
Компания Hot Dot Production временно не ведёт блог на Хабре
Сначала показывать
Минимализм и анимация в веб-дизайне
3 мин
16KЧто случается, когда аналитик сталкивается с абстрактными художественными понятиями? А если от них зависит эффективность и успешность его работы? Он попытается их формализовать, выявить критерии, связи и так далее. Обычно получается забавно и очевидно. Но иногда из этого вырастает полезная теория.
Я столкнулся с понятием красоты сайта. Делюсь наработками.
Картинки для привлечения внимания нет.
Я столкнулся с понятием красоты сайта. Делюсь наработками.
Картинки для привлечения внимания нет.
+3
Особенности разработки WebGL игры Digital Trip
17 мин
9.9K
Привет, хабр! В этой статье я хочу поделиться собственным опытом разработки WebGL игры Digital Trip. Помимо WebGL, в игре использованы такие технологии, как WebAudio API, WebSockets, getUserMedia, Vibration API, DeviceOrientation, а также библиотеки three.js, hedtrackr.js, socket.io и пр. В статье будут описаны наиболее интересные детали реализации. Я расскажу о движке игры, управлении при помощи мобильного, управлении веб-камерой, скажу пару слов о back-end’e на node.js, работающем в связке с dogecoin демоном.
В конце статьи приведены ссылки на использованные библиотеки, исходный код на GitHub, описание игры и саму игру.
Всех, кому интересно, прошу под кат.
+15
Как сделать самый крутой сайт, чтобы все конкуренты завидовали
3 мин
32KКонечно, без страницы в интернете жить в наше время просто немыслимо. Когда свой сайт есть даже у круглосуточного ларька возле дома, а в каждую собачью конуру проведен десятимегабитный безлимит, любая мало-мальски уважающая себя контора должна заявить о себе в онлайне. В этой статье мы дадим вам несколько практических советов о том, как заполучить сайт мечты, которому позавидуют все.


+12
Hot Dot Parallax Engine под лицензией MIT
2 мин
30K
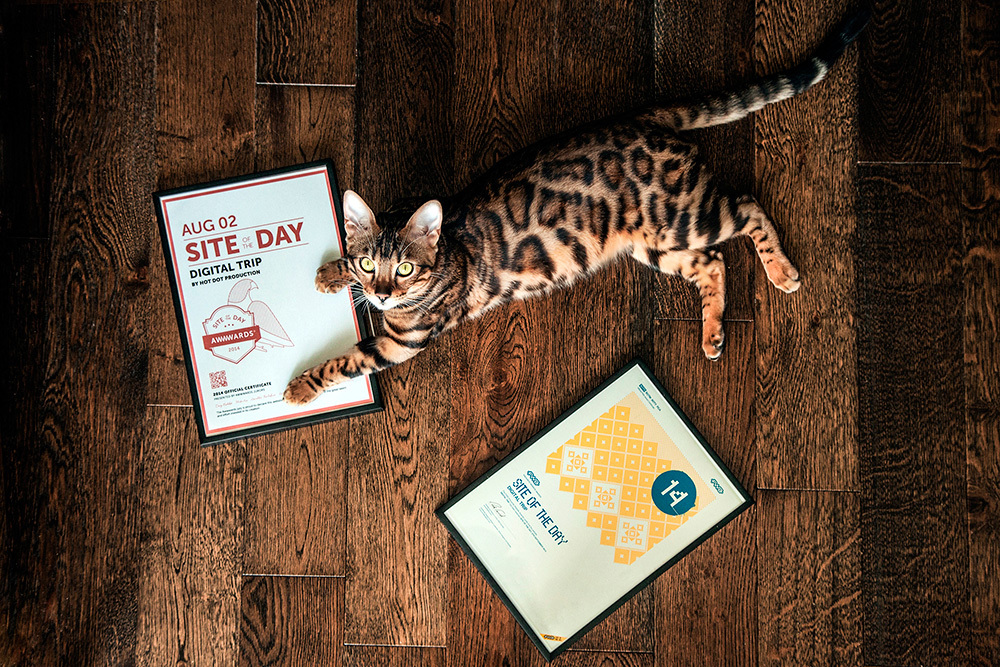
Более 300 сайтов использовали движок до публикации.
