные и интересные вещи, и вы должны это сделать!

Восприятие эмоций в дизайне
Это одна из тех областей UX дизайна, которая напоминает мне о том, как сильно я люблю зарабатывать этим на жизнь. Мы люди, мы эмоциональные существа, иногда больше, чем нам бы хотелось, поэтому мы, как дизайнеры, должны принимать это во внимание (например, серьезно!). Так что это значит? Это было вокруг нас с незапамятных времен, и великолепные проекты уже реализовали это. Но что это, спросите вы?
UX дизайнеры сталкиваются с проблемой разработки великолепных цифровых продуктов и впечатлений, учитывающих человеческие эмоции. И хотя такой идеальной вещи не существует, самое близкое, чего мы можем достичь, — это убедиться, что мы анализируем поведение пользователя и определенные эмоции, которые он испытывает в определенные моменты при использовании вашего продукта, и следим, чтобы эти эмоции отражались в дизайне.
Посмотрите на Spotify. Они отлично справляются с анализом человеческих эмоций и разрабатывают дизайн именно для этого. Помимо того, что домашняя страница специально создана для вас, они идут еще дальше, предлагая рекомендации, основанные на конкретных днях и времени суток. И это еще не все, ребята! Они создают плейлист только для вас. КАЖДУЮ НЕДЕЛЮ И поскольку у меня особый интерес к музыке, этот плейлист — мой лучший друг. И поверь мне, пока это не разочаровало.

Хороший дизайн рассказывает историю
Если кто-то спросит меня, что делает хороший дизайн, это один из моих лучших ответов. Почему? Просто потому, что, как я упоминал ранее, мы, люди, эмоциональные существа. Мы жаждем смысла во всем, что мы делаем. Вот почему отличный дизайн рассказывает историю, а не просто выглядит красиво.
Отличным примером является Netflix. У них отличный процесс регистрации. И как писал Рафаэль Мкртчян в отличной статье для UX Planet: «Подключение пользователя Netflix идет максимально сексуально. Цвета, шрифты, изображения — все говорит само за себя». Они удостоверяются, что их пользователи точно знают, на что они собираются подписаться, они с самого начала сообщают вам, что включено, и продолжают подсказывать на каждом этапе создания учетной записи. И если вы зайдете на их домашнюю страницу, вы увидите еще один отличный дизайн-рассказ и эмоциональный дизайн с «Продолжить просмотр» или «Новые релизы для вас», они идут так далеко, что дают отличные рекомендации в конце великолепного фильма или эпизода. Как однажды сказал Стив Круг, прямо на обложке своей удивительной книги «Не заставляй меня думать» (которую я рекомендую, кстати), «я» — конечный пользователь.

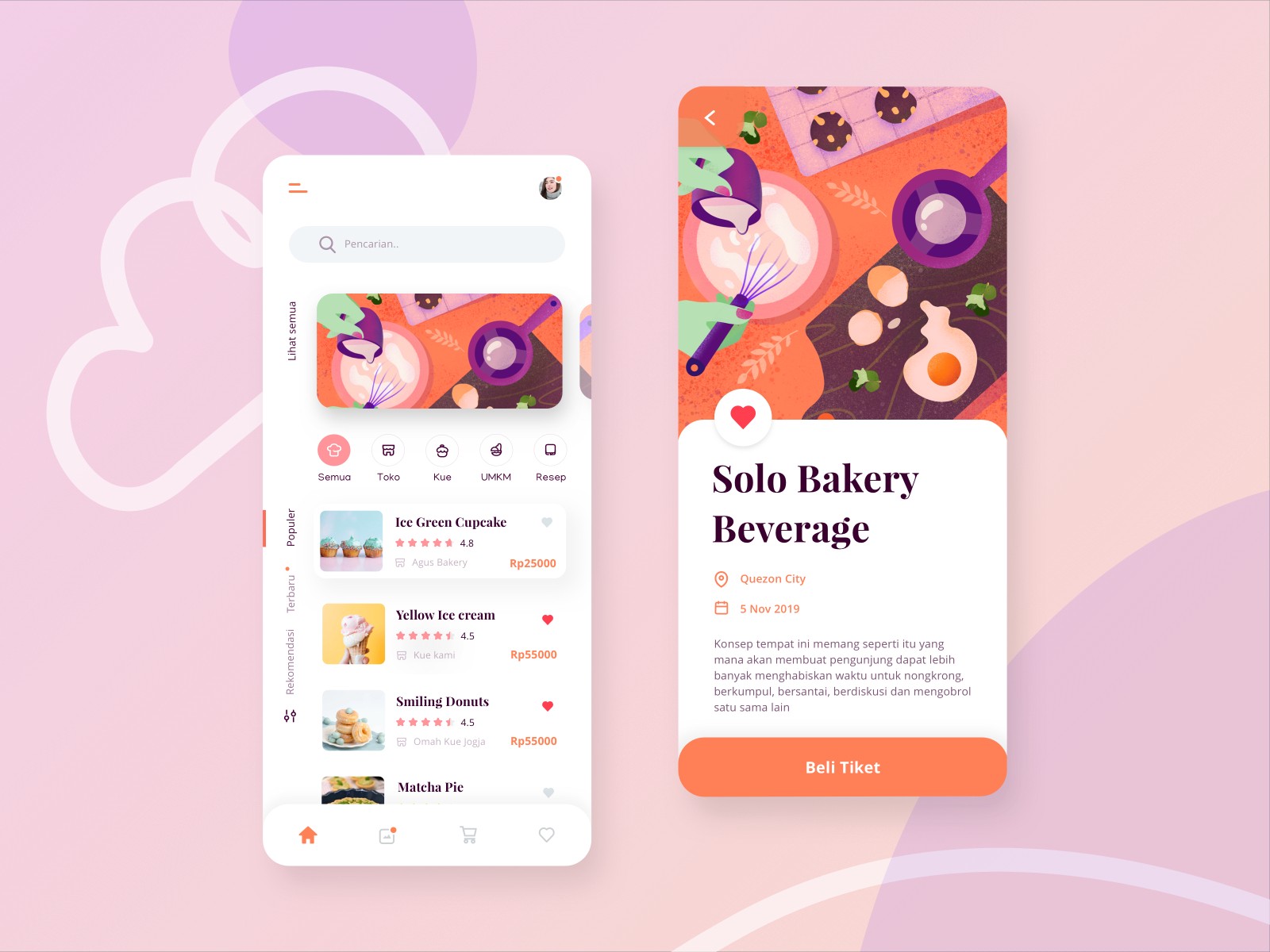
Новый век навигационных элементов
Как я упоминал ранее, в 2019 году мы увидели менее традиционный подход к элементам навигации. И это в основном из-за того, что дисплеи наших устройств меняются. С момента выпуска iPhone X дизайнеры должны были найти способ адаптации к этим новым условиям. Зачем? Что ж, у нас больше нет популярной кнопки домашнего экрана на новых устройствах из-за желания перейти на дисплей без рамки.

Это очень сложная ситуация для каждого дизайнера. Поскольку пользователи уже знакомы с определенным стилем навигации, может быть страшно пробовать что-то новое и даже разрушительное до такой степени, что вы запутаете своих пользователей. Появились вертикальные панели навигации и новые способы предоставления пользователям удобной навигации. Так что внимательно просматривайте ваш веб!