Девять месяцев назад мы запустили сайт студии. Он быстро набрал популярность, мы получили несколько наград, о нас написали профильные СМИ.
Сайт так же быстро оброс клонами. Некоторые скопировали нас полностью. Попадались и подобные забавные вещи. Сайт на нашем движке попал на One Page Love, а после выявления воровства был удален из рейтинга. Когда количество клонов превысило три сотни, мы решили сделать исходный код движка открытым.
+53
Интеграция wysiwyg редактора с Django. Обзор
4 мин
43KОдно из самых частых требований заказчика — wysiwyg редактор в админке. Wysiwyg редактор имеет (как правило) интуитивно понятный интерфейс и позволяет пользователям, не знающим html, подготовить текст для размещения на сайте. Редакторы позволяют: форматировать текст, вставлять изображения и таблицы, создавать списки и много другое. Но имеют и свои минусы, самый главный из них, пожалуй, большое количество лишнего html кода.
На сегодняшний день существует большое количество различных wysiwyg редакторов и приложений для интеграции этих редакторов с django. Сегодня я расскажу про самые популярные.
Помимо собственно разметки текста, на практике важными характеристиками wysiwyg редактора для клиента являются — удобная вставка изображений и перенос отформатированного текста из сторонних источников (Word, веб-ресурсы). Важно чтобы при переносе отформатированного текста редактор удалял стили, которые могут конфликтовать со стилями сайта, например, шрифт текста. Во время обзора приложений особое внимание будет уделено этим двум характеристикам.
На сегодняшний день существует большое количество различных wysiwyg редакторов и приложений для интеграции этих редакторов с django. Сегодня я расскажу про самые популярные.
Помимо собственно разметки текста, на практике важными характеристиками wysiwyg редактора для клиента являются — удобная вставка изображений и перенос отформатированного текста из сторонних источников (Word, веб-ресурсы). Важно чтобы при переносе отформатированного текста редактор удалял стили, которые могут конфликтовать со стилями сайта, например, шрифт текста. Во время обзора приложений особое внимание будет уделено этим двум характеристикам.
+15
Ajax валидация форм в Django
5 мин
21KТуториал
Recovery Mode
 Сегодня я расскажу о том, как мы валидируем формы с использованием технологии Ajax. На стороне сервера будет использоваться Django.
Сегодня я расскажу о том, как мы валидируем формы с использованием технологии Ajax. На стороне сервера будет использоваться Django. Ничего нового в этом способе нет, в интернете есть несколько статей на эту тему, главное же отличие от этих статей заключается в том, что всю логику валидации формы через Ajax мы вынесем в отдельное представление (view). Это позволит нам писать все остальные представления без какой-либо дополнительной логики. При написании функционала будет использоваться Class Based Views подход.
При валидации форм с использованием Ajax мы получаем следующие преимущества:
- страница пользователя не перезагружается пока данные не валидны;
- форма не отрисовывается заново;
- логика валидации формы описывается в одном месте.
Если заинтересовались, добро пожаловать под кат.
+1
Высокопроизводительный JavaScript-параллакс
5 мин
19KТуториал
Recovery Mode
Здравствуйте!
Я — Фёдор furikuretsu Ананьев, веб-разработчик студии Hot Dot, и сегодня я дам несколько простых советов для тех, кто хочет сделать своё JS-параллакс-приложение очень и очень быстрым.
Я — Фёдор furikuretsu Ананьев, веб-разработчик студии Hot Dot, и сегодня я дам несколько простых советов для тех, кто хочет сделать своё JS-параллакс-приложение очень и очень быстрым.
+12